-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix height of registry section #10642
fix height of registry section #10642
Conversation
Signed-off-by: Sudhanshu Dasgupta <dasguptashivam23@gmail.com>
|
can you confirm if it works in safari @Yashsharma1911 |
|
Are you just randomly guessing at 60vh? |
|
What happens on resize of the browser window? |
|
no not randomly, i tested by increasing and decreasing my browser resolution: https://www.awesomescreenshot.com/video/26394224?key=4ea5a1d4d7ad89ab5c00c0998d09ee94 |
|
Testing |
|
When we have big height it does work as expected, also on normal view adding vh like this '73vh', showing scroll bar in whole page, I'll push changes in this PR |
Did you get chance to push that change @Yashsharma1911 ? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
lgtm
Thanks, @prerakkumarpatel. How do we ensure that the height of this component dynamically resizes on change of browser height, though? Suggestions? |
|
@prerakkumarpatel, @sudhanshutech, have either of you figured this out? |
this pr was completed from my end and no more changes were needed. I did wait for @Yashsharma1911 because he said he might pushing any changes which i was not sure about |

Notes for Reviewers
This PR fixes #9595
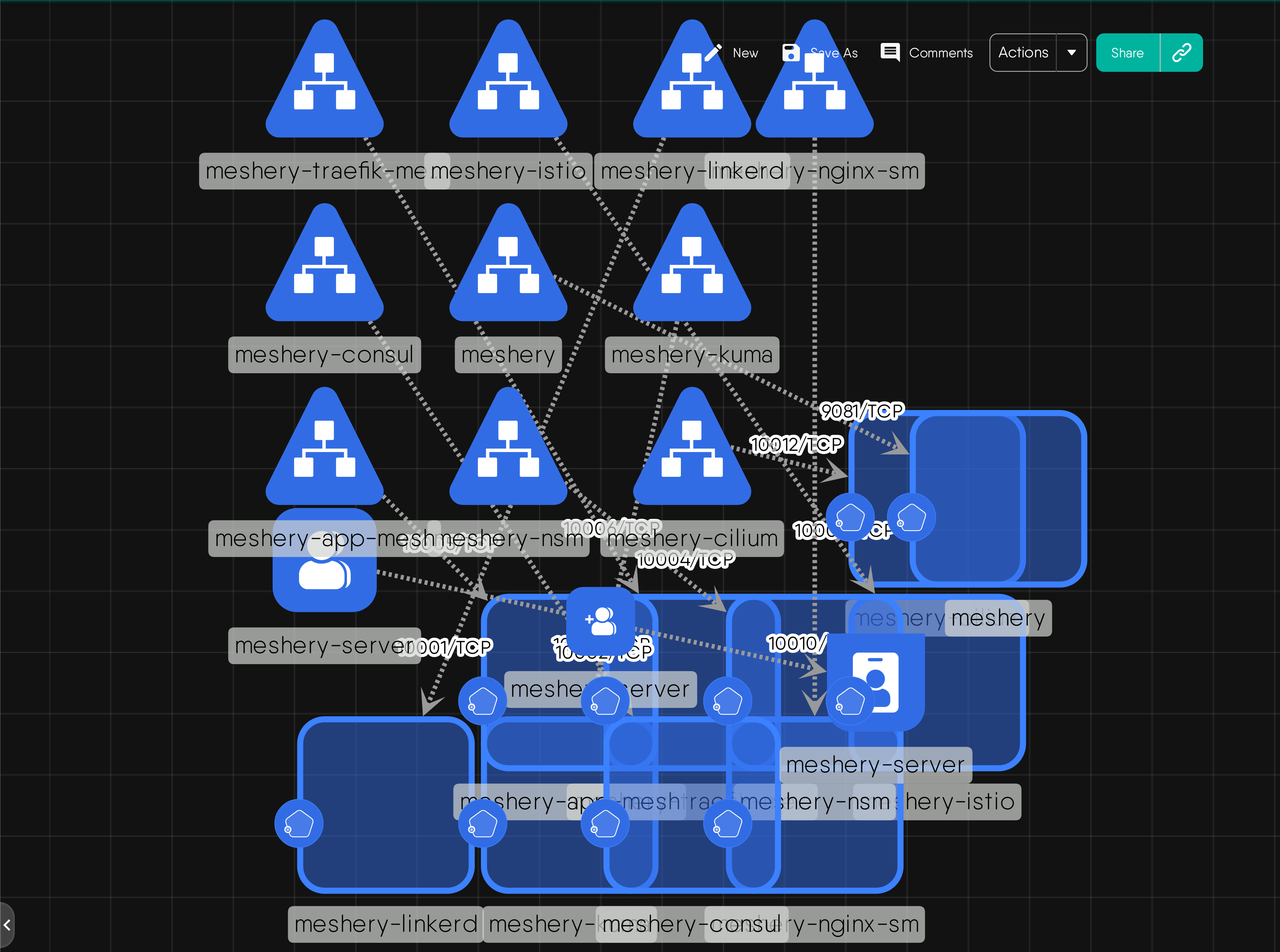
Fixes the height in large screens .
Note:Further increasing may affect the small screens with less resolution.before:

after:

Signed commits