Hopr Gate is a dApp that demonstrates how to send Ethereum RPC calls over HOPR Mixnet.
- 🧭 Table of contents
- 📝 How Hopr Gate Works
- ⚒️ Configuring and using Hopr Gate
- 🚀 Getting Started with Local Development
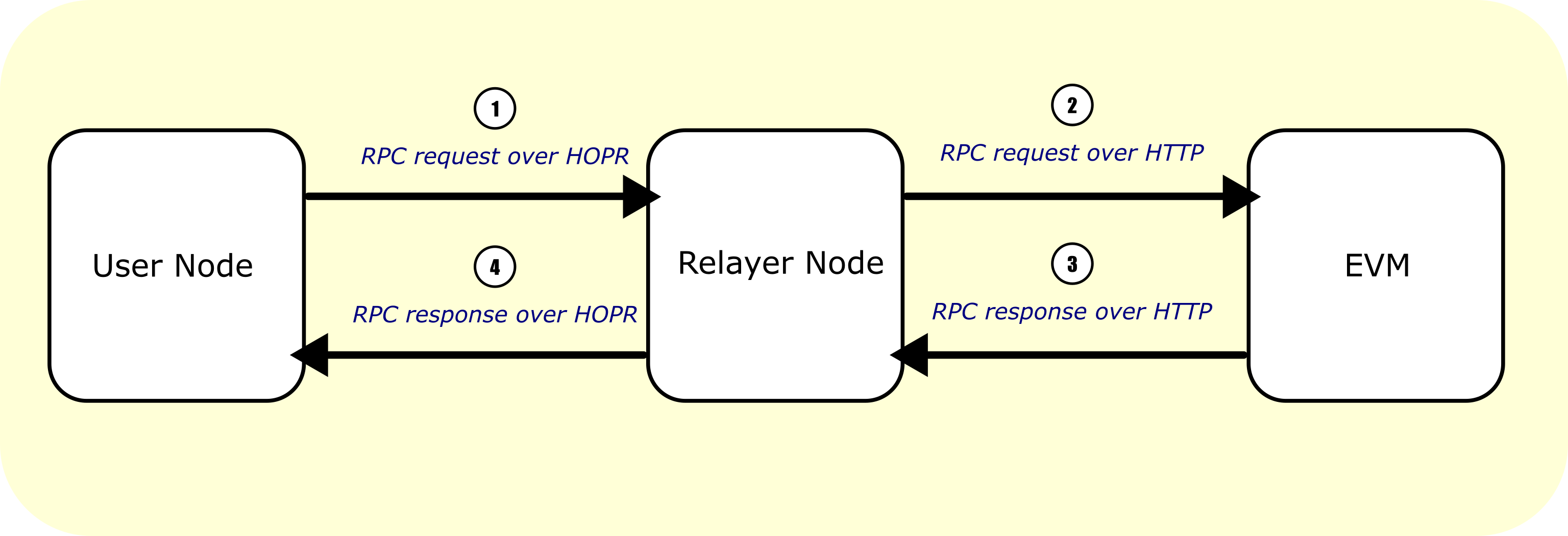
Hopr Gate works in 4 simple steps:
- Step 1: A RPC Method is requested from an User node to a pre-configured Relayer node.
- Step 2: The Relayer node is connected to a pre-configured RPC endpoint. A RPC method is called over HTTP.
- Step 3: The Blockchain which the Relayer is configured to send a response to the remote call over HTTP.
- Step 4: The Relayer delivers the response to the user using HOPR's mixnet.
Configuring-And-Using-Hopr-Gate.mp4
Chatr requires the following dependencies
node.js@v16yarn
Clone or fork chatr-by-metamath:
git clone https://github.com/metamathstudios/chatr-by-metamath.gitInstall dependencies:
cd chatr-by-metamath
yarn installIn the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
To learn more about HOPR, check out the HOPR documentation.