坐标拾取工具
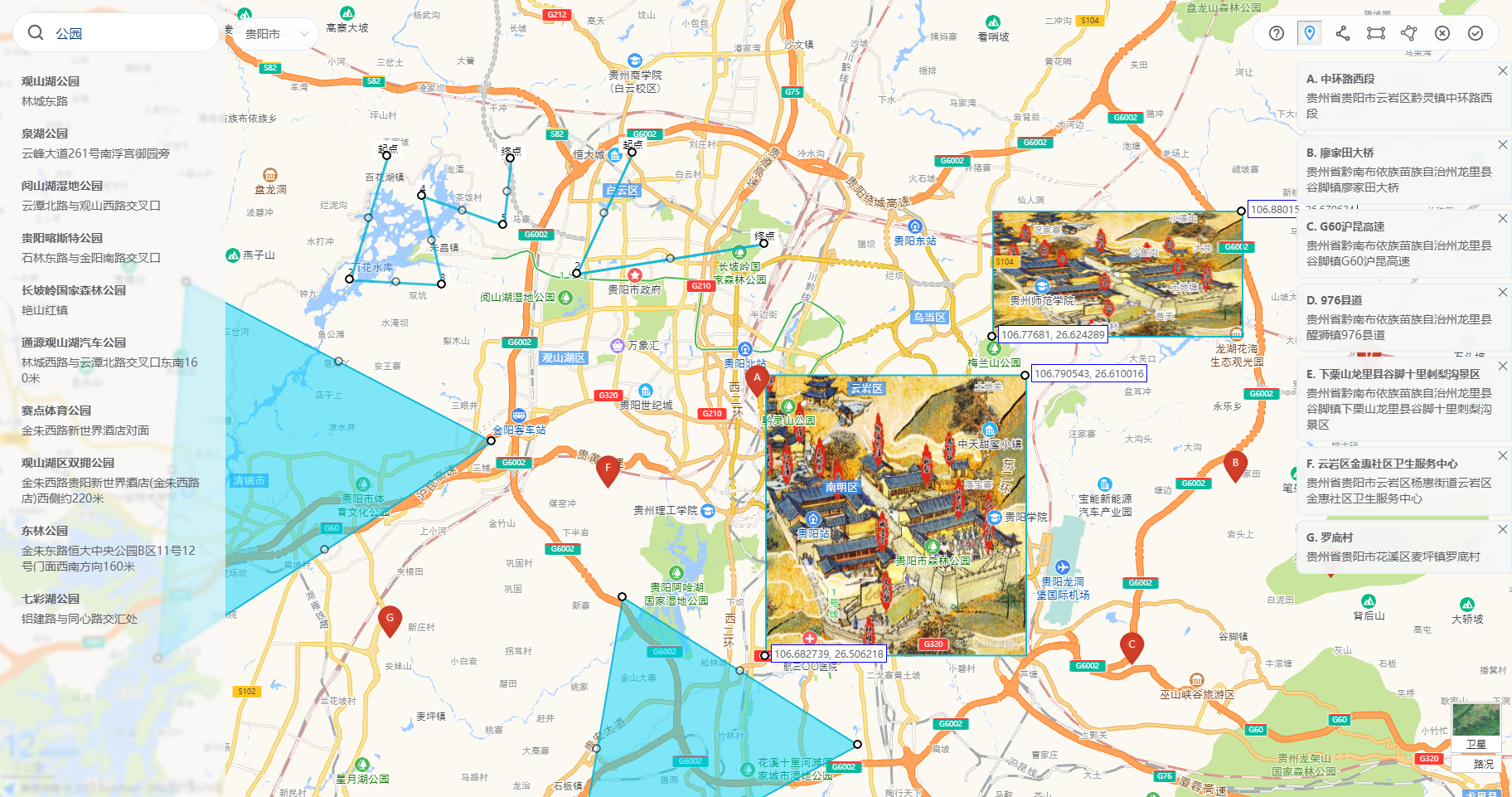
- 坐标拾取、绘制点位(双向绑定坐标)
- 拖拉拽绘制折线(双向绑定坐标)
- 拖拉拽绘制矩形、内嵌贴图的矩形(双向绑定坐标)
- 拖拉拽绘制多边形(双向绑定坐标)
- 覆盖物支持只读模式 & 编辑模式
- 支持限定覆盖物的数量上限、下限
- POI 搜索、搜索关键字自动补全
- 根据传参情况智能初始化至合适的位置
- 全局或局部引入,参数支持全局或局部配置(vue-global-config 提供技术支持)
npm add coord-picker element-ui// 全局引入
import 'coord-picker/dist/style.css'
import CoordPicker from 'coord-picker'
Vue.use(CoordPicker, {
// 全局配置
})<!-- 局部引入 -->
<template>
<CoordPicker v-bind="{/* 局部配置 */}"/>
</template>
<script>
import 'coord-picker/dist/style.css'
import CoordPicker from 'coord-picker'
export default {
components: { CoordPicker },
}
</script>| 名称 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| show.sync | 开关 | boolean | false | |
| loadOptions | AMapLoader.load 的参数 ,其中 loadOptions.key 必传 |
object | ||
| mapOptions[.sync] | AMap.Map 的参数2 | object | ||
| city | 初始行政区 | string | ||
| precision | 坐标精度(保留几位小数) | number | 6 | |
| addressComponent | 地址成分 | object, function |
| 名称 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| lng.sync | 经度 | number, string | ||
| lat.sync | 纬度 | number, string | ||
| address.sync | 地址 | string |
| 名称 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| marker.sync | 点位列表 | object[] | ||
| markerCount | 点位数量限制 | number, number[] | 1 |
| 名称 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| polyline.sync | 折线列表 | object[] | ||
| polylineCount | 折线数量限制 | number, number[] | 0 |
| 名称 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| rectangle.sync | 矩形 | object[] | ||
| rectangleCount | 矩形数量限制 | number, number[] | 0 | |
| rectangleImage | 嵌在矩形内的贴图链接 | string, string[] |
| 名称 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| polygon.sync | 多边形列表 | object[] | ||
| polygonCount | 多边形数量限制 | number, number[] | 0 |
坐标值类型:
- number 和 string 都能接收,但返回时,由于 JS 的 number 类型存在精度丢失问题,故返回 string
高德 Web 服务 API 的同名参数
可选值:指定城市的中文(如北京)、指定城市的中文全拼(beijing)、citycode(010)、adcode(110000),不支持县级市。当指定城市查询内容为空时,会进行全国范围内的地址转换检索。
adcode 信息可参考城市编码表 获取
长度超过6位数?
组件内部做了处理,如果你传入的 city 超过6位数,也会以仅保留前6位的形式支持。
- number
数量上限
-
number[]
- 数量下限
- 数量上限
获取的 address 默认是包含省市区的完整地址,你可以用以下两种方式来自定义地址成分:
- object
{
province: true, // address 中是否包含省
city: true, // address 中是否包含市
district: true // address 中是否包含区县
}
- function
自由组合
({ province, city, district ... }) => `${province} - ${city} - ${district}`
为什么支持双向绑定?
- mapOptions 包含可能发生变化的属性,如缩放比例(
zoom)
| 名称 | 说明 | 回调参数 |
|---|---|---|
| load | 高德地图加载完成时,即 AMapLoader.load().then | AMap(同高德) |
| error | 调用高德 API 报错时,含 AMapLoader.load().catch | 同高德 |
| confirm | 点击确认按钮时 | |
| cancel | 点击取消按钮时 | |
| ...el-dialog事件 |
- 双向绑定参数(
v-model/value/*.sync)仅支持局部配置 - 其余参数均支持全局或局部配置
权重:
- 局部配置高于全局配置
- 对于对象类型的参数,局部配置会与全局配置进行合并,同名属性会被局部配置覆盖
“根据传参情况智能初始化至合适的位置”,具体参数权重排序如下:
-
中心点
-
点位(单个)
-
详细地址
-
覆盖物、点位(多个)
-
参数指定的行政区
-
IP所在行政区(调用高德
CitySearch接口)
1、2、3以
setCenter方式定位,4以setFitView方式定位,5、6以setCity方式定位
使用
AMap.Marker
-
markerCount > 0时,开启编辑点位功能 -
markerCount === 0时,也会依据 marker 参数渲染点位(只读)
[
// 点位1
{
lng: '',
lat: '',
address: '',
name: ''
},
// 点位2
{
lng: '',
lat: '',
address: '',
name: ''
}
]
-
polylineCount > 0时,开启编辑折线功能 -
polylineCount === 0时,也会依据 polyline 参数渲染折线(只读)
[
// 折线1
{
"path": [
{ "lng": "106.627636", "lat": "26.692251" },
{ "lng": "106.604633", "lat": "26.647459" },
{ "lng": "106.682224", "lat": "26.658505" },
]
},
// 折线2
{
"path": [
{ "lng": "106.707973", "lat": "26.676606" },
{ "lng": "106.688404", "lat": "26.628739" },
{ "lng": "106.748486", "lat": "26.678447" },
]
}
]
使用
AMap.Rectangle和AMap.ImageLayer
-
rectangleCount > 0时,开启编辑矩形功能 -
rectangleCount === 0时,也会依据 rectangle 参数渲染矩形(只读)
[
// 矩形1
{
image: '贴图链接',
southwest: { lng: '经度', lat: '纬度' }, // 西南角坐标(兼容东南角)
northeast: { lng: '经度', lat: '纬度' }, // 东北角坐标(兼容西北角)
},
// 矩形2
{
image: '贴图链接',
southwest: { lng: '经度', lat: '纬度' }, // 西南角坐标(兼容东南角)
northeast: { lng: '经度', lat: '纬度' }, // 东北角坐标(兼容西北角)
},
]
-
polygonCount > 0时,开启编辑多边形功能 -
polygonCount === 0时,也会依据 polygon 参数渲染多边形(只读)
[
// 多边形1
{
path: [
{ 'lng': '106.44294', 'lat': '26.644338' },
{ 'lng': '106.431267', 'lat': '26.504937' },
{ 'lng': '106.569282', 'lat': '26.585405' }
]
},
// 多边形2
{
path: [
{ 'lng': '106.623527', 'lat': '26.52767' },
{ 'lng': '106.602241', 'lat': '26.415188' },
{ 'lng': '106.721031', 'lat': '26.472979' }
]
}
]
为什么不使用全称 longitude 和 latitude ?
- 高德自己的 API 也没有完全统一,有的用简称有的用全称,coord-picker 为方便起见统一使用简称
lng和lat - 如果命名/格式与你所需不一致,可考虑二次封装
高德、腾讯地图通用的 GCJ-02
1.4.15(2.0存在诸多问题,性能也不如1.x,等待后续更新)
在打开 coord-picker 之前,请确保所有参数已传入,为避免与用户的操作发生冲突,组件内部不会监听参数后续的变化