-
Notifications
You must be signed in to change notification settings - Fork 540
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[JS] textStyles support and final heading level model #5698
Conversation
| } | ||
| }, | ||
| "textBlock": { | ||
| "headingLevel": 2 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
One of these affects the samples on our site, right? Should we leave that one unset, or is 2 the right level?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The site would likely need level 3 as the default. But if it does need that, I think it should have its own HostConfig.
| @@ -489,12 +489,35 @@ export interface IVersionedChoice { | |||
| value: string; | |||
| } | |||
|
|
|||
| const NotSetValue = "@@not_set@@"; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is this because Adaptive.Choice doesn't accept null/undefined as a value?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It's because the HTML tag doesn't.
|
LGTM, thanks David! |
* textStyles support * Update to final heading level model * PR feedback
Related Issue
Fixes #5635
Description
Please refer to the spec for details as to what this PR implements.
Samples
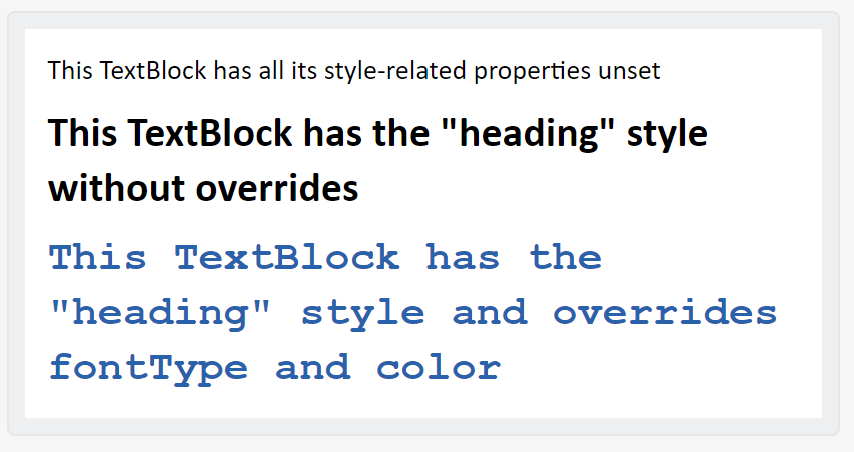
Card
As rendered:

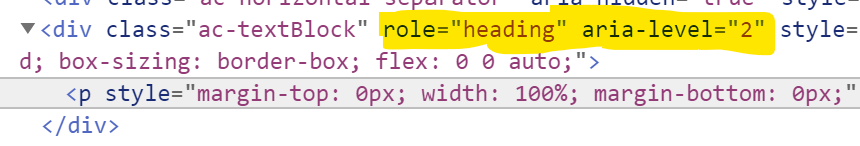
Accessibility:

HostConfig
How Verified
Verified manually in adaptivecards-designer-app
Microsoft Reviewers: Open in CodeFlow