-
Notifications
You must be signed in to change notification settings - Fork 2.7k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
ScrollablePane: Fixing tabbing navigation with Sticky headers (#11510)
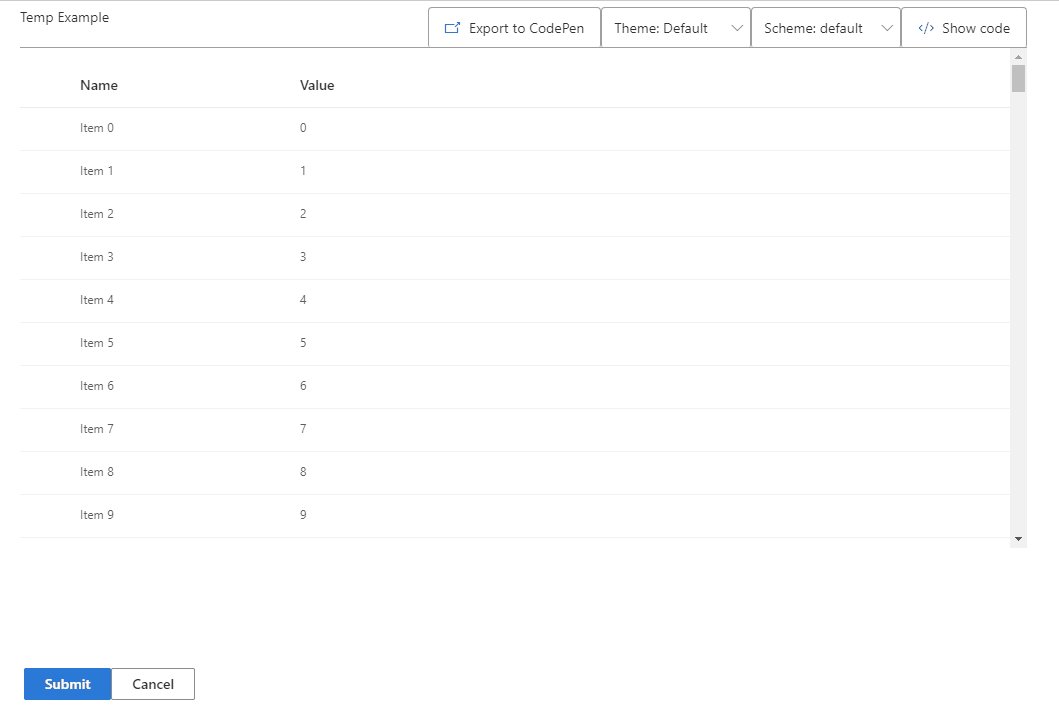
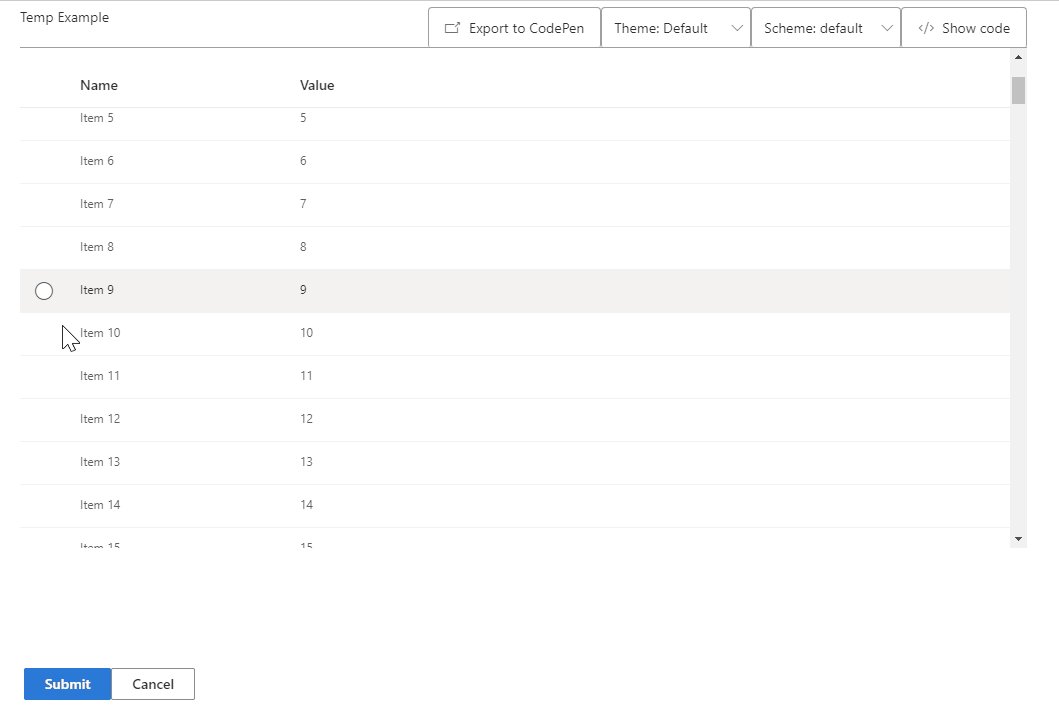
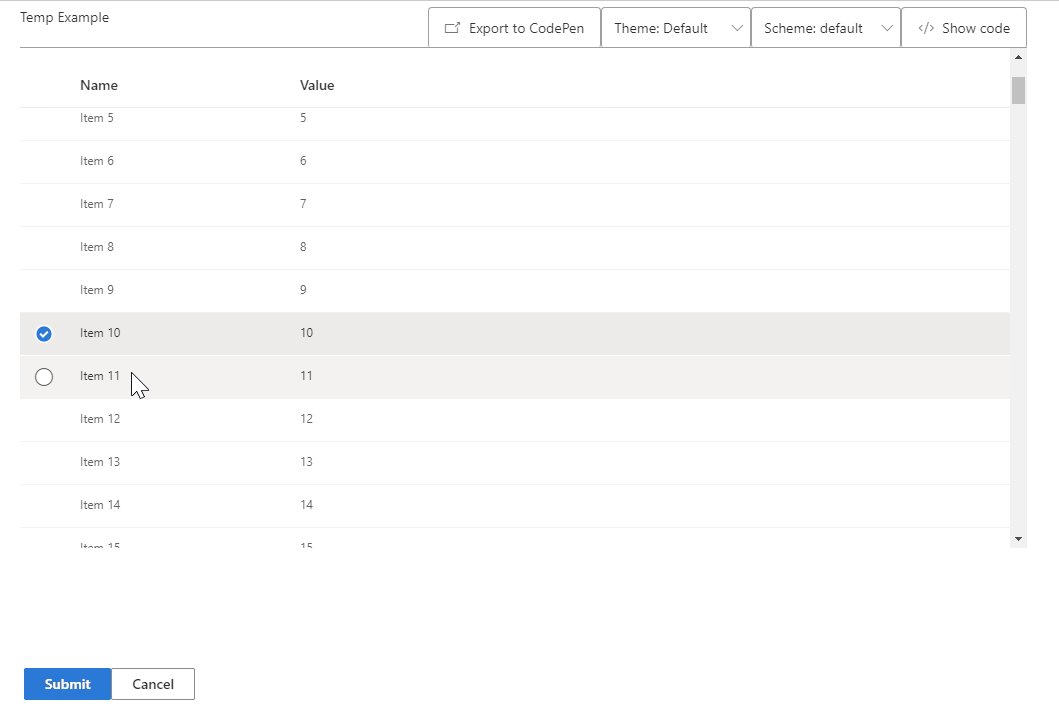
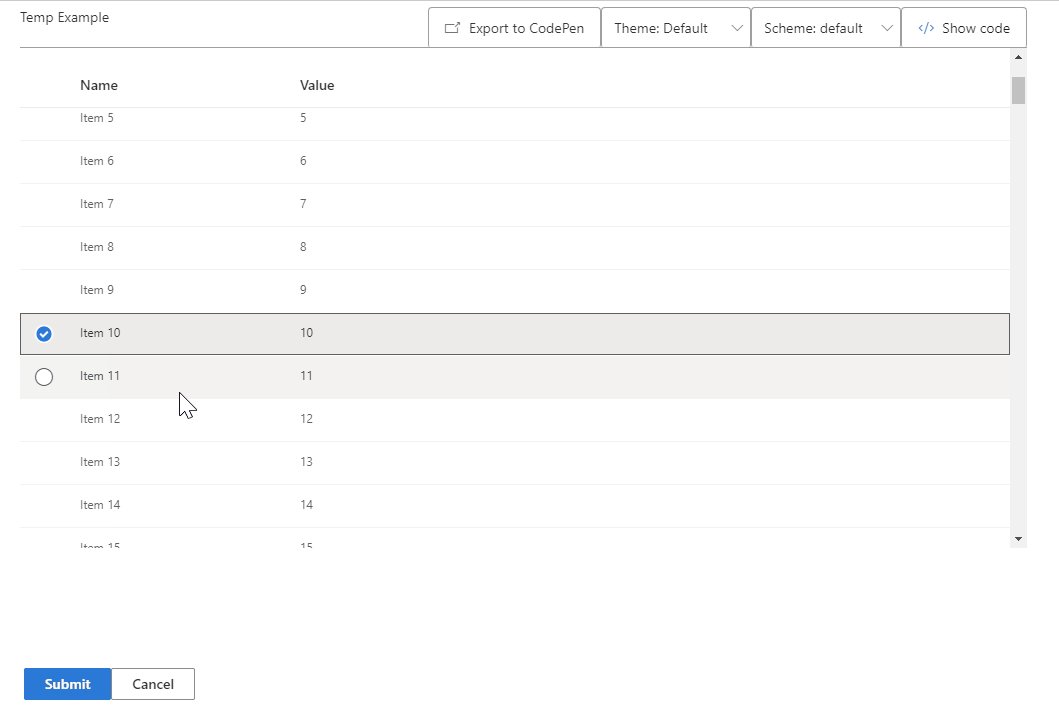
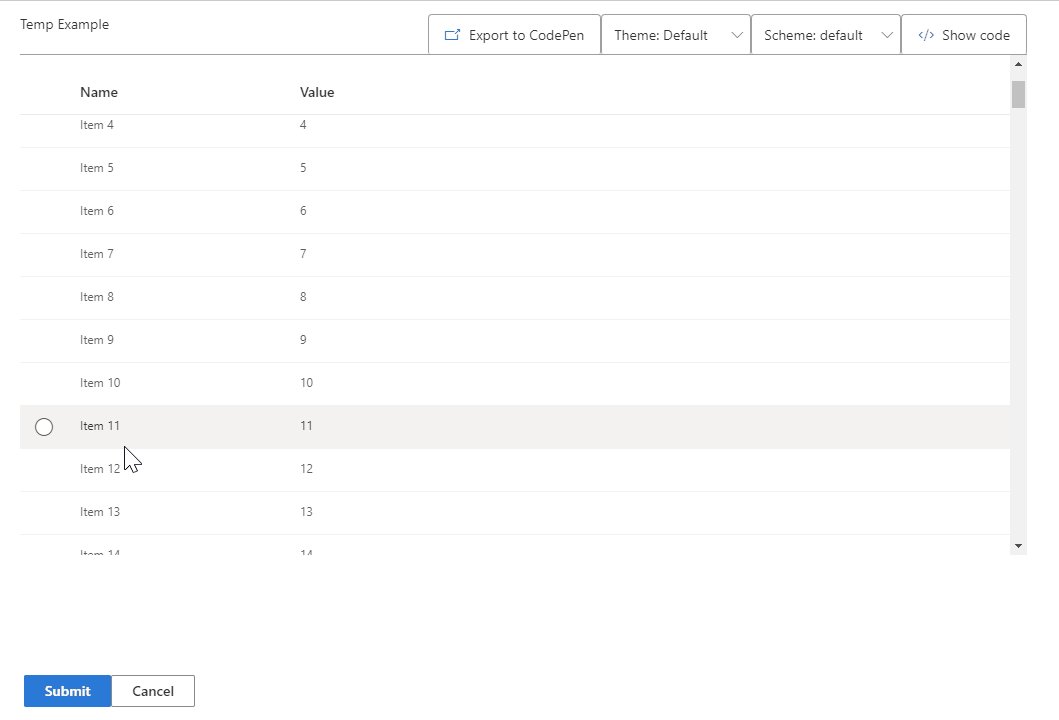
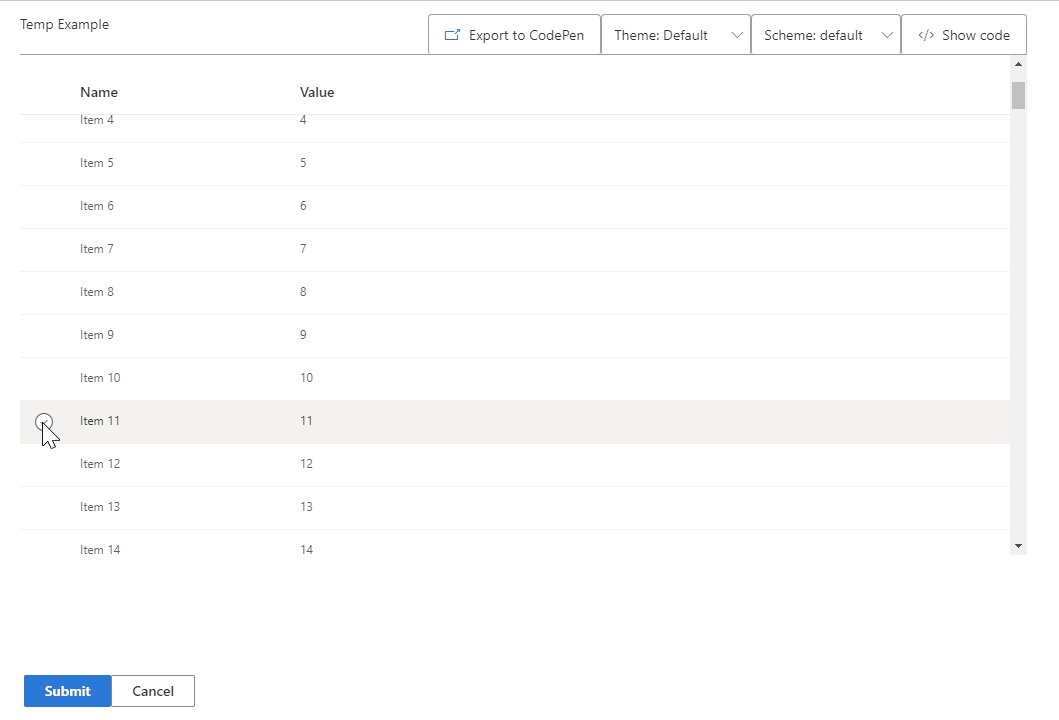
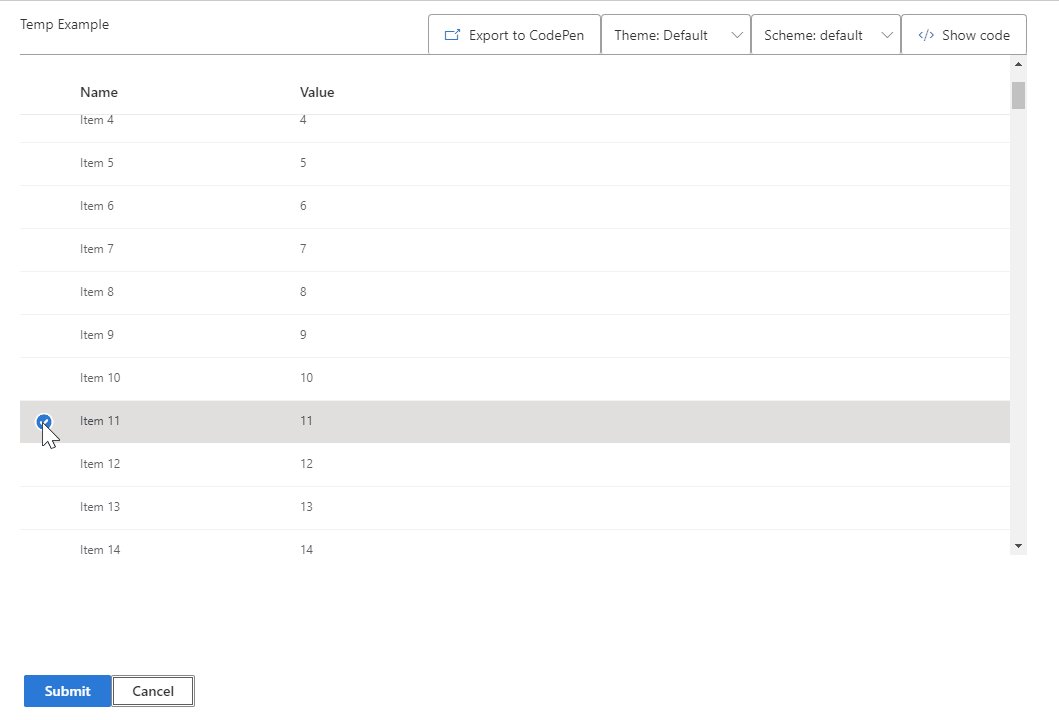
#### Pull request checklist - [x] Addresses an existing issue: Fixes second bug in #11325 - [x] Include a change request file using `$ yarn change` #### Description of changes Tab order in `ScrollablePanes` with `Sticky` headers was incorrect because the headers were being rendered after the content in the DOM. This PR fixes the issue by rendering the header before the content. __Before:__  __After:__  #### Focus areas to test (optional)
- Loading branch information
1 parent
10045d1
commit fdc5523
Showing
4 changed files
with
27 additions
and
17 deletions.
There are no files selected for viewing
8 changes: 8 additions & 0 deletions
8
change/office-ui-fabric-react-2019-12-18-14-03-38-stickyTop.json
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| { | ||
| "type": "patch", | ||
| "comment": "ScrollablePane: Fixing tabbing navigation with Sticky headers.", | ||
| "packageName": "office-ui-fabric-react", | ||
| "email": "Humberto.Morimoto@microsoft.com", | ||
| "commit": "c98780c3071c6804444fb1b019a9d6d213268967", | ||
| "date": "2019-12-18T22:03:38.843Z" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters