Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
This PR is code that was originally in the Add Settings Page PR that has now been separated out for a clearer flow.
Added Light Theme support for Code Snippets, tried to match coloring of syntax highlighting in XAML Controls Gallery. Added global state for theme. Using dropdown in Settings, users can select which theme they want shown for code snippets.
Tried to add Theme toggle for entire app but DefaultTheme and DarkTheme from @react-navigation/native seem to only change background color and will NOT change text coloring or coloring of the app window. Only way to view dark or light theme for the app correctly is when the user's Windows system has selected for apps to display in dark or light theme.
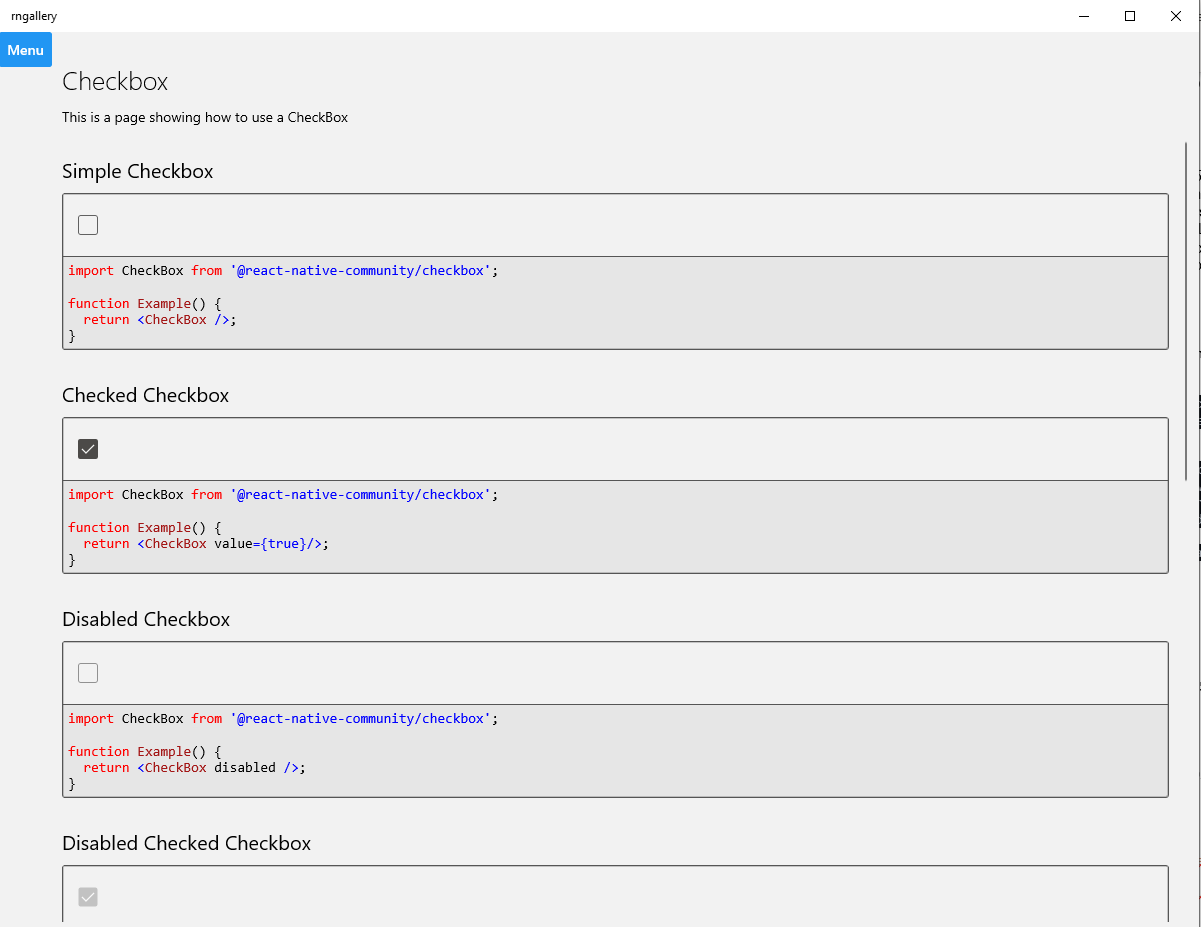
Example of Light Theme Code Snippet

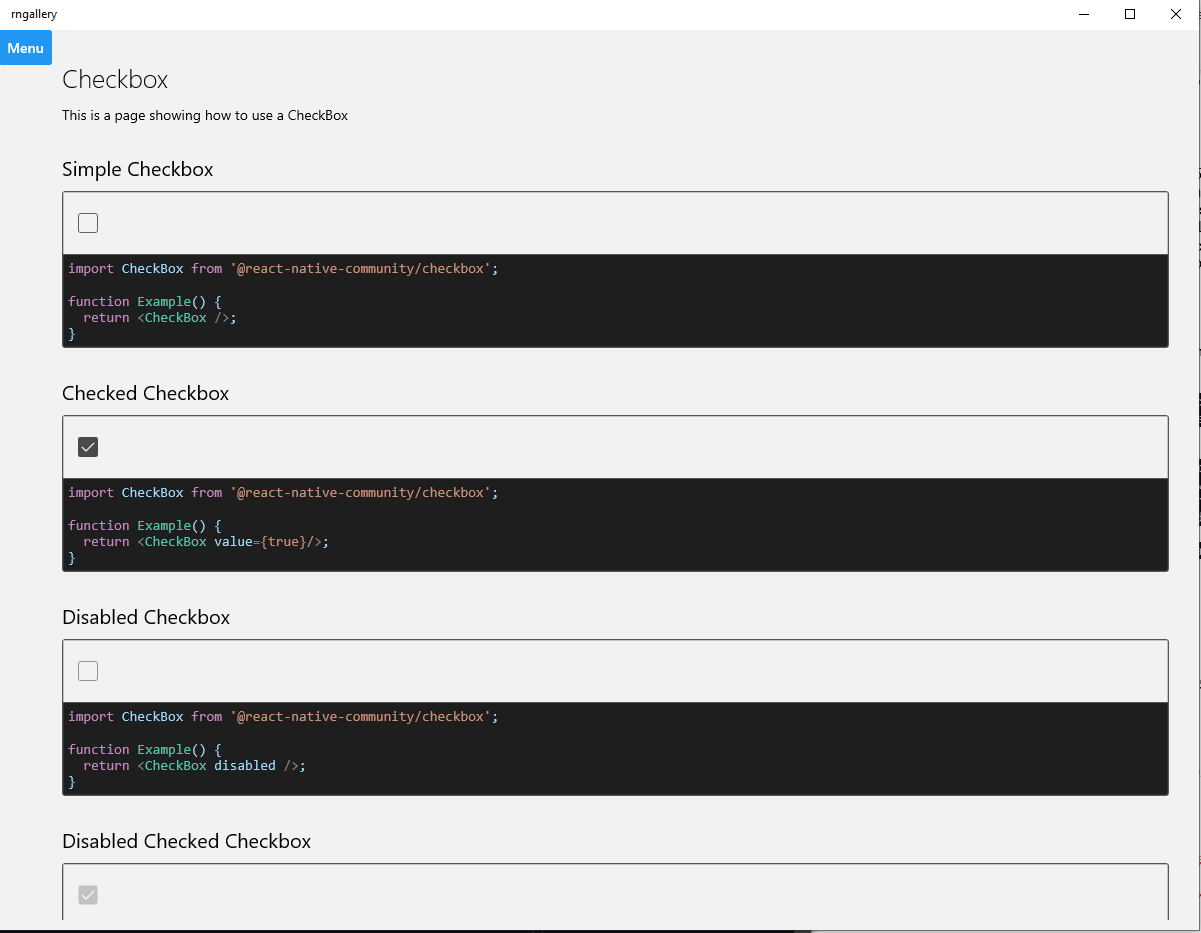
Example of Dark Theme Code Snippet