Add theme picker to Playground app #8263
Closed
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
This is the first step in working around some XAML bugs when the OS is set to light mode but a XAML parent element is set to dark. This will allow us to expose those bugs and then prove we've fixed them.
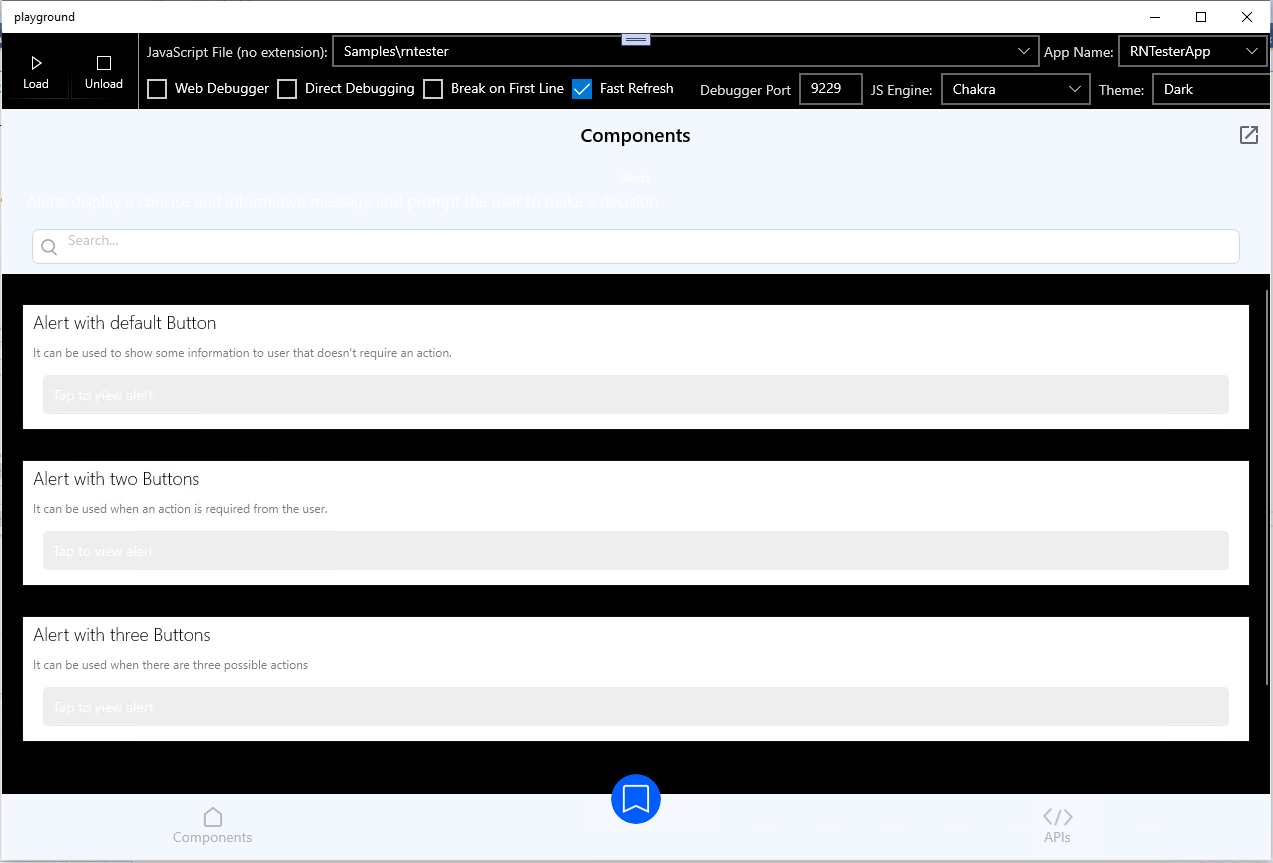
Here's how the Playground window looks when dark theme is selected:

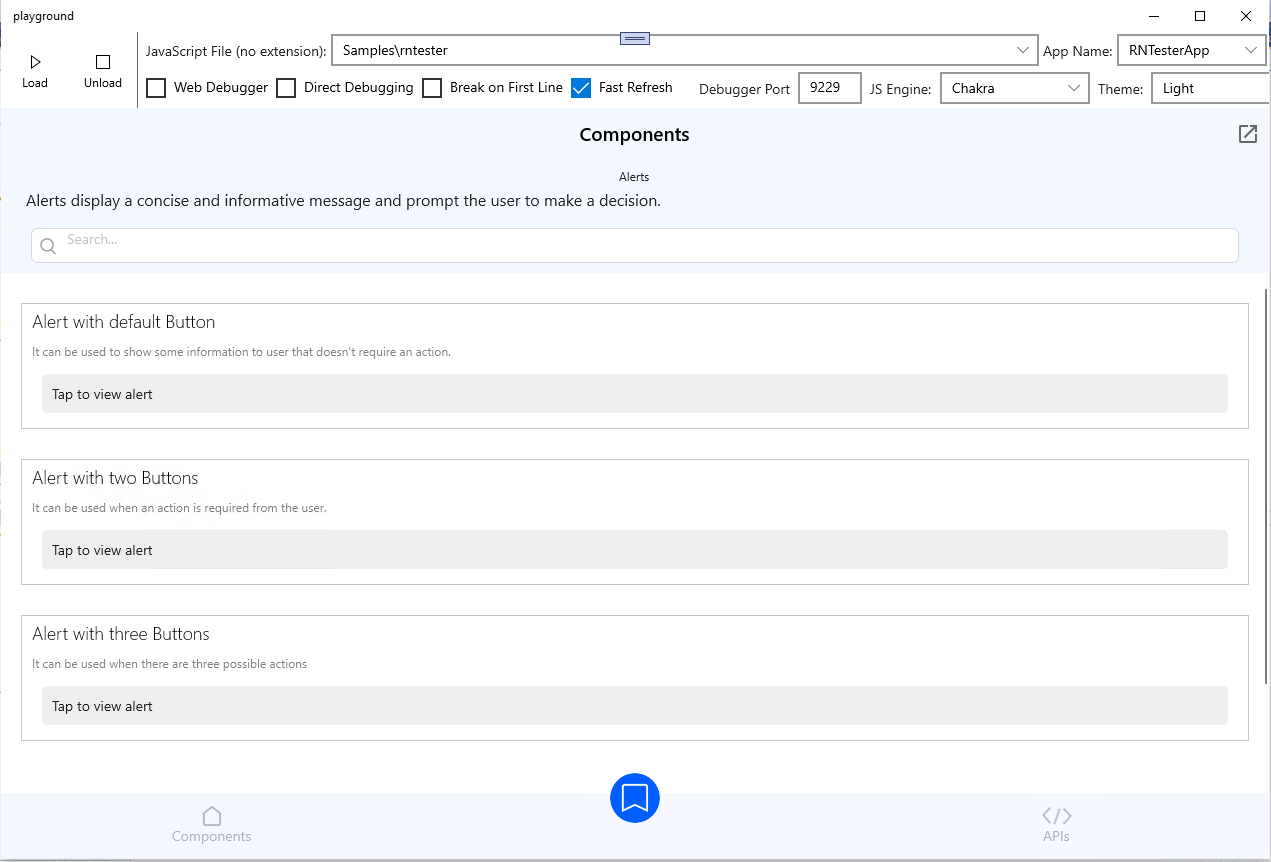
And here's how it looks in light theme:

CC @acoates-ms since this touches some theme logic from #6135.
Microsoft Reviewers: Open in CodeFlow