To run the example project, clone the repo, and run pod install from the Example directory first.
- Xcode 10.0+
- iOS 9.0+
- Swift 4.2+
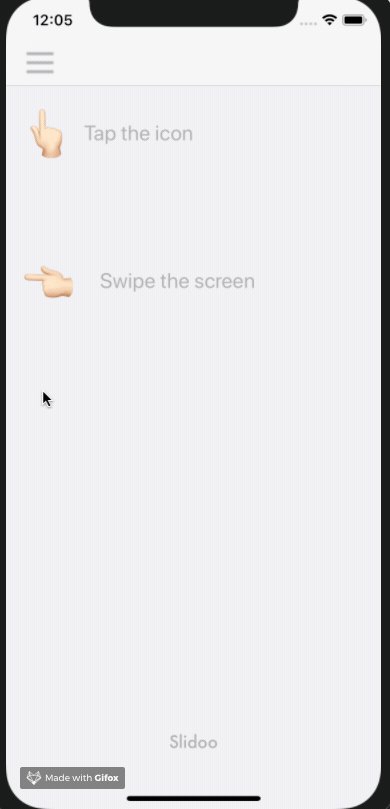
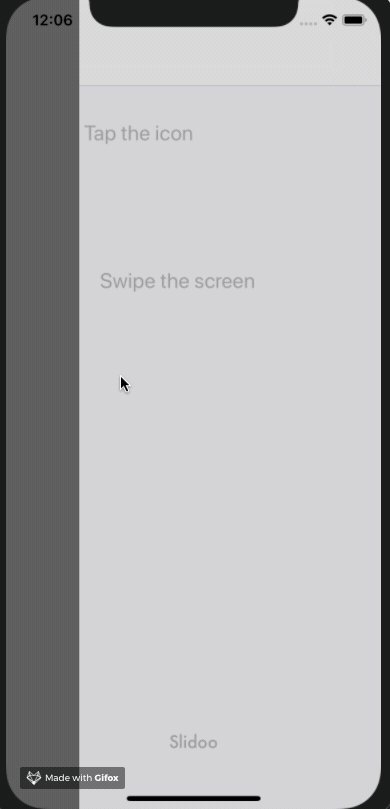
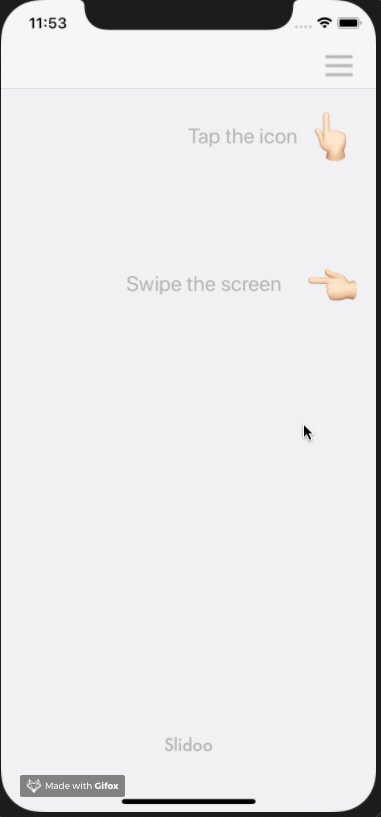
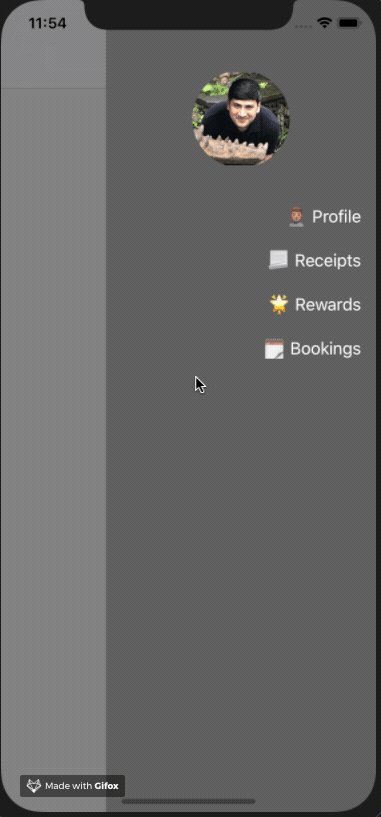
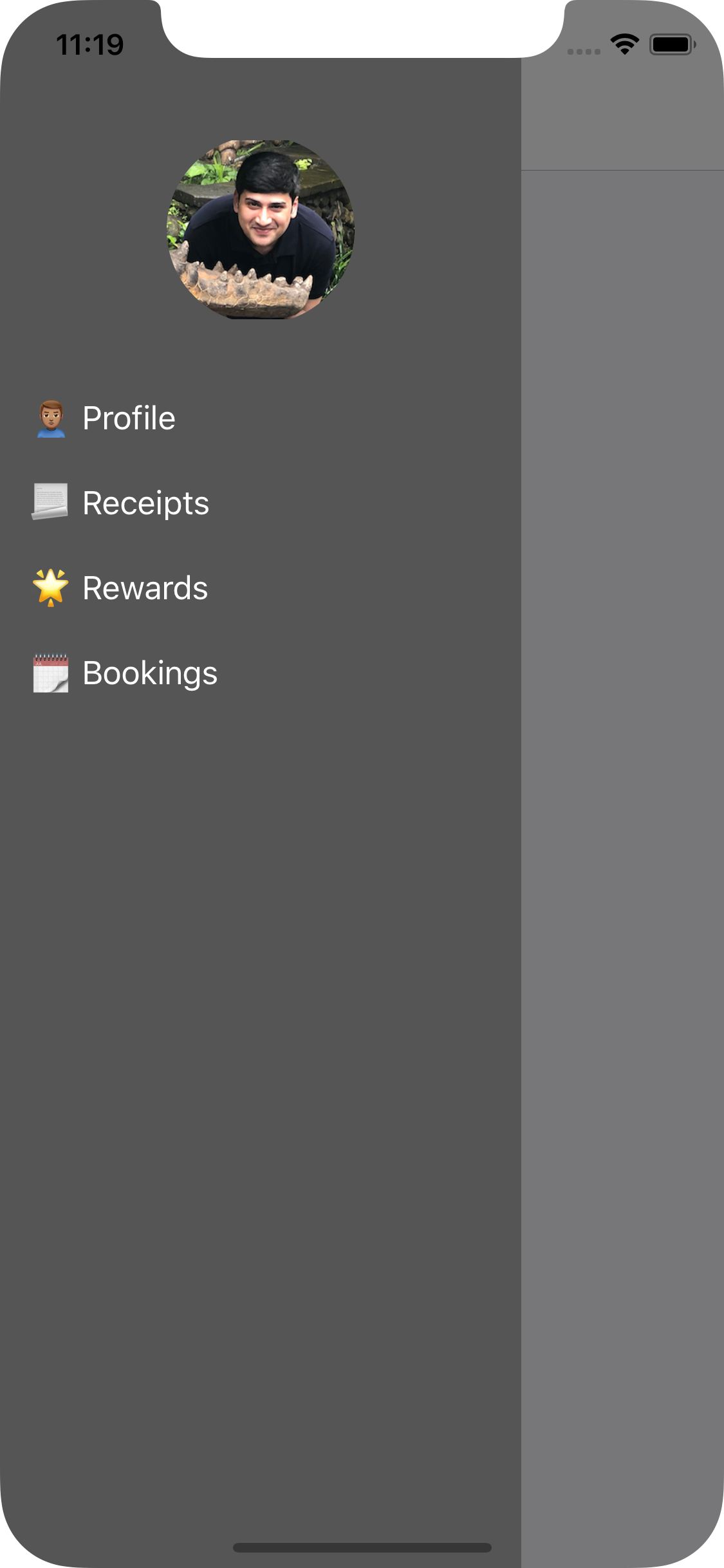
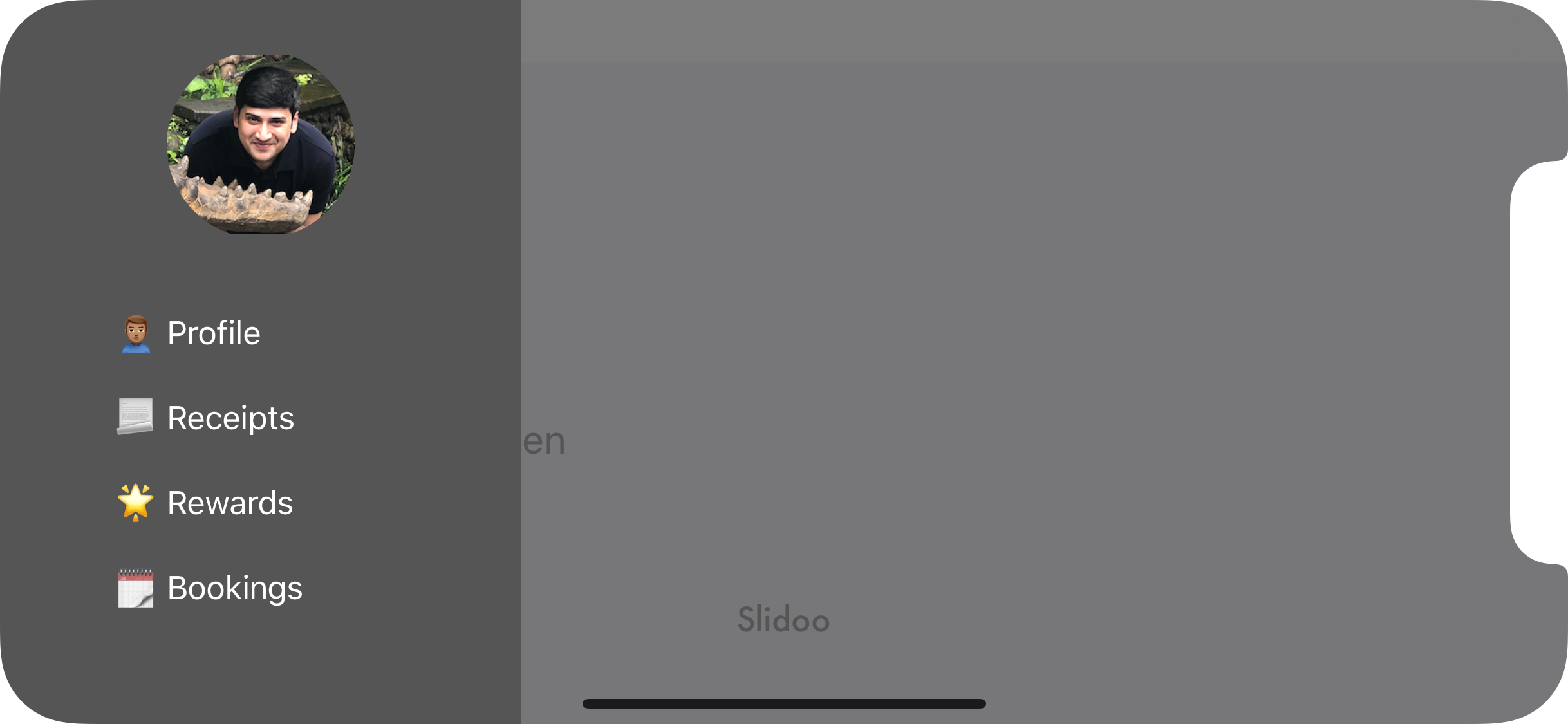
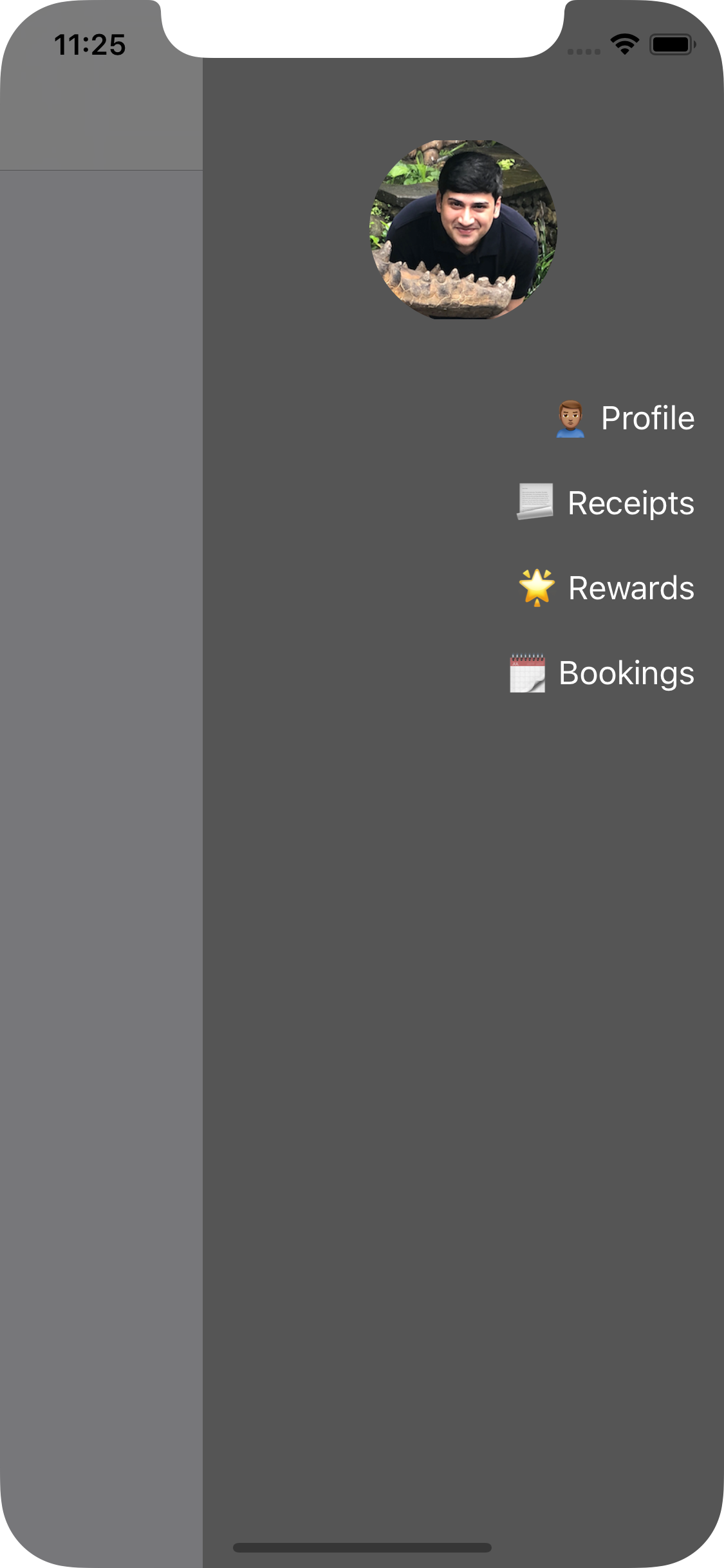
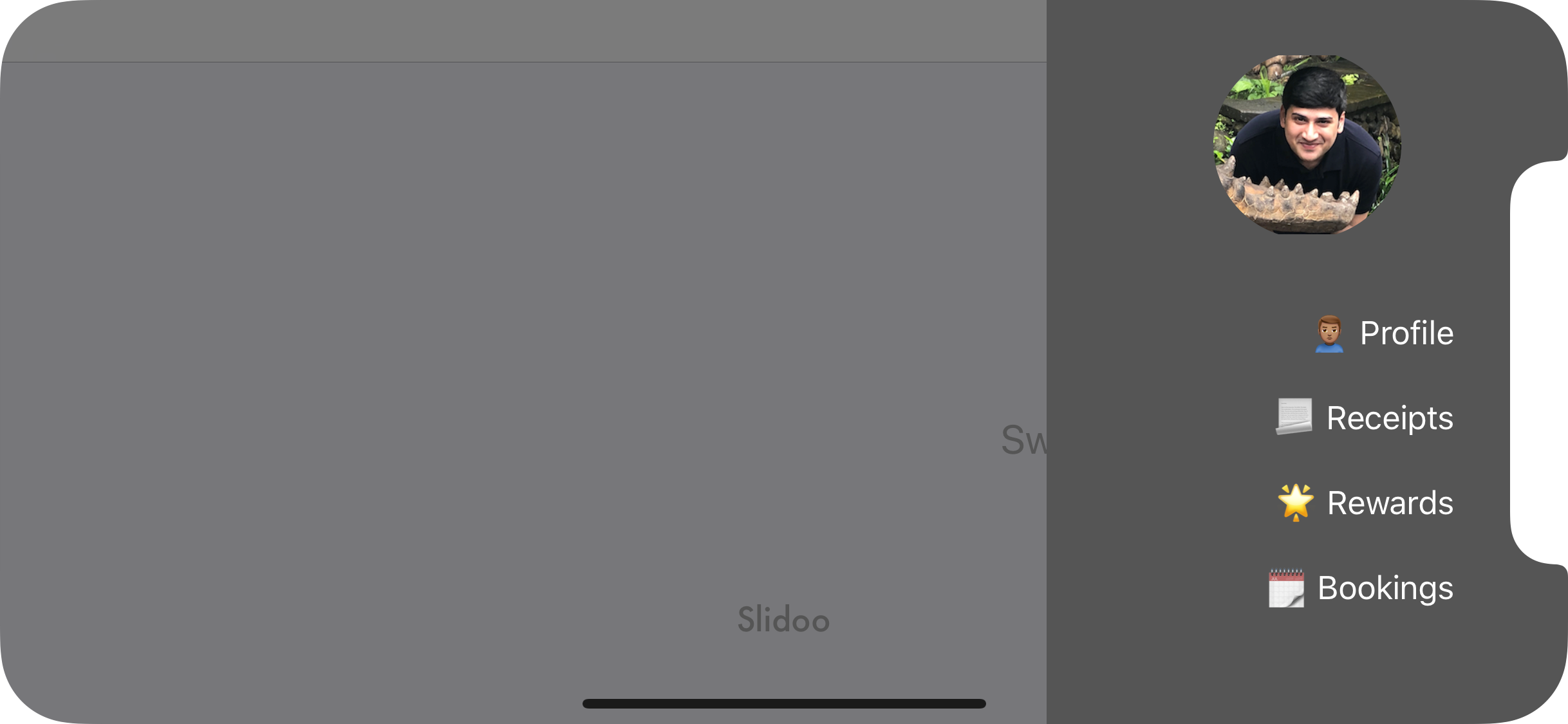
| Left to Right | Right to Left |
|---|---|
 |
 |
Left to Right
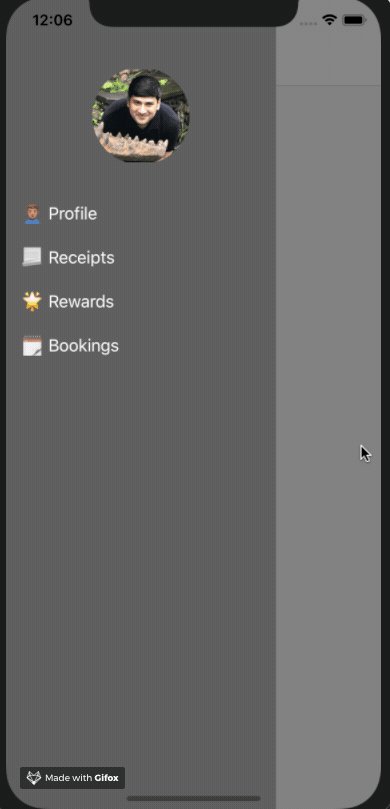
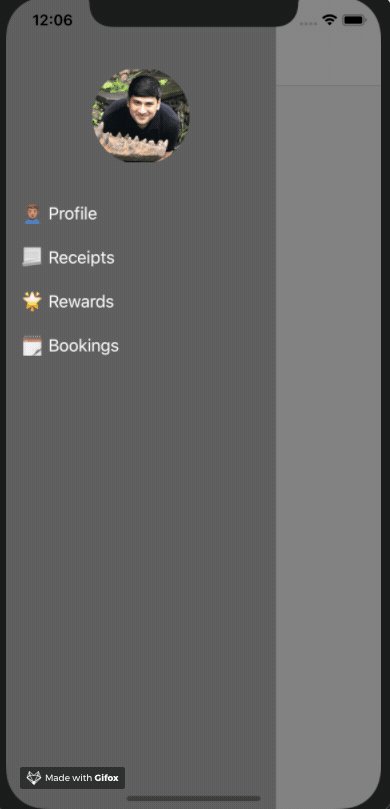
| Portrait | Landscape |
|---|---|
 |
 |
Right to Left
| Portrait | Landscape |
|---|---|
 |
 |
This class provides the custom presentation controller and animator classes responsible for presenting and dismissing the view controller
import UIKit
import Slidoo
class NavigationDrawerTransitionDelegate: NSObject, UIViewControllerTransitioningDelegate {
private let supportAnimation: Bool
init(supportAnimation: Bool) {
self.supportAnimation = supportAnimation
}
func presentationController(forPresented presented: UIViewController, presenting: UIViewController?, source: UIViewController) -> UIPresentationController? {
return NavigationDrawerSwipeController(presentedViewController: presented, presenting: source)
}
func animationController(forPresented presented: UIViewController, presenting: UIViewController, source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
return NavigationDrawerPresentationAnimator(isBeingPresented: true, supportAnimation: supportAnimation)
}
func animationController(forDismissed dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
return NavigationDrawerPresentationAnimator(isBeingPresented: false, supportAnimation: supportAnimation)
}
}
let presentedVC = DrawerViewController()
presentedViewControllerTransitionAnimator = nil
presentedViewControllerTransitionAnimator = NavigationDrawerTransitionDelegate(supportAnimation: supportAnimation)
presentedVC.transitioningDelegate = presentedViewControllerTransitionAnimator
presentedVC.modalPresentationStyle = .custom
present(presentedVC, animated: true)
When user perform a certain action like a button tap, we would like to open the Sliding View or the Drawer with an animation. Use the code above to set the up the transition delegate on the presented view controller.
- Set up the screen gesture recognizer
let screenEdgeGesture = UIScreenEdgePanGestureRecognizer(target: self, action: #selector(didPan(panRecognizer:)))
screenEdgeGesture.edges = view.isRTL ? .right : .left
view.addGestureRecognizer(screenEdgeGesture)
- Detect the swipe
@objc func didPan(panRecognizer: UIPanGestureRecognizer) {
switch panRecognizer.state {
case .began:
presentMenu(supportAnimation: false)
default:
forwardPanGesture(panRecognizer)
}
}
- Pass the Gesture Recognizer object to the custom presentation controller
func forwardPanGesture(_ panRecognizer: UIPanGestureRecognizer) {
if let presentedVC = presentedViewController as? DrawerViewController, let presentationController = presentedVC.presentationController as? NavigationDrawerSwipeController {
presentationController.didPan(panRecognizer: panRecognizer, screenGestureEnabled: true)
}
}
Slidoo is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Slidoo'mitul_manish, mitul.manish@gmail.com
Slidoo is available under the MIT license. See the LICENSE file for more info.



