- clone the repo to your local machine
cdinto the directory- install laravel dependency packages using
composer install - install client-side javascript packages dependency by
npm install - run the project using
php artisan serveor whatever appropriate in your machine setup.
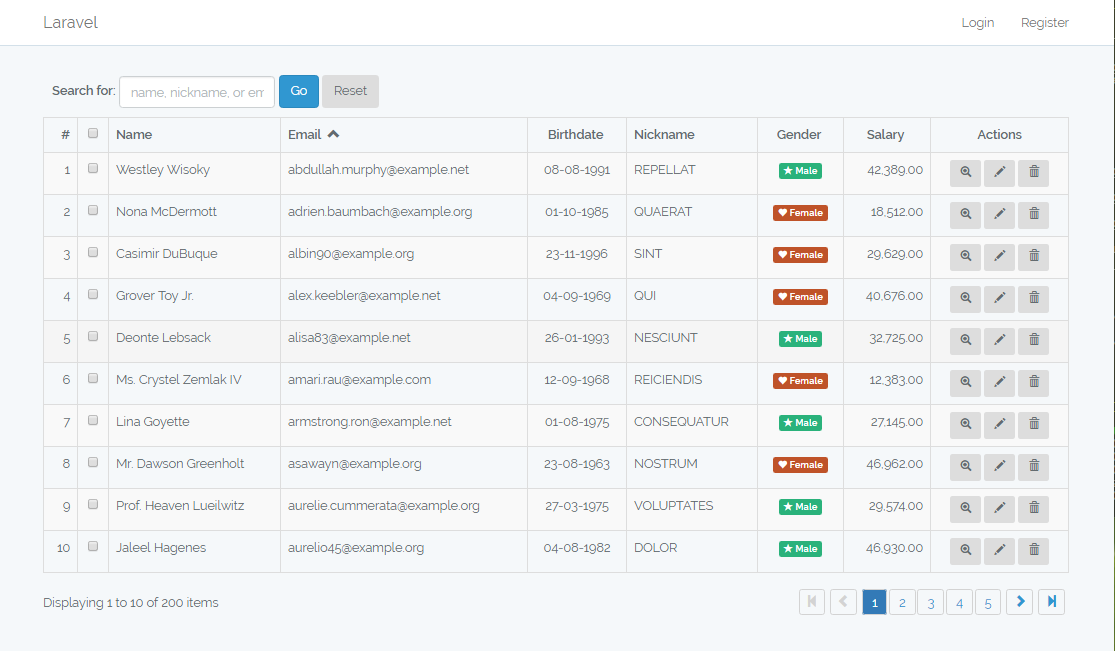
You should see something like this.
-
create laravel 5.4 project
laravel new vuetable-l54 -
go into the project directory and install node packages
npm install -
generate authentication files
php artisan make:auth -
replace
welcome.blade.phpto extend fromlayouts.app@extends('layouts.app') @section('content') <div class="container"> <my-vuetable></my-vuetable> </div> @endsection
-
install additional babel plugins
npm install babel-plugin-transform-runtime babel-preset-stage-2 --save-dev -
install vuetable-2
npm install vuetable-2 --save-dev -
create your Vue component in
resources\assets\js\components -
register the component in
resources\assets\js\app.jsVue.component('my-vuetable', require('./components/MyVuetable.vue'));
-
compile using Laravel-Mix by running
npm run watch