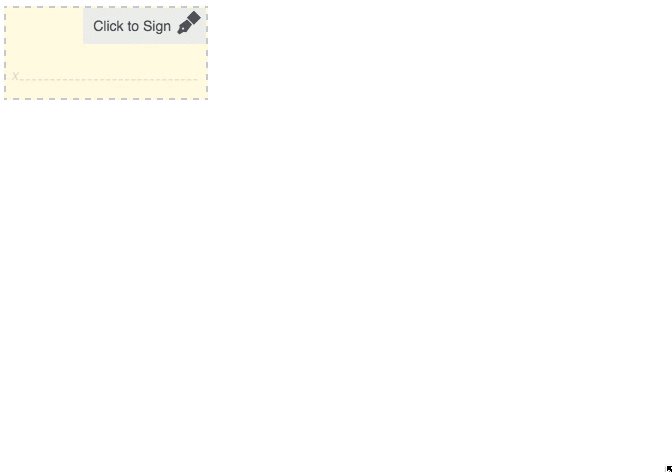
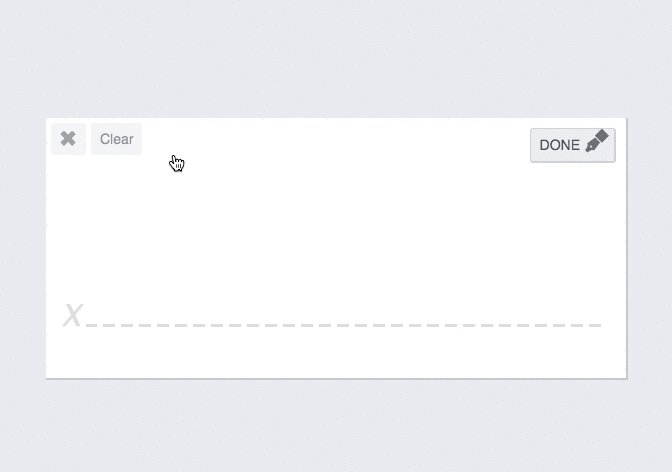
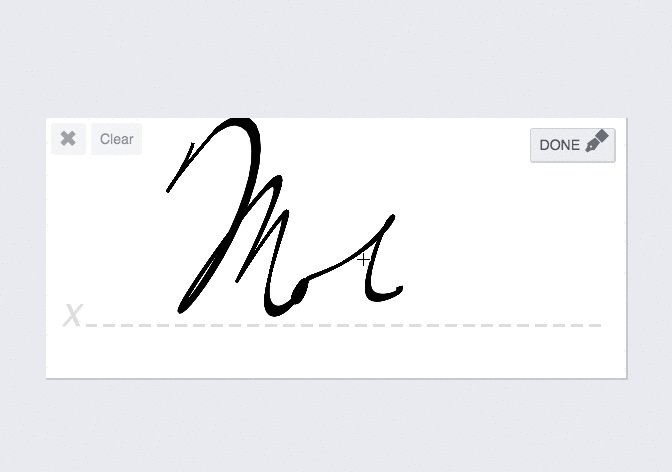
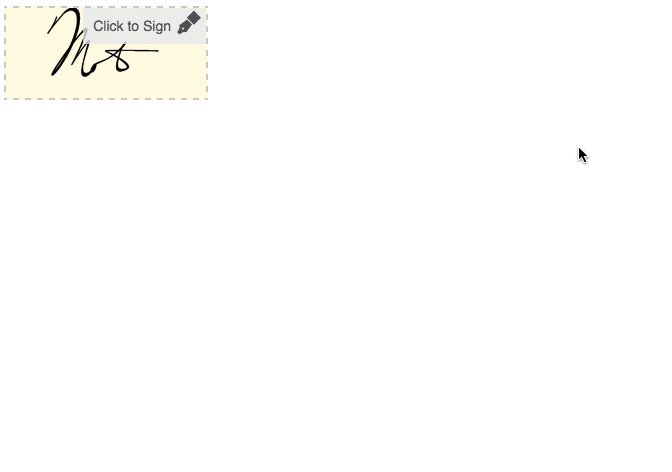
Add a signing pad to your website or app. Try the demo.
<script src='/path/to/signature-pad.min.js'></script>Place a script tag containing the path to signature-pad.js wherever you want the signature pad to be displayed.
<script src='/path/to/signature-pad.min.js'></script>Bind to the signature_pad.data_url event to get a png data_url of the signature.
<script type="text/javascript">
signature_pad.bind('signature_pad.data_url', function(result) {
console.log('signature_pad.data_url', result);
});
</script>Edit only files under /src directory. Then run the following to generate the /build directory.
npm install
grunt
Visit http://localhost:3000 to test out your changes.