[Bug] top icons have an ugly white border on dark theme #11081
Comments
|
They should reduce the width of the white border..overall it looks too big...and there is space left after 4th icon...so they easily fit 5 icons in one row |
|
@sheikh-azharuddin the user may be using the new tabs tray layout. To activate it you need to go to settings > About Firefox Nightly > click 3 times on the Firefox Preview logo and press back button now you can see the Secret settings click it and turn on new tab tray. |
Thanks bro....it worked👍 We already have a plus button beside address bar in home page not sure why mozilla added this big new tab bar ... |
|
The new tab tray menu is too buggy😓 |
Nope. The option enables the new tabs tray.
There is a reason why it's not yet enabled by default but hidden in a secret menu instead. |
Looks beautiful though🤩 once refined and issues fixed it will be one of the top striking feature ... |
|
If the border would have the URL bar color I think it would look a lot better in dark mode |
|
@gabrielluong I updated the colors for dark them in comment 0, forgot to add them in the original design. Might be a good task for @person808. Thanks! |
Maybe we can reduce the padding around the icons and accomodate 5 icons in a row like old layout.just a suggestion...there is still space left after 4th icon |
|
@sheikh-azharuddin It's a different topic. This issue is about the background and border color of the icons not about the number of icons per row. |
|
@sheikh-azharuddin I have already filed an issue #10281 for the Top Sites rows containing only 4 icons instead of 5. |
Thanks 😊 |
|
the mockup looks sooooooo nice! |
|
@topotropic Could you confirm what the colors for the light theme are? Right now the favicon bg and border is set to white ( |
@person808 Can you please update
|
|
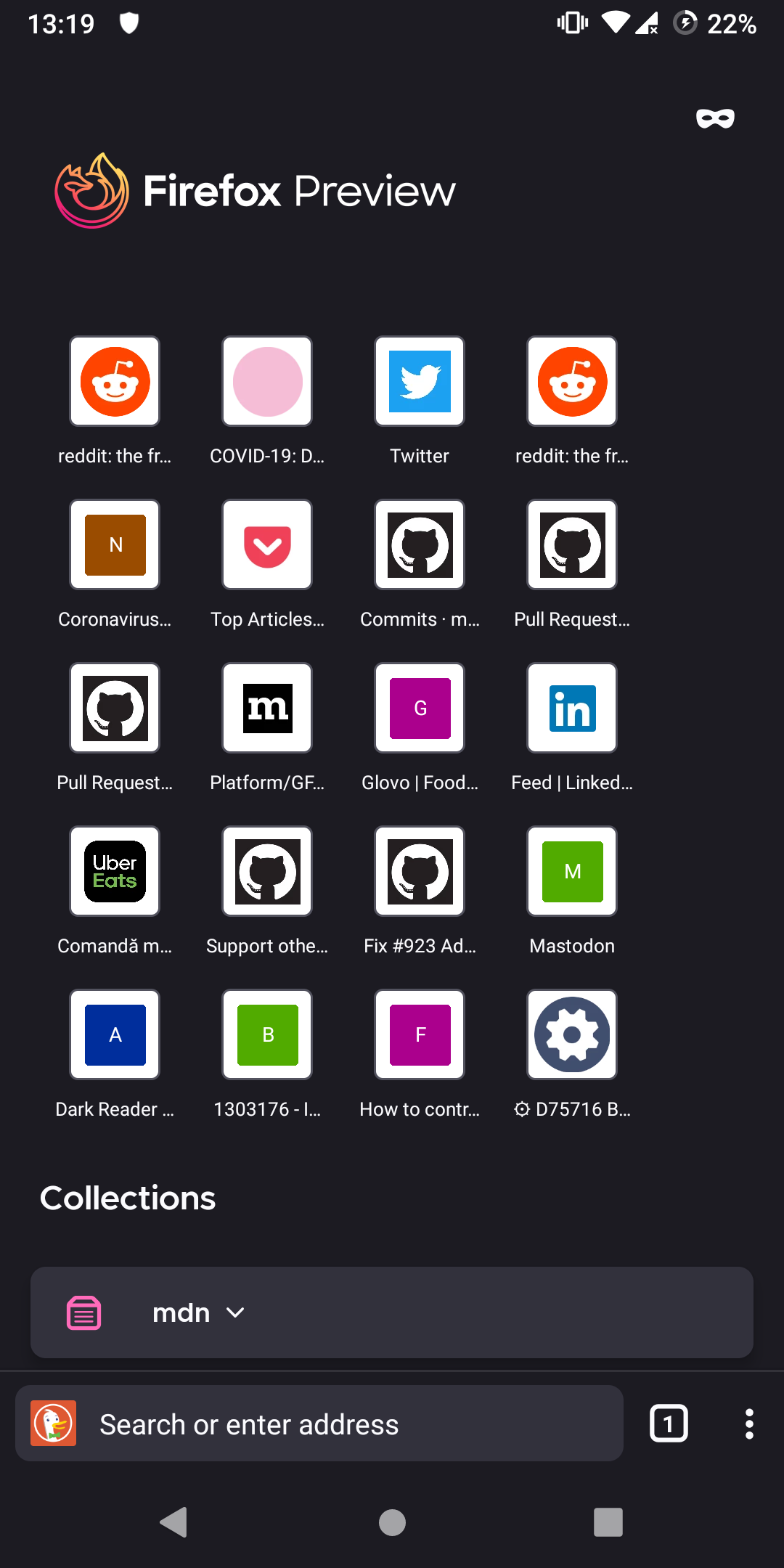
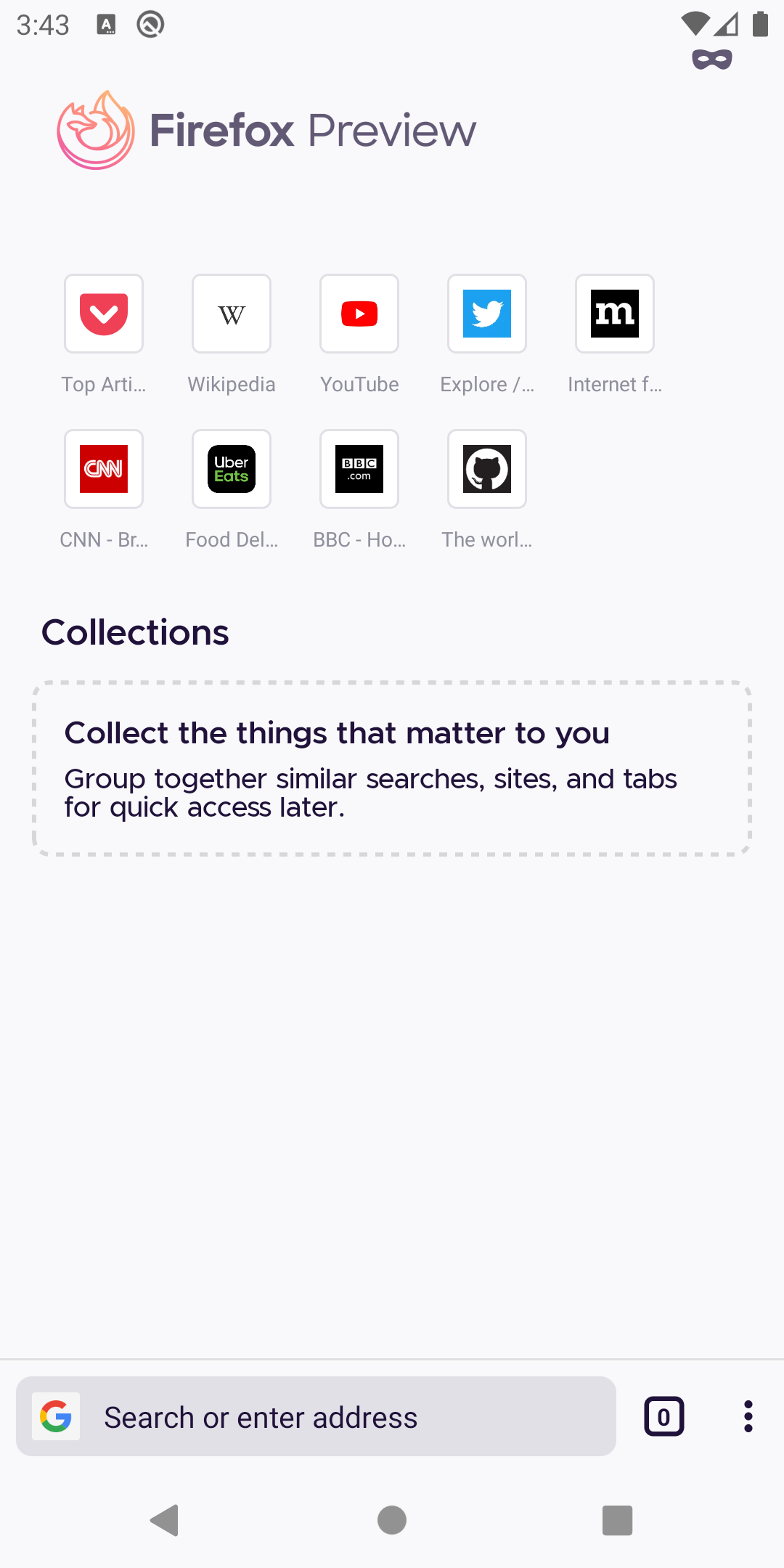
This is how the top sites look in the mockup in comment 0: This is how it looks in reality:
Let me know if I should file new issues for one or both of these things. /cc @topotropic |
|
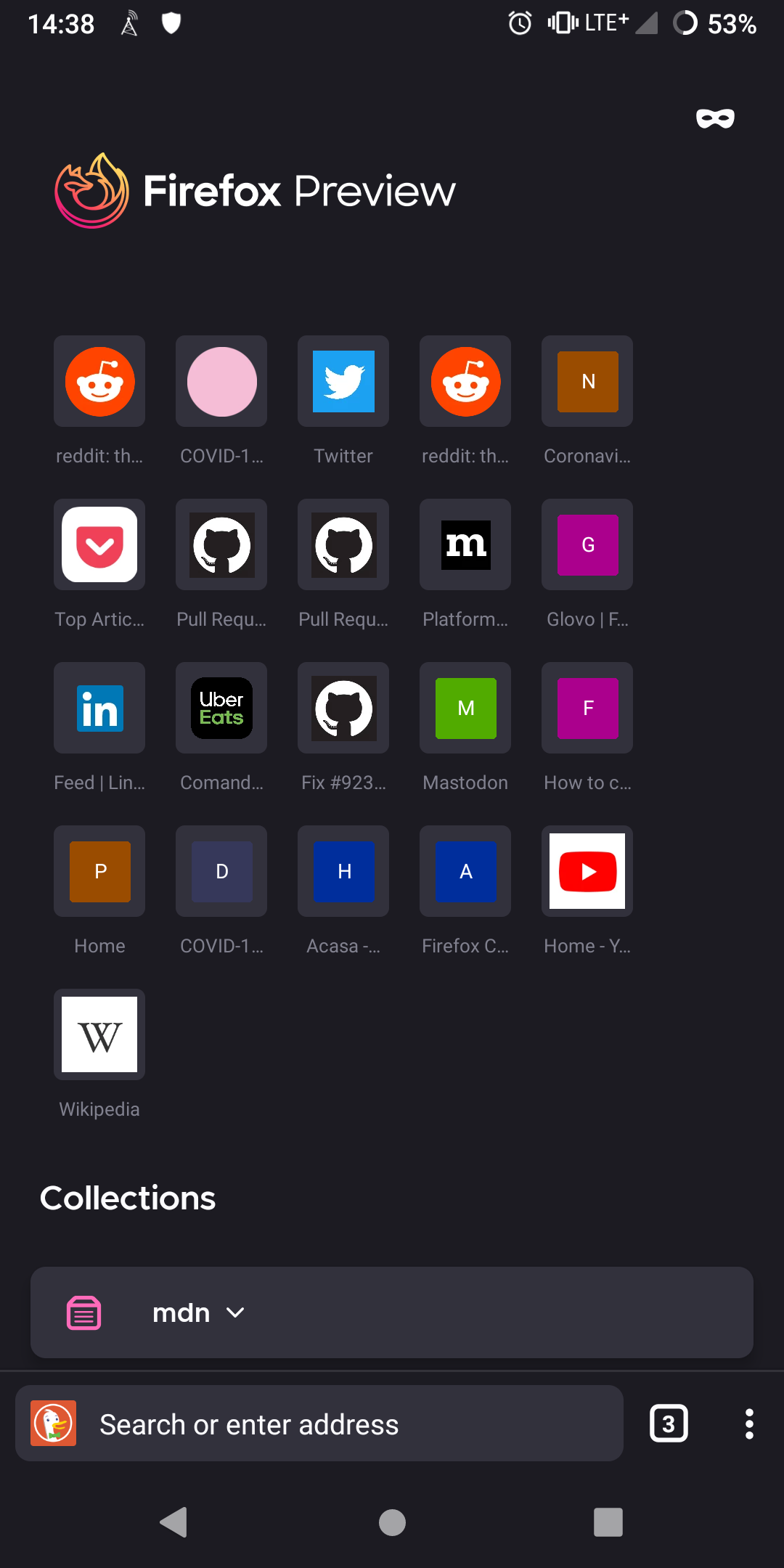
I re-checked this issue on the latest nightly from 6/15 with Google Pixel 4 XL (10). @topotropic @person808 @brampitoyo as @cadeyrn said in his comment, will those still be modified? I will remove the |
|
Hi @abodea, I wonder why the top icon isn’t sized consistently inside the border? I seem to find three different icon sizes:
Is it because we prioritise fetching In the spec, the box has a size of 40×40, and the icon inside it is always sized 24×24. Is it possible to follow this rule consistently, even for the default tile with capital letters? |
|
@brampitoyo Do you mean like this? Youtube and Wikipedia appear smaller because the favicons have a white background Unfortunately it seems like there is some uneven padding on the sides of the top sites although thats present on nightly as well (on my Pixel 2 XL). Does the spec say that the top sites should be centered?
@cadeyrn The white border is a part of the favicon image as far as I know. You could definitely file an issue for it so someone more familiar with the favicon loading can take a look. I noticed Chrome seems to not have the white background when Youtube is in its top sites. |
|
@person808 Yes. What you posted looks great in terms of container and icon sizes. Re: padding – this is the measurement I got from @topotropic’s original design: The measurements seem to indicate that there should be:
Re: background colour – referring back to the original design, it seems that the background colour value we have today is already correct, with only one addition required.
|
|
@brampitoyo I will go ahead and fix the border color and icon size now. For the padding, I see different dimensions in #10505, so I will not touch that right now. We might have be flexible with the padding if we want the top sites to be properly centered on all screen sizes. |
|
@brampitoyo @person808 can you please take a look at this issue #10281 and what's going on and will that issue be solved by this issue? |
|
Since the original issue (dark theme background and text color) is verified as fixed I will close the issue. I'll open another issue for the uneven padding of the top sites on certain screen sizes. |








Update from UX:
Please use the following colors:
Original request:
Steps to reproduce
add top sites
Expected behavior
Actual behavior
Device information
┆Issue is synchronized with this Jira Task
The text was updated successfully, but these errors were encountered: