Using Thimble FAQ
Table of Contents
- What is Thimble?
- How do I create an account?
- How do I create a project?
- How do I save a project?
- How do I publish a project?
- How do I remix a project?
- How do I add a new file to a project?
- How do I upload a project?
- How do I export a project?
- Who owns my project?
- How do I navigate Thimble?
- Can I Switch the Language in Thimble
- How do I use the Tutorial Feature?
- How do I see what my project would look like on a mobile device?
- Can Thimble highlight my live changes?
- How can I use Thimble to find out how code works?
- How do I learn what all this HTML and other stuff means?
- How do I add an image to a project?
- How do I upload an image?
- How do I take a selfie?
- How do I use the color picker?
- How do I use the inline editor?
- Can I change the color of the Thimble editor?
- Can I turn off javascript?
- Can I turn off line-wrapping?
- Can I use Markdown?
- Can I use Less?
- How do I write a tutorial?
Because Thimble uses a forked version of Brackets, much of what you can do is the same as for using the desktop Brackets editor.
NOTE: if you find the following animations too small to read, you can open all of the images below in full-size by right-clicking and viewing them on their own.
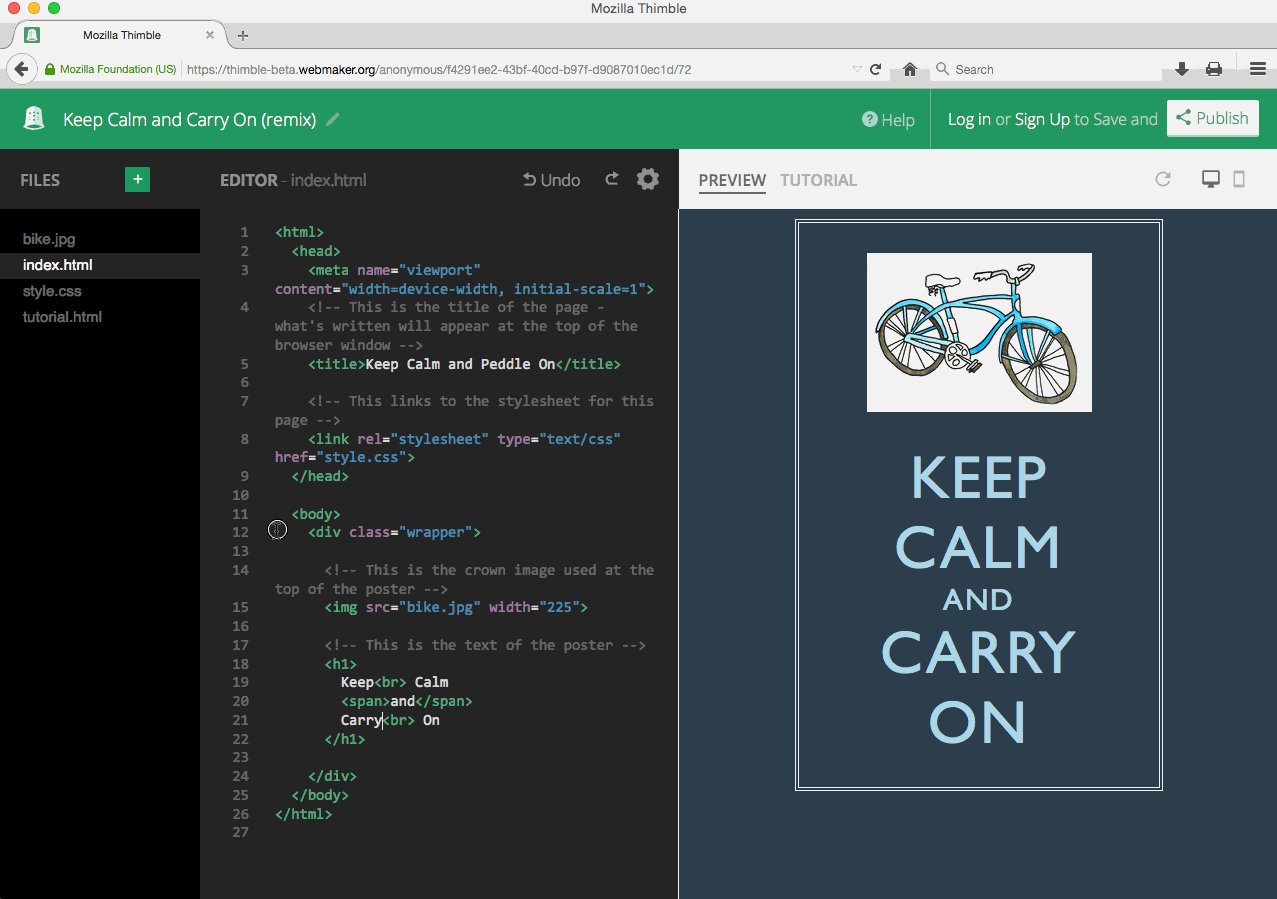
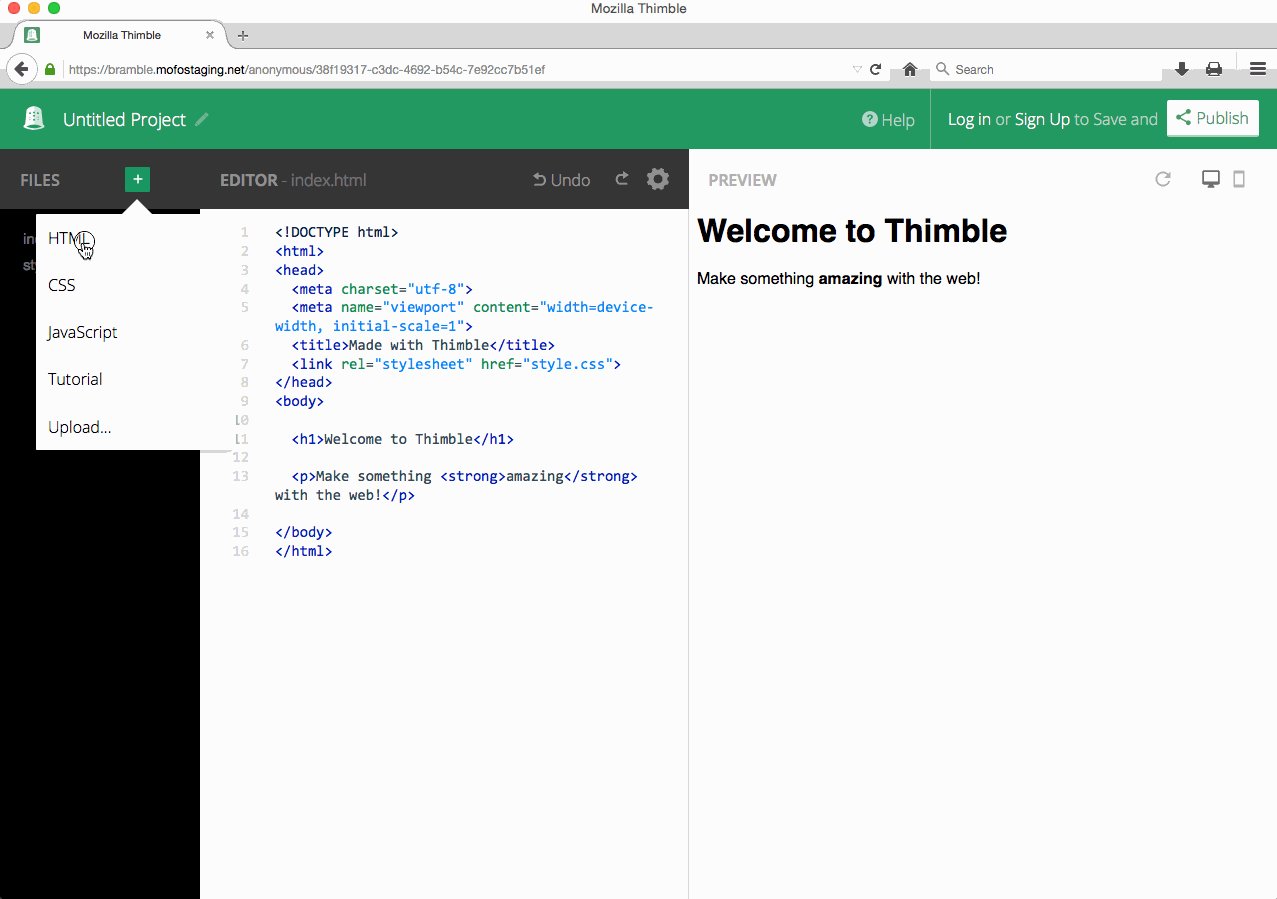
There are many ways to create a new project. For new users we recommend selecting a starter project on our homepage. You do this by clicking on the "Remix This Project" button. You can also begin with a blank project by clicking on "start a project from scratch."
 .
.
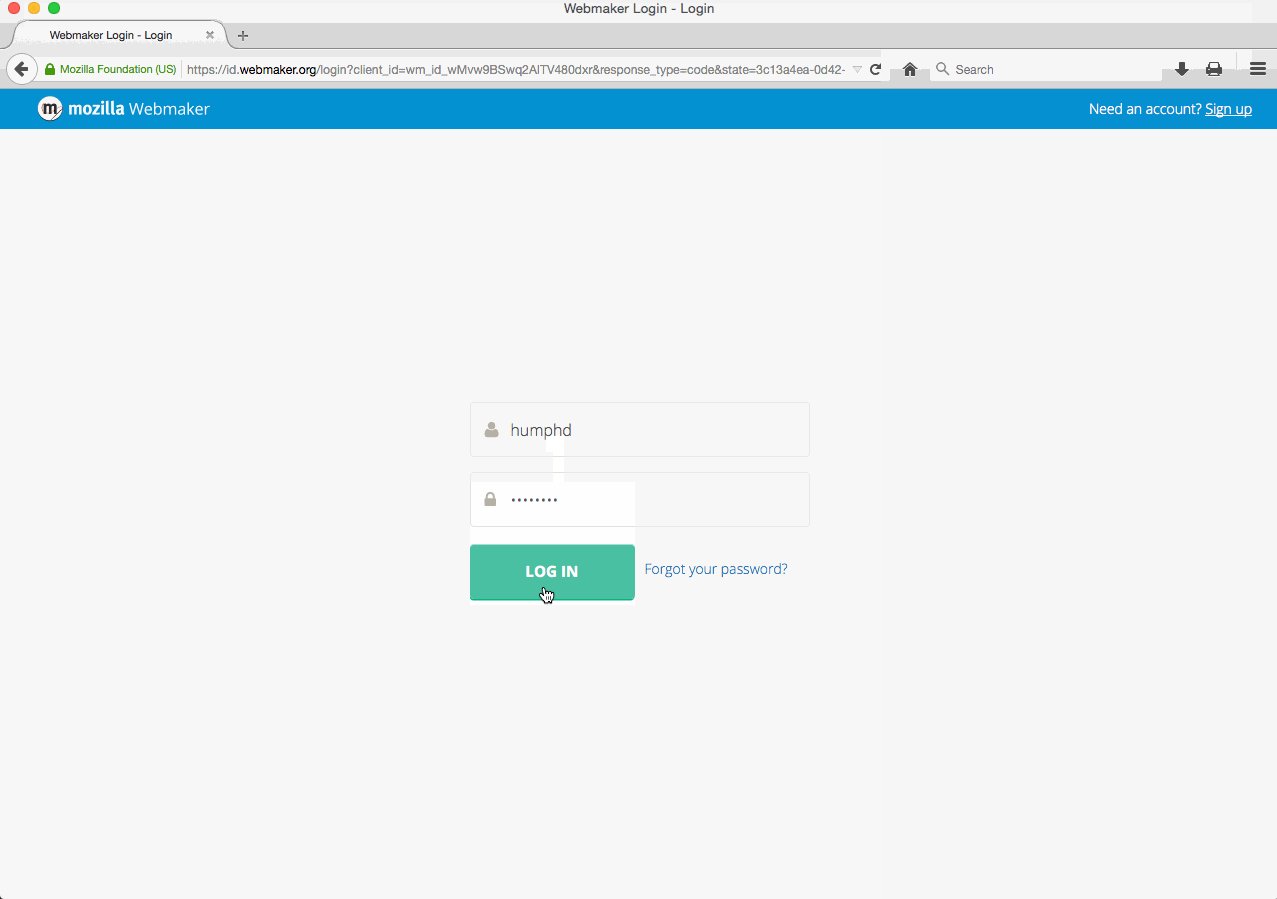
It is helpful to create an account even before you begin your first project, but you can start a project and create an account at anytime. To create an account click on "Create An Account". You will then be prompted to create a user name, add your email, and choose a password. We will then send you a confirmation email. Confirm your account and you are done. Once you have a webmaker account your objects will show up on your dashboard.
Thimble will auto save your changes as you make edits to the code. There is no need to hit a save button. In fact Thimble does not have a save button. Only you can access a saved project until it is published. Once published anyone can find and remix your project.
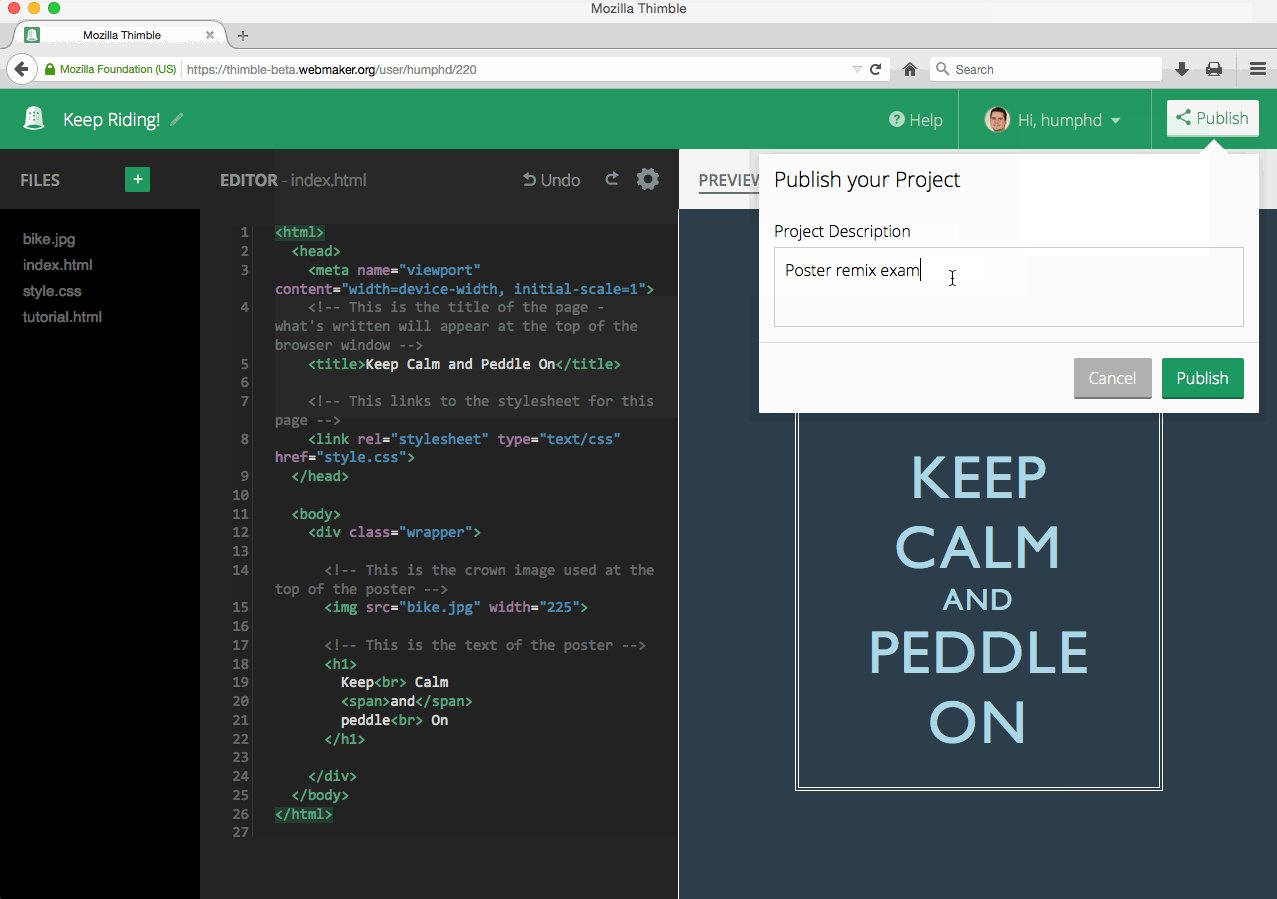
Project files are automatically saved as they change, but are not automatically published (or republished). When you're happy with your work, you can click the Publish button. You can update your project's title at the top of the editor (click the pen icon to edit), and if you want to add a description, you can do that within the Publish dialog. Once a project is published, you will be given a link that takes you to the hosted version.
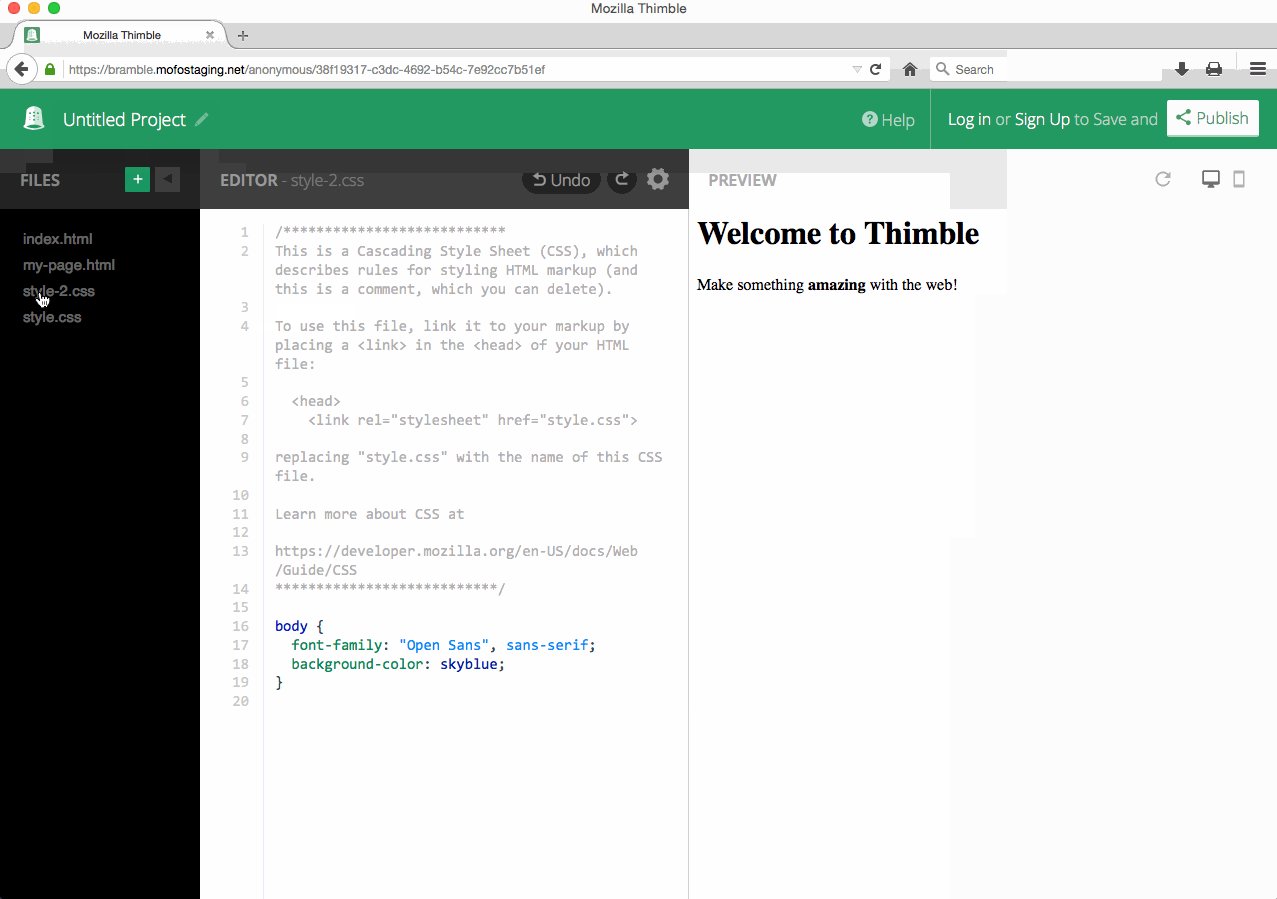
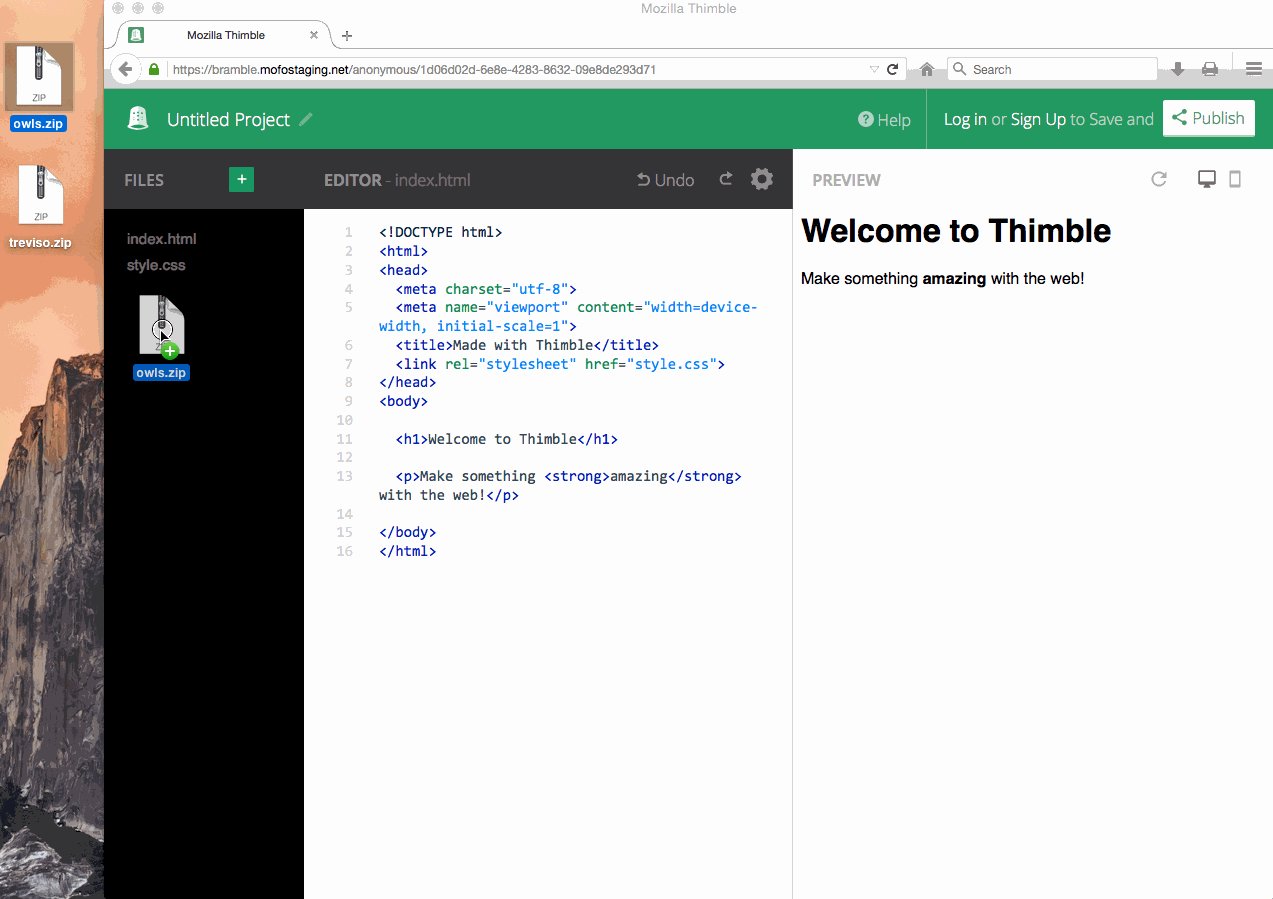
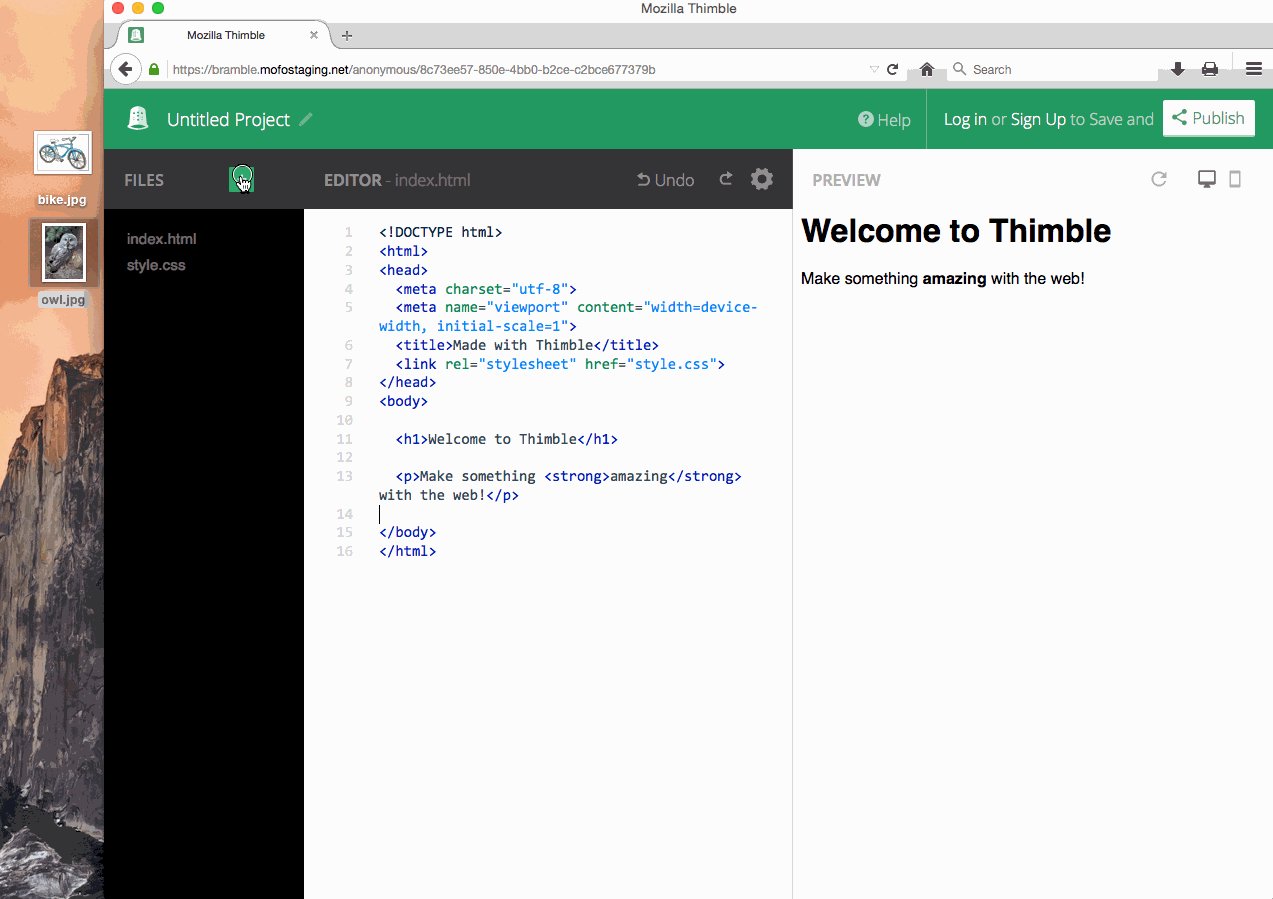
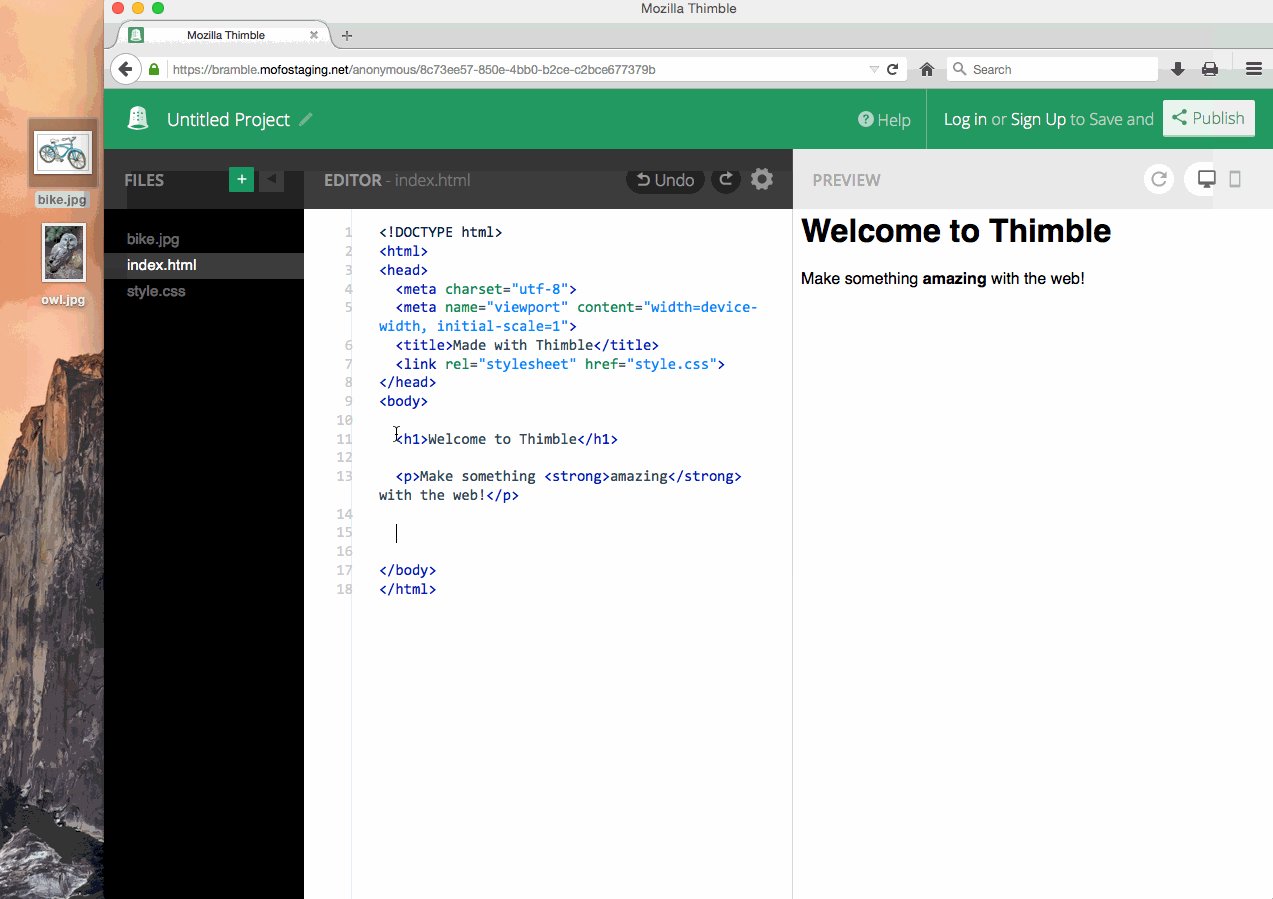
When a browser navigates to a URL like http://example.com, it's actually trying to load http://example.com/index.html. If there is no index.html file, the browser doesn't know what to do and shows a "404, Page not Found" error. That is why if you want your project to load correctly in the browser, you'll need to add an index.html file. To add and index.html file, press the Green file icon above the list of files in your project, or right-click the file view and select New File.
You can also rename an existing .html file by right-clicking.
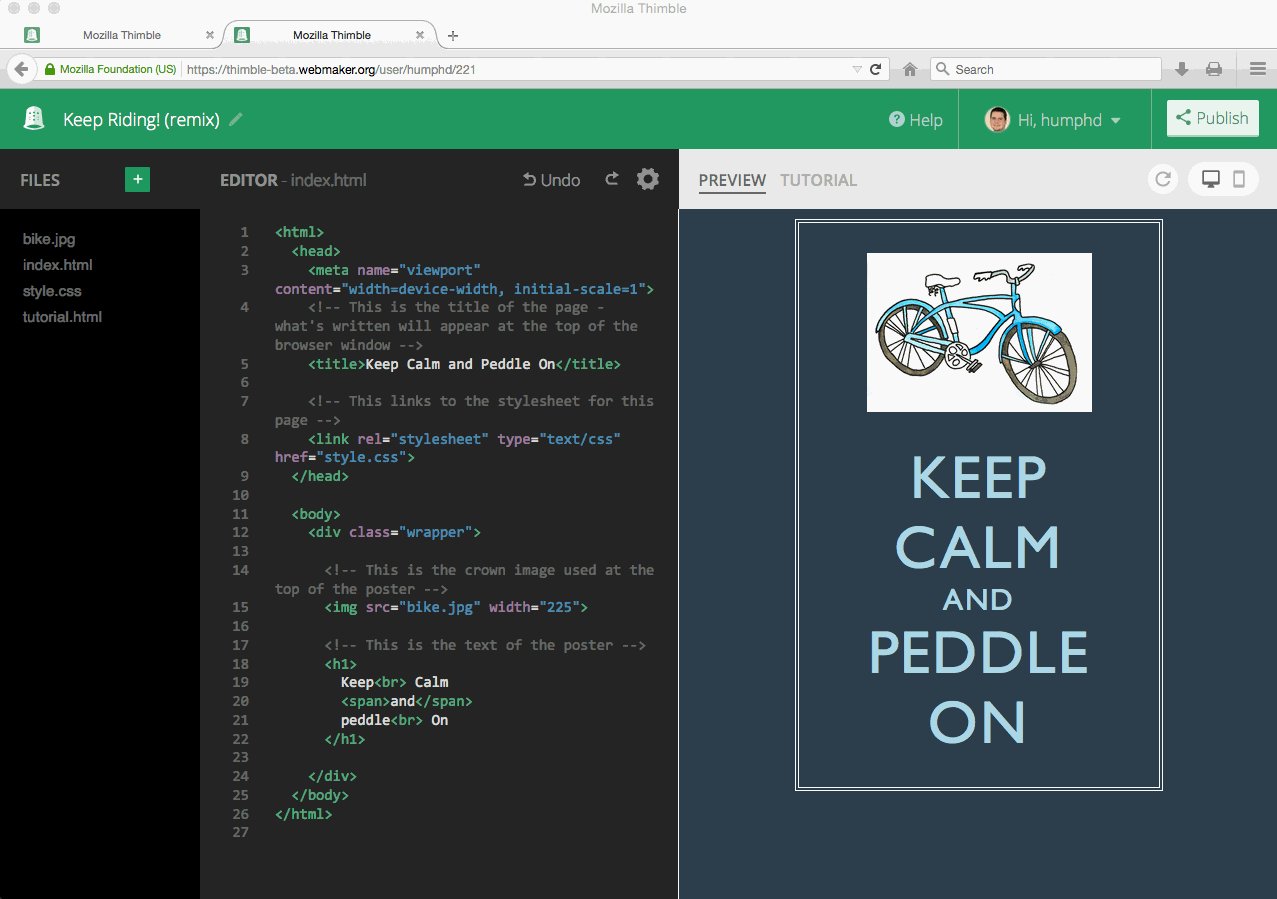
At the top you'll see a Remix button, which anyone can use to make a new project using yours as a starting point. If you publish a project, then make changes, and want those changes to get published as well, click the Publish button and choose Update published version. You can also choose to Unpublish something you've made:

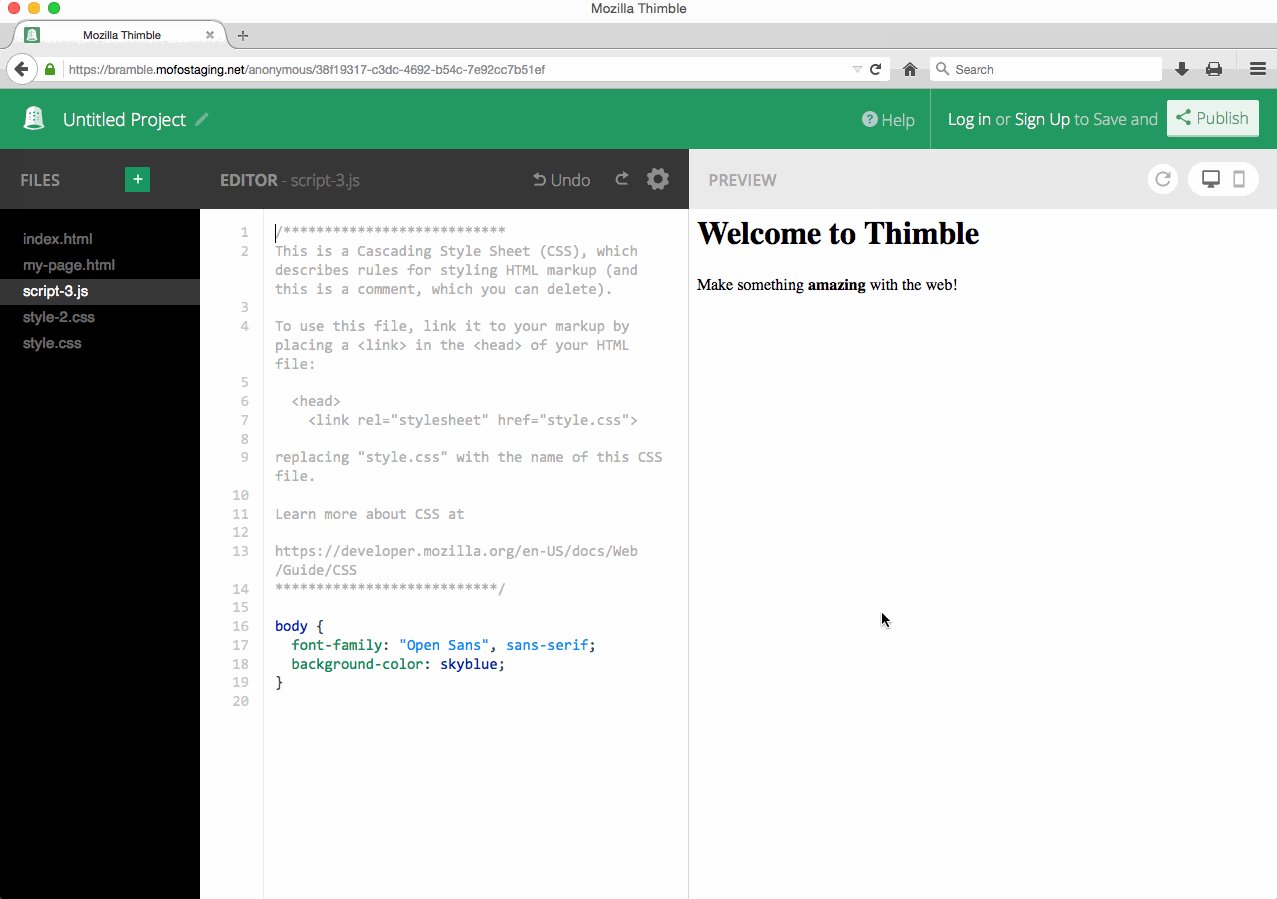
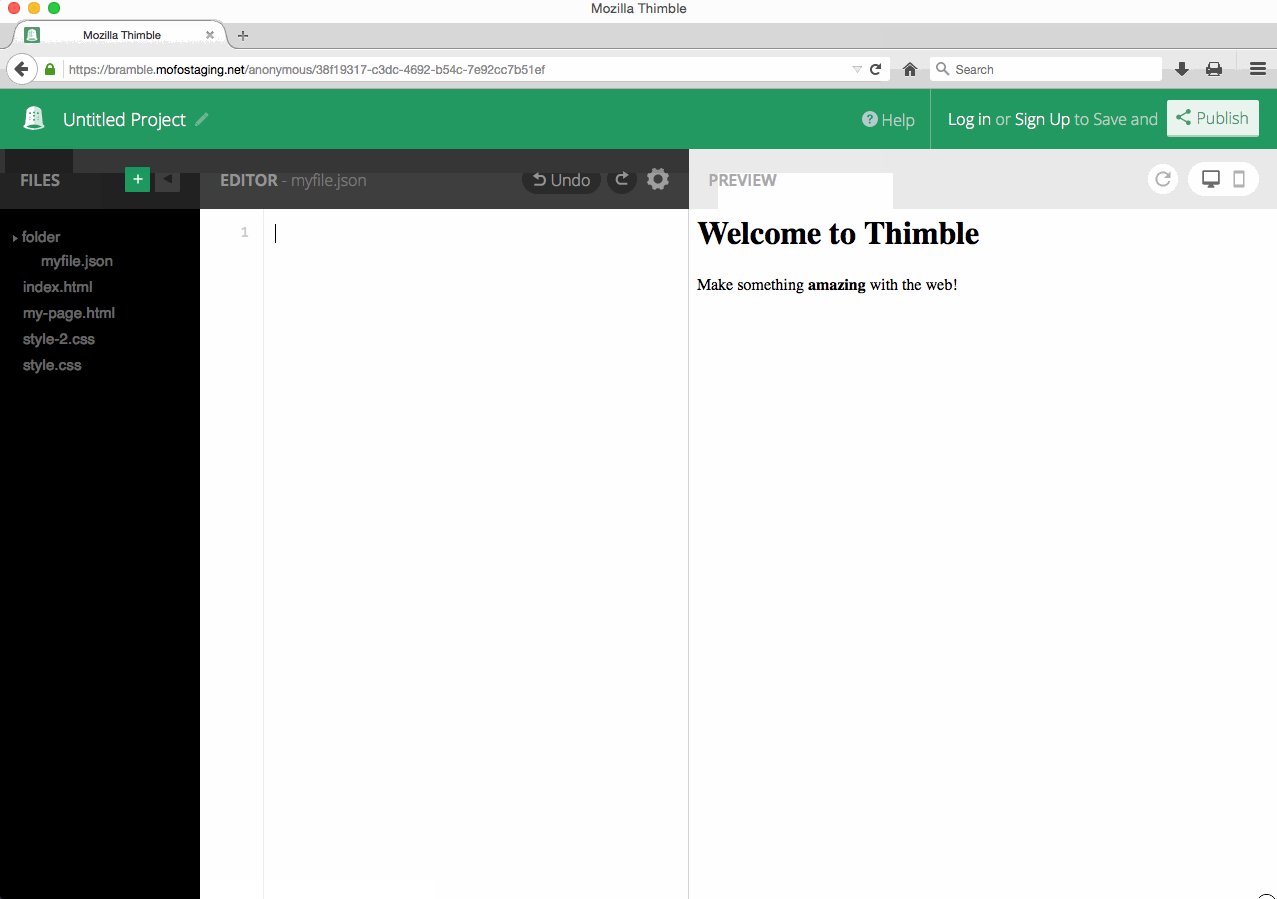
You can create, delete, and rename files and folders by right-clicking the file tree:

You can also move files to different folders by right-clicking the file you want to move, and choosing “Move To…”.
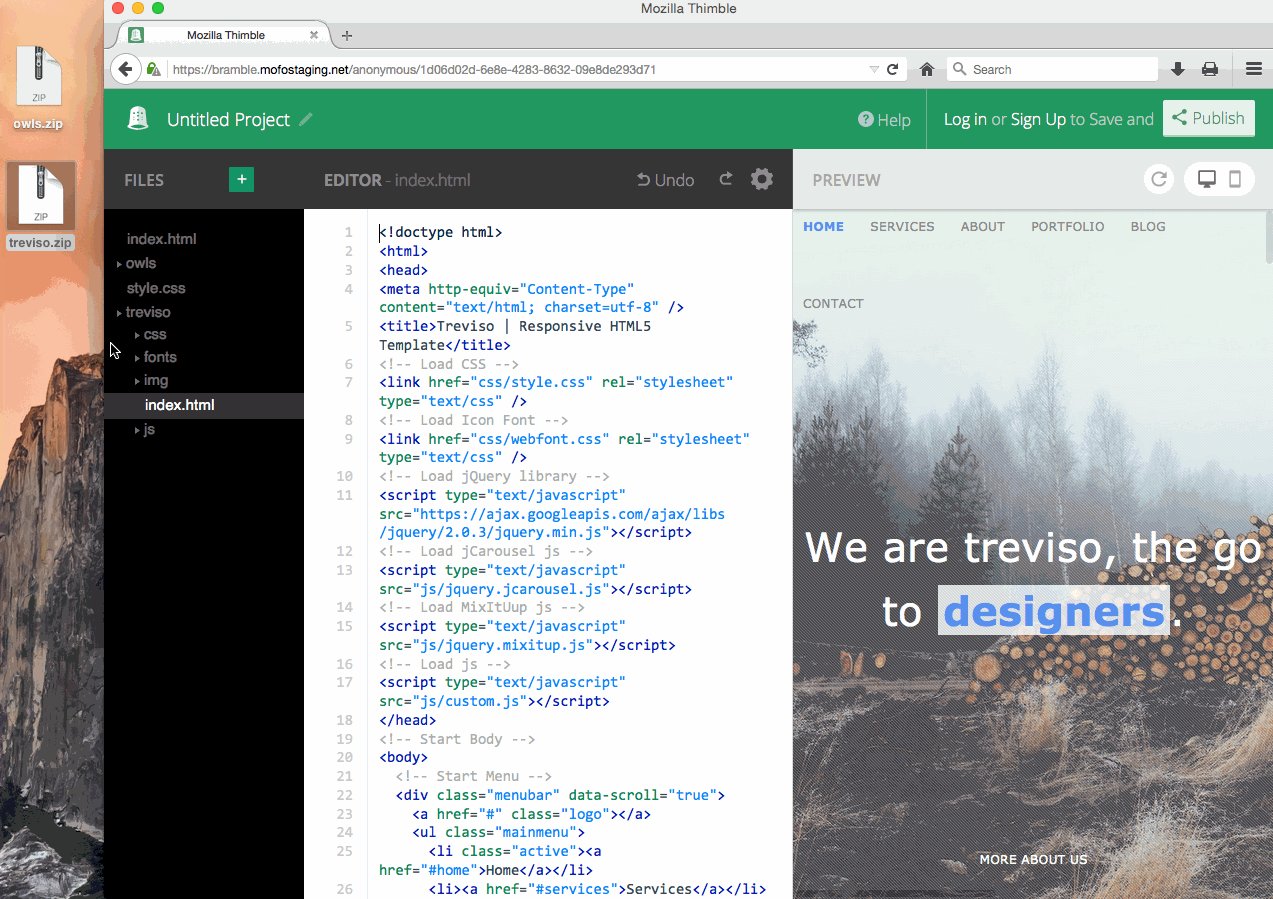
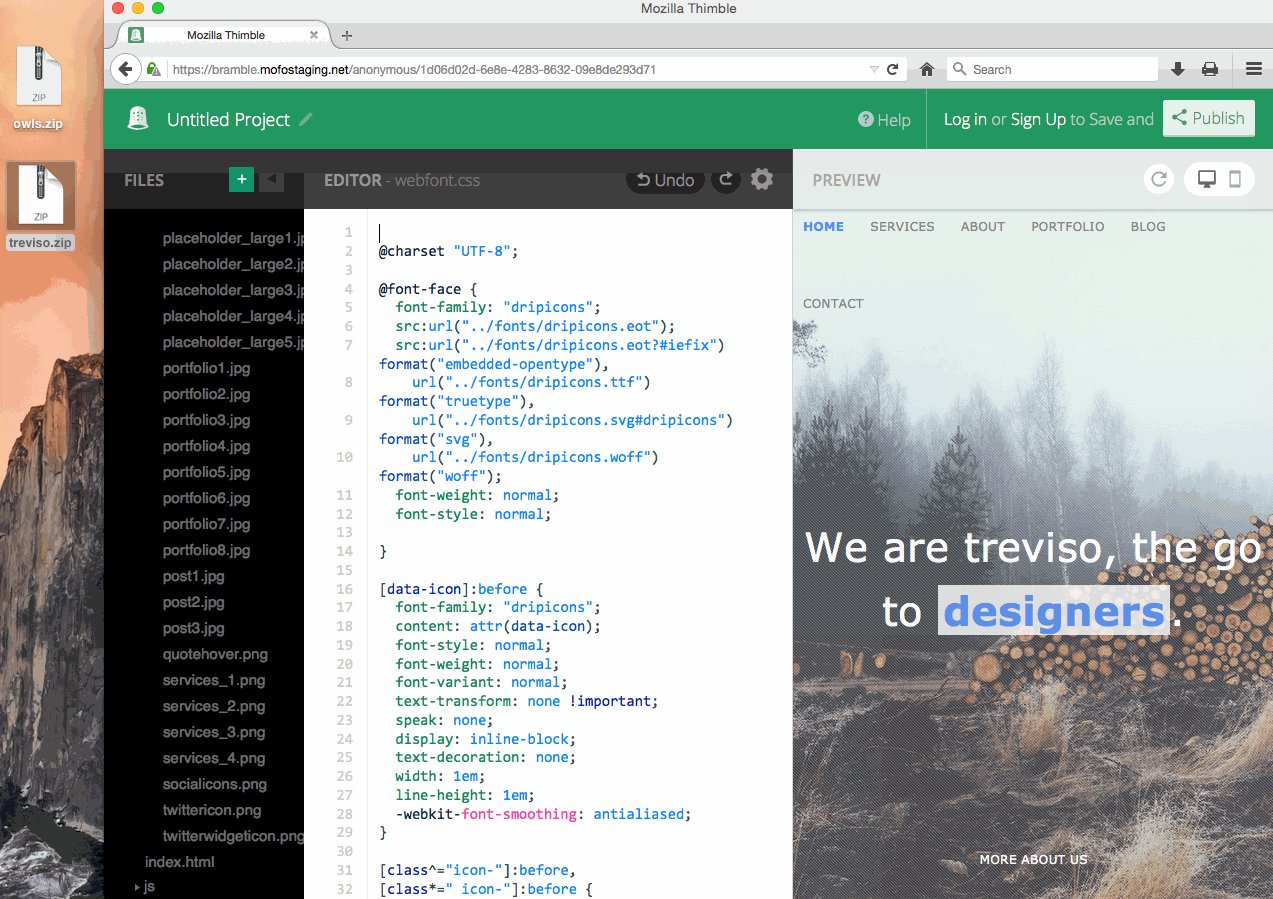
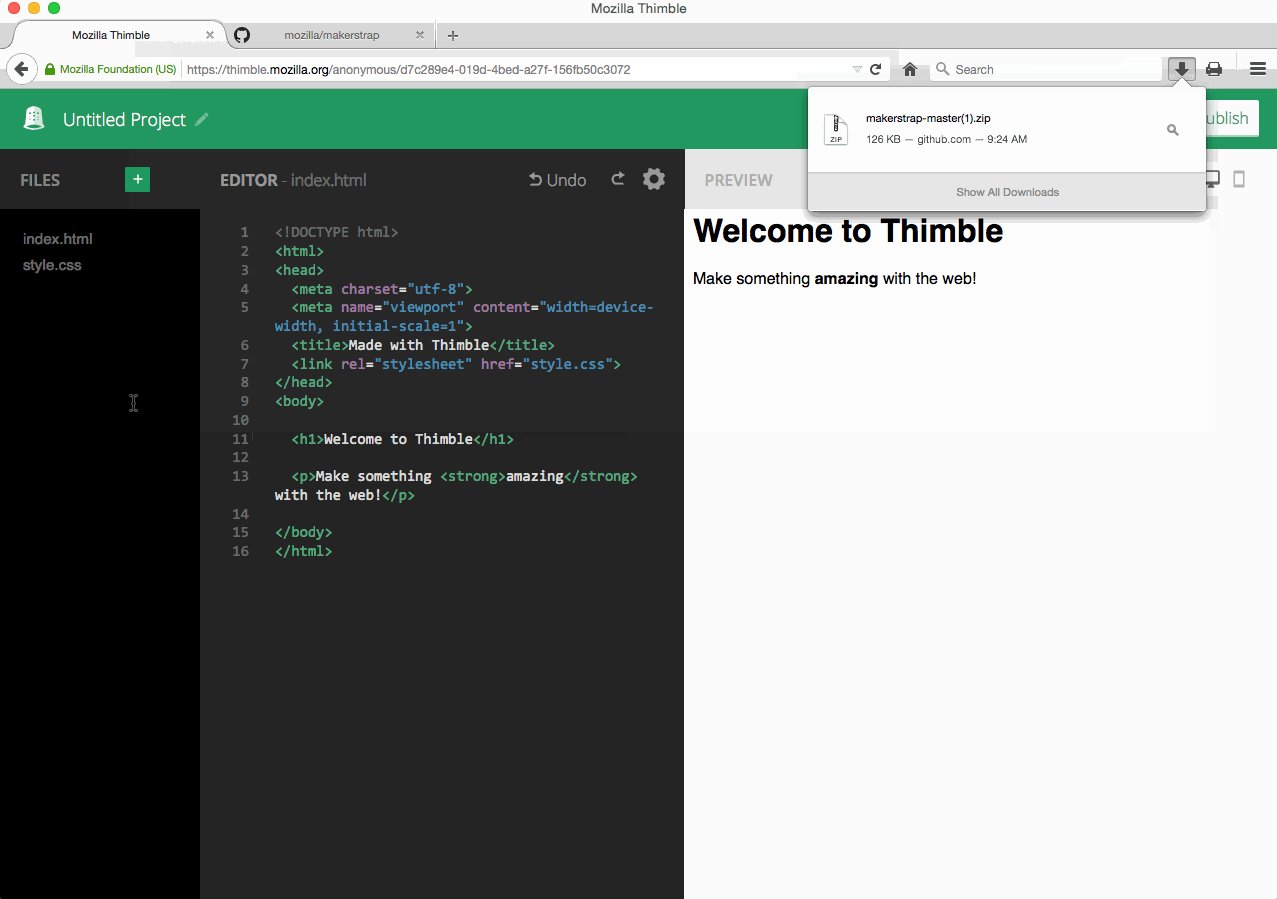
In addition to uploading a file or files, you can also upload a .zip archive. Thimble will automatically
extract the archive into the current project, replacing any files that already exist with the same name.
If the archive's files are contained with a folder, the same directory structure will be created. This is
a convenient way to seed a new project with existing files and folders.

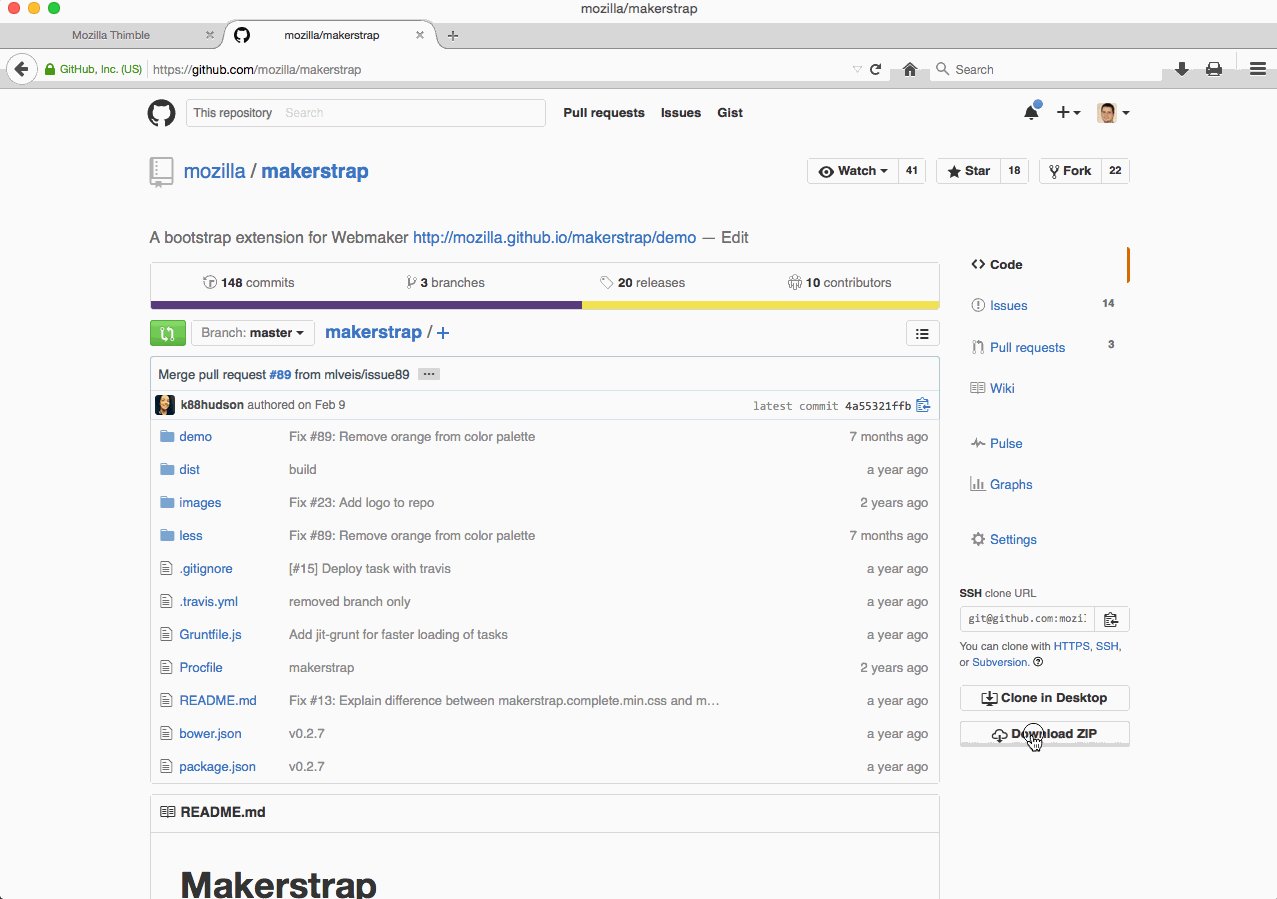
You can also easily import something from Github using their Download button, which gives a .zip file of the repo's current state:

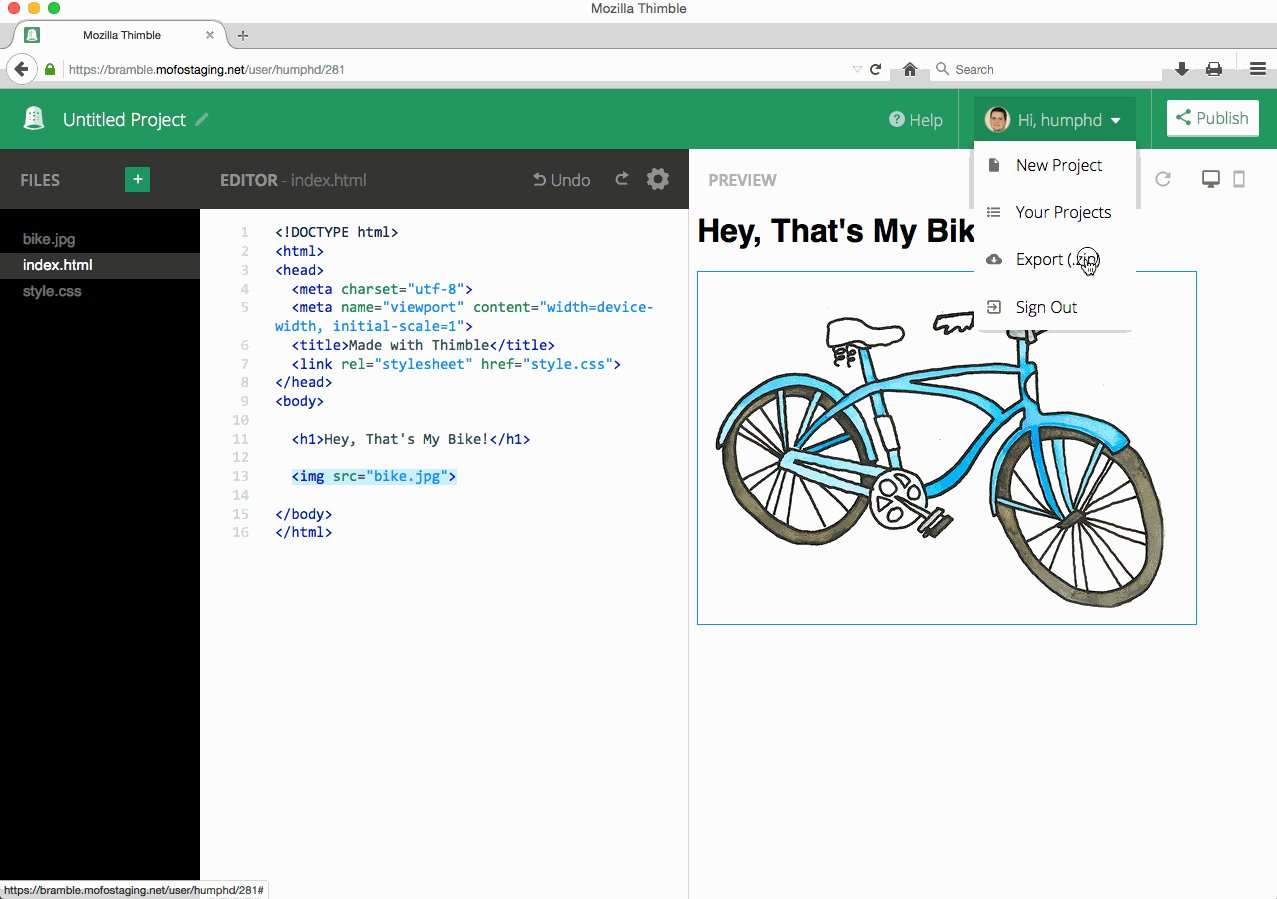
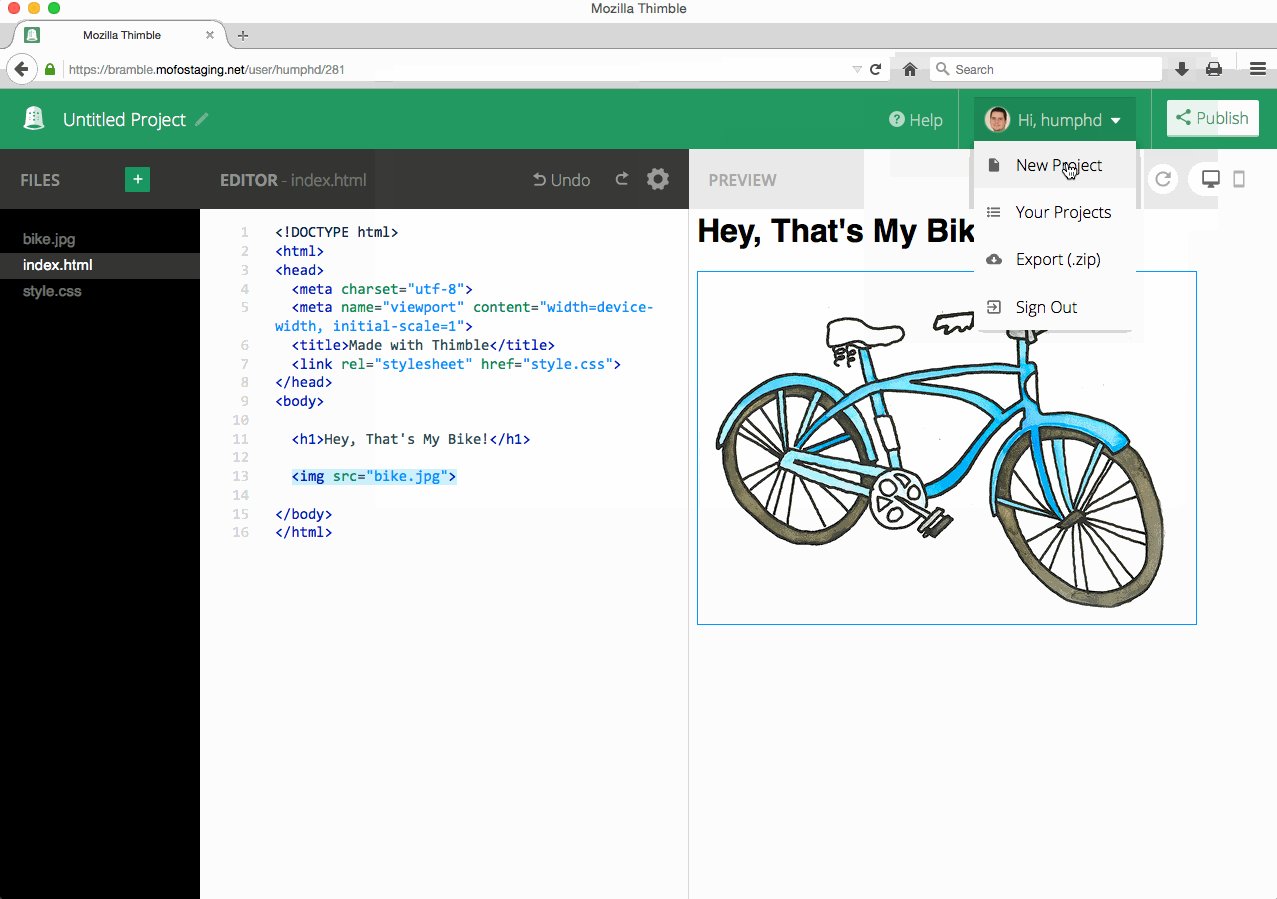
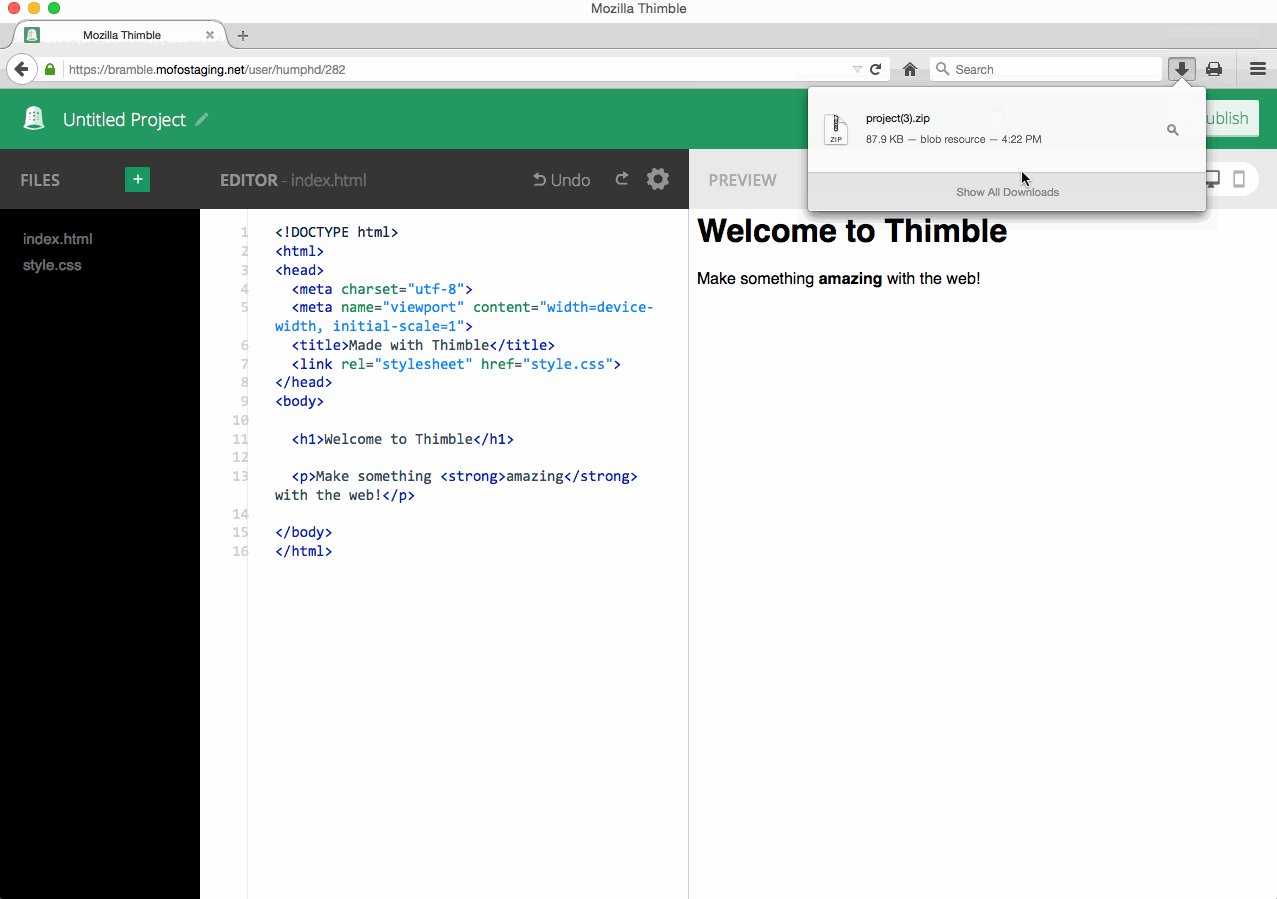
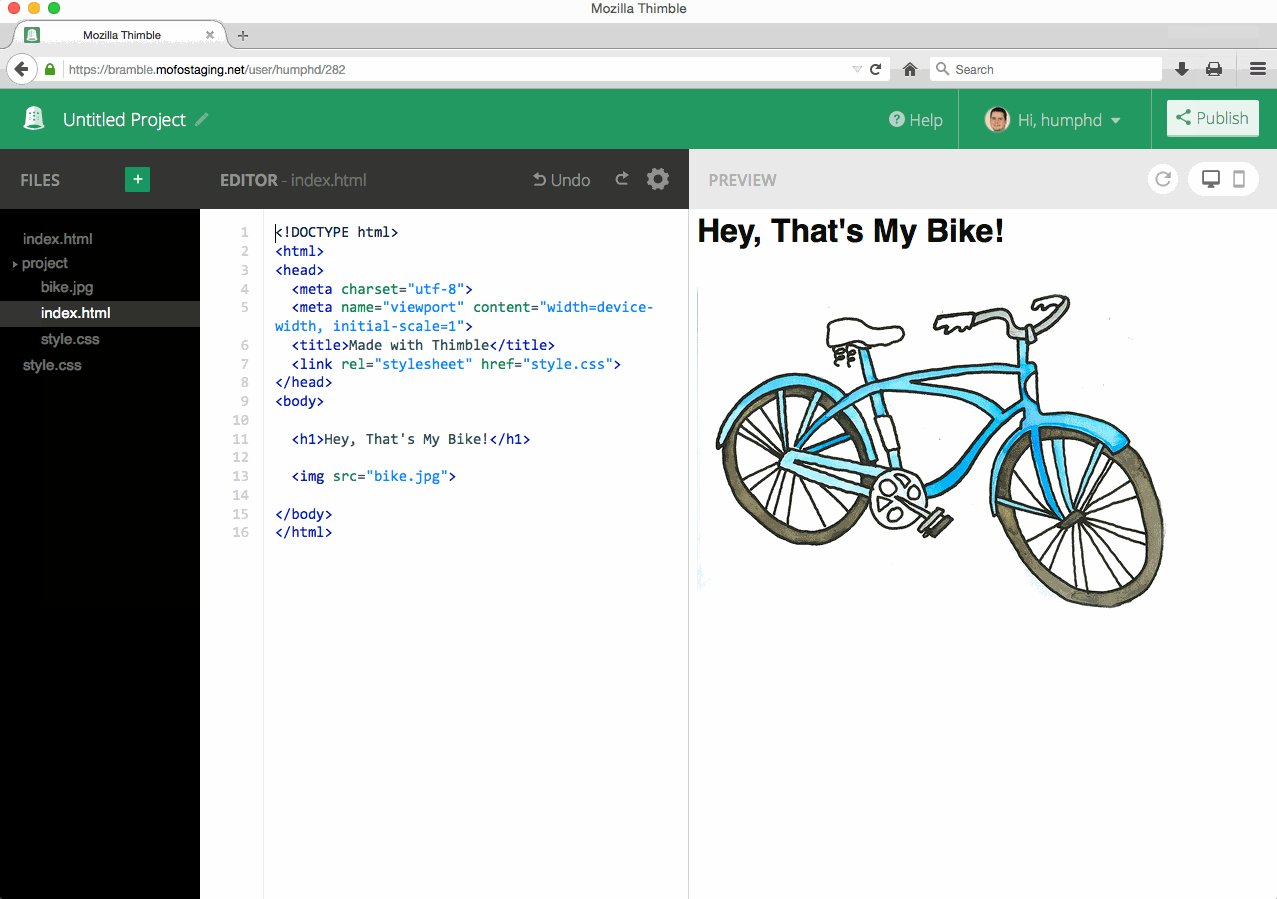
Importing *.zip archives is nice because it allows you to bring pre-made content into your current project. The same is true in reverse: you can export your current project as a project.zip file, and use it elsewhere. To do so, log in and choose the Export (.zip) option.

You agree to license all your Webmaker Project Submissions under a Creative Commons Attribution-ShareAlike 3.0 Unported license, or any later version. You represent and warrant that you have all necessary rights and permissions to license your Webmaker Project Submissions under a CC BY-SA license and that the uses contemplated on the Sites will not infringe the proprietary or intellectual property rights of any third party.
Mozilla does not require a direct license grant from you for Webmaker App Project Submissions and will use the terms of the CC BY-SA license in order to provide you with service.
You grant Mozilla a non-exclusive, worldwide, sublicensable, royalty-free license to use your Thimble and X-Ray Goggles (the “Tools”) Submissions in connection with the provision and promotion of the Tools and the Sites. You represent and warrant that that you have all necessary rights and permissions to publish your Tools Submissions on the Sites, and that the uses contemplated in the Tools and on the Sites will not infringe the proprietary or intellectual property rights of any third party.
You acknowledge that as a part of the functionality of Tools, some if not all of your Tools Submissions may be re-used by others. Because of this, you hereby grant every user of the Tools a non-exclusive, worldwide, sublicensable, royalty-free license to use your Tools Submissions in connection with the functionality available through the Tools.
The Sites may provide you with the ability to create user profiles and other content (“Other Content”), and you hereby grant Mozilla a non-exclusive, worldwide, royalty-free license to use your Other Content Submissions in connection with the provision and promotion of the Sites. You represent and warrant that you have all necessary rights and permissions to publish your Other Content Submissions on the Sites, and that the uses contemplated on the Sites will not infringe the proprietary or intellectual property rights of any third party.
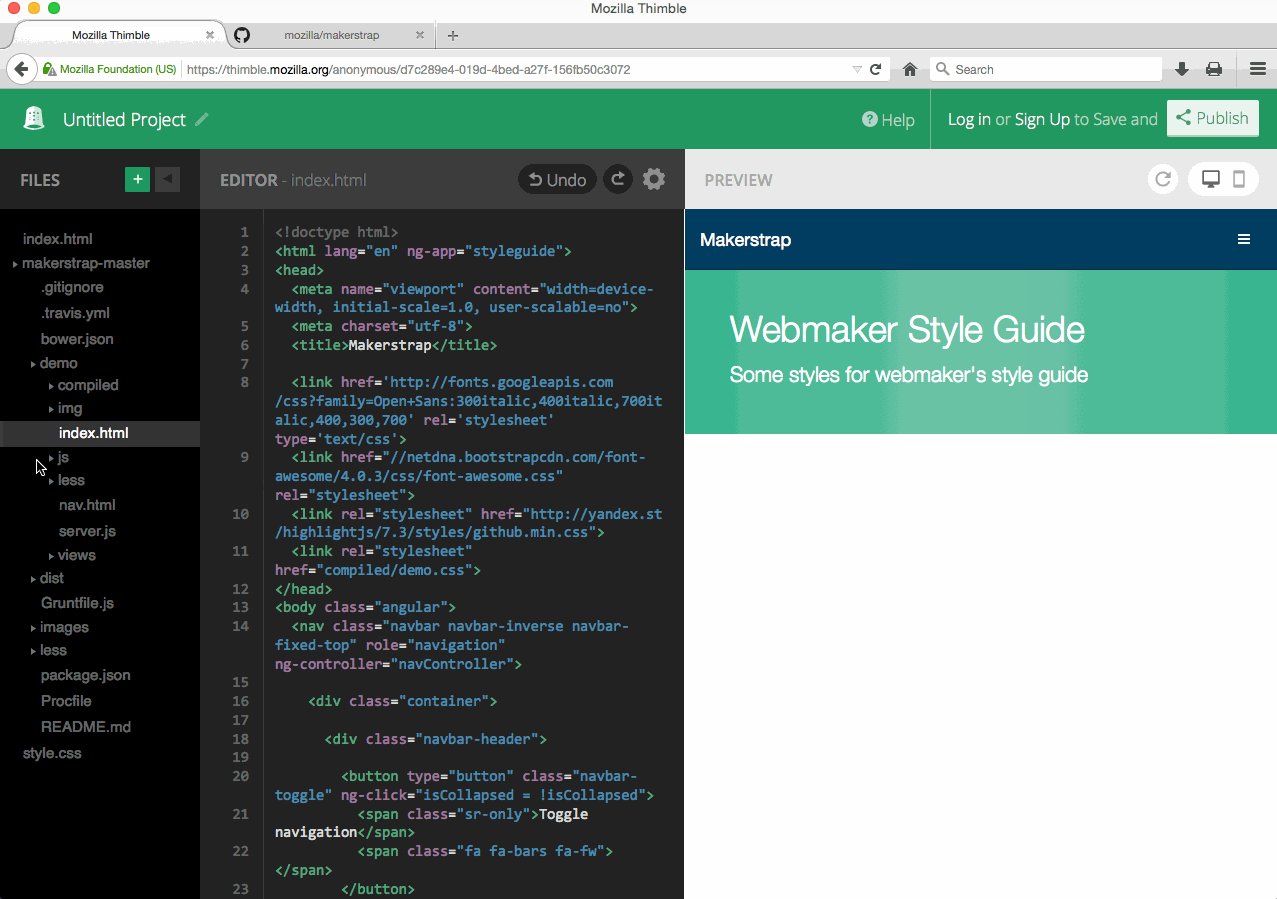
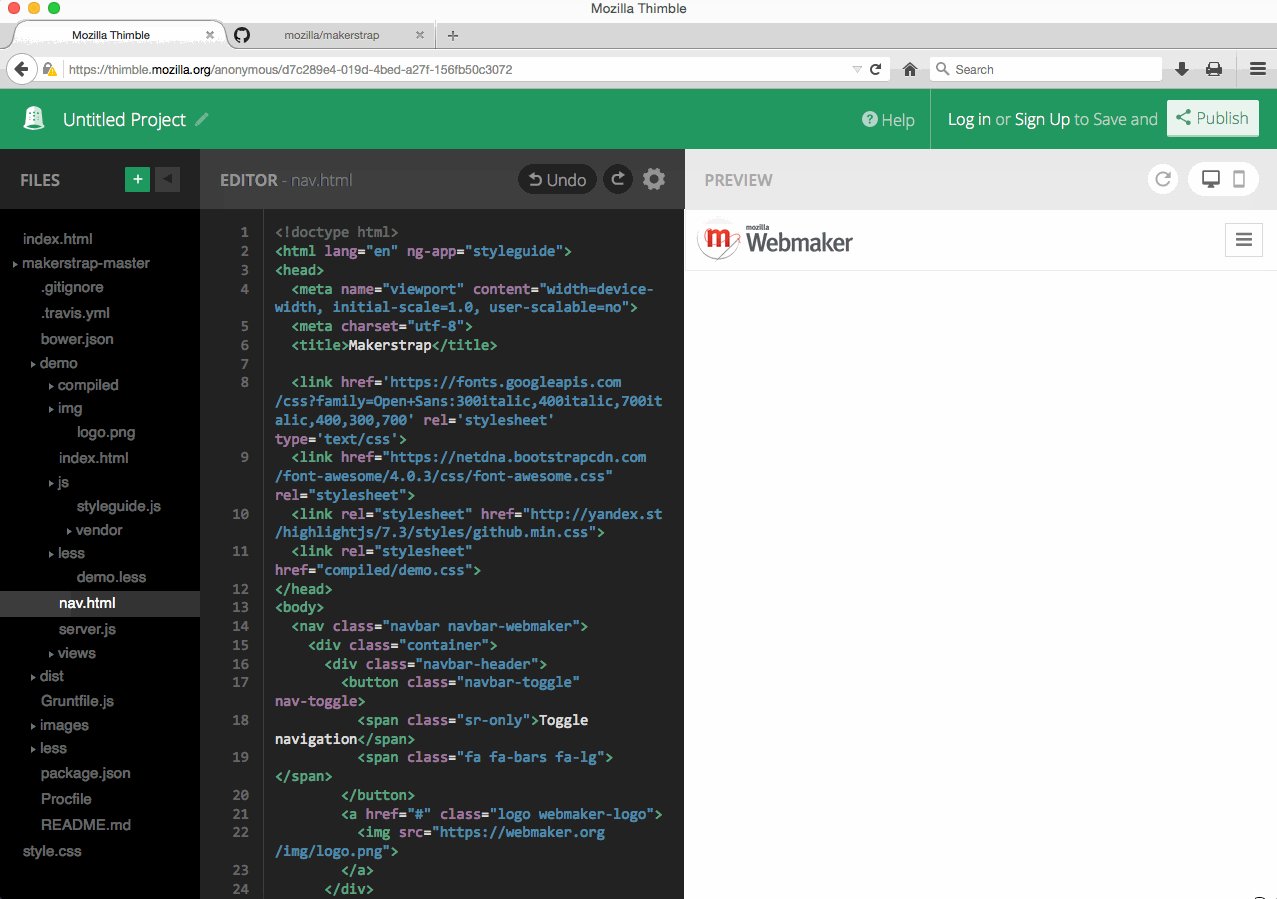
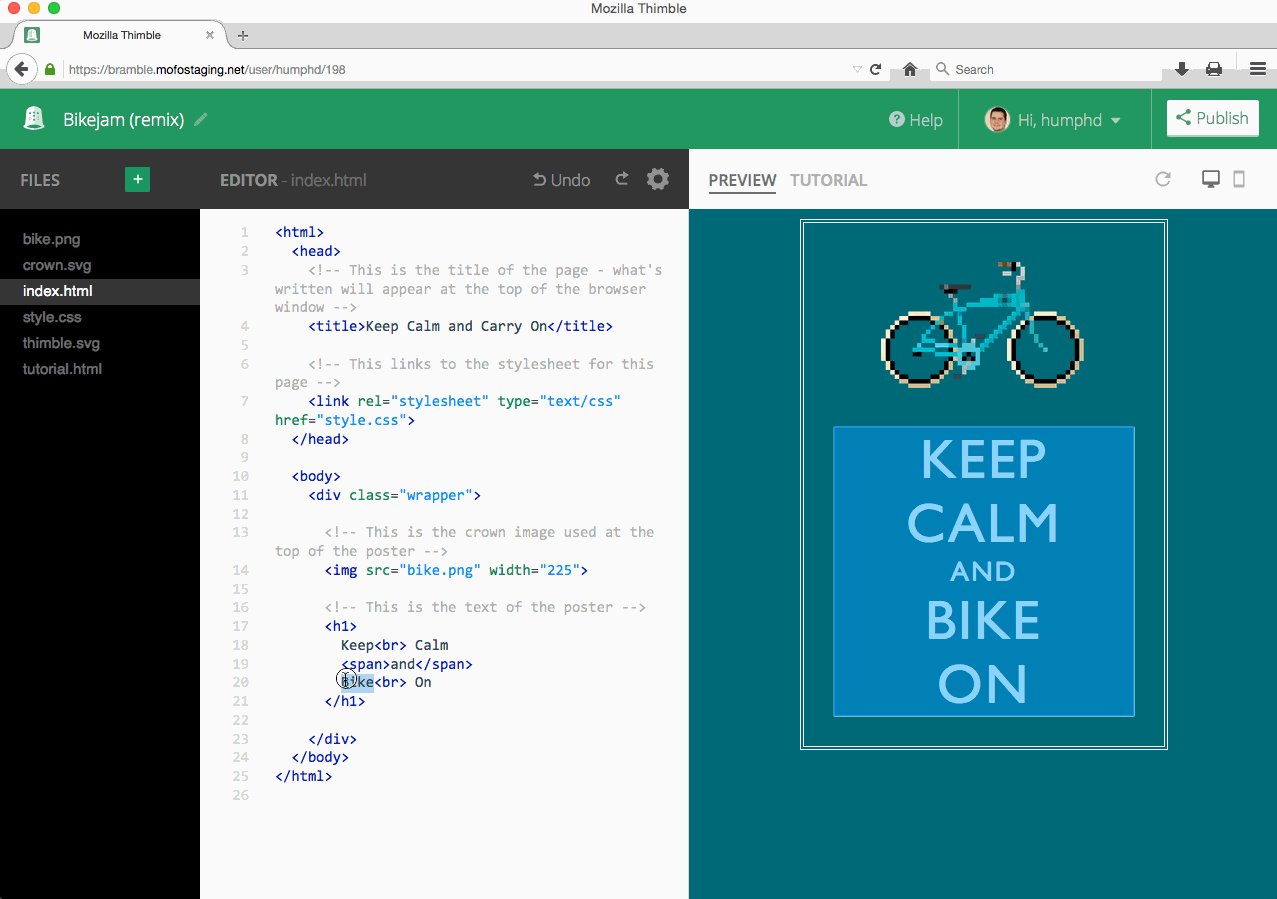
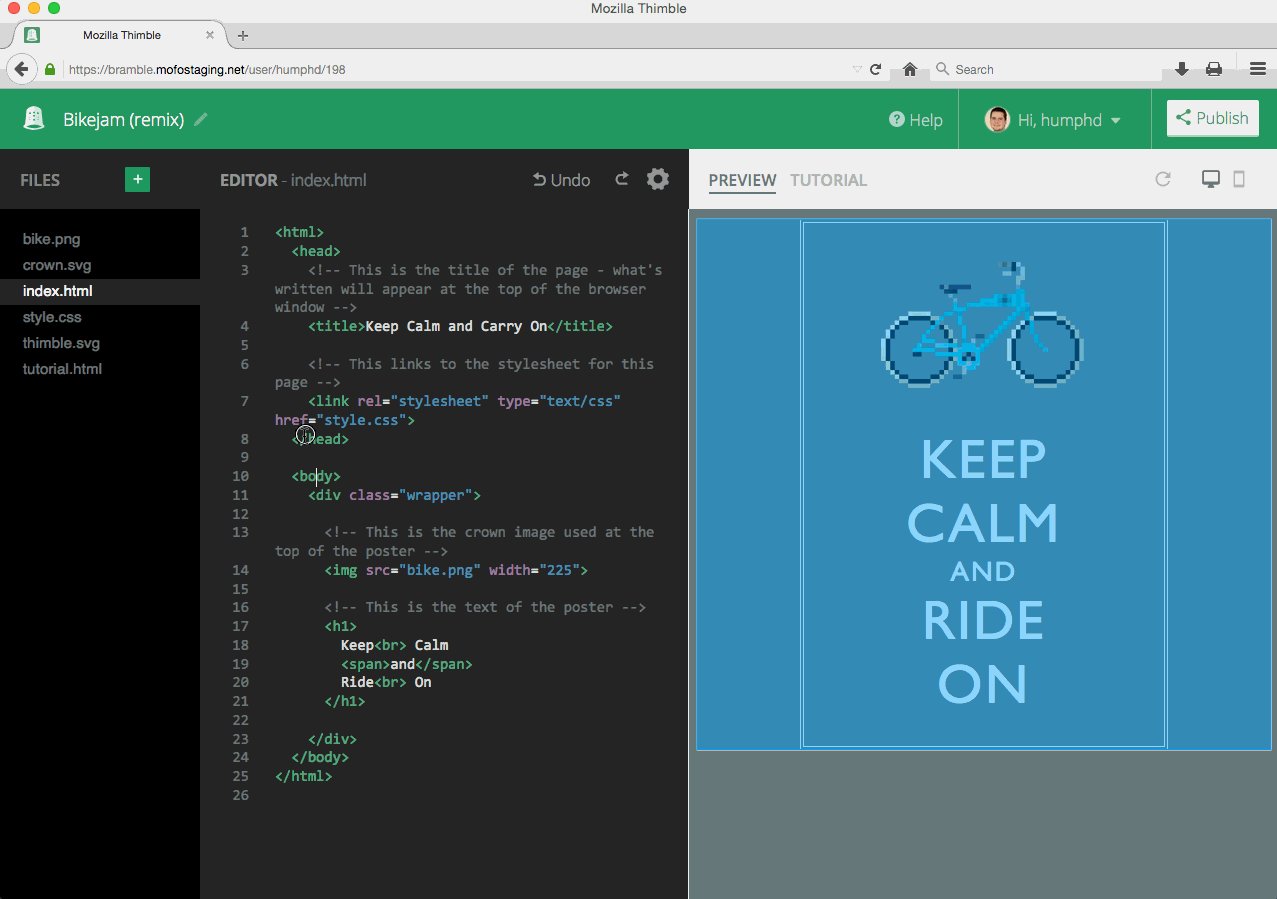
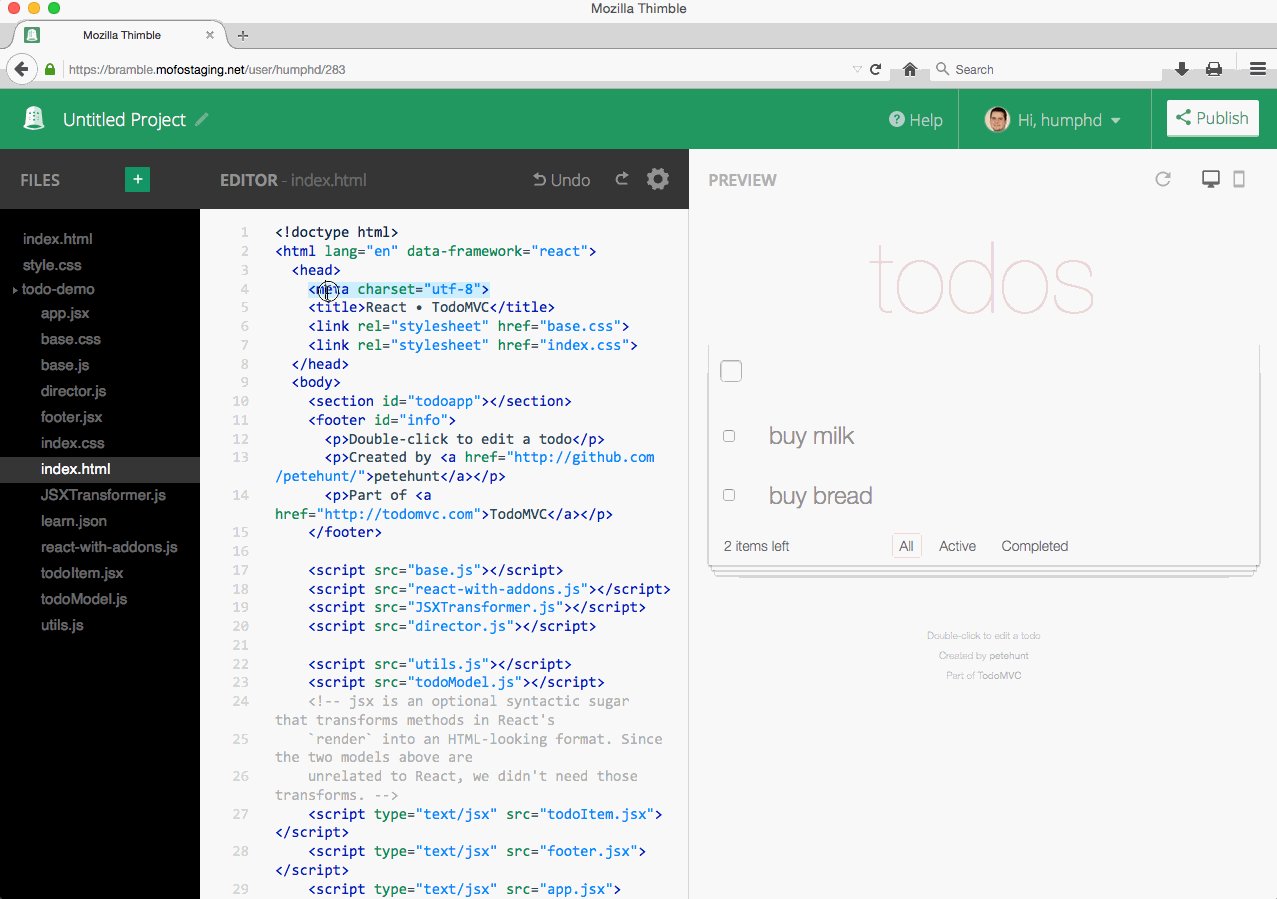
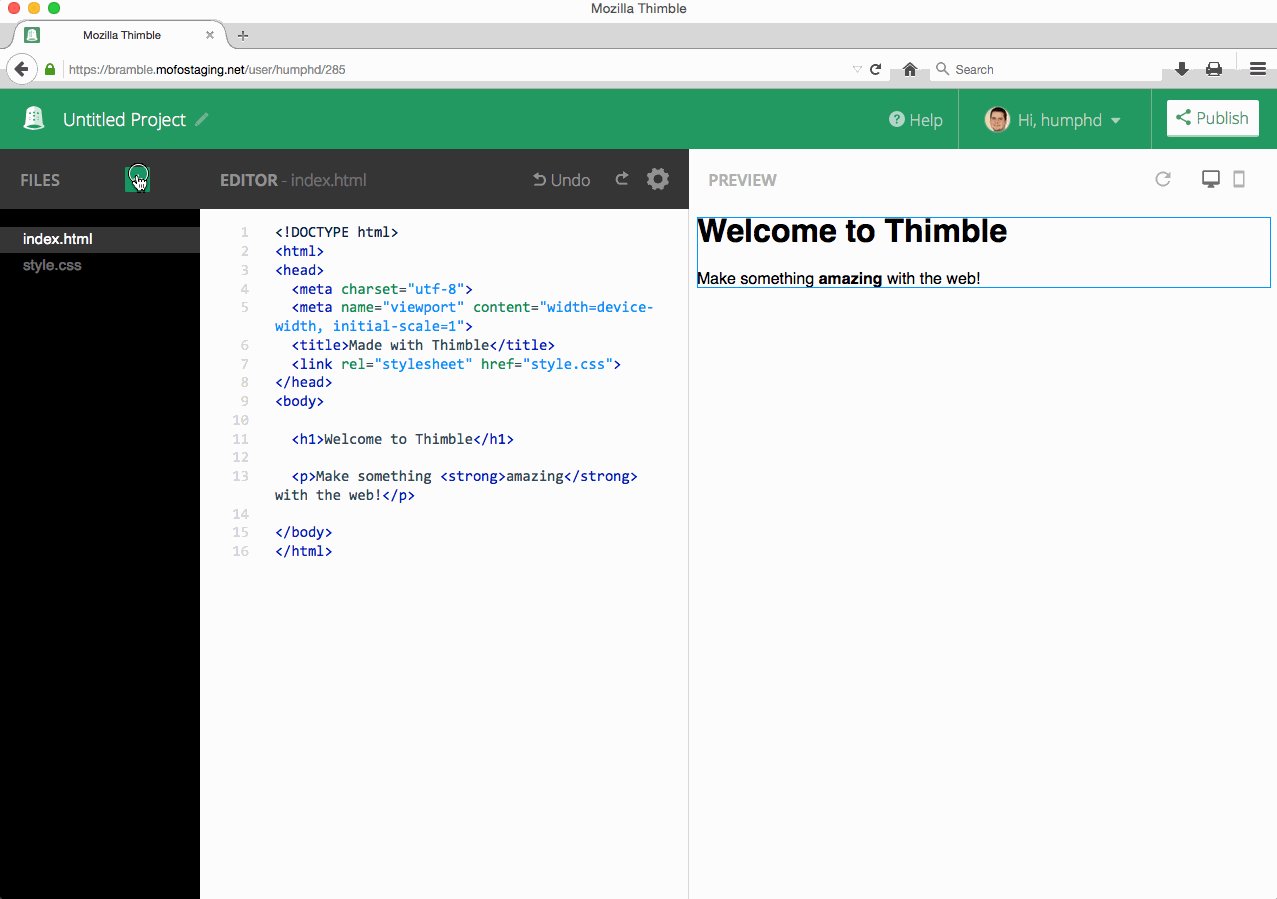
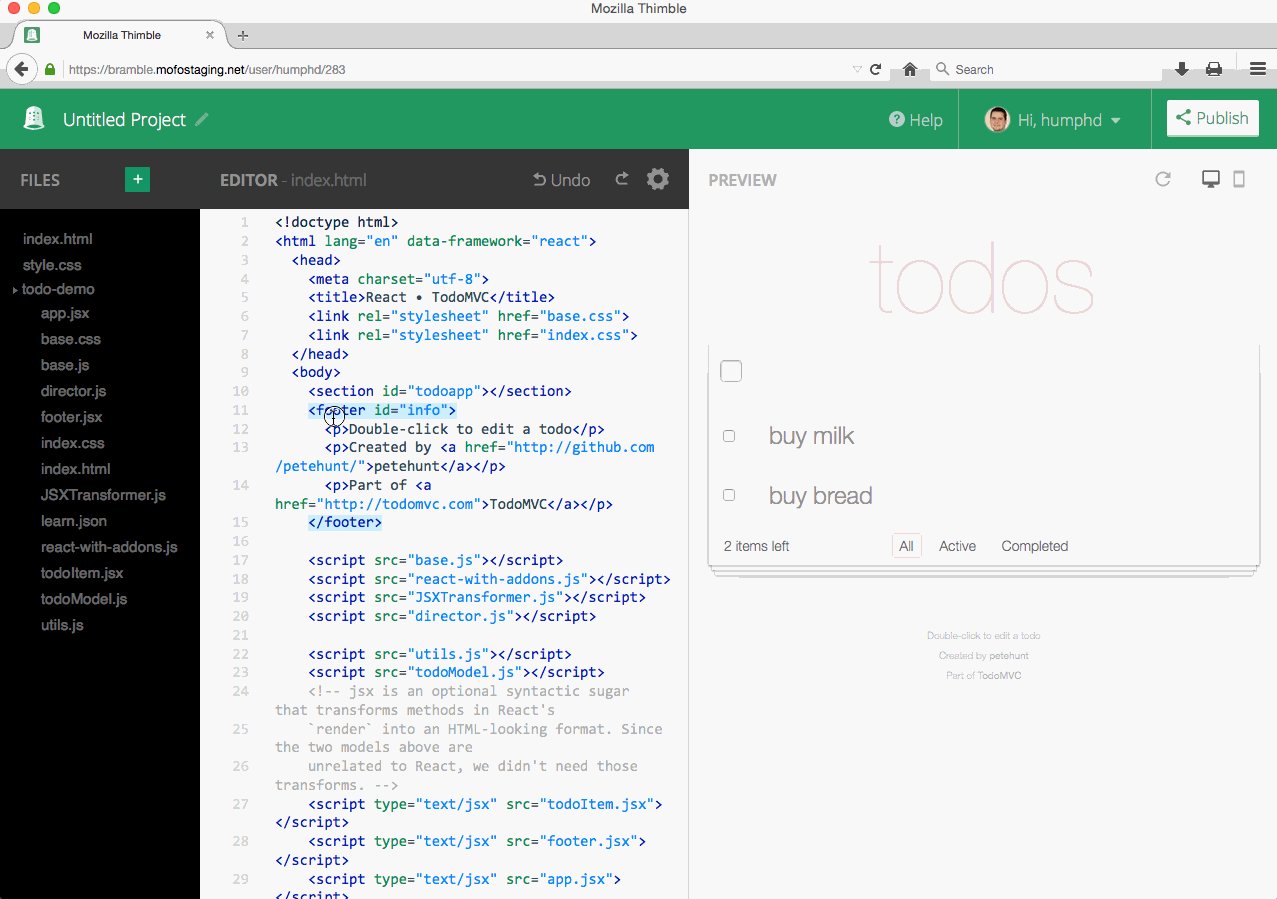
Navigating Thimble is easy. On the far left you have your file tree. This lists all the files in your project. Then you have the editor window where you will write your code. On the right side of the window is the preview frame. This allows you to see the changes in your project as you make them.
Thimble is localised in 28 different languages. It will recognize the default language setting in your browser. If you want to change the language click on the drop down carrot next to your chosen language. Then select the language of choice. Please note changing the language only switches the features of Thimble. Any files in the file tree and code in the editor do not change languages.

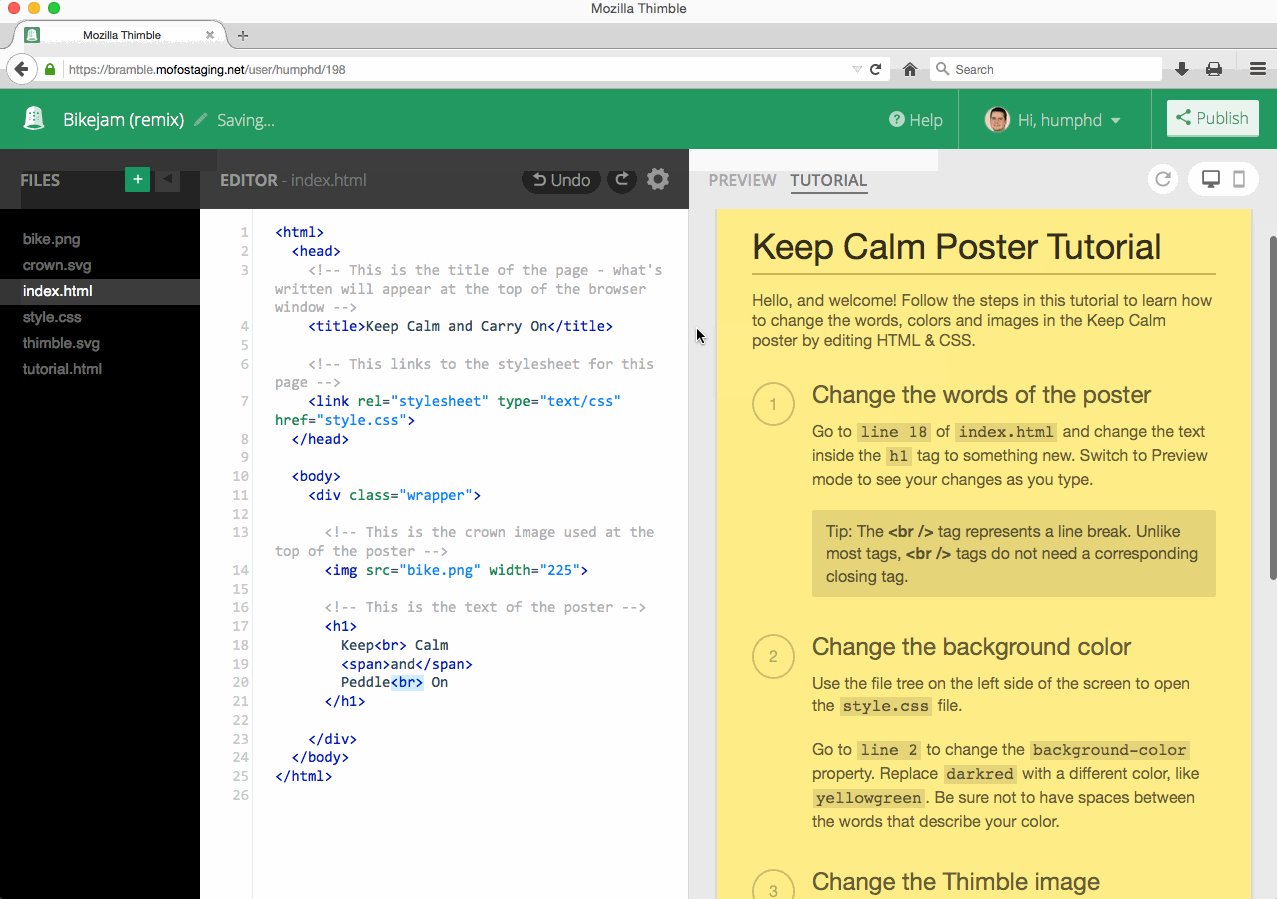
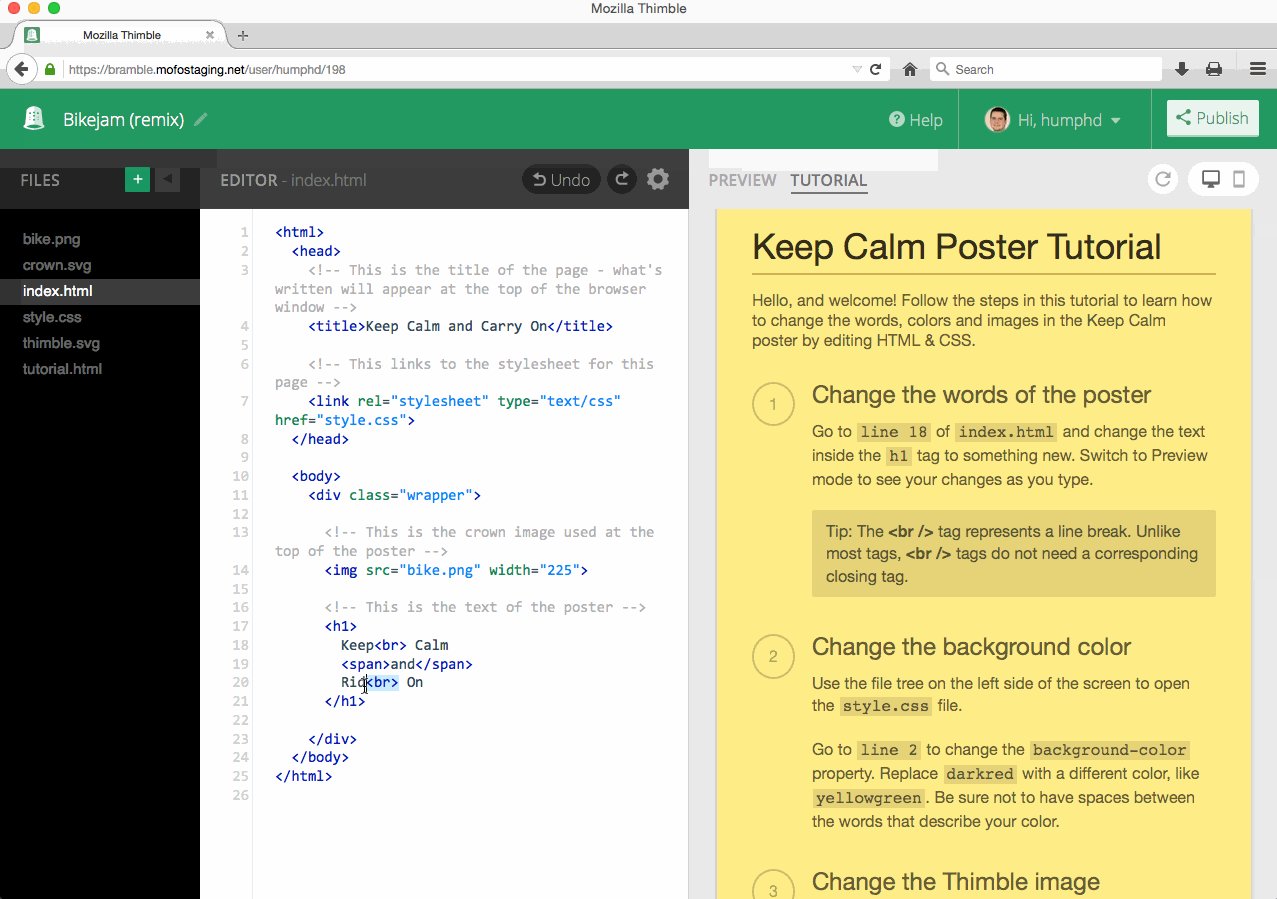
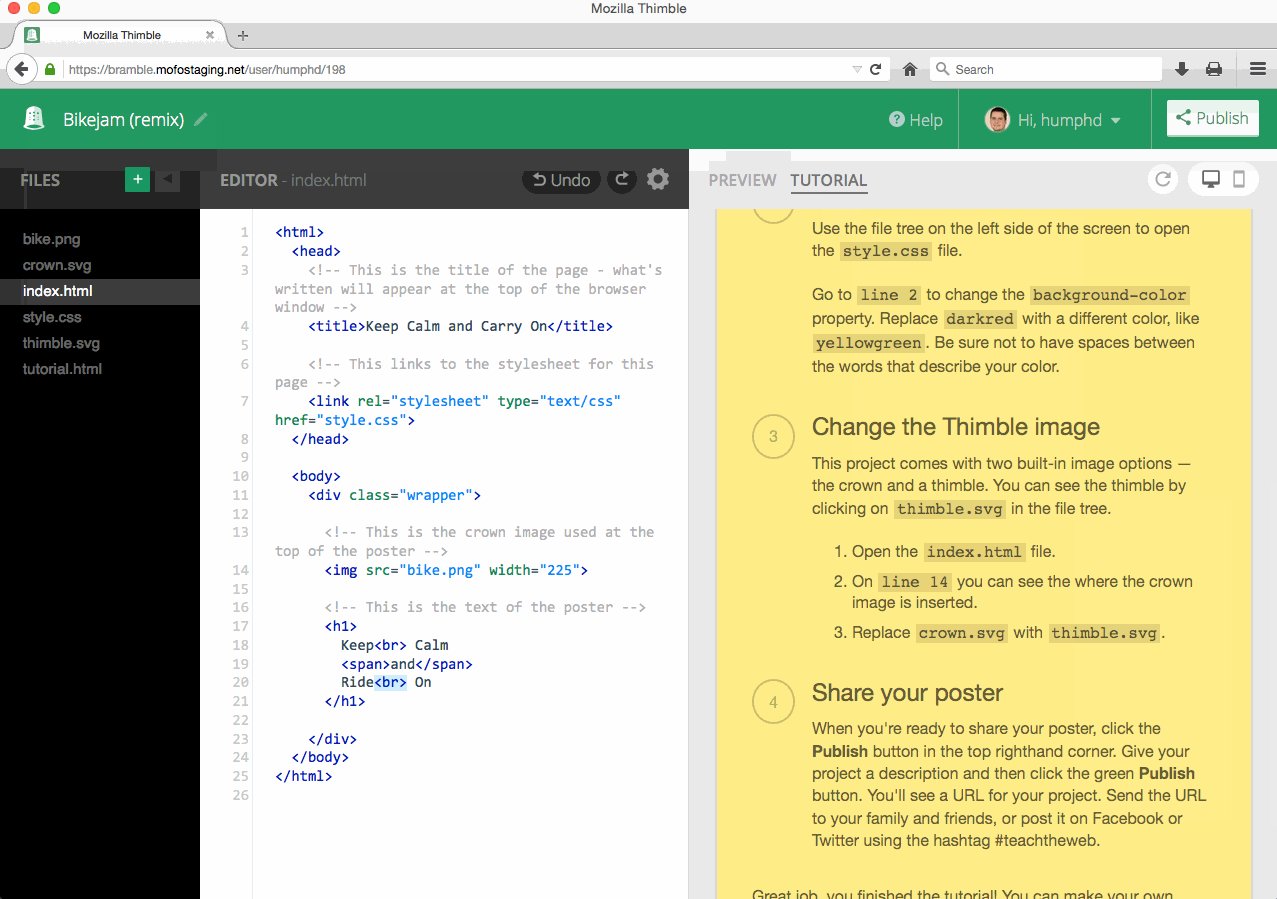
Because Thimble is geared toward teaching and learning, it allows you to bundle a tutorial.html file
along with your project. When a project has a tutorial.html file, it will get an extra option to switch
in the inline preview between a live view of the current document and the tutorial. Being able to "pin"
the tutorial is helpful so you can read a complex set of instructions and follow along in the editor.

## How do I preview my project?
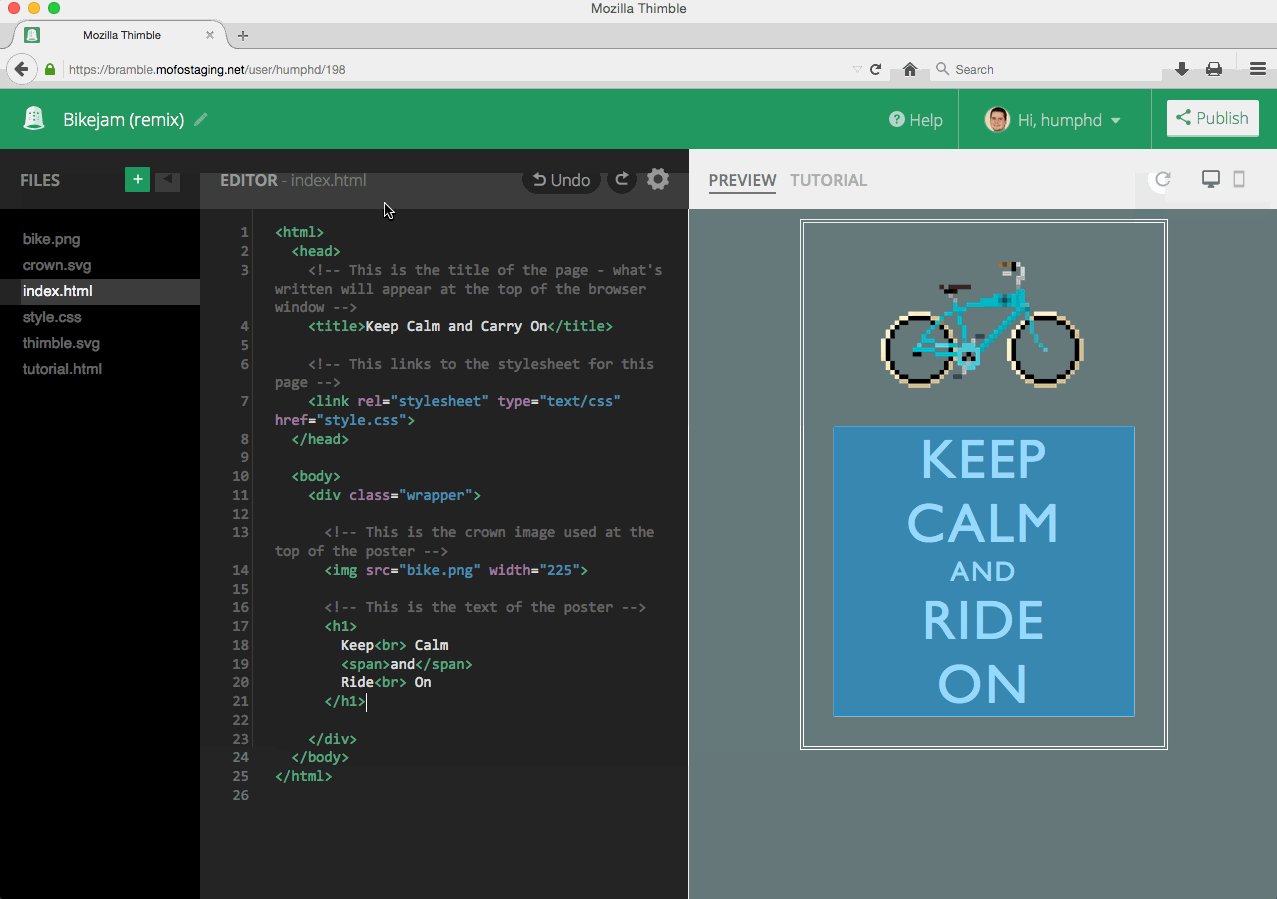
Thimble comes with a comes with an editor view in the left window and a preview on the right side. As you make a change in your editor it will update in the preview. If you ever need to refresh the preview window there is a button next to the word Preview.
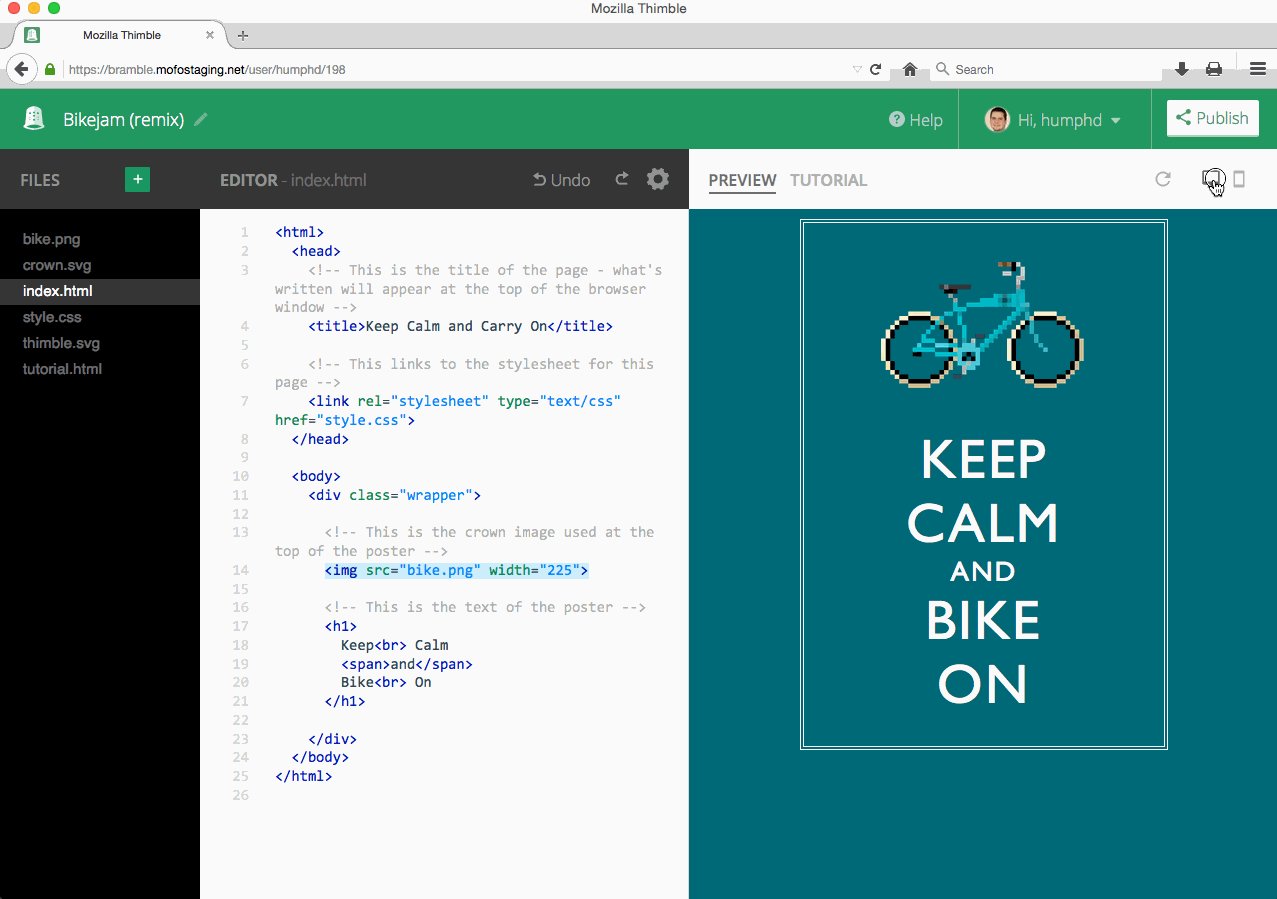
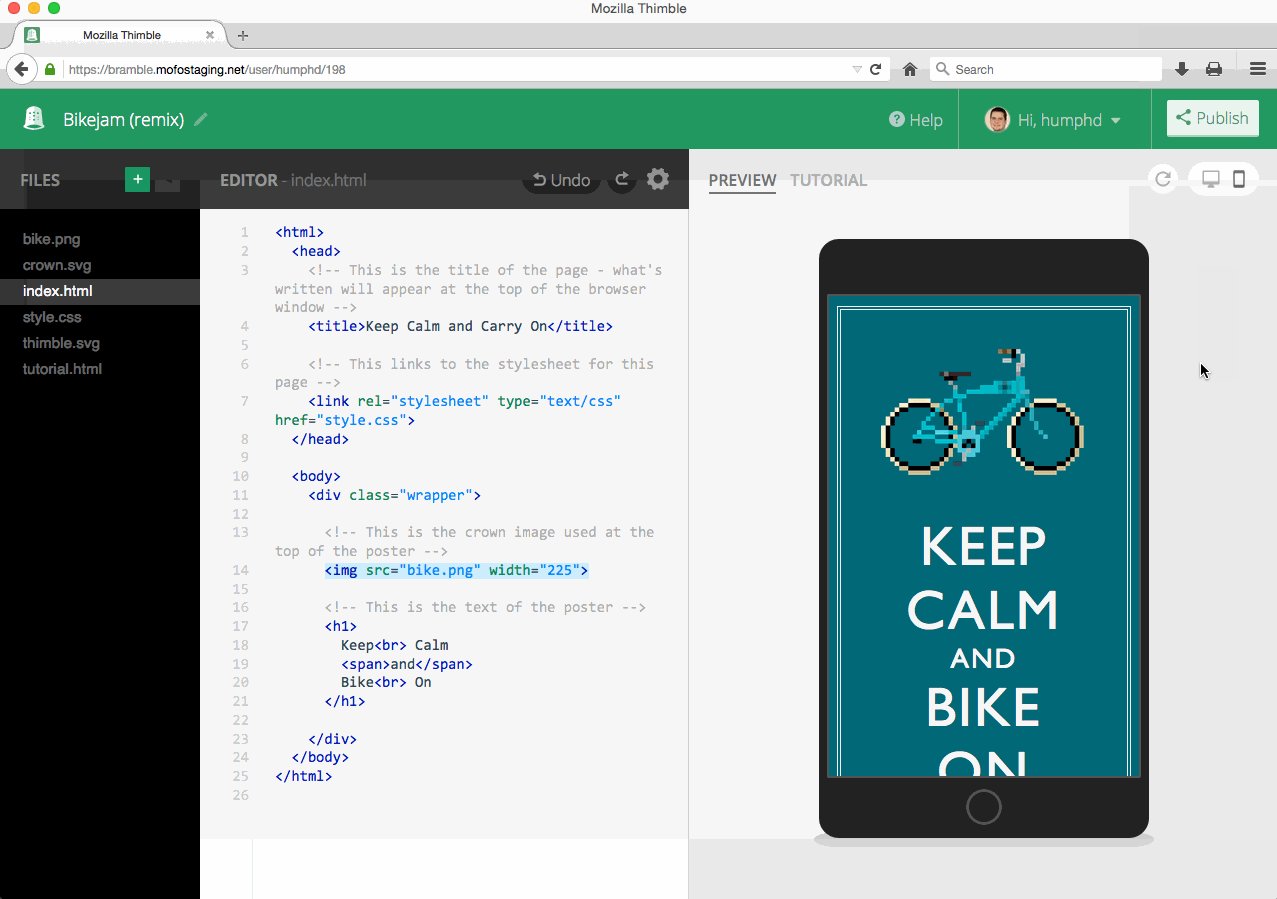
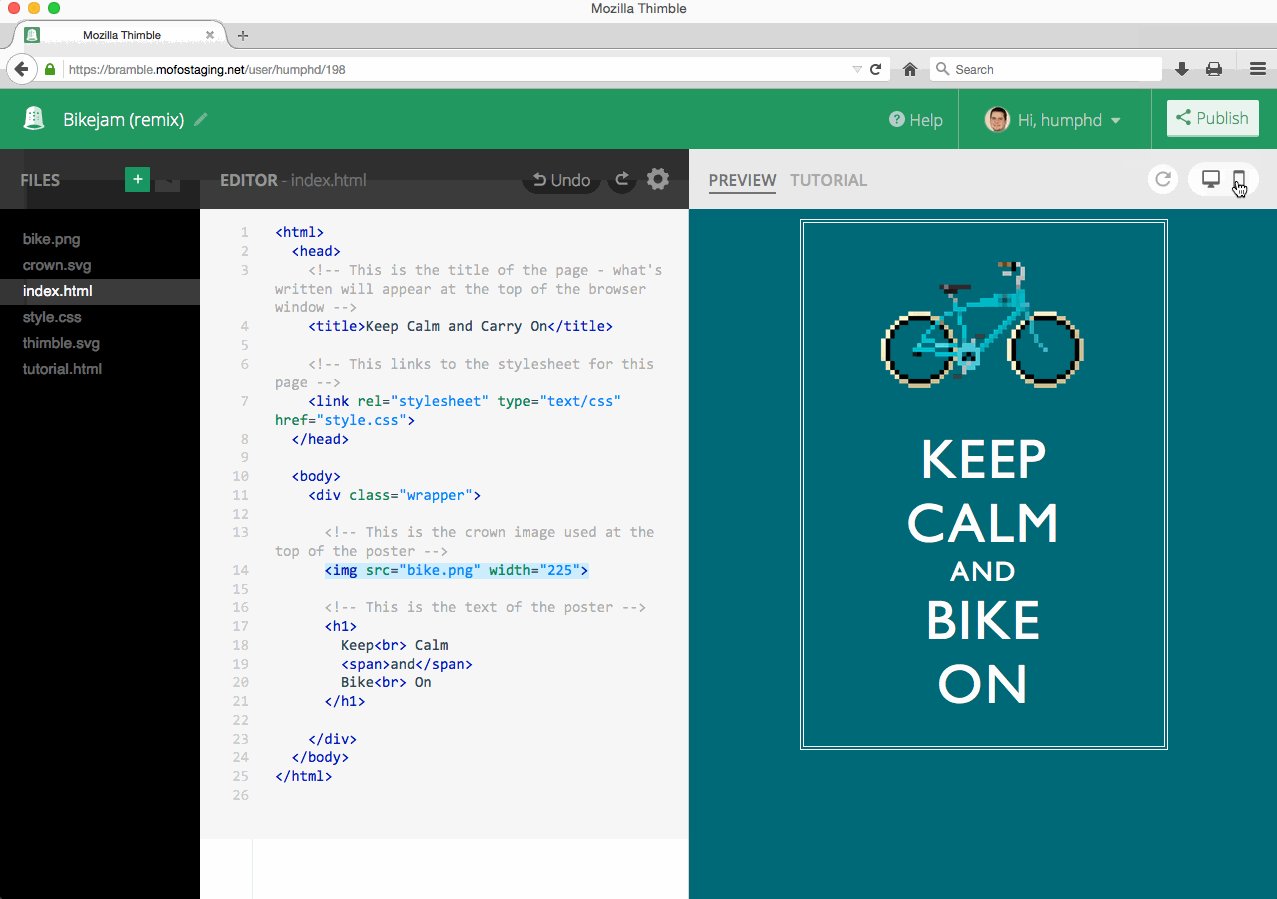
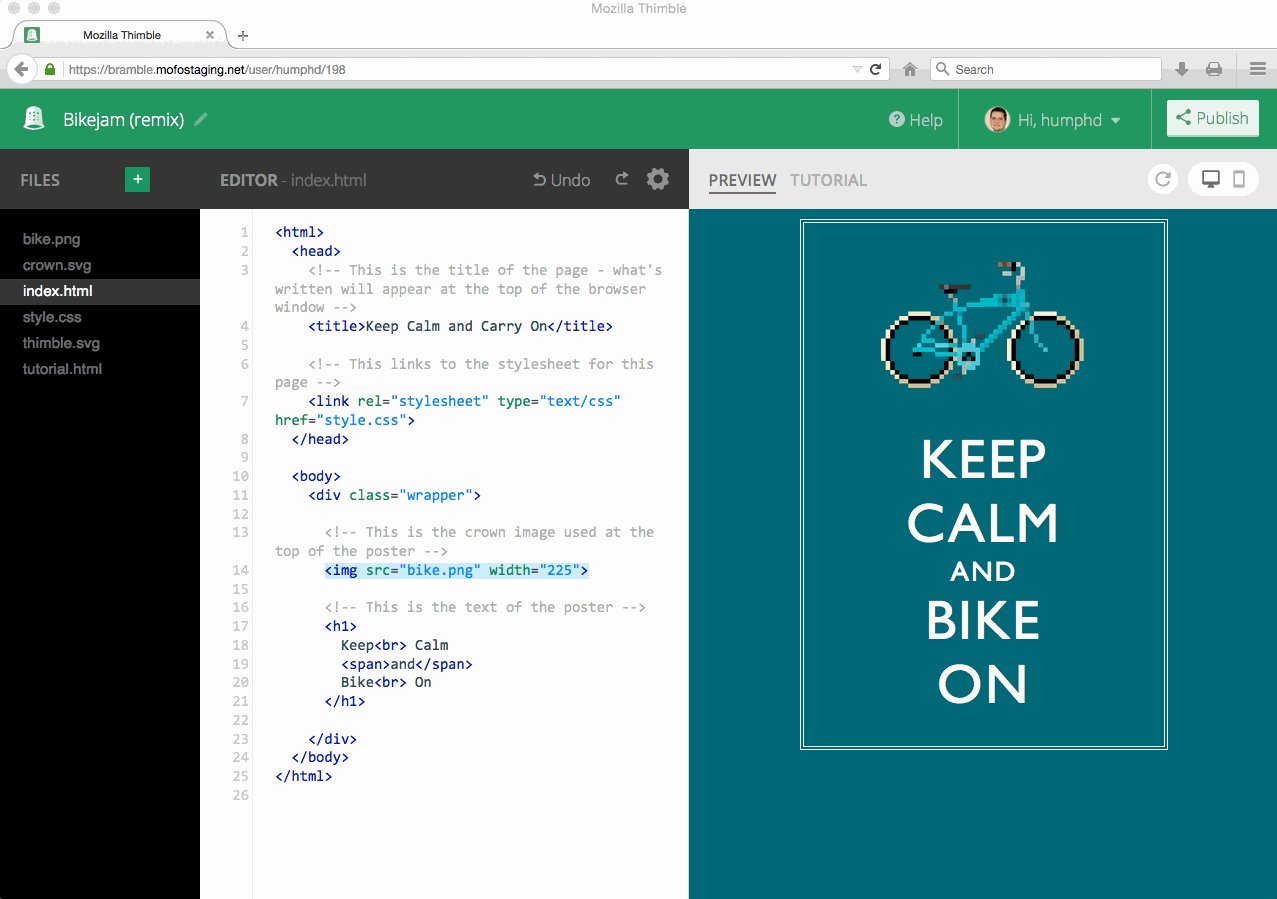
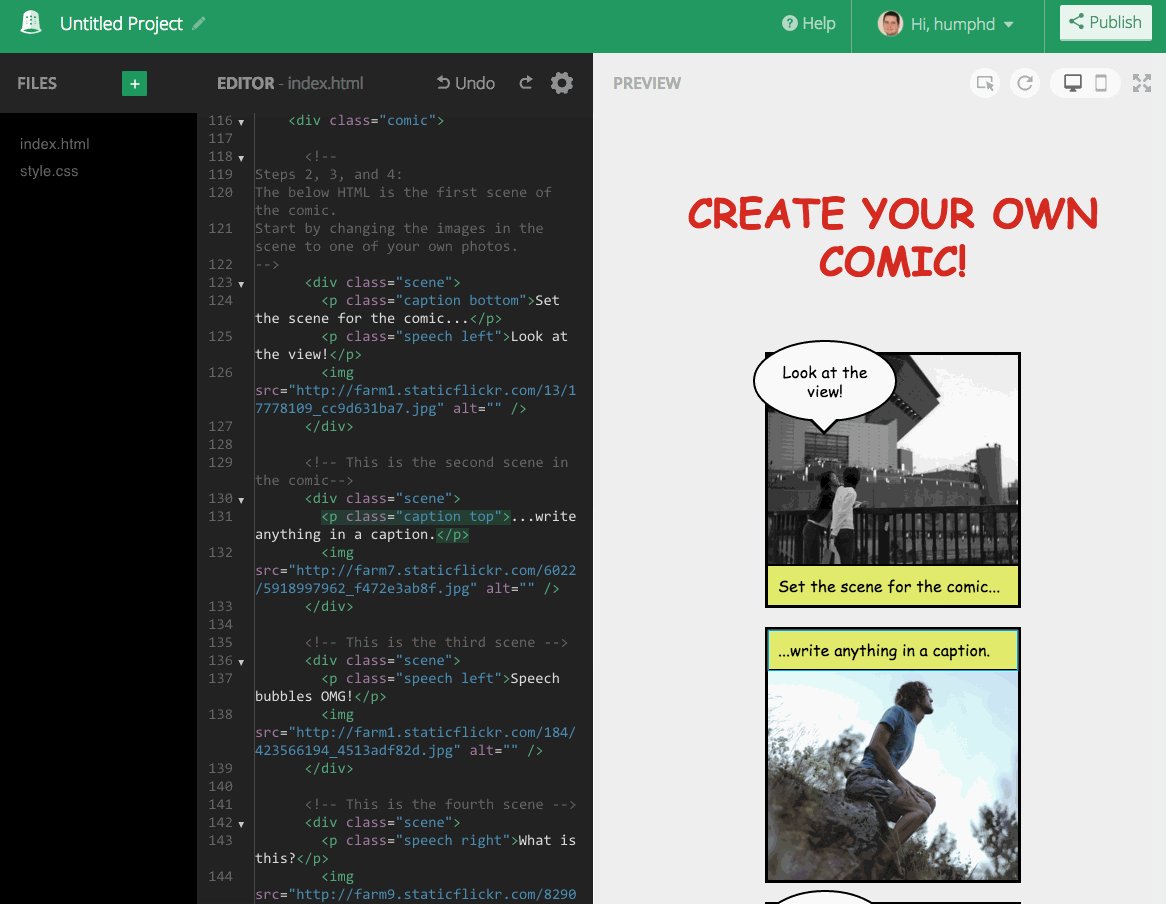
The inline preview (the window on the right) can be switched from Desktop to Mobile mode, allowing you to see what your page would look like at different sizes:

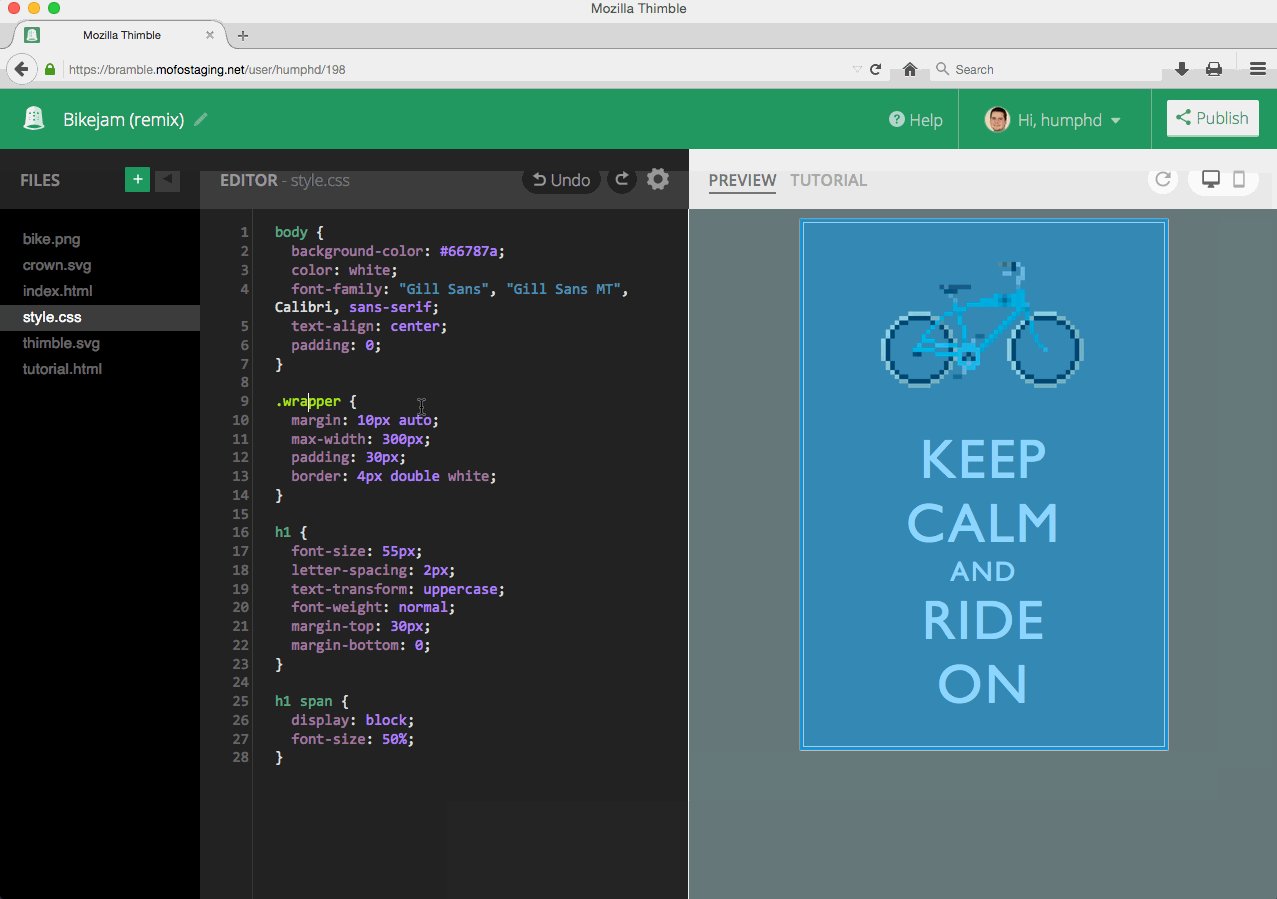
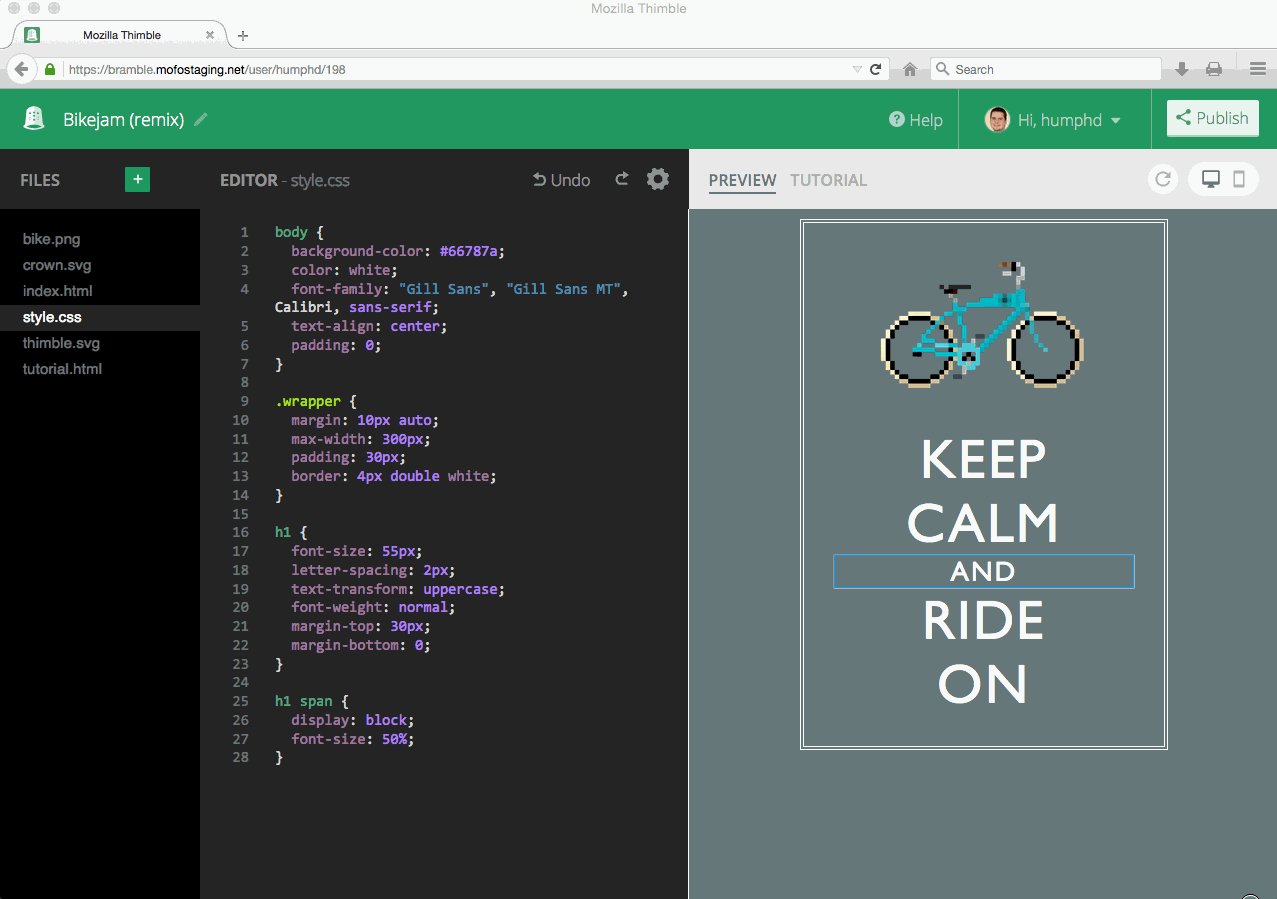
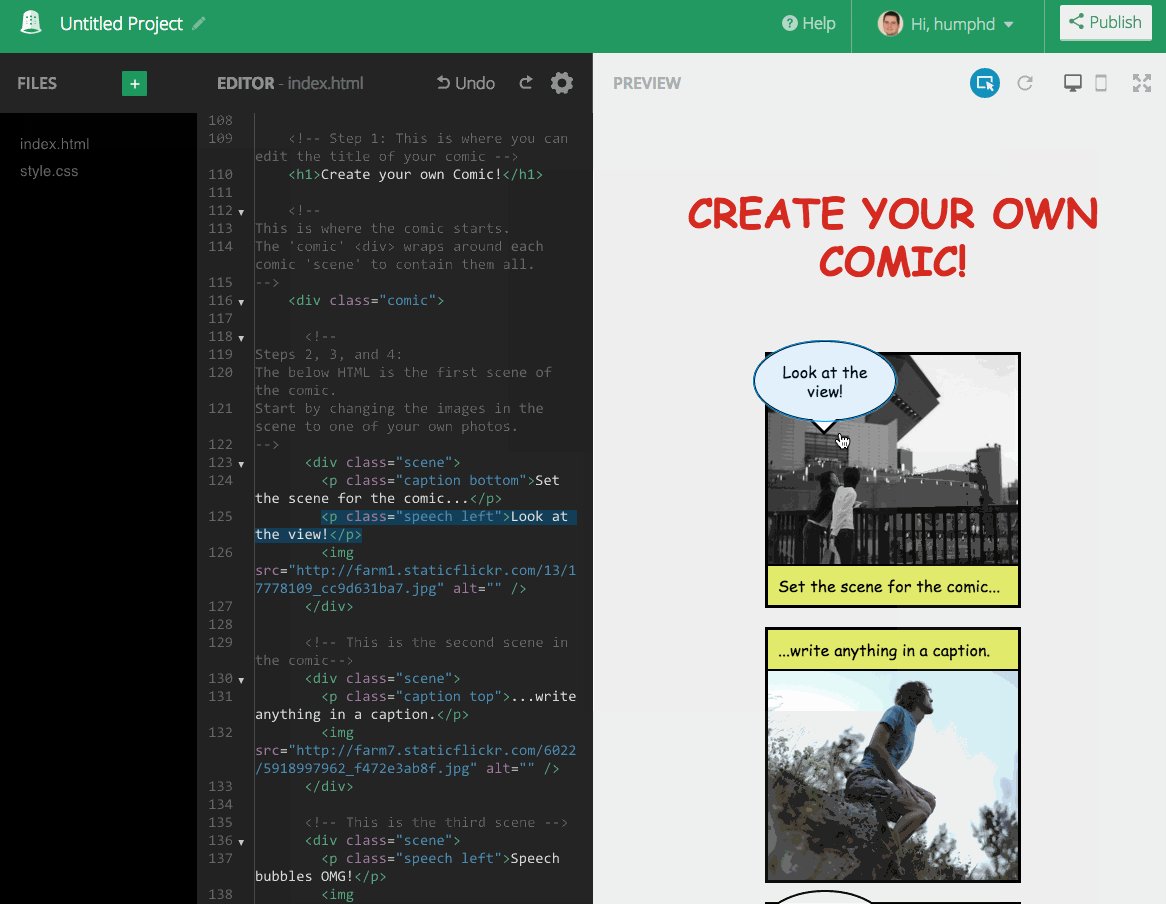
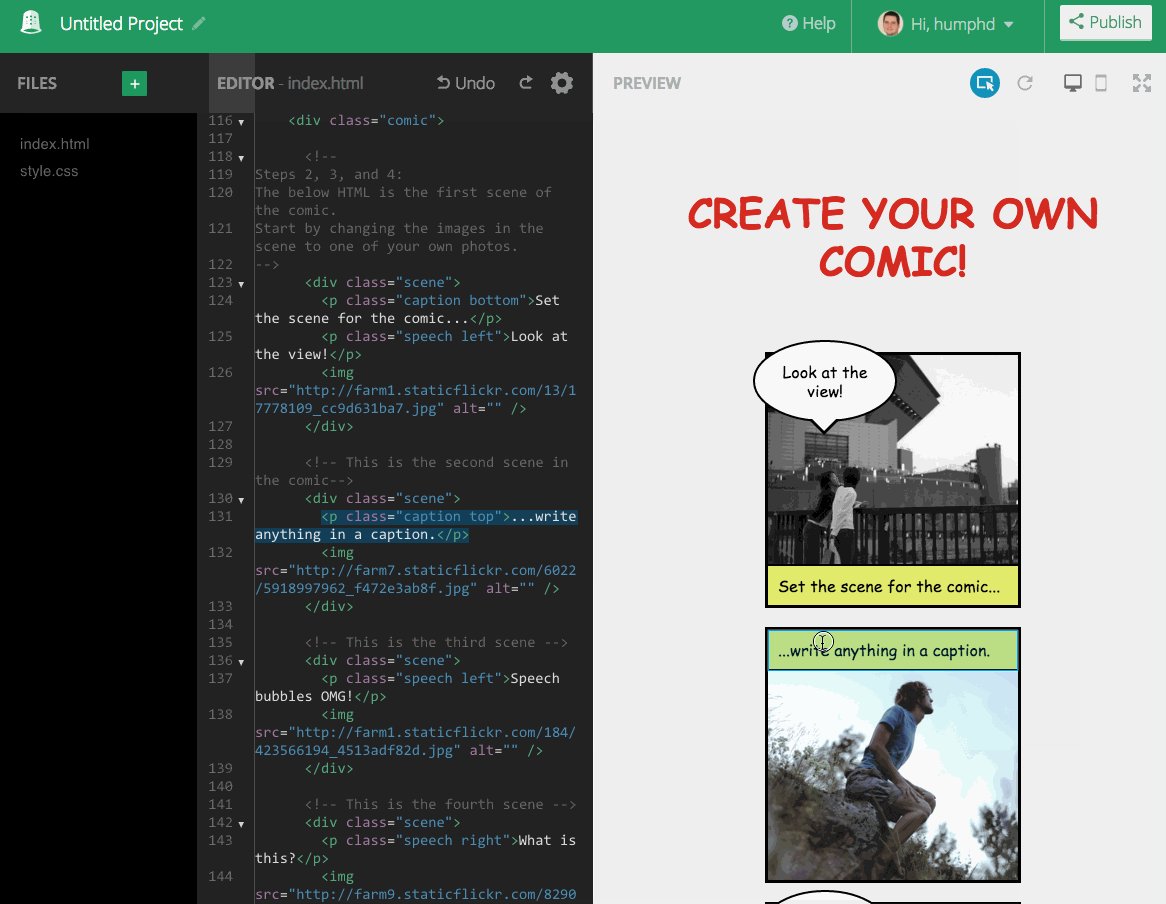
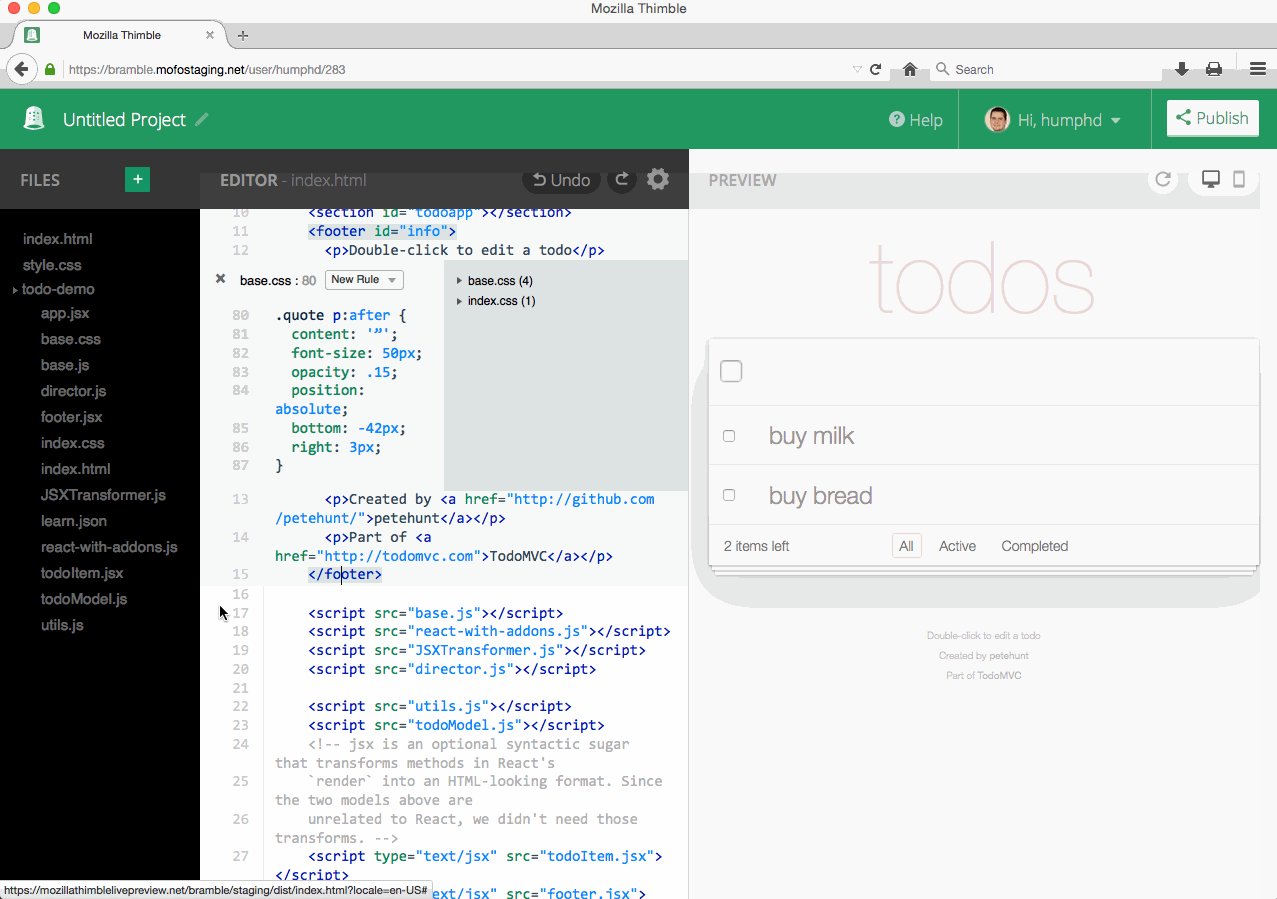
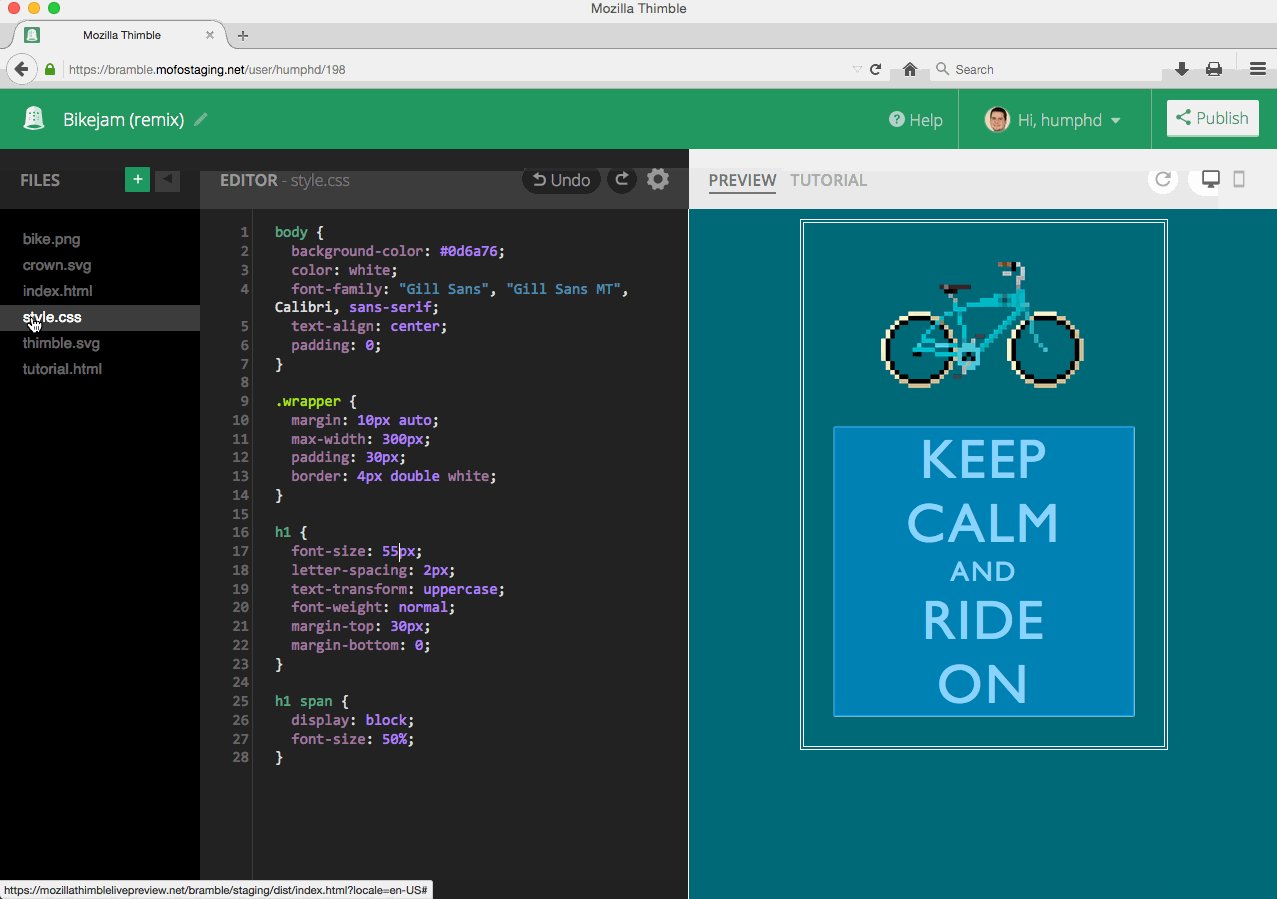
As you work in the editor, the preview will show a live representation of what you type. This includes highlighting the part of your project that corresponds to the code under your cursor. This feature works in both HTML files, where it highlights the given element, and in CSS files, where elements that use the current rule are highlighted:

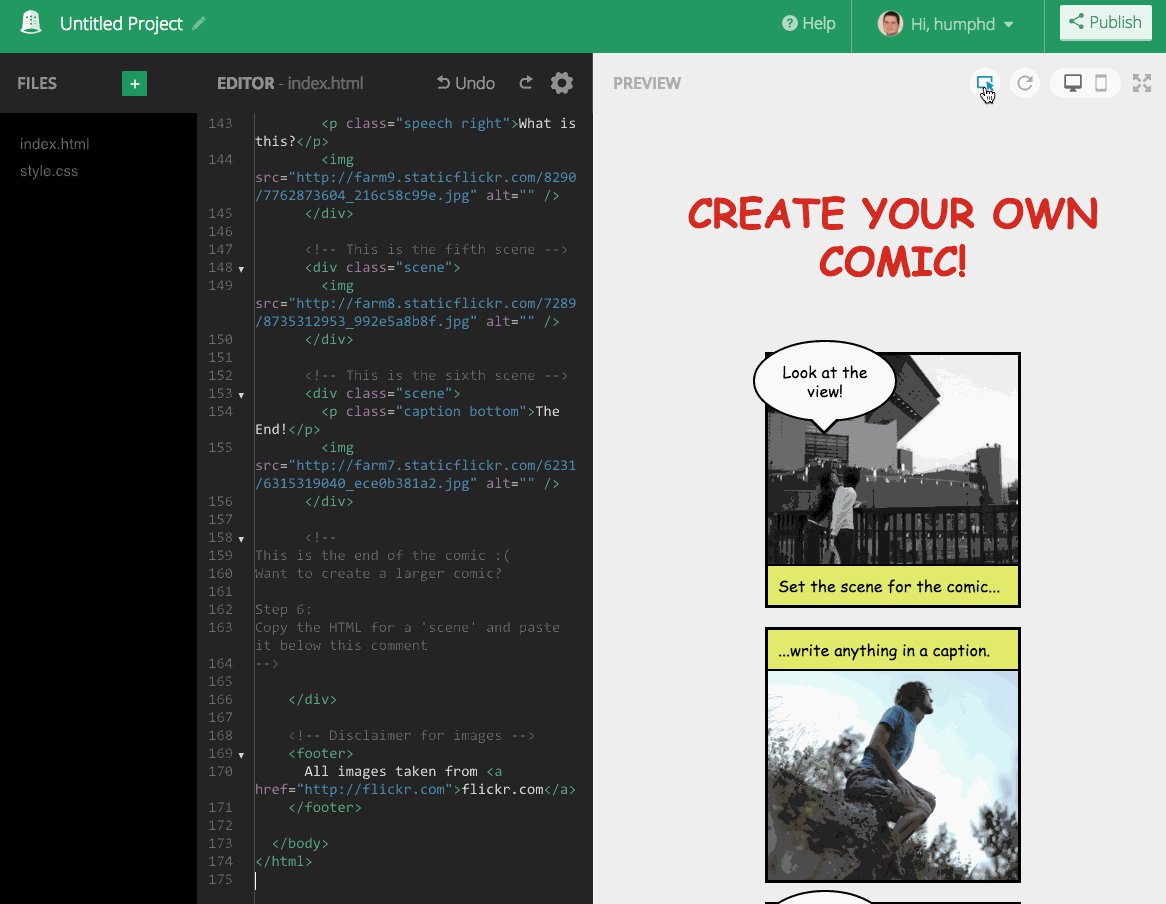
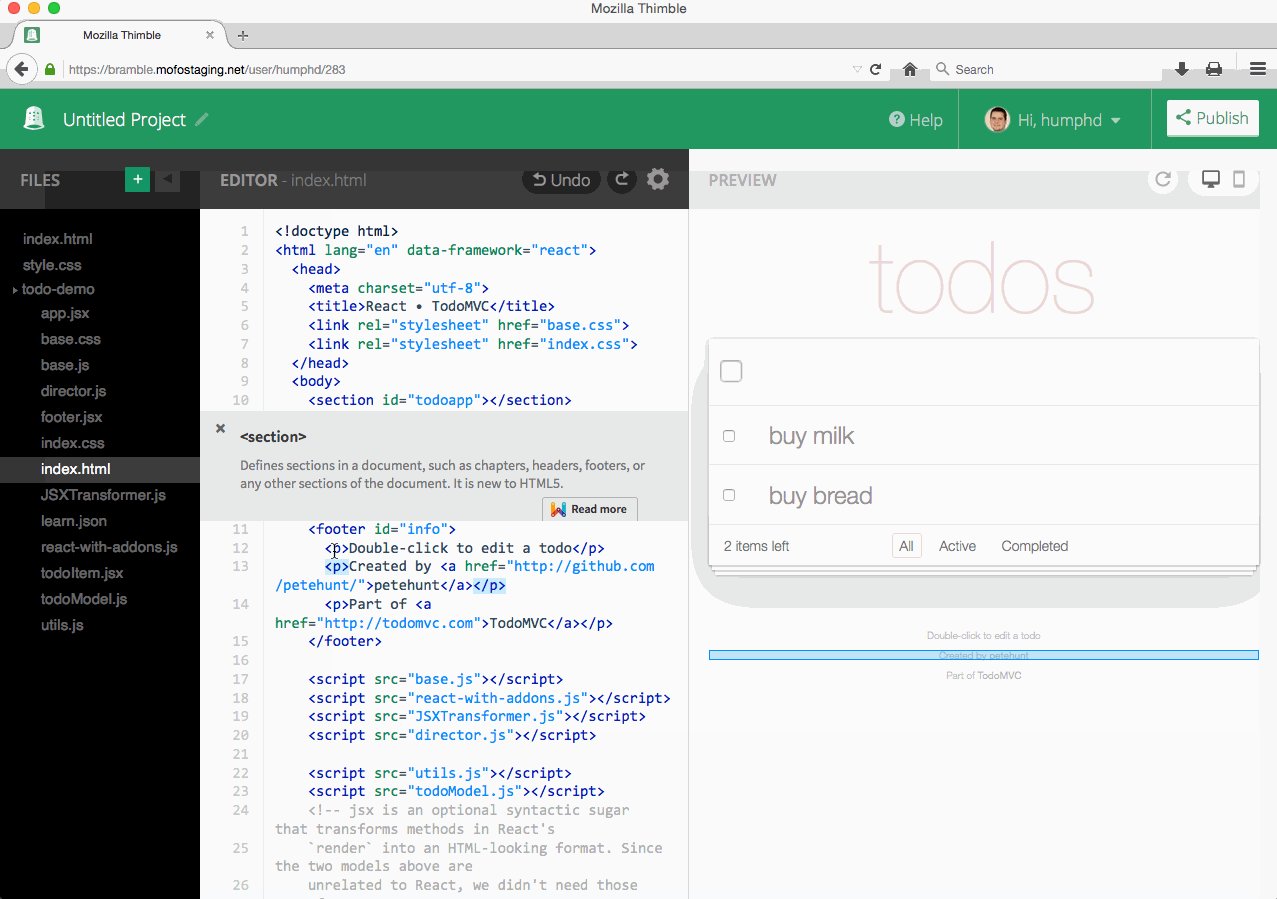
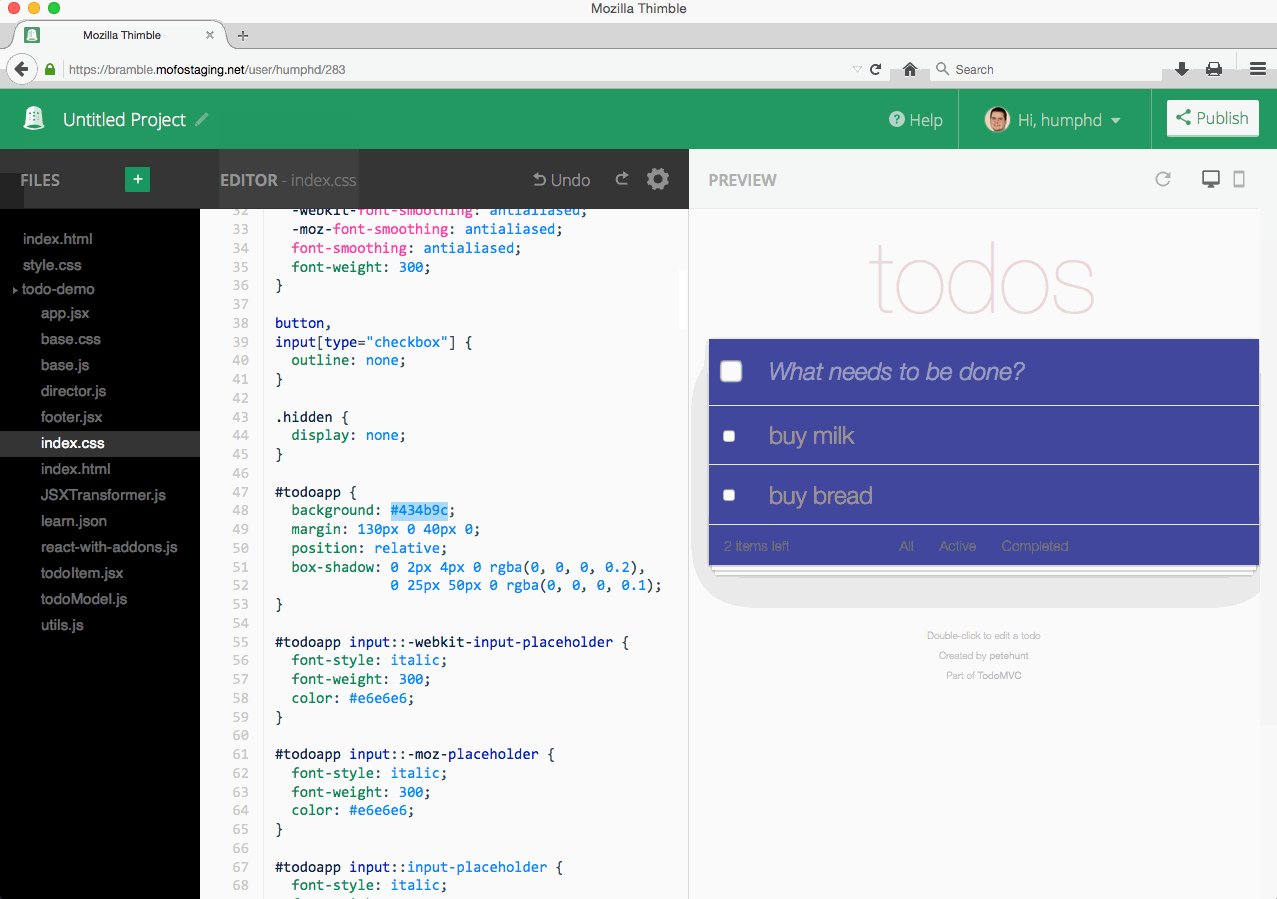
Thimble comes with an inspector mode. The Inspector allows you to hover your mouse over a part of the project in your preview, and see the associated code that was used to make them in the editor. It is useful for trying to understand how a page works, or where exactly to make changes. When the Inspector is enabled, move your mouse within the preview to highlight elements and code, or click on a specific part of the page to turn off the Inspector and focus just on that code.

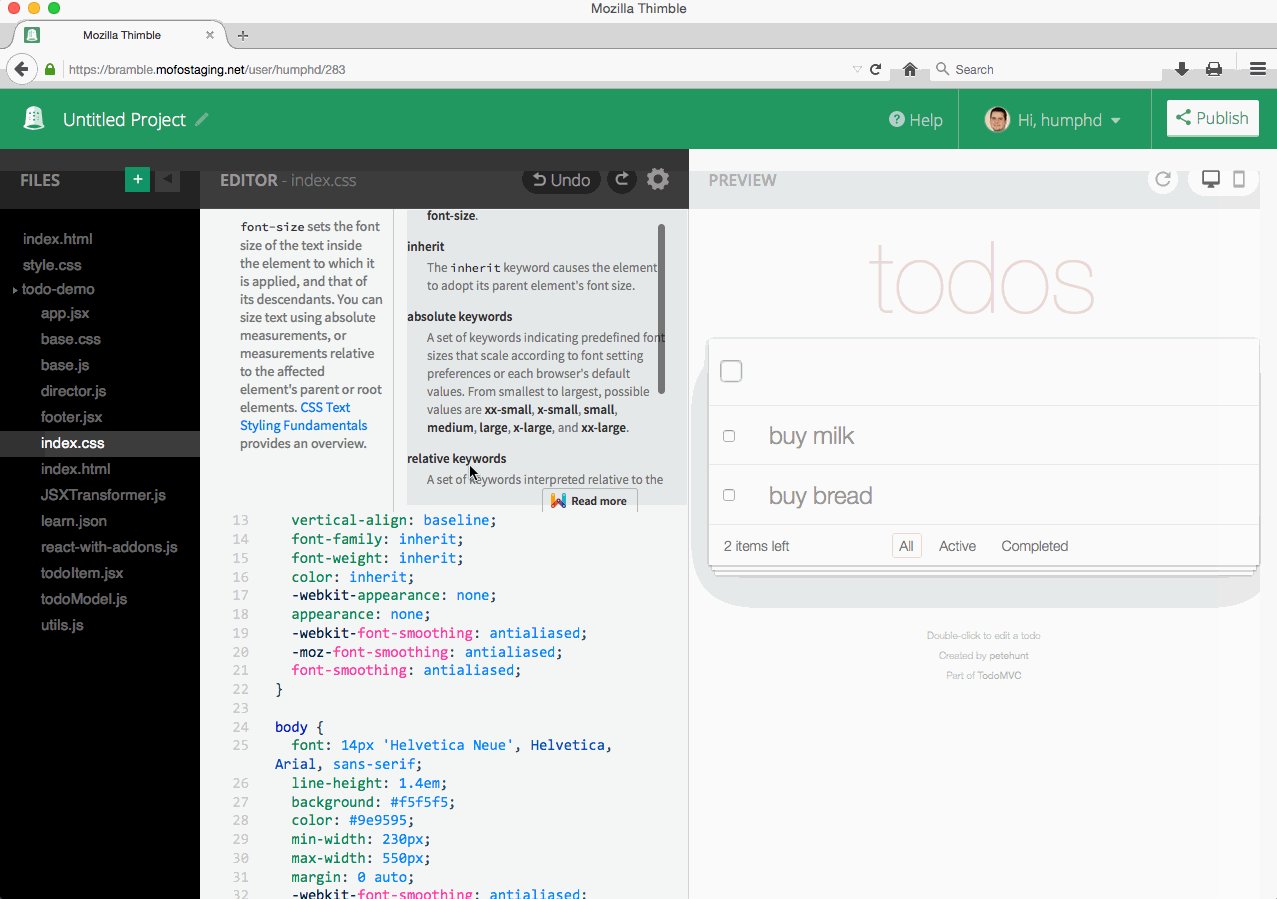
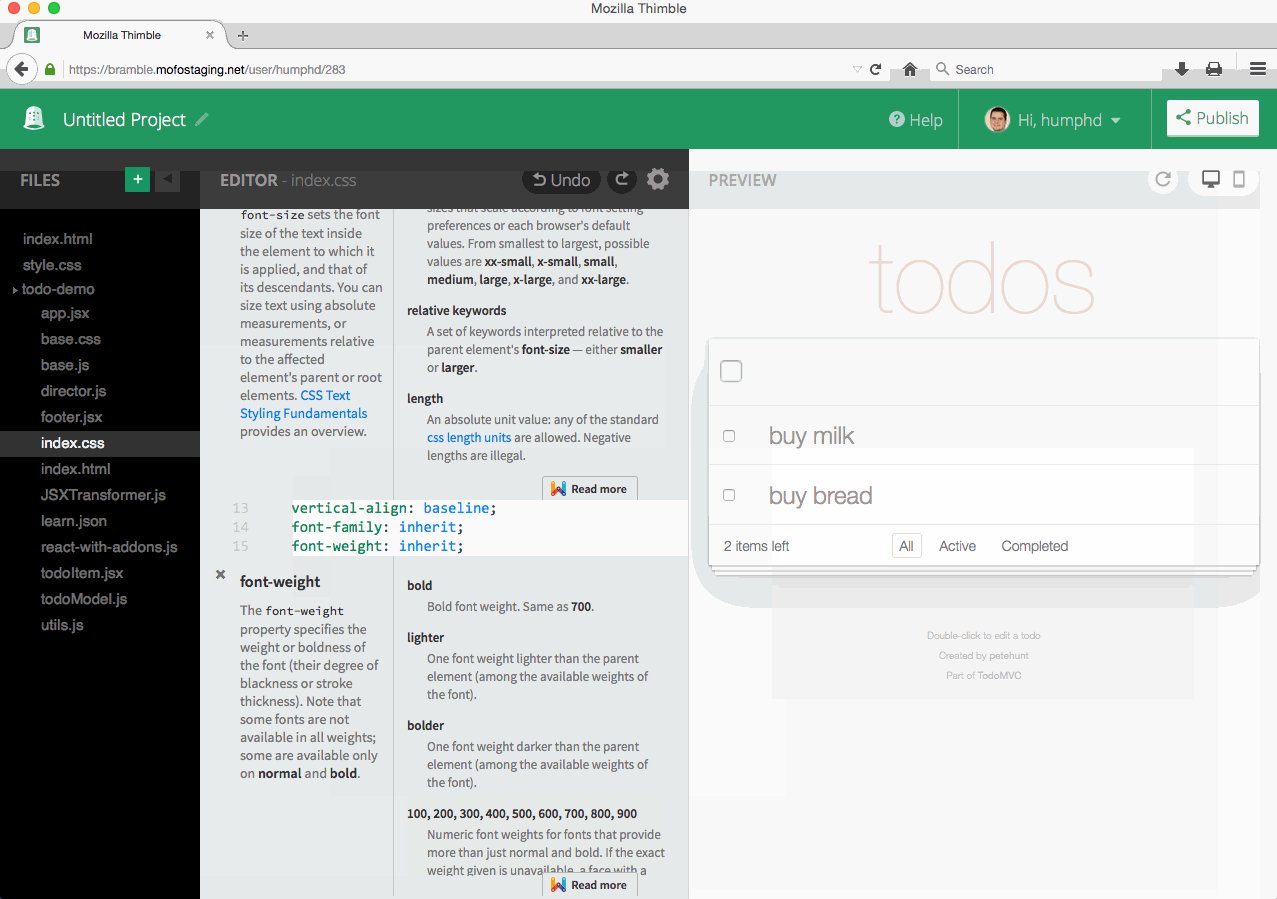
Thimble comes with inline documents to help you learn about HTML and CSS. With a click of a shortcut key you can define key terms and get a link to learn even more. You can get HTML and CSS documentation by using Alt+K or ⌥+K (OS X) while your cursor is on top of an element or property:

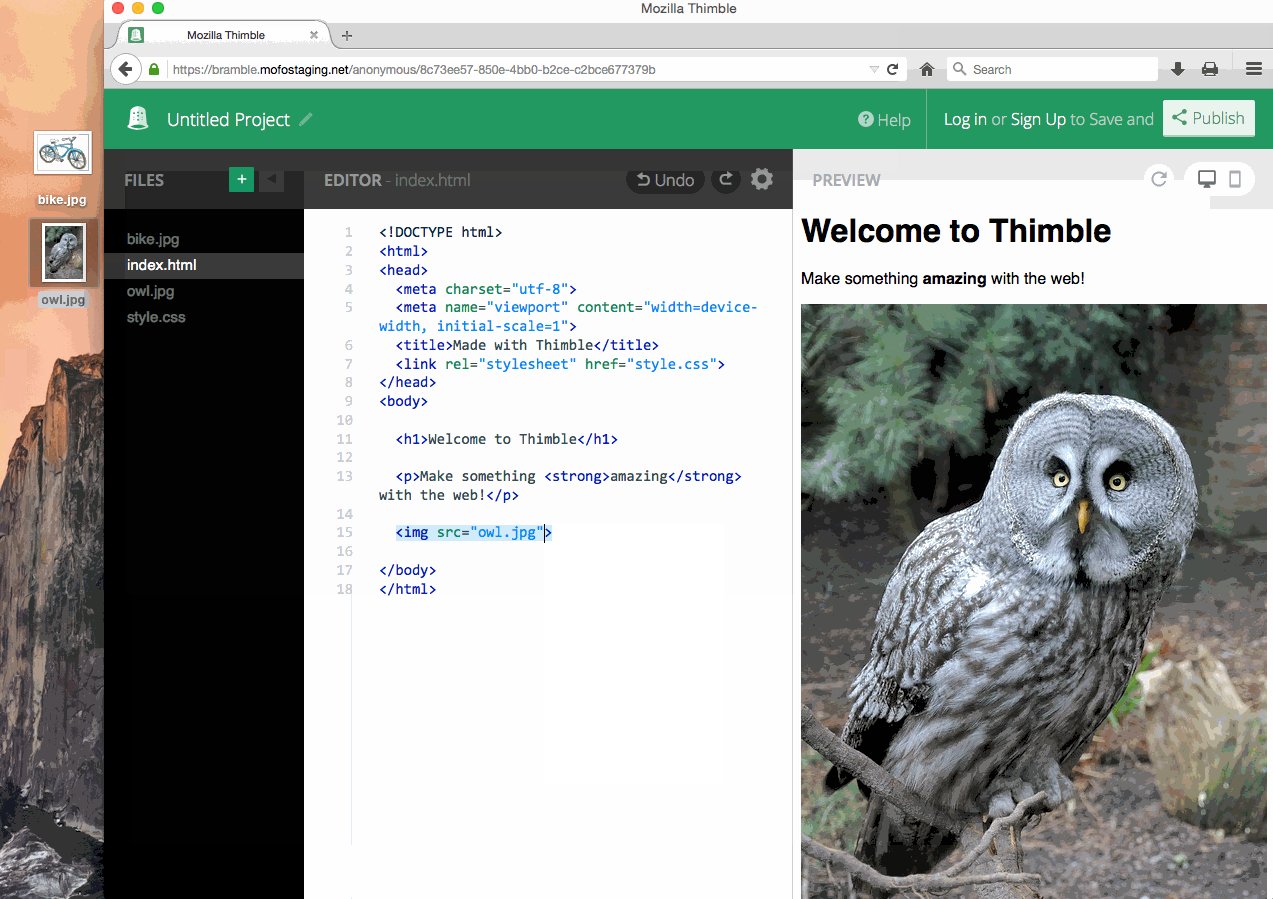
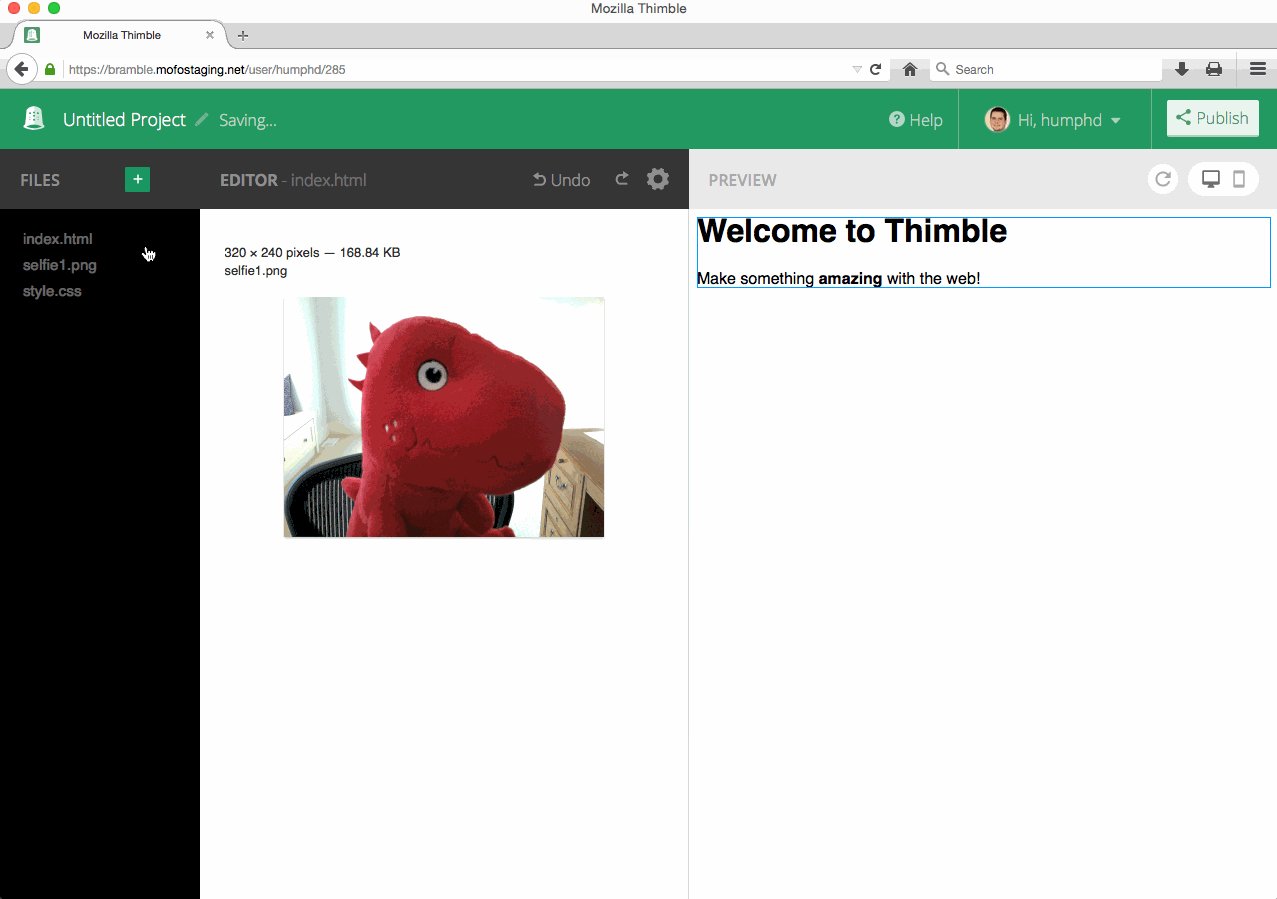
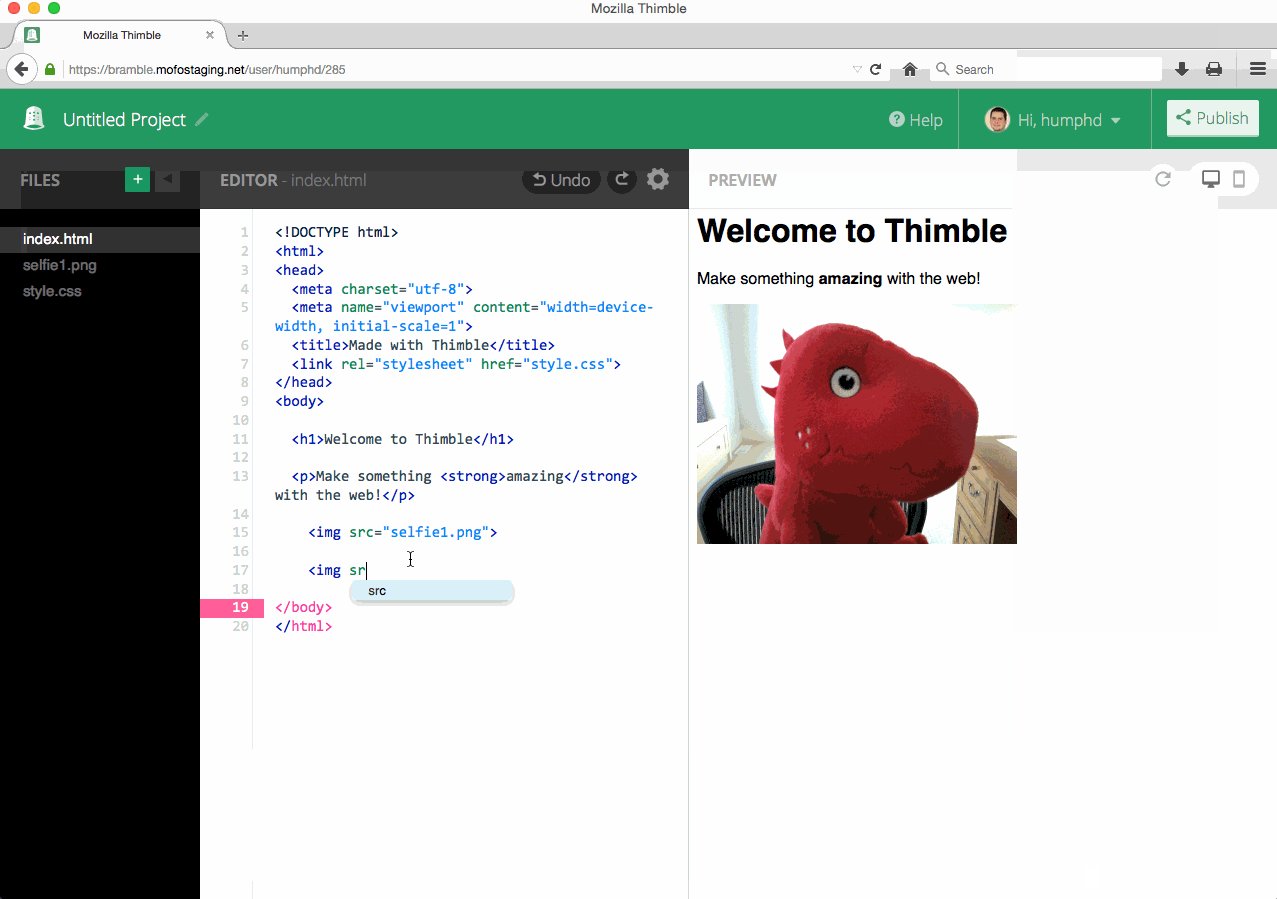
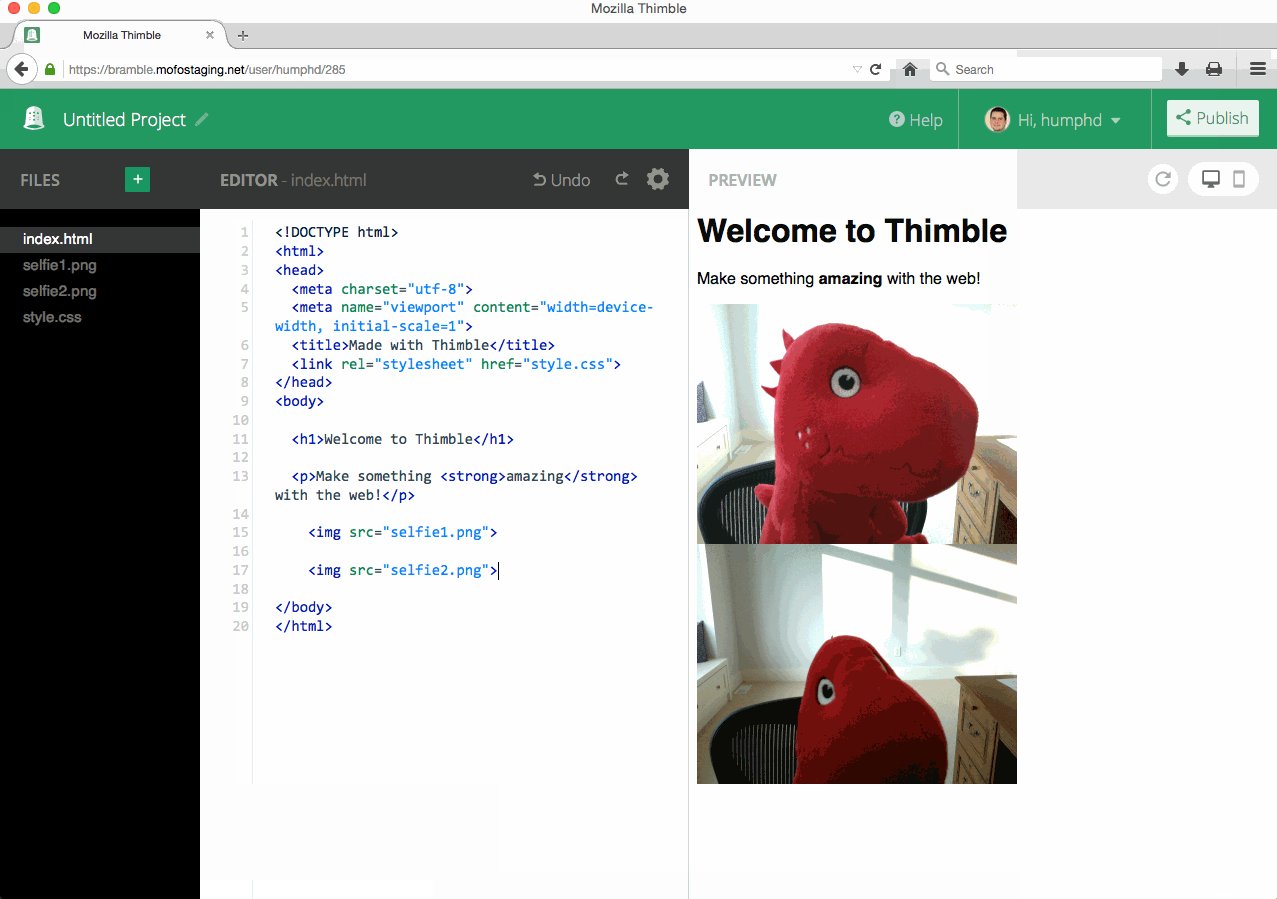
To add an image to a project you use the img tag. You will see ~~~~ ~~~~IMG stands for image and src stands for source. You then need to include the address to where your image is found on the web. You can right-click on any image and then select
~~~~IMG stands for image and src stands for source. You then need to include the address to where your image is found on the web. You can right-click on any image and then select copy image url.
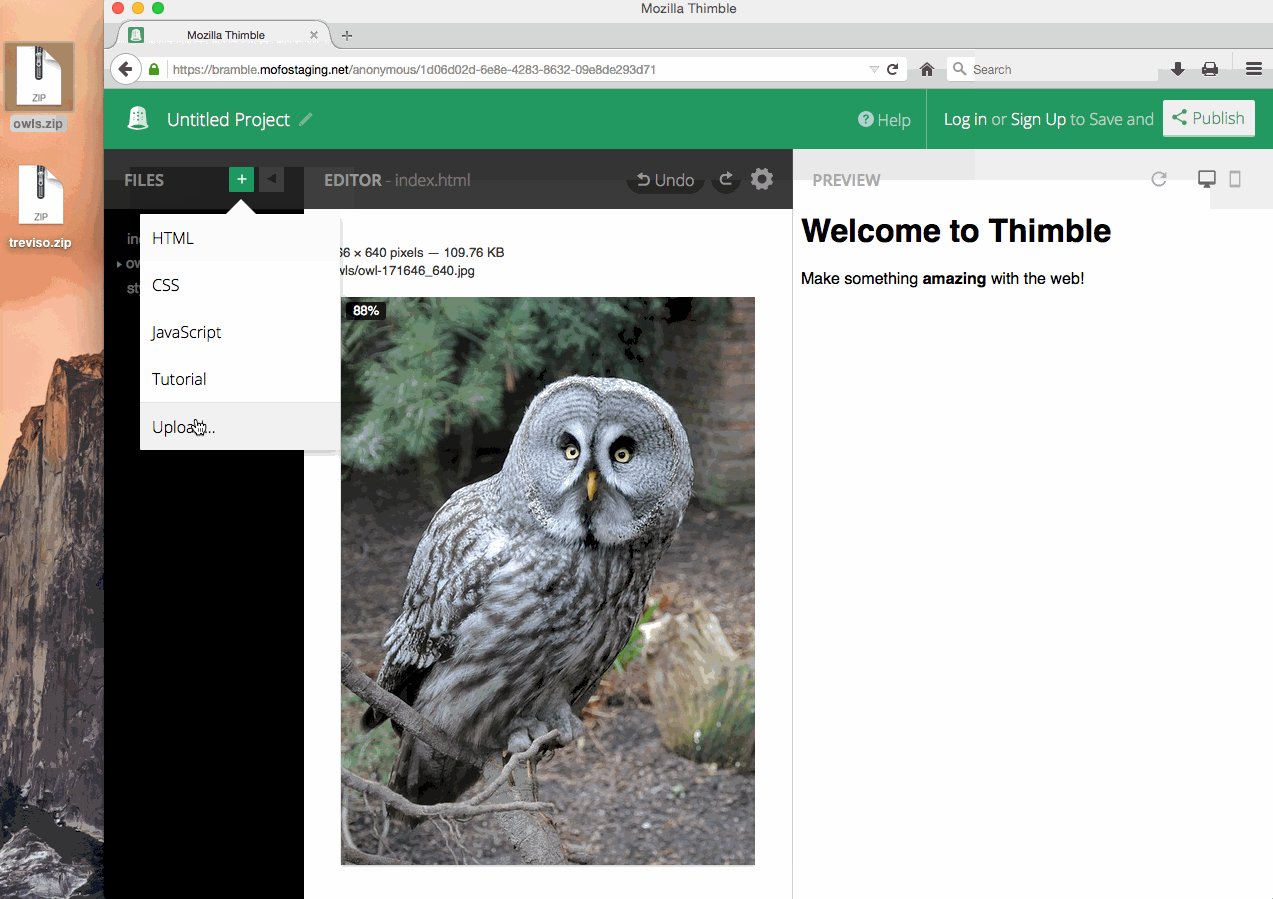
You can upload one or more files, and have them get added to your current project's filesystem. Drag a file or files to the file tree or editor and drop. NOTE: the preview area is not a drag-and-drop target for uploading files. You can also use the Upload Files dialog box. Uploaded file size is capped, currently at 3M.
TIP: if you need to use a secure (i.e., https://) version of a resource (script, image, stylesheet, font, ...) and can't find one, you can drag it into your project and host it from securely as part of your published project.

If you want a quick and fun way to add a picture to a project, you can use the Selfie feature. There are two ways to use it:
- from the Upload dialog box
- from the editor, using code completion when you type
<img src=in an HTML file orurl(in a CSS file
NOTE: not all browsers support accessing the webcam, so this feature will only work if your browser supports it.

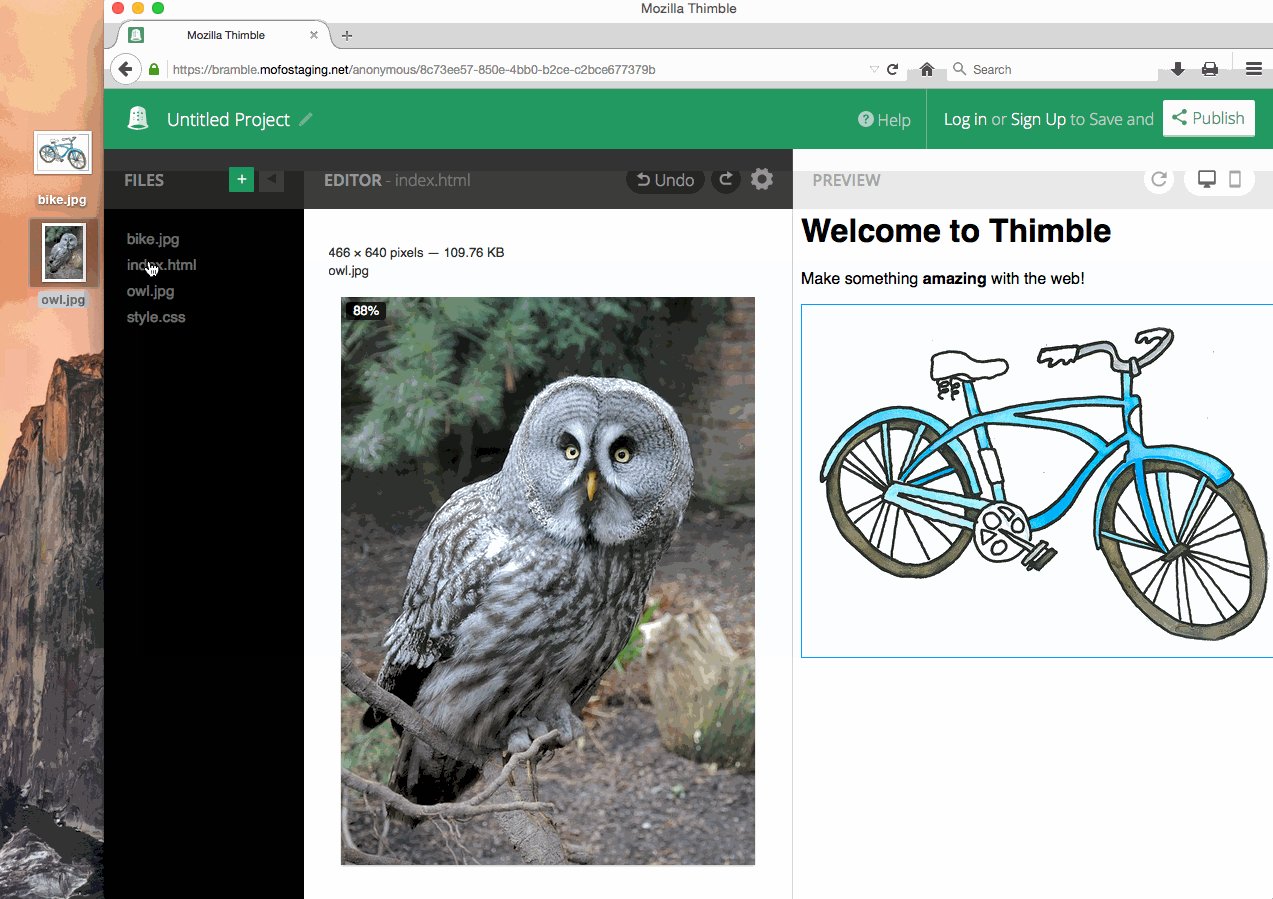
This allows you to easily see what colors are used in any image. Drag an image into your file tree, and click on it. Thimble will automatically pull out many of the prominent colors used in the image and show you their hexadecimal codes.

You can view and edit other parts of your project (i.e., linked content from other files) by using Inline Editors. Place your cursor over the keyword you want to apply the editor to, and press CTRL+E or CMD+E (OS X). Inline Editors work differently depending on what you select:
- HTML - you'll see all the CSS that applies to the given element, across any number of CSS files
- CSS - you can use a graphical color picker when you place your cursor on a CSS color value
-
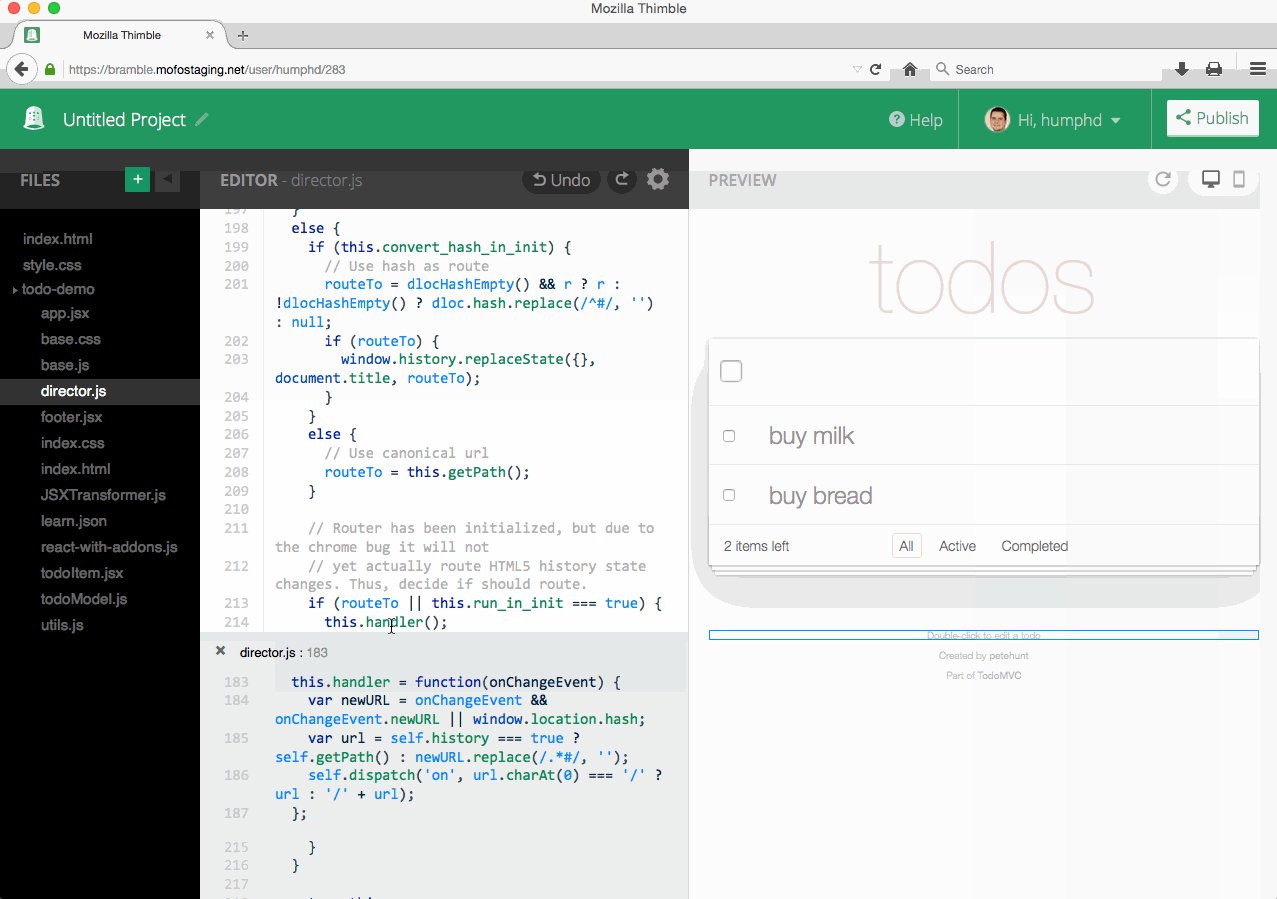
JS - you'll see the definition of whatever method, variable, etc you have selected. HINT: you can use
CTRL+JorCMD+J(OS X) to jump to its definition instead

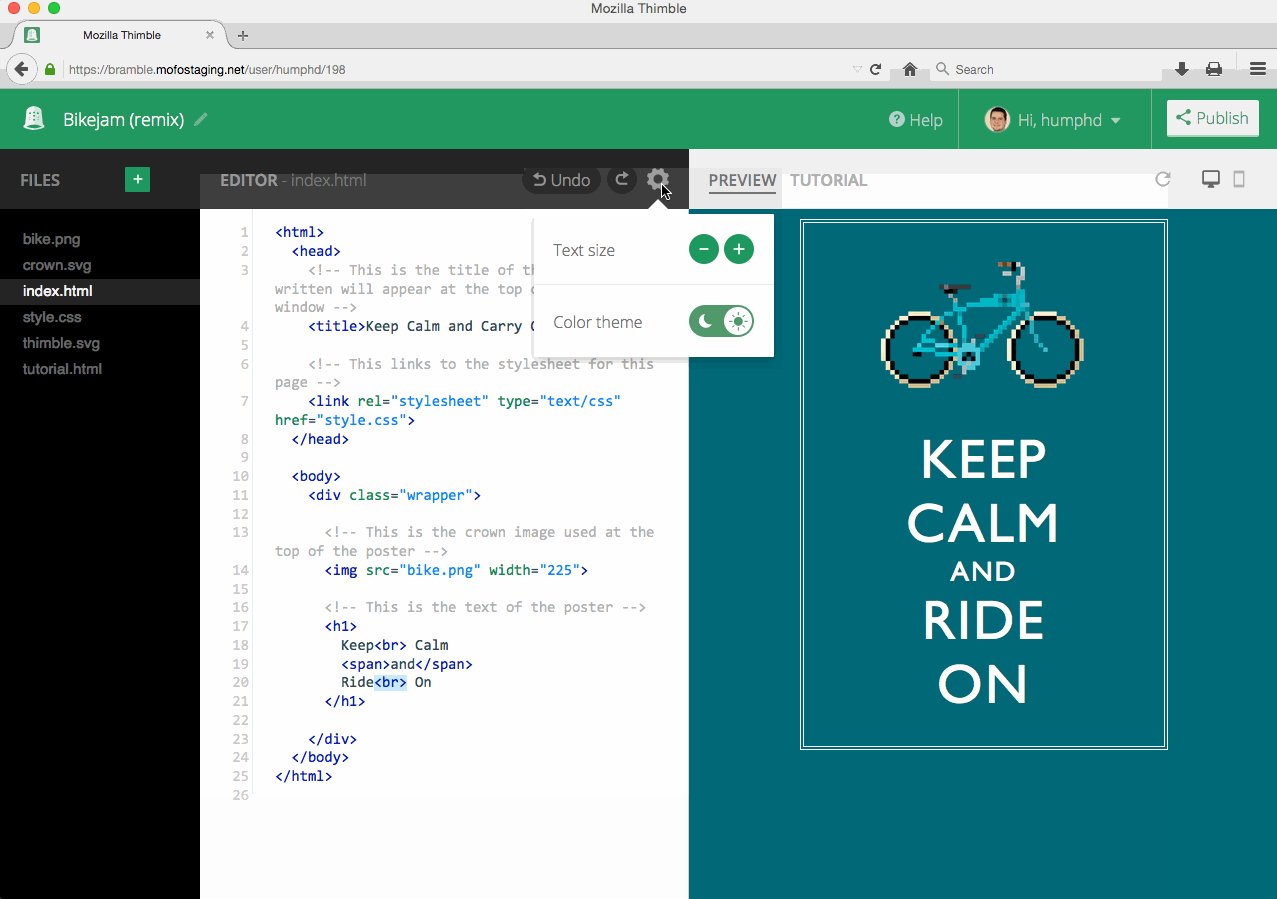
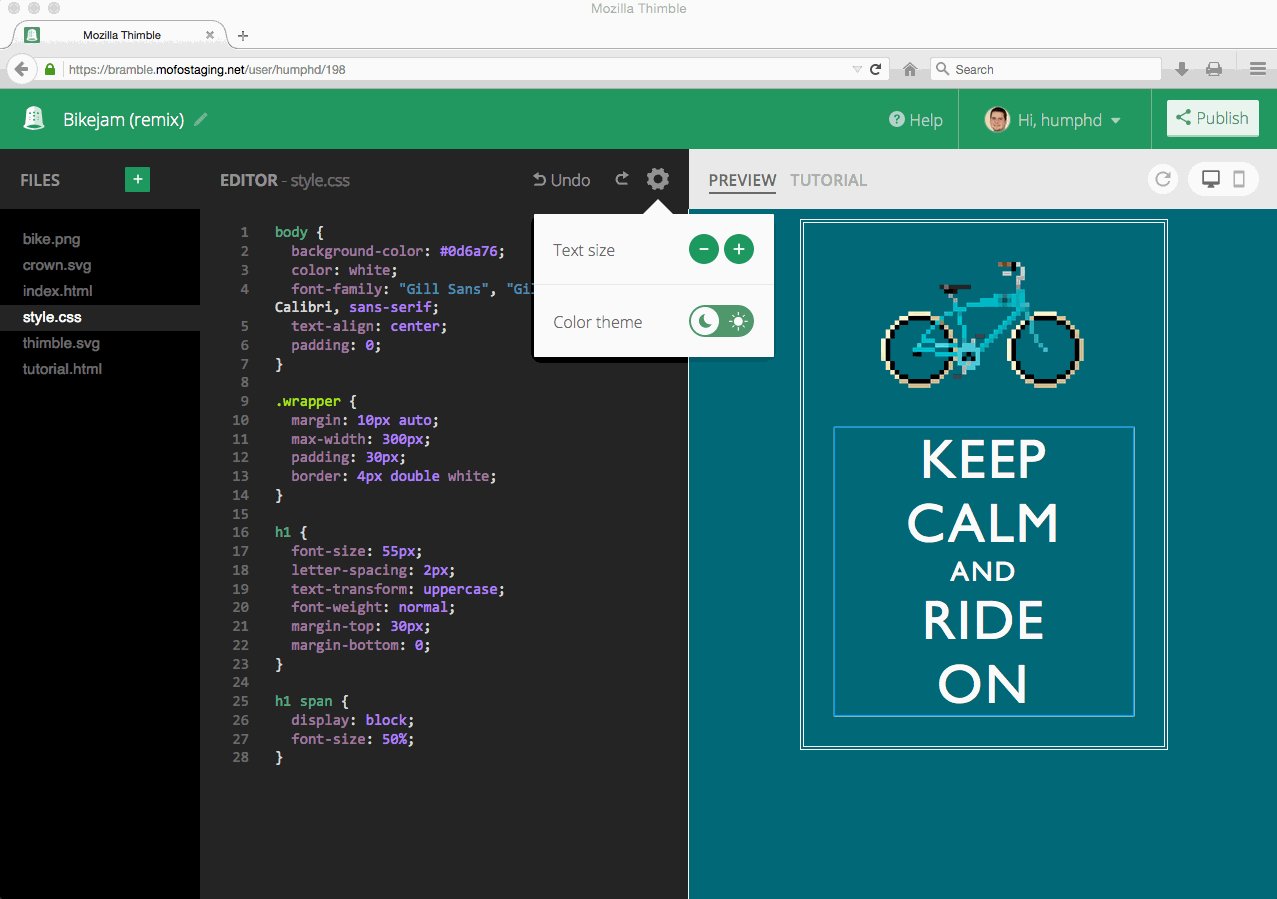
You can change the background color of Thimble by switching between a Light Theme and a Dark Theme. Your choice will be remembered when you return.

Use the toggle in the settings menu to prevent JavaScript from running in your project.

You can disable line wrapping by changing the toggle in the settings menu.

If you create *.markdown or *.md files, Thimble will automatically create HTML files to go with them, so that the browser will render them.
Thimble watches files in the browser filesystem, so you don't even need to change a setting or push a button for the HTML and CSS files to be created. Also, if you update those files, the generated files will also get refreshed.
Thimble will convert a limited subset of LESS files into CSS. Any file.less will automatically create file.css, which will be autogenerated from the LESS file.
For tutorial authors, your tutorial.html file can contain any valid HTML document, and can use both external and internal assets. You could even have an iframe that shows documentation from some other site.