-
-
Notifications
You must be signed in to change notification settings - Fork 31.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[docs-infra] @mui/icons-material in-editor preview
#19697
Comments
|
It would be slick! For the markdown path:
|
For a particular theme, yes but not in general.
I have never seen an install timeout due to package size. Since these are compressed repetitive content such as this one should have minor impact. |
I am still having this issue when installing @material-ui/icons with yarn. I have to manually set the timeout every time. |
|
https://www.streamlinehq.com/dsp Using: https://github.com/AdobeXD/design-system-package-dsp And Abode XD extension for VS Code (available 2020-10-20) |
|
Well, a developer can get the same experience with an iframe extension. Am I missing a major difference? |
@material-ui/icons in-editor preview@mui/icons-material in-editor preview
|
An update on this issue. If we work on it, we would probably need to take 3 constraints into account:
|
|
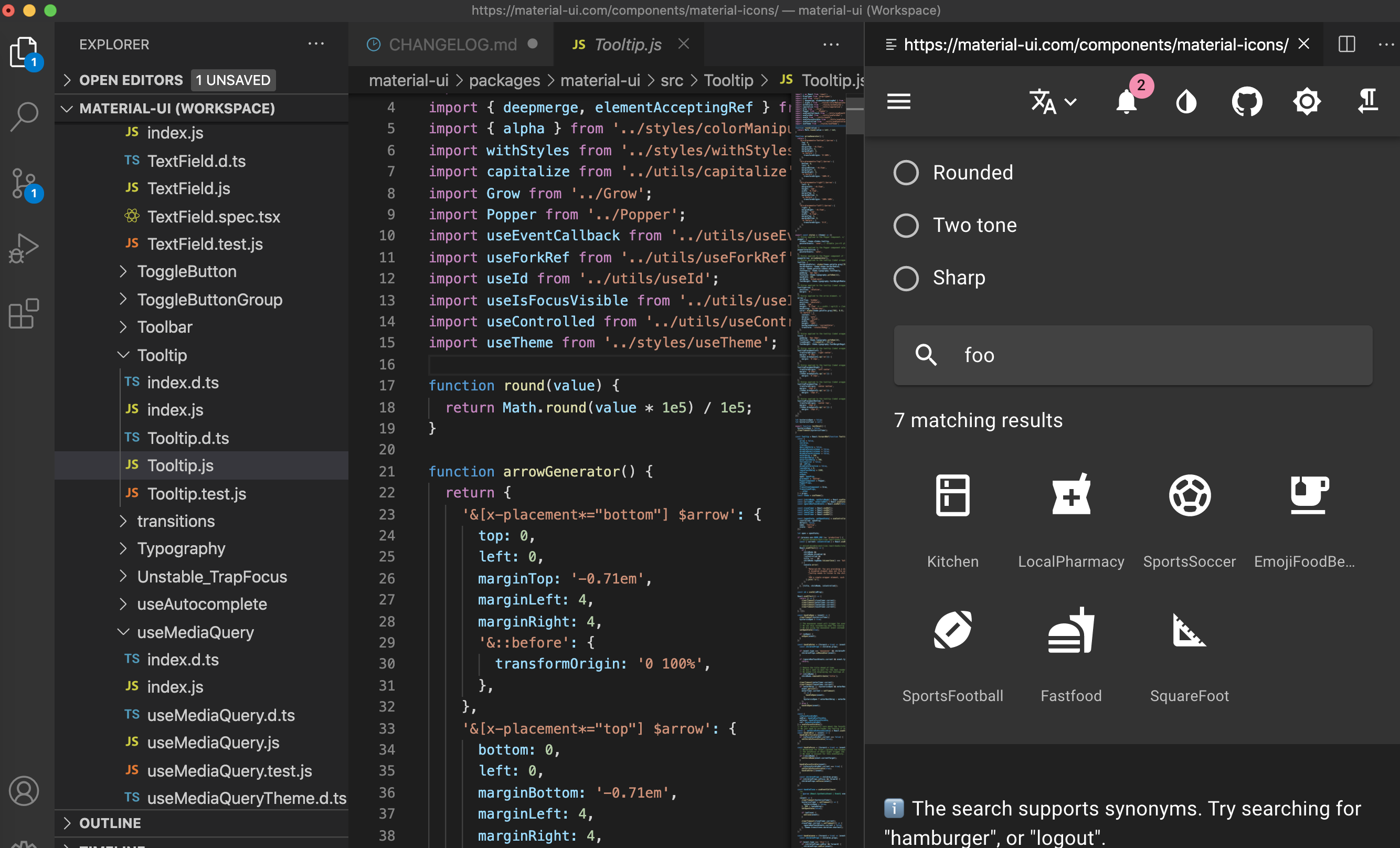
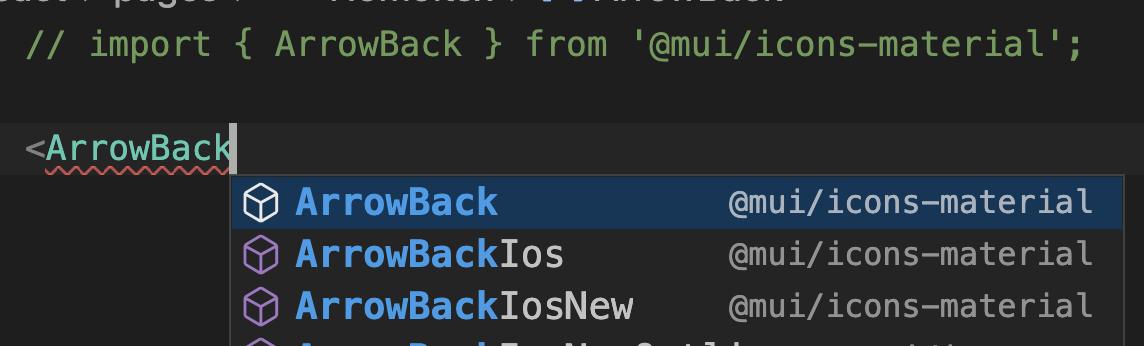
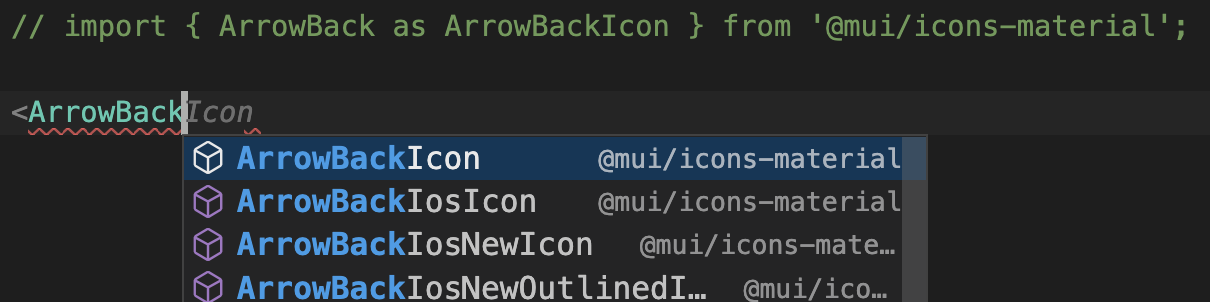
IMO It would be ideal to use pngs on dark background in case if light theme in use. is there cdn link to get png instead? In this case its easy to just add links with preview in jsdoc and in this case it would also close vscodeshift/material-ui-snippets#23 oliviertassinari and @jedwards1211 Also I know this might be a little offtopic, but speaking of IDE productivity with MUI icons and #19697 (comment) will you be interested in the following idea: Change auto-import completions from The difference between https://github.com/vscodeshift/mui-snippets is that we can change completions and import codefix returned from TypeScript extension. Attaching a demo:
This way, it is possible to adopt some kind of iframe extension with ui from comment above, so user have to select icons graphically instead of by typing a name first. And then its possible to insert an import using TypeScript native way (if needed). Also if you have other ideas of imporoving MUI TS completions, would be happy to hear! P.S. Also speaking of mui-snippets, I recommend to never use babel parser 😉 |
@mui/icons-material in-editor preview@mui/icons-material in-editor preview
@mui/icons-material in-editor preview@mui/icons-material in-editor preview



Summary 💡
Having a preview of the icons in the editor is similar to having autocomplete available for the API. Our icons explorer is definitely helpful and better if you need inspiration. But if you know what kind of icon you want then in-editor preview should boost productivity.
Examples 🌈
credit to @leMaik for the markdown idea.

Motivation 🔦
Seemed like a useful thing to have to me.
Each of the examples can be explored further and implemented by whomever is looking for some work to do.
The text was updated successfully, but these errors were encountered: