Getting started | Features | Follow us | License | Useful links
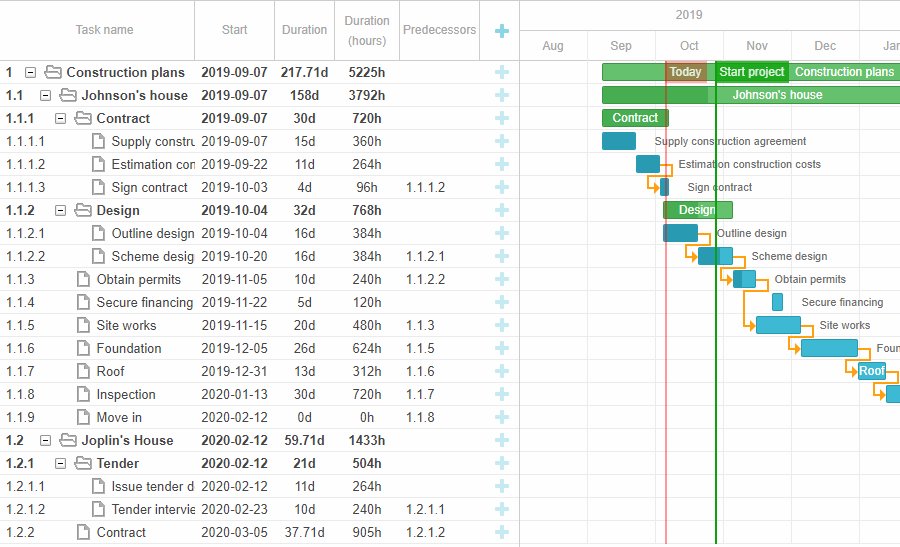
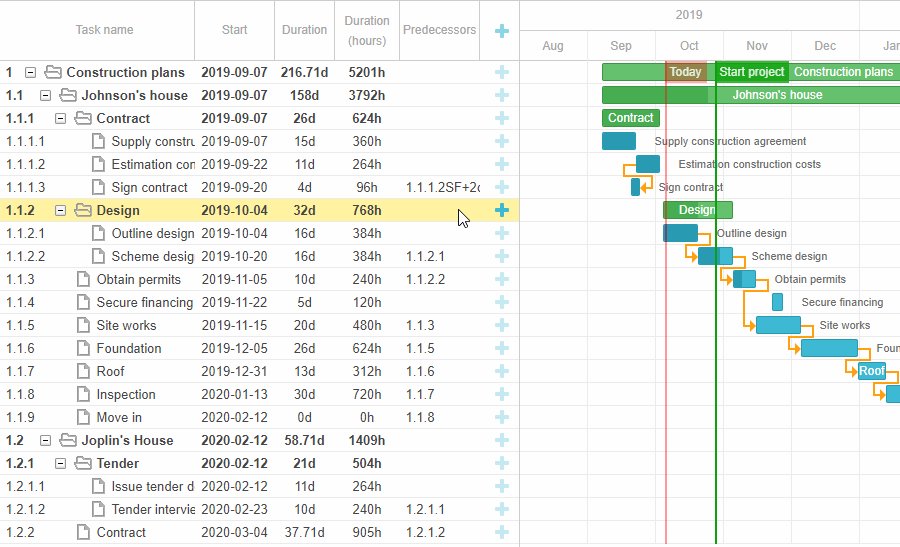
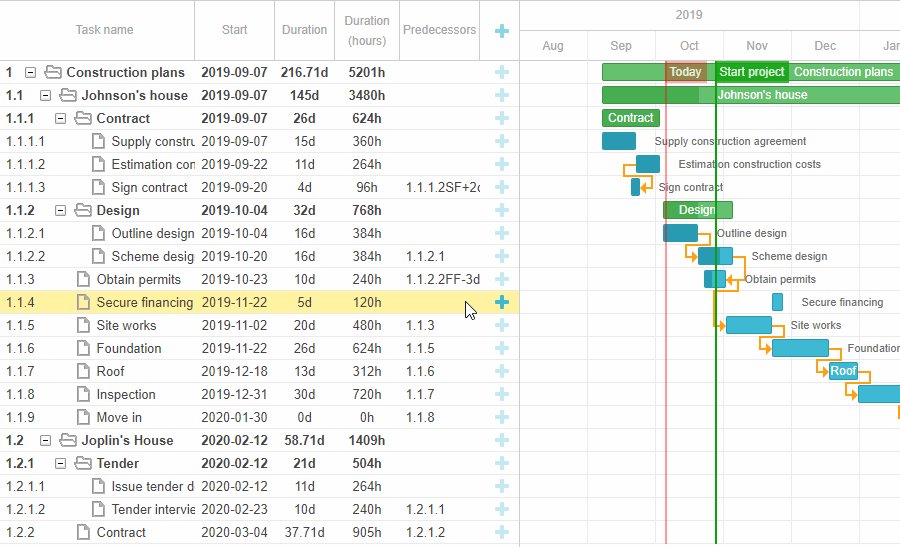
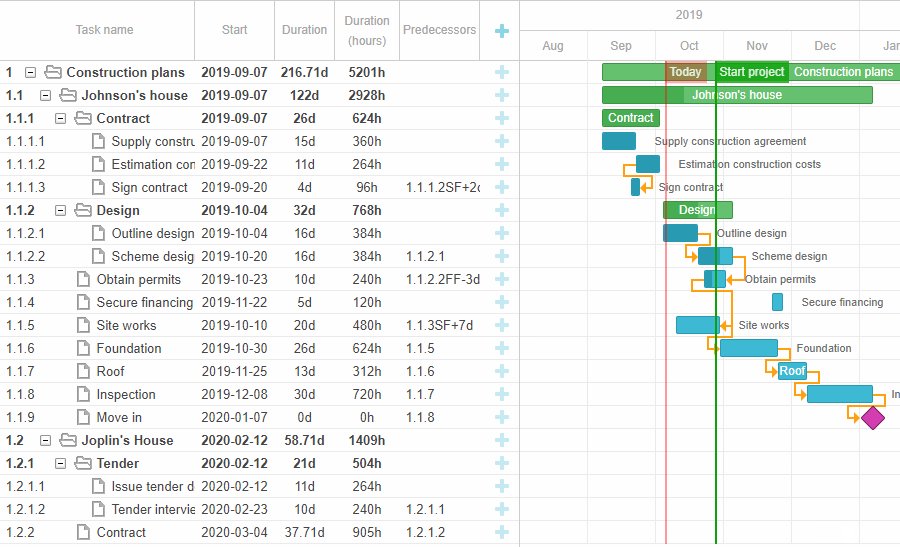
dhtmlxGantt is an open source JavaScript Gantt chart that helps you illustrate a project schedule in a nice-looking chart.
It can show the dependencies between tasks as lines and allows you to set up different relationships between tasks (finish-to-start, start-to-start, finish-to-finish, start-to-finish).
dhtmlxGantt provides a flexible API and a large number of event handlers, which gives you the freedom to customize it for your needs.
Add files:
<script src="dhtmlxgantt.js" ></script>
<link rel="stylesheet" href="dhtmlxgantt.css" type="text/css">Add markup:
<div id="gantt_here" style='width:100%; height:100vh;'></div>And initialize:
gantt.config.date_format = "%Y-%m-%d %H:%i";
gantt.init("gantt_here");
gantt.parse({
data: [
{id: 1, text: "Project #1", start_date: null, duration: null, parent:0, progress: 0, open: true},
{id: 2, text: "Task #1", start_date: "2019-08-01 00:00", duration:5, parent:1, progress: 1},
{id: 3, text: "Task #2", start_date: "2019-08-06 00:00", duration:2, parent:1, progress: 0.5},
{id: 4, text: "Task #3", start_date: null, duration: null, parent:1, progress: 0.8, open: true},
{id: 5, text: "Task #3.1", start_date: "2019-08-09 00:00", duration:2, parent:4, progress: 0.2},
{id: 6, text: "Task #3.2", start_date: "2019-08-11 00:00", duration:1, parent:4, progress: 0}
],
links:[
{id:1, source:2, target:3, type:"0"},
{id:2, source:3, target:4, type:"0"},
{id:3, source:5, target:6, type:"0"}
]
});- Vue.js
- Angular
- React
- Node
- ASP.NET
- PHP
- Ruby on Rails
https://docs.dhtmlx.com/gantt/desktop__howtostart_guides.html
https://www.youtube.com/user/dhtmlx/videos
| Functionality | GNU GPL v2 | Commercial | Enterprise | Ultimate |
|---|---|---|---|---|
| Standard features | ✔️ | ✔️ | ✔️ | ✔️ |
| Auto scheduling | ❌ | ✔️ | ✔️ | ✔️ |
| Baselines, deadlines and other custom elements | ❌ | ✔️ | ✔️ | ✔️ |
| Critical path calculation | ❌ | ✔️ | ✔️ | ✔️ |
| Custom content in the overlay | ❌ | ✔️ | ✔️ | ✔️ |
| Custom tasks types | ❌ | ✔️ | ✔️ | ✔️ |
| Decimal units for tasks durations | ❌ | ✔️ | ✔️ | ✔️ |
| Dynamic loading | ❌ | ✔️ | ✔️ | ✔️ |
| Expanding/collapsing split tasks | ❌ | ✔️ | ✔️ | ✔️ |
| Free local module for MS Project export/import | ❌ | ❌ | ❌ | ✔️ |
| Free local PDF/PNG export module | ❌ | ❌ | ✔️ | ✔️ |
| MS Project link formatting | ❌ | ✔️ | ✔️ | ✔️ |
| Multiple resources per task | ❌ | ✔️ | ✔️ | ✔️ |
| Online export to PDF/PNG without watermark | ❌ | 1 year | 1 year | Perpetual |
| Project-level work calendars | ❌ | ✔️ | ✔️ | ✔️ |
| Project and milestones task types | ❌ | ✔️ | ✔️ | ✔️ |
| Resizing grid columns and the grid itself from the UI | ❌ | ✔️ | ✔️ | ✔️ |
| Resource histogram | ❌ | ✔️ | ✔️ | ✔️ |
| Resource management | ❌ | ✔️ | ✔️ | ✔️ |
| S-curve to show the progress of a project | ❌ | ✔️ | ✔️ | ✔️ |
| Setting task types automatically | ❌ | ✔️ | ✔️ | ✔️ |
| Several Gantt charts on 1 page | ❌ | ❌ | ✔️ | ✔️ |
| Simple API for hiding/showing columns of the grid | ❌ | ✔️ | ✔️ | ✔️ |
| Splitting tasks into subtasks | ❌ | ✔️ | ✔️ | ✔️ |
| Tasks grouping | ❌ | ✔️ | ✔️ | ✔️ |
| Time constraints for tasks | ❌ | ✔️ | ✔️ | ✔️ |
| Working calendar for the whole project | ❌ | ✔️ | ✔️ | ✔️ |
Star our GitHub repo ⭐
Check our roadmap for future updates 🔧
Read us on Medium 📰
Follow us on Twitter 🐦
Like our page on Facebook 👍
dhtmlxGantt v.7.1.12 Standard
This version of dhtmlxGantt is distributed under GPL 2.0 license and can be legally used in GPL projects.
To use dhtmlxGantt in non-GPL projects (and get Pro version of the product), please obtain Commercial/Enterprise or Ultimate license on our site https://dhtmlx.com/docs/products/dhtmlxGantt/#licensing or contact us at sales@dhtmlx.com
(c) XB Software Ltd.