Following on from our previous project, Iron Skydive. With what we have learned today, we can create a design for a form where visitors to our site can leave a comment and sign up for email updates.
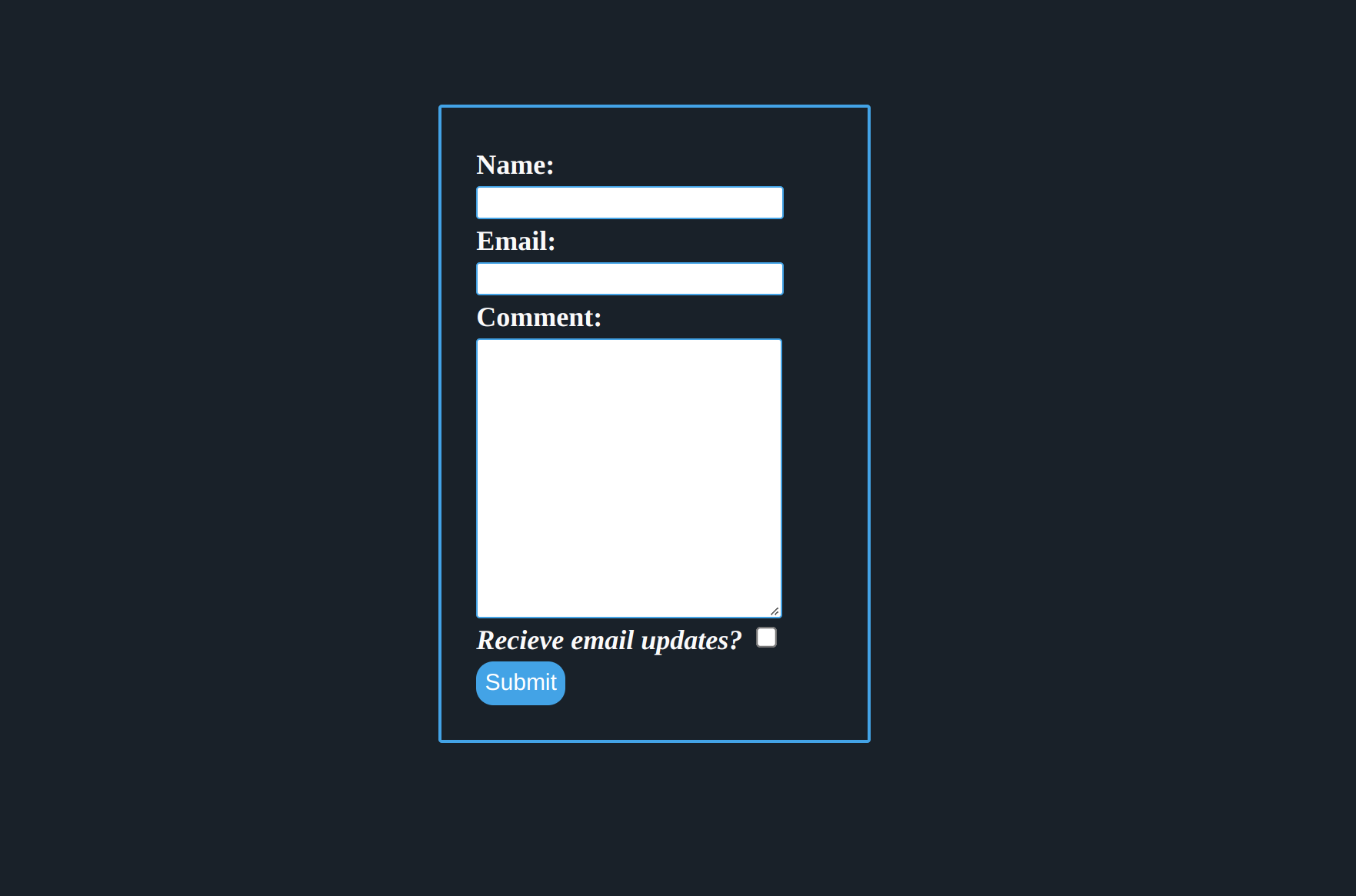
Cloning something that already exists is the best way to get better at frontend development, so check out the deliverable below to see what we are expecting.
We've provided some starter code, so you can jump right into it.
- Fork this repo
- Clone this repo
- Make sure you use
classandidselectors throughout your exercise. Remember, only use type selectors if you want to modify every element of that type - Use a single external CSS stylesheet to style all pages
- Use the images provided to construct the appropriate elements on the page:
- The background color for the page
- Place the existing text in the correct form elements
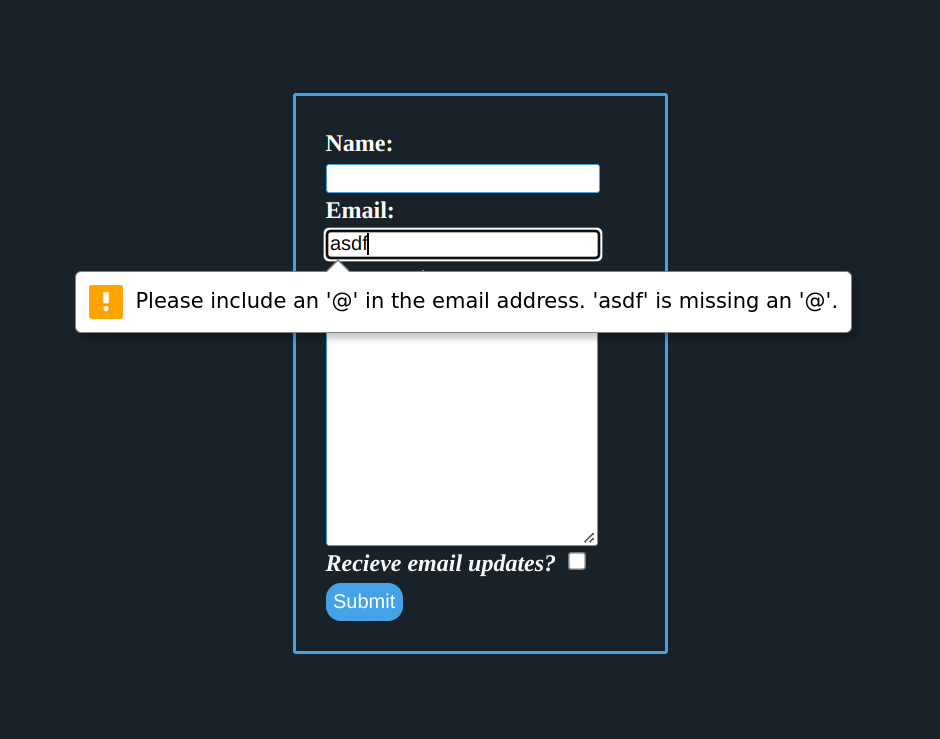
- The correct input and button types
- The border style and color for the html elements on the page
- The text styling for the labels
Upon completion, run the following commands:
$ git add .
$ git commit -m "done"
$ git push origin master
Create a Pull Request so your TAs can check up your work.
You will be working in the iron-comment folder. Within the folder, you will find all the files and text content needed to create the page. The text is in index.html, and there is a CSS file with a couple of default options in it already - you can find it in styles/style.css.
Colors
Dark Blue: rgb(25, 33, 41)
Light Blue: rgb(67, 163, 230)
Text: rgb(255,255,255)
Form width should be 250px - remember to think
about box-sizing when adding padding and borders
Please find a screenshot of the expected results below:
Tip!
Make sure the input types are correct:
- CSS Reference on MDN
- CSS Border on MDN
- CSS Box Sizing on MDN
- HTML Form element on MDN
- HTML Input element on MDN
- HTML Label element on MDN
Happy coding! ❤️