New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve performance of js-config-webpack-plugin #24
Comments
|
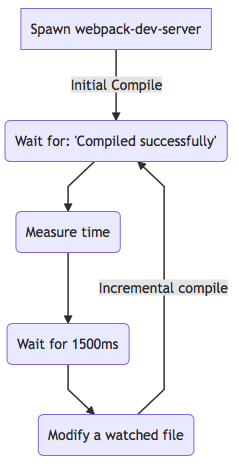
I wrote a small node file to measure the behaviour. The most important part are incremental build times. Result: The second test is running multiple full builds without dev server on the same machine: The third test is running multiple full builds on a clean system (similar to a CI build): Results for 1000 files instead of 100: |
|
Just found out the reason for the performance delay: from: https://github.com/webpack-contrib/thread-loader So by default after 500ms all thread-loaders will be killed and have to be restarted for the next build. Recompile times for 100 and 1000 components in seconds: Thread loader with default poolTimeout No thread loader Thread loader with high poolTimeout So it seems like no-thread loader is almost as fast as high poolTimeout (we would have to investigate that in detail) |
|
Same result on travis: Removing thread-loader improved the build speed by 65% for ts-loader and 65% for babel-loader: |
|
I could fix the thread-loader 🎉 The results look promising (comparing version thread-loader 1.2.0 and thread-loader 2.1.0): Time difference for 100 components:https://travis-ci.org/namics/webpack-config-plugins/jobs/470988476 (typescript) 1.171 s -> 378ms average: '0.79s faster than the latest released npm version', Time difference for 1000 components:https://travis-ci.org/namics/webpack-config-plugins/jobs/470988478 (typescript) 3.071s -> 1.34s average: '1.72s faster than the latest released npm version', |
|
Fixed by #33 |
|
Released in 1.2.0 |

I'm submitting a...
Current & Expected behavior
Without the thread-loader, compilation takes three to four times less time on changes. We could remove it.
What is the motivation / use case for changing the behavior?
At least in the nitro example it works much faster without the thread-loader.
The "thread-loader" could be useful for a lot of files or with a different configuration (prewarming). Maybe even a configuration option makes sense?
The text was updated successfully, but these errors were encountered: