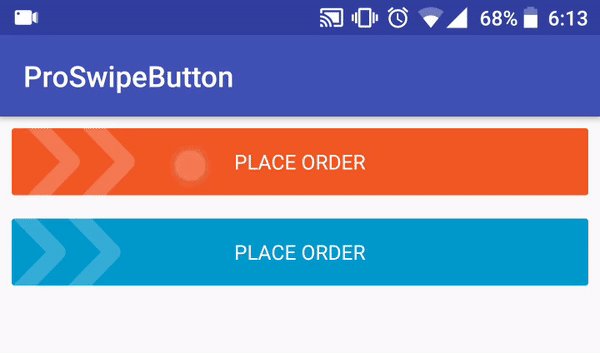
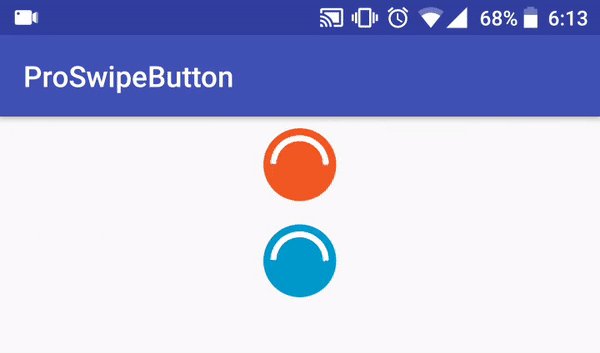
A swipe button for Android with a circular progress bar for async operations
dependencies {
...
compile 'in.shadowfax:proswipebutton:1.0.1'
}
- In your XML layout file, add this custom view
<in.shadowfax.proswipebutton.ProSwipeButton
android:id="@+id/awesome_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:bg_color="@android:color/holo_blue_dark"
app:btn_text="Place Order" />- React to successful swipe on the button by adding a swipe listener
ProSwipeButton proSwipeBtn = (ProSwipeButton) findViewById(R.id.awesome_btn);
proSwipeBtn.setOnSwipeListener(new ProSwipeButton.OnSwipeListener() {
@Override
public void onSwipeConfirm() {
// user has swiped the btn. Perform your async operation now
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// task success! show TICK icon in ProSwipeButton
proSwipeBtn.showResultIcon(true); // false is task failed
}
}, 2000);
}
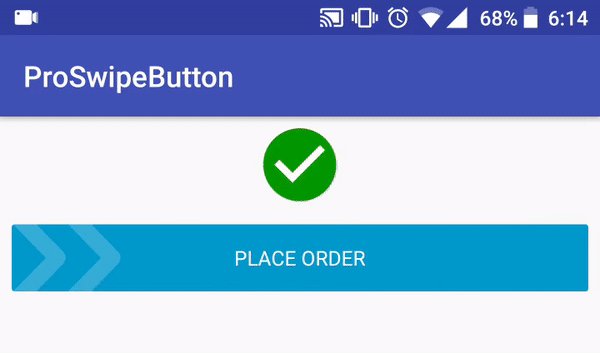
});- After the async task is completed, tell the ProSwipeButton to show a result icon. Either a tick for a successful async operation or cross for a failed async operation.
proSwipeBtn.showResultIcon(true); //if task succeeds
proSwipeBtn.showResultIcon(false); //if task failsYou can customize the button via XML or programatically.
<in.shadowfax.proswipebutton.ProSwipeButton
android:id="@+id/proswipebutton_main_error"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:arrow_color="#33FFFFFF"
app:bg_color="@android:color/holo_blue_dark"
app:btn_radius="2dp"
app:btn_text="Place Order"
app:text_color="@android:color/white"
app:text_size="12sp" />Feel free to raise feature requests via the issue tracker for more customizations or just send in a PR :)
Clone the repository and check out the app module.
MIT License
Copyright (c) 2017 Shadowfax Technologies
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.