This repository has been archived by the owner on Sep 29, 2023. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 2.2k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Browse files
Browse the repository at this point in the history
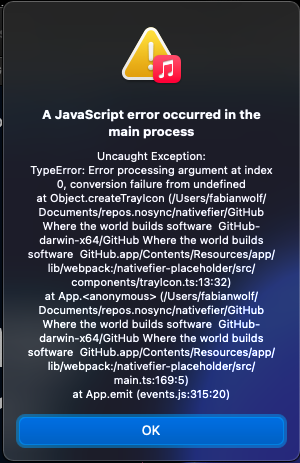
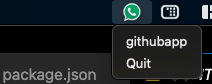
* Add ability to inject multiple css/js files * API doc: Move misplaced macOS shortcuts doc (PR #1158) When I added this documentation originally, I guess I placed it in the wrong location. * README: use quotes in example, to divert users from shell globbing pitfalls Follow-up of #1159 (comment) * Support opening URLs passed as arg to Nativefied application (fix #405) (PR #1154) Co-authored-by: Ronan Jouchet <ronan@jouchet.fr> * macOS: Fix crash when using --tray (fix #527), and invisible icon (fix #942, fix #668) (#1156) This fixes: 1. A startup crash on macOS when using the `--tray` option; see #527.  2. Invisible tray icon on macOS; see #942 and #668.  Co-authored-by: Ronan Jouchet <ronan@jouchet.fr> * API.md / --widevine: document signing apps to make some sites like HBO Max & Udemy work (fix #1147) * Prompt to confirm when page is attempting to prevent unload (#1163) Should alleviate part of the issue in #1151 * Add an option to upgrade an existing app (fix #1131) (PR #1138) This adds a `--upgrade` option to upgrade-in-place an old app, re-using its options it can. Should help fix #1131 Co-authored-by: Ronan Jouchet <ronan@jouchet.fr> * Bump to Electron 12.0.5 with Chrome 89.0.4389.128 * Add newly discovered Google internal login page (#1167) * Fix Widevine by properly listening to widevine-... events, and update docs (fix #1153) (PR #1164) As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed. This PR adds the events, and as well adds better documentation on the signing limitation. This may also help resolve #1147 * Improve suffix creation + tests * API: clarif in existing doc by the way * Typo Co-authored-by: Ronan Jouchet <ronan@jouchet.fr> Co-authored-by: Ben Curtis <github@nosolutions.com> Co-authored-by: Fabian Wolf <22625791+fabiwlf@users.noreply.github.com>
- Loading branch information
1 parent
1ad1844
commit dd6e15f
Showing
6 changed files
with
80 additions
and
35 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters