-
Notifications
You must be signed in to change notification settings - Fork 66
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
chore (#19): updates project readme #33
Conversation
✅ Deploy Preview for kpop-stack ready!
To edit notification comments on pull requests, go to your Netlify site settings. |
89e50d0
to
f9c297d
Compare
|
@bencodezen & @maxcell: let me know what you think of the updates to the dev section and how we're listing the env vars now. also, should I add DATABASE_URL and SESSION_SECRET to the @maxcell I couldn't figure out where to find SESSION_SECRET, could you let me know when you get a chance? ty! |
|
@tzmanics: Yeah you don't need to add If they use the remix template flow If we wanted to use our secret, we would need to export it from Netlify. If you wanted to set your own, you could make it any string in a |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I have just a few notes. I don't think anything is actually a blocker in terms of we need to uproot so ![]() I think the biggest thing (which really is just like dust) might be us deciding on if it is important to us to have them set the SESSION_SECRET in our
I think the biggest thing (which really is just like dust) might be us deciding on if it is important to us to have them set the SESSION_SECRET in our .env
README.md
Outdated
| <details> | ||
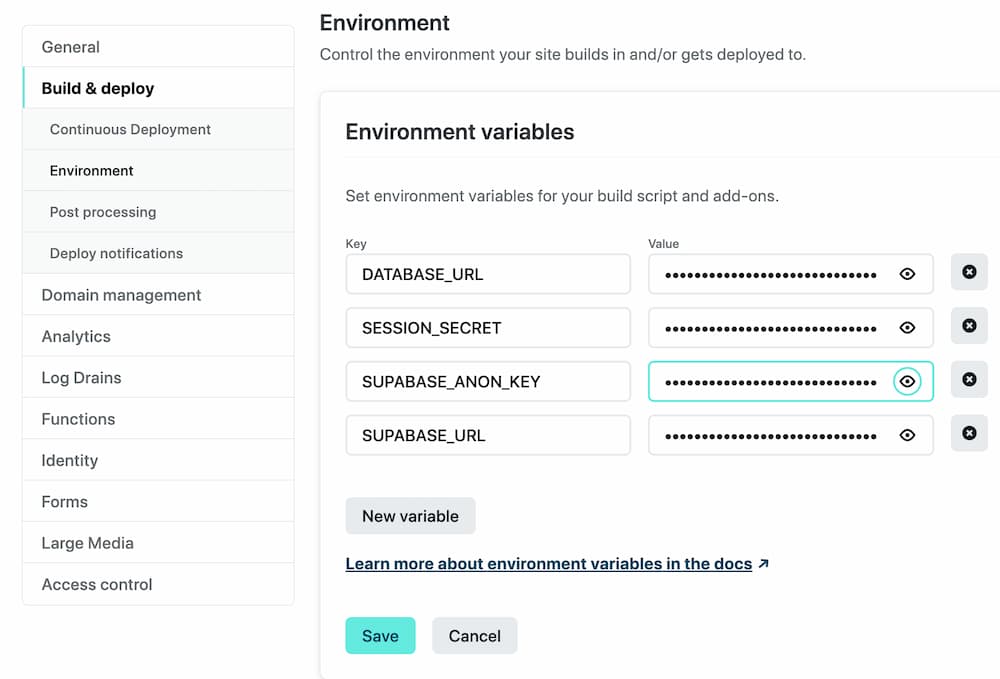
| <summary>Environment Variable list in project dashboard.</summary> | ||
|
|
||
|  | ||
|
|
||
| </details> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thank you for bringing this up earlier, I think having a screenshot like this is valuable! I would probably say that updating it without the DATABASE_URL to avoid the confusion
README.md
Outdated
| - Add your Supabase environment variables to a `.env` file like [`.env.sample`](./.env.sample) file or through the Netlify project dashboard at [https://app.netlify.com/](https://app.netlify.com/) Site settings/Build & deploy/Environment: | ||
|
|
||
| ``` | ||
| SUPABASE_URL="" | ||
| SUPABASE_ANON_KEY="" | ||
| ``` |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Similarly we probably want to share that they need to create their SESSION_SECRET as well, I have no good strategy for that though outside of the remix workflow. 😅 I don't mind pointing them to something like this password generator tool from 1Password https://1password.com/password-generator/
README.md
Outdated
|
|
||
| ### Relevant code: | ||
|
|
||
| This is a pretty simple note-taking app, but it's a good example of how you can build a full stack app with Architect and Remix. The main functionality is creating users, logging in and out, and creating and deleting notes. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| This is a pretty simple note-taking app, but it's a good example of how you can build a full stack app with Architect and Remix. The main functionality is creating users, logging in and out, and creating and deleting notes. | |
| This is a pretty simple note-taking app, but it's a good example of how you can build a full stack app with Supabase and Remix. The main functionality is creating users, logging in and out, and creating and deleting notes. |
README.md
Outdated
| netlify init # initialize a new Netlify project & deploy | ||
| ``` | ||
|
|
||
| One the CLI is installed you can also create a site using the `sites:create-template` command: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| One the CLI is installed you can also create a site using the `sites:create-template` command: | |
| Or with the CLI is installed, you can also create a site using the `sites:create-template` command: |
README.md
Outdated
|
|
||
| Using the 'Deploy to Netlify' button or the `init` process will also set up continuous deployment for your project so that a new build will be triggered & deployed when you push code to the repo (you can change this from your project dashboard: Site Settings/Build & deploy/Continuous Deployment). | ||
|
|
||
| You can also use `netlify deploy (--prod)` to manually deploy and `netlify open` to open your project dashboard. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think separating these might help tell the story a bit more! I think if I hadn't seen Netlify's CLI I might assume I am to put the parenthesis around the flag.
| You can also use `netlify deploy (--prod)` to manually deploy and `netlify open` to open your project dashboard. | |
| You can also use `netlify deploy` or `netlify deploy --prod` to manually deploy and `netlify open` to open your project dashboard. |
de9027b
to
dbdaef2
Compare
| ```sh | ||
| npm i -g netlify-cli | ||
| ``` | ||
| npx create-remix --template remix-run/kpop-stack |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| npx create-remix --template remix-run/kpop-stack | |
| npx create-remix --template netlify-templates/kpop-stack |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is great!
Would be good to put some mention of the steps you need to complete in the log of the remix.init script so people know they can't just run the build/dev but they need to set some environment variables and things first.
Looking great though!
closes #19