Fix conflicting button style in aframe inspector #353
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
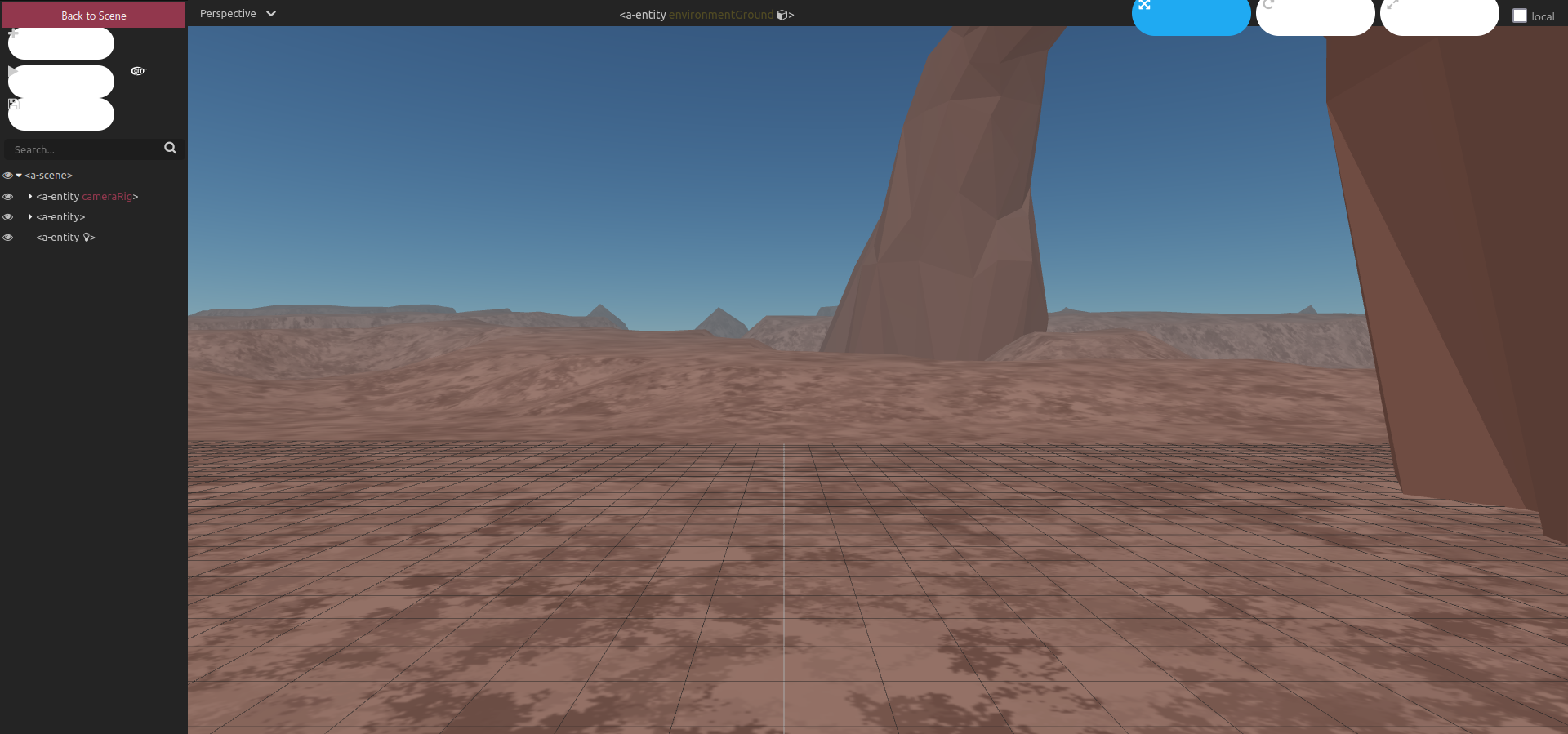
The issue was this, aframe inspector is using the button class on the inspector buttons, conflicting with the css rule we have in style.css

To fix the issue I modified the css rule to target the buttons in the actions div.
If you have some examples that is using the style.css and the button class, be sure to put the buttons in a div with class actions. All the examples are using this construct since #302