-
Notifications
You must be signed in to change notification settings - Fork 0
Home
| Name | Layout Timeline | Version |
|---|---|---|
| Updated by | Mathias PFAUWADEL | 2.0 |
- 2.0 : Adding Expert Mode, not compatible anymore with old configuration
- 1.5 : Adding option to have object as time element, and also complementary node
- 1.4 : You can choose if you want to stack or not. You can have point date
- 1.3 : Allow you to group children objects by step
- 1.1 : Work on tab, objectPage
- 1.0 : 1st version working
- SearchText Box
- More Options
- Filter
- Export
- Editable
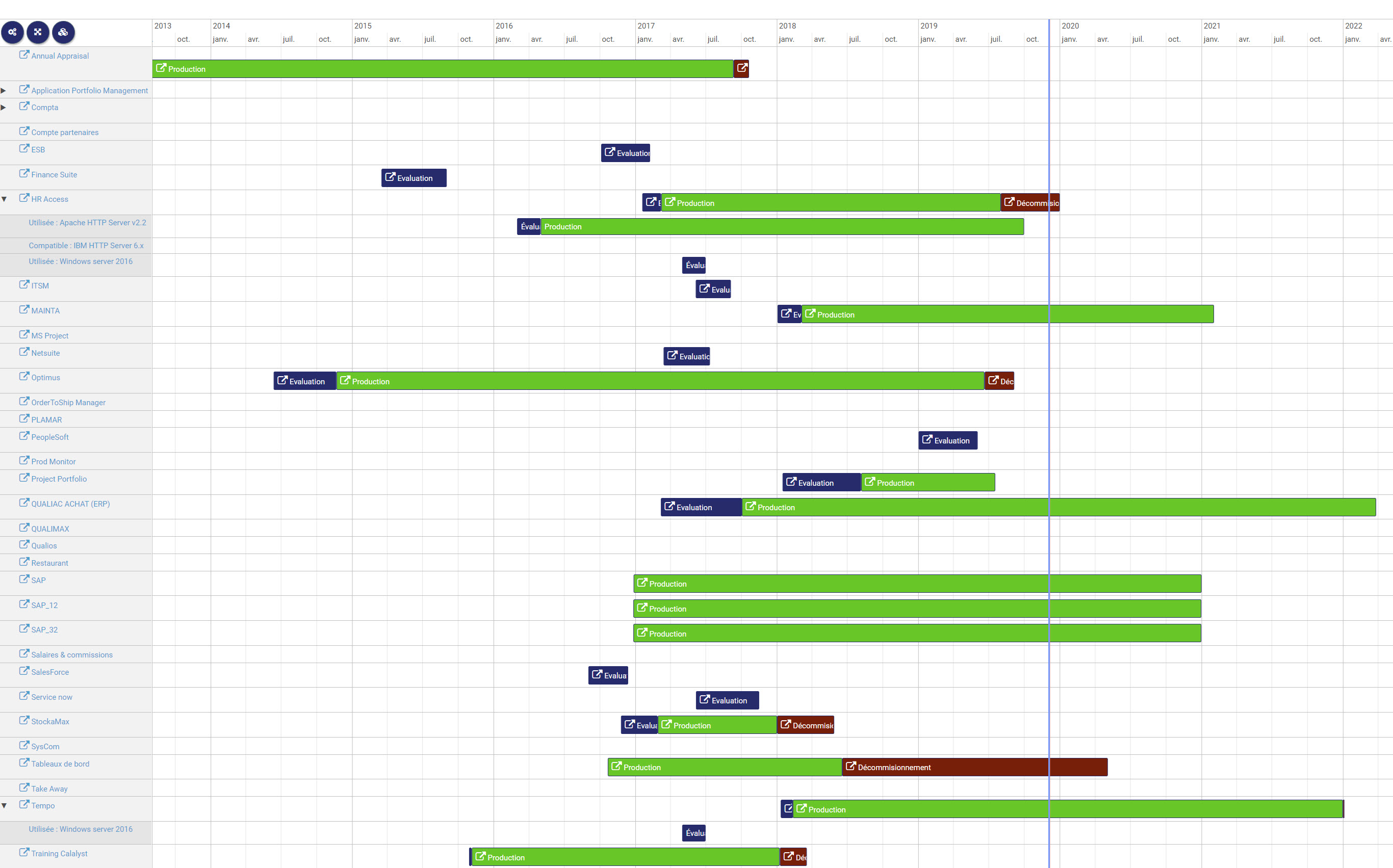
Allow you to display DateProperty of your objects (and their associated objects) in a Timeline. The Layout support multiple level of association, and the customDisplay string. It will also work with the customdisplay string enhanced.
 You can expend/collapse the list of associated objects. You can zoom with mouse wheel and the scale time will adapt.
You can expend/collapse the list of associated objects. You can zoom with mouse wheel and the scale time will adapt.
Select all the object you need inside evolve, don't forget to check the needed time properties inside evolve nodes
Publish your evolve site.
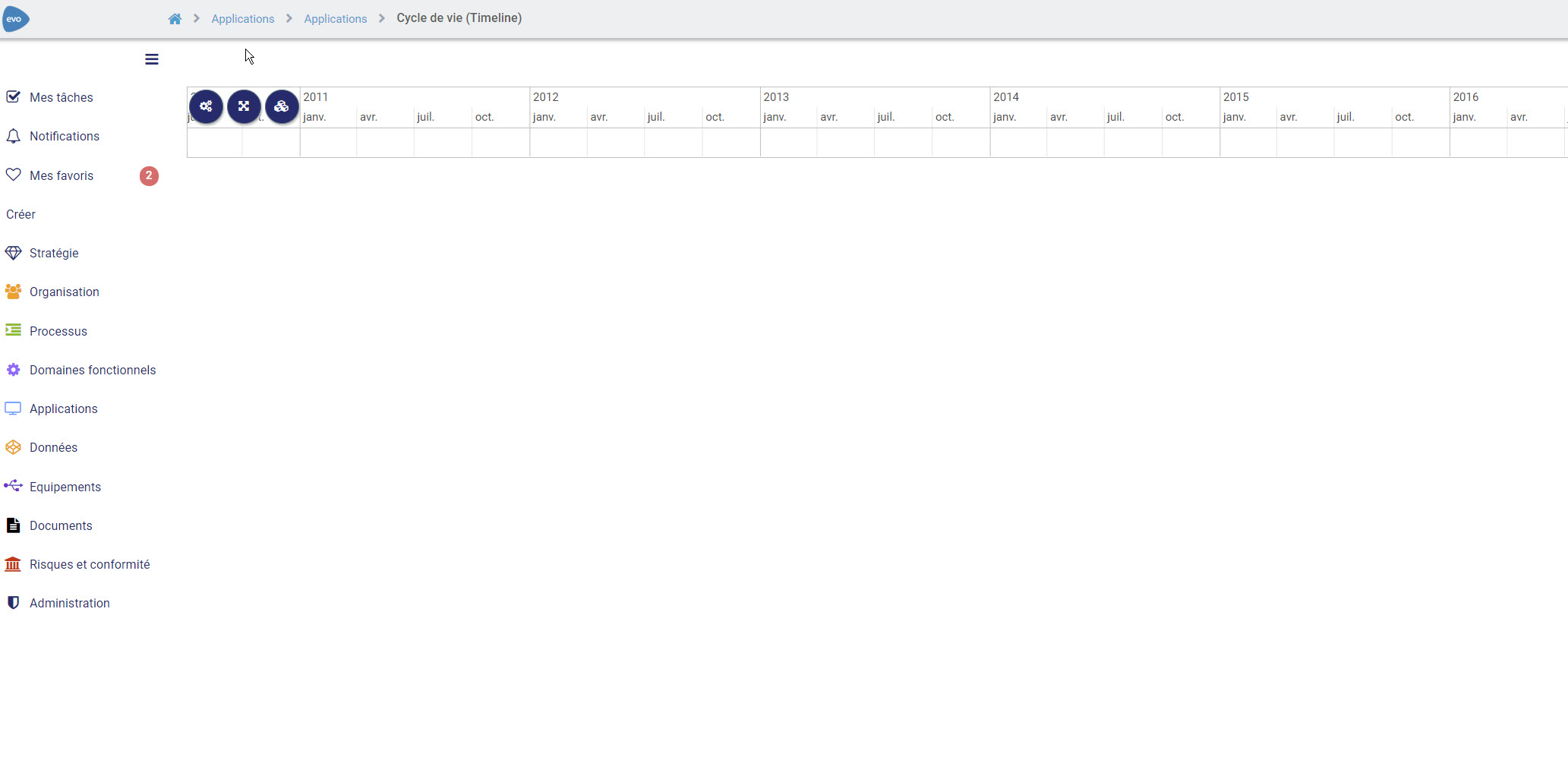
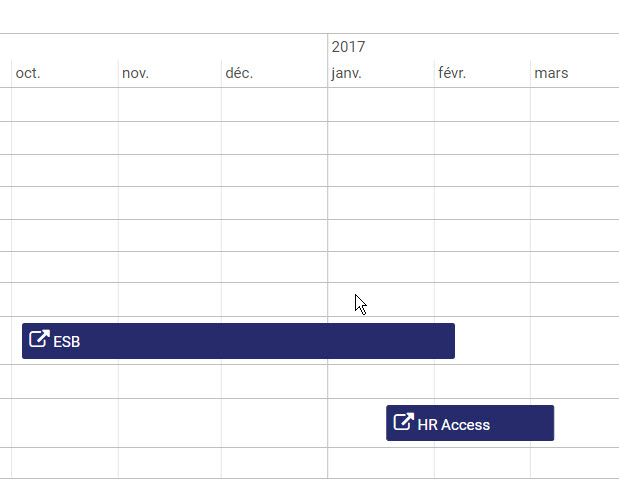
When going on the timeline page, you will see an empty timeline
 If you are a system admistrator, you will see a cogs icon allowing to go in expert mode when clicking on it
If you are a system admistrator, you will see a cogs icon allowing to go in expert mode when clicking on it
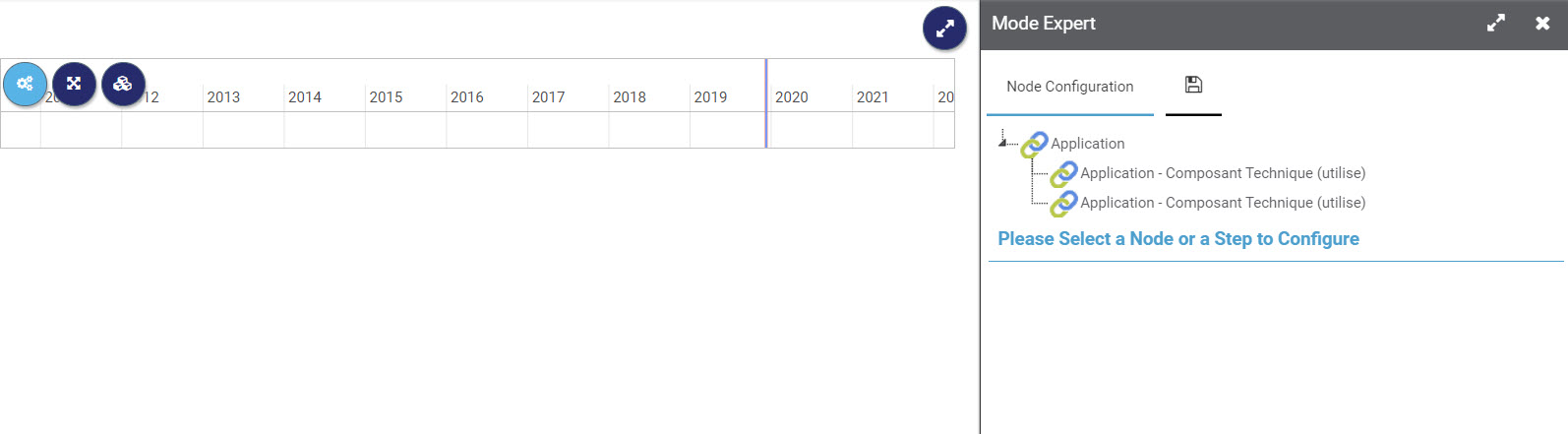
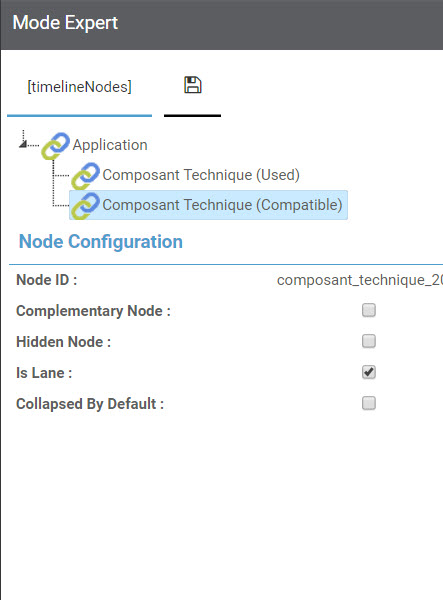
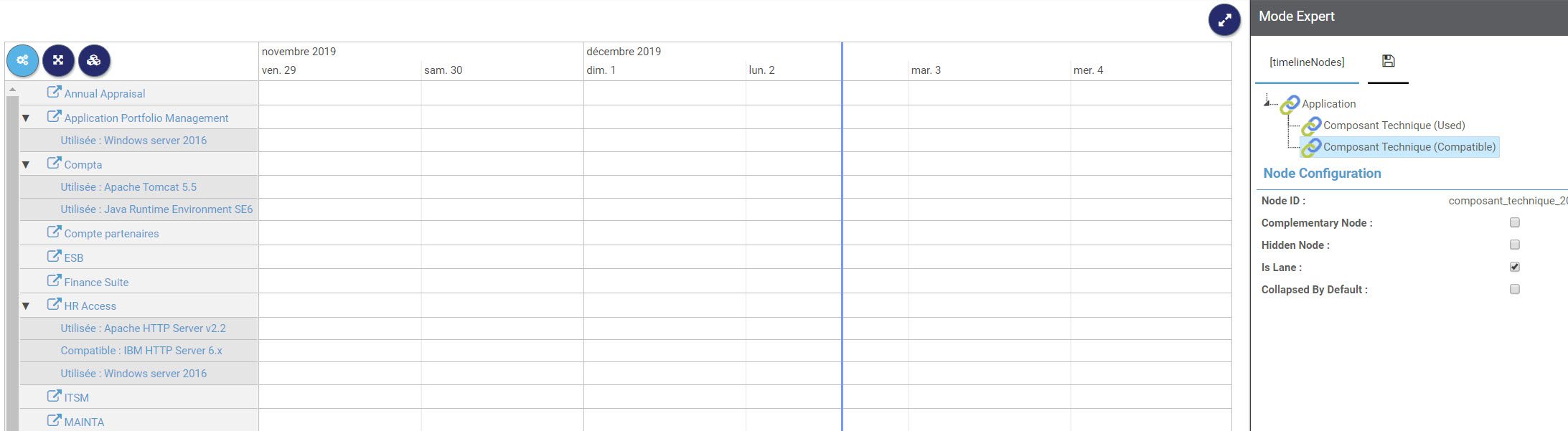
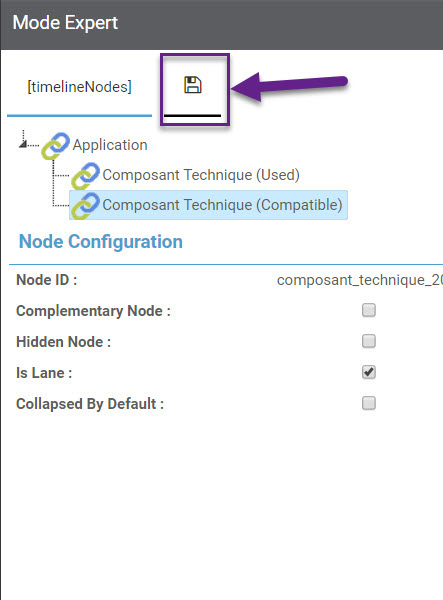
 You will now see the evolve node structure of your page.
In this exemple we have Application and their application component
You will now see the evolve node structure of your page.
In this exemple we have Application and their application component
When clicking on a node, you will see different options

If is lane is check, the objects of the node will be displayed inside the timeline
You can have multiple level of association

if check, the lane will be collapsed and the children won't be displayed
If you want to add a side Node, use this option For exemple, if you are on the objectPage of an application, you want to display sent and received flow. Put the timeline under the associationNode of the sent flow, then add the node id of the received flow in this option.
This node will be hidden, and the children will be displayed instead
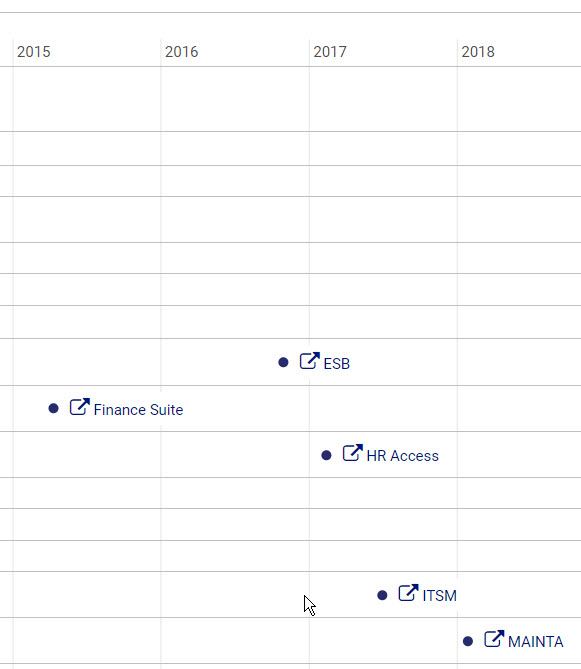
Now, we have all our item inside the timeline, we need now to take care of the time step that will be displayed inside the timeline
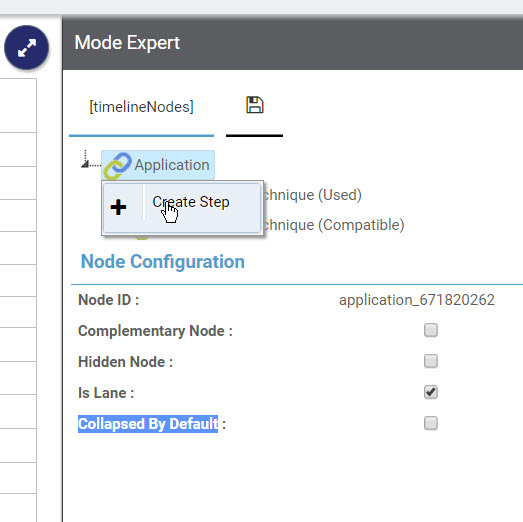
Right click on a node to create some time step
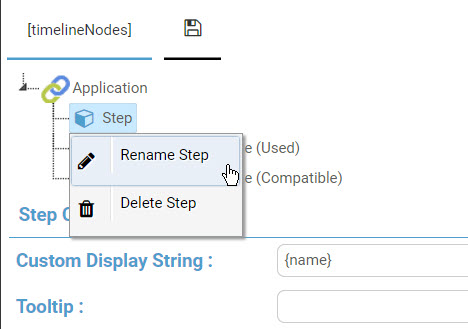
 then click on the new step, you can right click on it to delete or rename it
then click on the new step, you can right click on it to delete or rename it

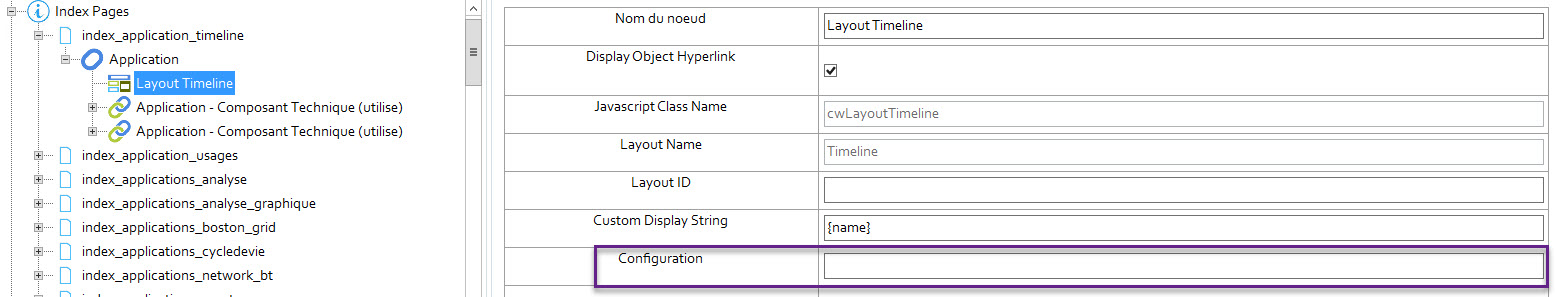
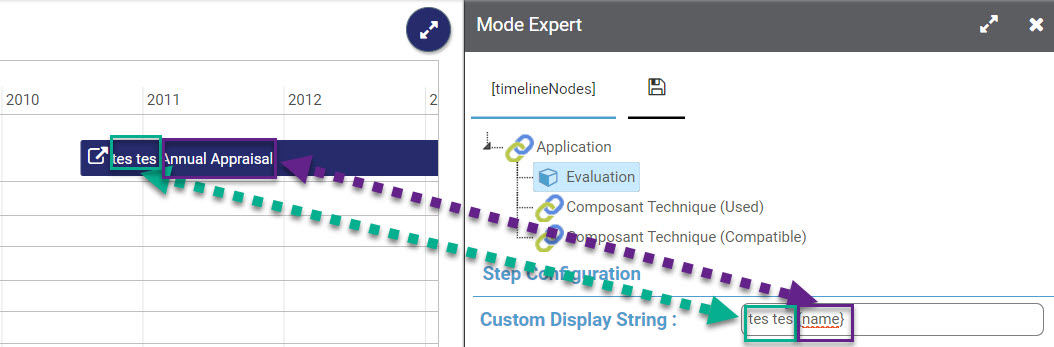
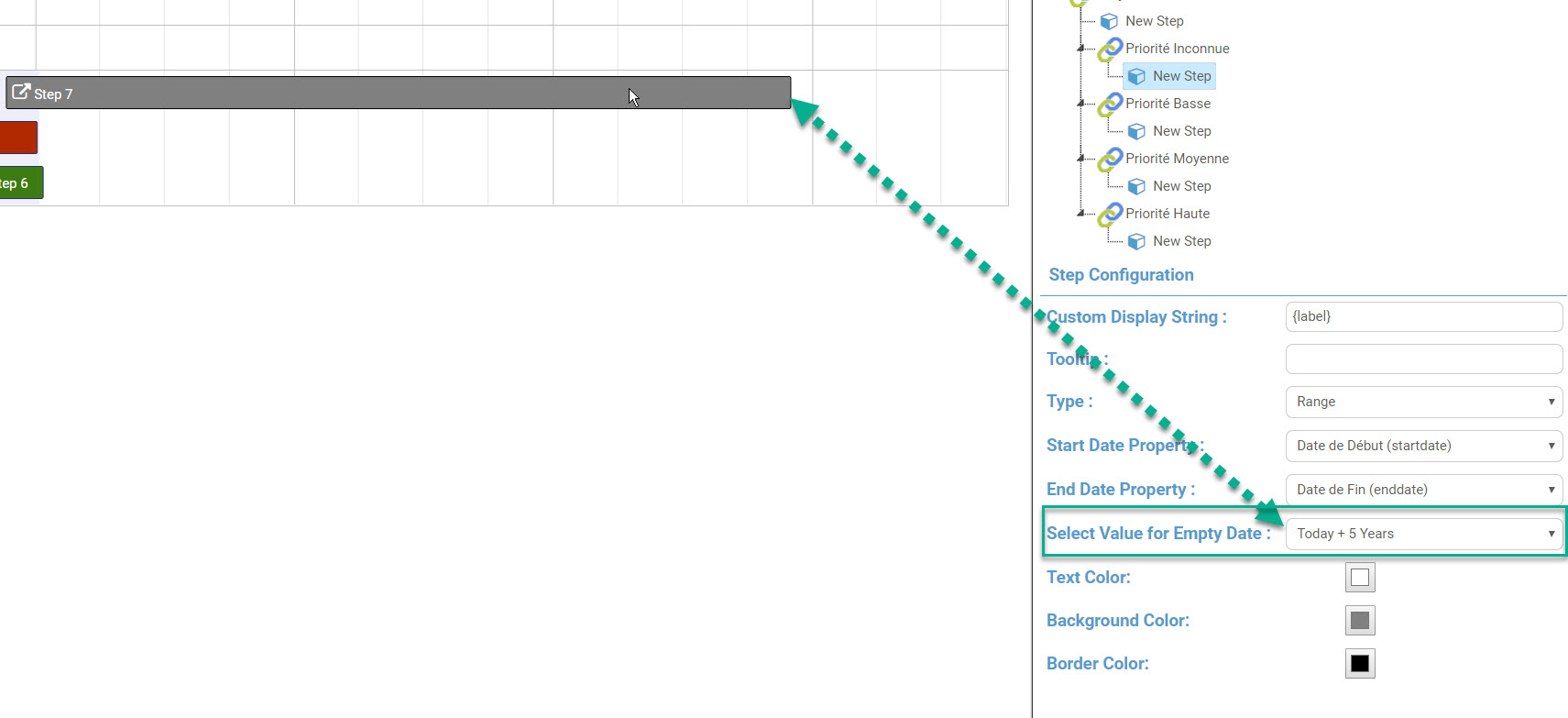
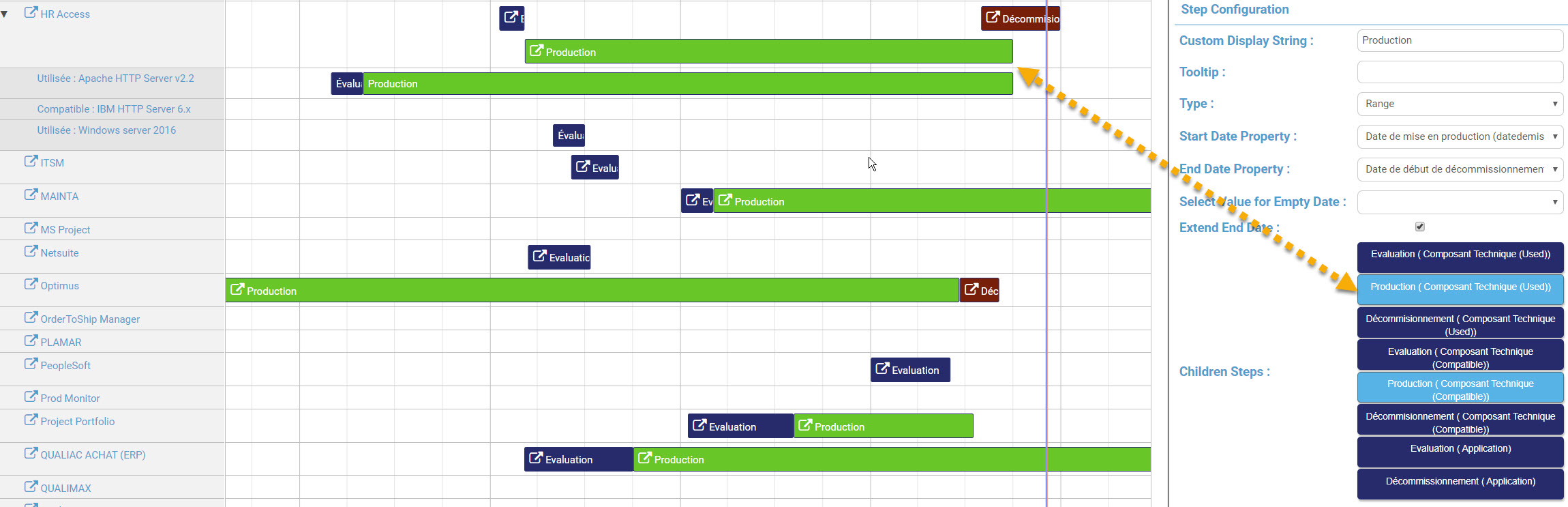
Same as in evolve designer, this text will appear inside the time element

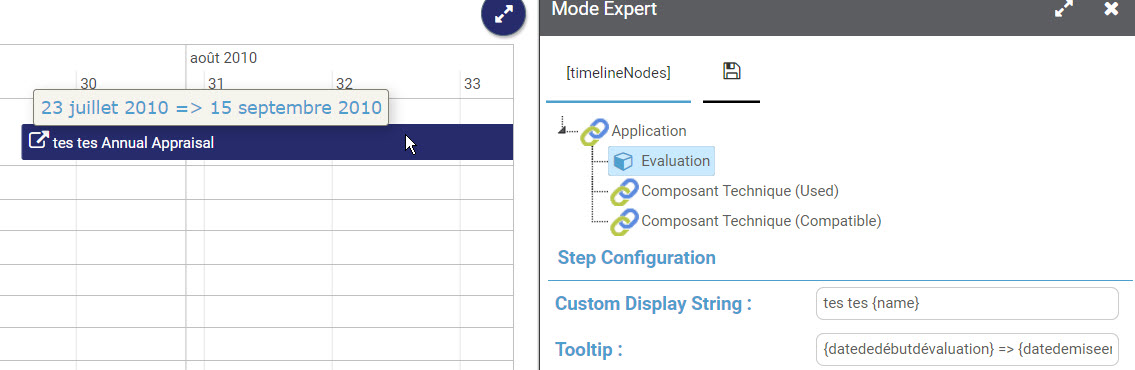
When hover an element, you can display more information, synthax is the same as the custom display string

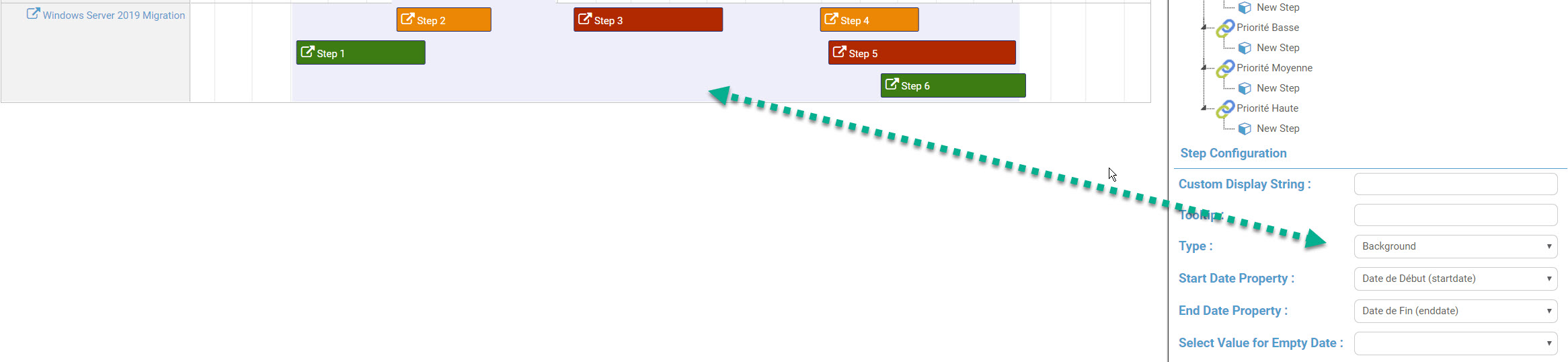
There are 4 types of time element :
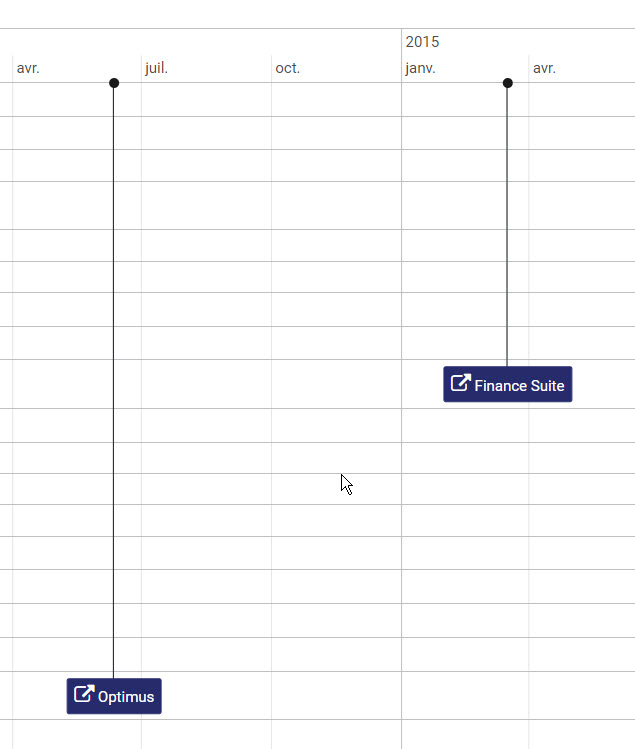
- Range

- Background

- Point

- Box

The Property Type that will define the start date of your time Element. If the property value is empty, the time element won't be rendered
The Property Type that will define the enddate of your time Element.
If the end date is empty, you can select a default behaviour, the timeline can :
- not display the time element
- put the end date as today
- put the end date in 5 years

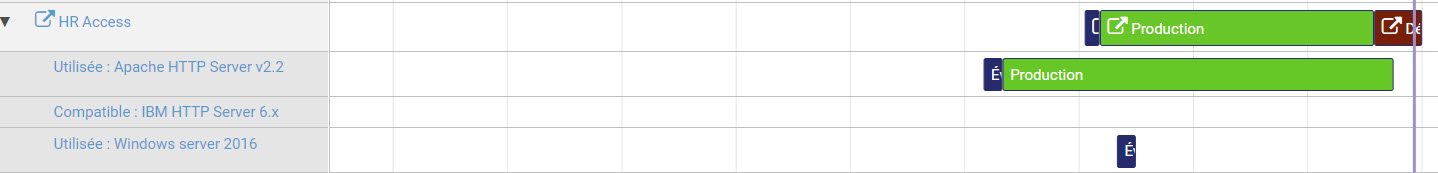
This option allow you to extend a date depending on children steps.
For exemple, our application has an end date for the production phase, if our application has a component with an end date further in time, we want the end date of our application to be extended to the end date of our component
before :
 after :
after :

You can choose the text, background, border of the time element
Once your finished your configuration, please click ok on the save tab

It will copy the configuration inside your clipboard, then paste it inside your page in evolve designer