New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix contrast of global search headings #35222
Conversation
|
/backport to stable25 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍
|
/rebase |
b1e14fe
to
5fe90b5
Compare
|
Shouldn’t we adjust color-primary-element to be lighter in dark mode? Cause where do we use it anyway, if as text color it doesn’t work? |
With the recent switch from Any suggestions @jancborchardt? |
|
Using |
|
If the field is focused it should be |
With the recent switch from Soung good @nimishavijay? |
|
Alright that sounds good :) |
Signed-off-by: Christopher Ng <chrng8@gmail.com>
5fe90b5
to
29b1748
Compare
Code + screenshots updated :) |
|
/backport to stable25 |
|
The backport to stable25 failed. Please do this backport manually. |
|
|



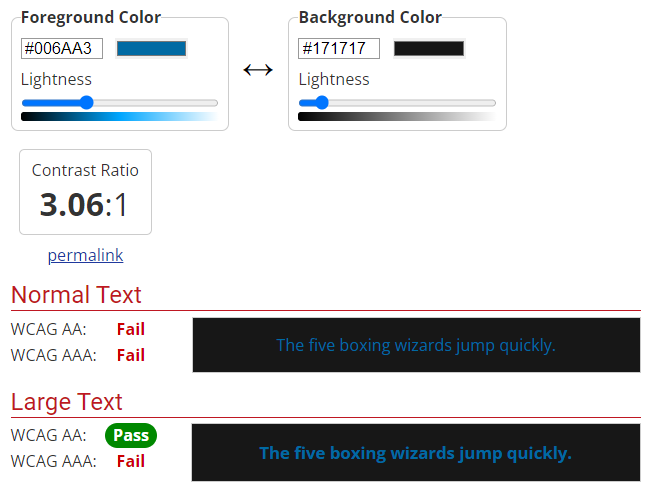
WCAG AA
Dark mode
Contrast ratio
Light mode
Contrast ratio