New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Use the contacts menu in the participant list #1822
Use the contacts menu in the participant list #1822
Conversation
Signed-off-by: Joas Schilling <coding@schilljs.com>
|
@nickvergessen could you describe a bit more how to reproduce the issue? |
|
So without this PR when you click on the user avatar in the right sidebar nothing happens. |
|
Ok, I just saw what you mean.. I fixed another bug then :) |
…ebar Signed-off-by: Marco Ambrosini <marcoambrosini@pm.me>
Signed-off-by: Marco Ambrosini <marcoambrosini@pm.me>
Signed-off-by: Joas Schilling <coding@schilljs.com>
|
Yeah, it's from maybe @skjnldsv can have a look |
|
No idea about this one, I did not create it. @juliushaertl ? |
Signed-off-by: Joas Schilling <coding@schilljs.com>
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good!



@skjnldsv layout is broken becuase sidebar navigation and contacts menu collide, can you help solve this?
Fix #1795
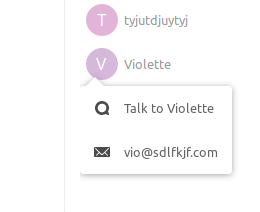
Contacts menu in chat mention
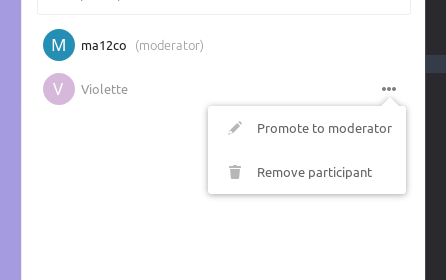
Contacts menu in participant list