You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
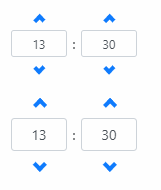
When I set font-size: 14px on html and size of timepicker is small, chevron icon doesn't look right:
Is there any particular reason why width and height of the chevron don't match?
When I set the same size for both width and height, the icon looks fine with any root font-size
Link to minimally-working plunker that reproduces the issue:
Bug description:
When I set

font-size: 14pxon html and size of timepicker issmall, chevron icon doesn't look right:Is there any particular reason why width and height of the chevron don't match?

When I set the same size for both width and height, the icon looks fine with any root font-size
Link to minimally-working plunker that reproduces the issue:
https://stackblitz.com/edit/angular-xspxt3?file=app/timepicker-basic.html
Version of Angular, ng-bootstrap, and Bootstrap:
ng-bootstrap: 3.1.0
The text was updated successfully, but these errors were encountered: