Yellow theme with fixed sidebar
- Download and install Yellow.
- Download Lateral theme. If you are using Safari, right click and select 'Download file as'.
- Copy
master.zipinto yoursystem/themesfolder. - Open
system/config/config.iniand changeTheme: lateral.
To uninstall delete the theme files and set default settings.
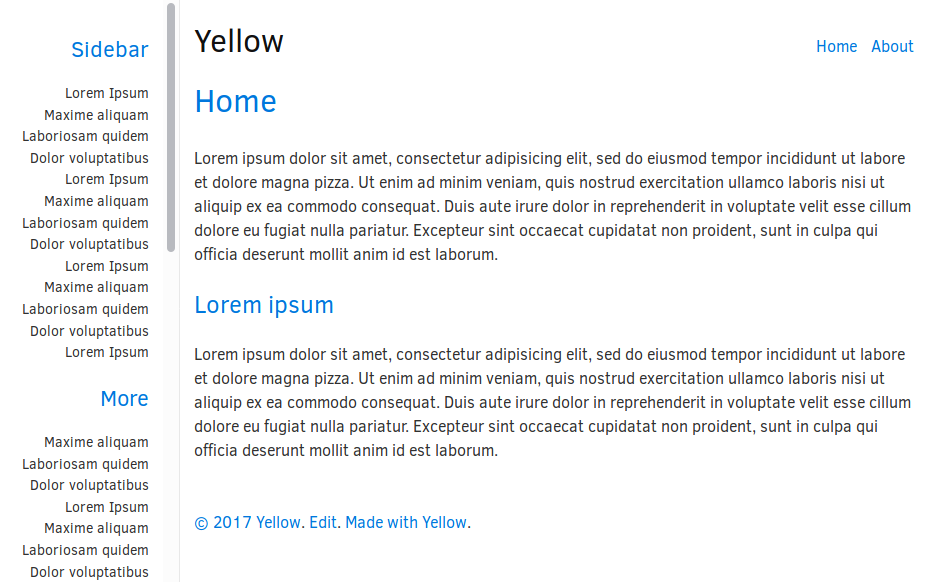
Lateral works with the custom navigation-sidebar or with a custom sidebar.txt. Learn more.
The body/page wrapper is centered, and the sidebar is fixed with margin-left:-13em;.
A scroll bar appears when the fixed sidebar is higher than the web browser window.
You can disable the fixed position in lateral.css: found the class.with-sidebar .sidebar and change position:fixed; to position:absolute;.
Sidebar is not displayed on small screen (take a look at @media screen and (max-width:32em)).
I suggest to install the burger menu by Richi.
Not sure if this trick working with latest Yellow 0.6.9
Issue #102 - If you want a central sidebar, adjust the header snippet. For example replace:
<?php if($page = $yellow->pages->find($yellow->lookup->getDirectoryLocation($yellow->page->location).$yellow->page->get("sidebar"))) $yellow->page->setPage("sidebar", $page) ?>
with this line:
<?php if($page = $yellow->pages->find('/'.$yellow->page->get("sidebar"))) $yellow->page->setPage("sidebar", $page) ?>