This repository has been archived by the owner on Apr 19, 2021. It is now read-only.
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Nicolas Beauvais
committed
Aug 23, 2018
0 parents
commit 8fe841d
Showing
21 changed files
with
8,094 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| ; This file is for unifying the coding style for different editors and IDEs. | ||
| ; More information at http://editorconfig.org | ||
|
|
||
| root = true | ||
|
|
||
| [*] | ||
| charset = utf-8 | ||
| indent_size = 4 | ||
| indent_style = space | ||
| end_of_line = lf | ||
| insert_final_newline = true | ||
| trim_trailing_whitespace = true | ||
| max_line_length = 120 | ||
|
|
||
| [*.md] | ||
| trim_trailing_whitespace = false |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| # Path-based git attributes | ||
| # https://www.kernel.org/pub/software/scm/git/docs/gitattributes.html | ||
|
|
||
| # Ignore all test and documentation with "export-ignore". | ||
| /.gitattributes export-ignore | ||
| /.gitignore export-ignore | ||
| /.travis.yml export-ignore | ||
| /phpunit.xml.dist export-ignore | ||
| /.scrutinizer.yml export-ignore | ||
| /.styleci.yml export-ignore | ||
| /tests export-ignore | ||
| /.editorconfig export-ignore | ||
| /docs export-ignore |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| /build | ||
| /vendor | ||
| /node_modules | ||
| package-lock.json | ||
| composer.phar | ||
| composer.lock | ||
| phpunit.xml | ||
| mix-manifest.json |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| filter: | ||
| excluded_paths: [tests/*] | ||
|
|
||
| checks: | ||
| php: | ||
| remove_extra_empty_lines: true | ||
| remove_php_closing_tag: true | ||
| remove_trailing_whitespace: true | ||
| fix_use_statements: | ||
| remove_unused: true | ||
| preserve_multiple: false | ||
| preserve_blanklines: true | ||
| order_alphabetically: true | ||
| fix_php_opening_tag: true | ||
| fix_linefeed: true | ||
| fix_line_ending: true | ||
| fix_identation_4spaces: true | ||
| fix_doc_comments: true | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| preset: laravel |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| # Changelog | ||
|
|
||
| All notable changes to `nova-algolia-card` will be documented in this file | ||
|
|
||
| ## 1.0.0 - 2018-08-23 | ||
|
|
||
| - initial release |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,55 @@ | ||
| # Contributing | ||
|
|
||
| Contributions are **welcome** and will be fully **credited**. | ||
|
|
||
| Please read and understand the contribution guide before creating an issue or pull request. | ||
|
|
||
| ## Etiquette | ||
|
|
||
| This project is open source, and as such, the maintainers give their free time to build and maintain the source code | ||
| held within. They make the code freely available in the hope that it will be of use to other developers. It would be | ||
| extremely unfair for them to suffer abuse or anger for their hard work. | ||
|
|
||
| Please be considerate towards maintainers when raising issues or presenting pull requests. Let's show the | ||
| world that developers are civilized and selfless people. | ||
|
|
||
| It's the duty of the maintainer to ensure that all submissions to the project are of sufficient | ||
| quality to benefit the project. Many developers have different skillsets, strengths, and weaknesses. Respect the maintainer's decision, and do not be upset or abusive if your submission is not used. | ||
|
|
||
| ## Viability | ||
|
|
||
| When requesting or submitting new features, first consider whether it might be useful to others. Open | ||
| source projects are used by many developers, who may have entirely different needs to your own. Think about | ||
| whether or not your feature is likely to be used by other users of the project. | ||
|
|
||
| ## Procedure | ||
|
|
||
| Before filing an issue: | ||
|
|
||
| - Attempt to replicate the problem, to ensure that it wasn't a coincidental incident. | ||
| - Check to make sure your feature suggestion isn't already present within the project. | ||
| - Check the pull requests tab to ensure that the bug doesn't have a fix in progress. | ||
| - Check the pull requests tab to ensure that the feature isn't already in progress. | ||
|
|
||
| Before submitting a pull request: | ||
|
|
||
| - Check the codebase to ensure that your feature doesn't already exist. | ||
| - Check the pull requests to ensure that another person hasn't already submitted the feature or fix. | ||
|
|
||
| ## Requirements | ||
|
|
||
| If the project maintainer has any additional requirements, you will find them listed here. | ||
|
|
||
| - **[PSR-2 Coding Standard](https://github.com/php-fig/fig-standards/blob/master/accepted/PSR-2-coding-style-guide.md)** - The easiest way to apply the conventions is to install [PHP Code Sniffer](http://pear.php.net/package/PHP_CodeSniffer). | ||
|
|
||
| - **Add tests!** - Your patch won't be accepted if it doesn't have tests. | ||
|
|
||
| - **Document any change in behaviour** - Make sure the `README.md` and any other relevant documentation are kept up-to-date. | ||
|
|
||
| - **Consider our release cycle** - We try to follow [SemVer v2.0.0](http://semver.org/). Randomly breaking public APIs is not an option. | ||
|
|
||
| - **One pull request per feature** - If you want to do more than one thing, send multiple pull requests. | ||
|
|
||
| - **Send coherent history** - Make sure each individual commit in your pull request is meaningful. If you had to make multiple intermediate commits while developing, please [squash them](http://www.git-scm.com/book/en/v2/Git-Tools-Rewriting-History#Changing-Multiple-Commit-Messages) before submitting. | ||
|
|
||
| **Happy coding**! |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) Nicolas Beauvais <nicolasbeauvais1@gmail.com> | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | ||
| THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,92 @@ | ||
| # Nova Algolia Cards | ||
|
|
||
| [](https://packagist.org/packages/nicolasbeauvais/nova-algolia-card) | ||
| [](https://scrutinizer-ci.com/g/nicolasbeauvais/nova-algolia-card) | ||
| [](https://packagist.org/packages/nicolasbeauvais/nova-algolia-card) | ||
|
|
||
| Get some insight on your Algolia indexing with this easy to use Nova card. | ||
|
|
||
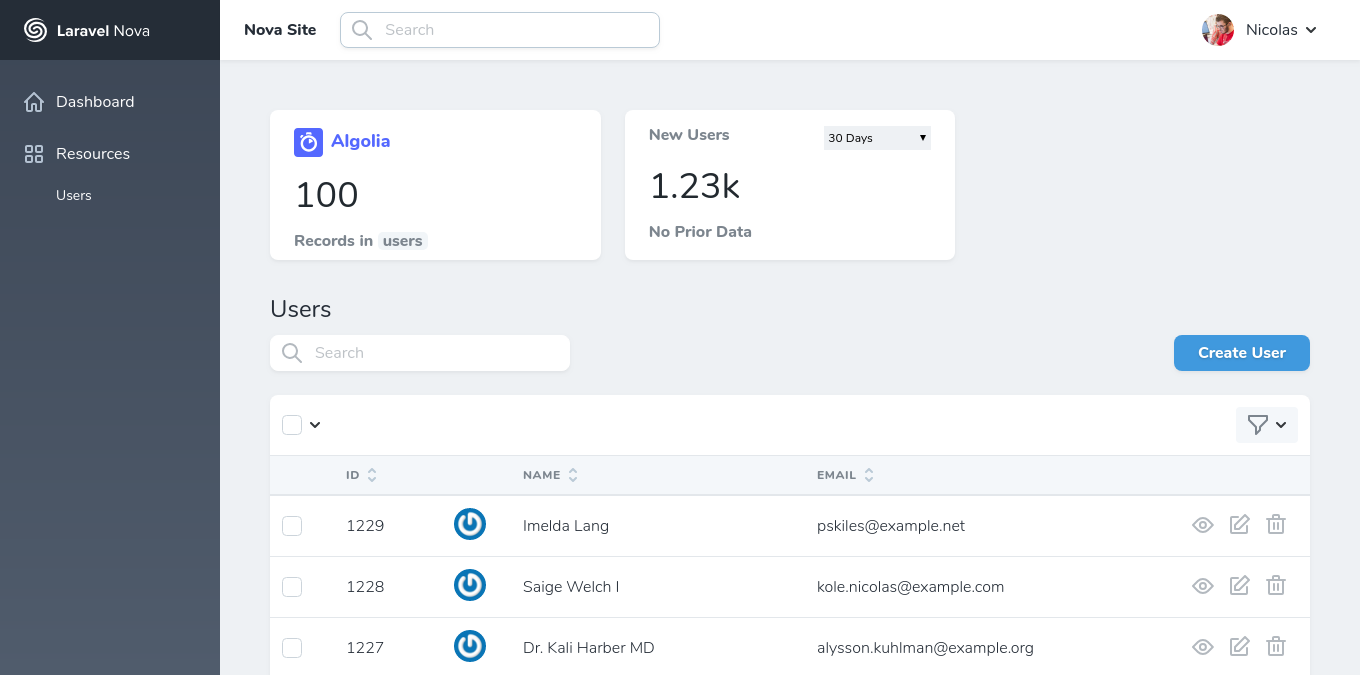
|  | ||
|
|
||
| ## Installation | ||
|
|
||
| You can install the package in to a Laravel app that uses [Nova](https://nova.laravel.com) via composer: | ||
|
|
||
| ```bash | ||
| composer require nicolasbeauvais/nova-algolia-card | ||
| ``` | ||
|
|
||
| Next up, you must register the card Nova. This is typically done in the `tools` method of the `NovaServiceProvider`. | ||
|
|
||
| ```php | ||
| // in app/Providers/NovaServiceProvider.php | ||
|
|
||
| // ... | ||
|
|
||
| public function cards() | ||
| { | ||
| return [ | ||
| // ... | ||
| new \NicolasBeauvais\NovaAlgoliaCard\NovaAlgoliaCard, | ||
| ]; | ||
| } | ||
| ``` | ||
|
|
||
| ## Config | ||
|
|
||
| If you are already using [Laravel Scout](https://laravel.com/docs/5.6/scout) | ||
| everything is already configured. | ||
|
|
||
| If not, you must create a `config/scout.php` file with the following content: | ||
|
|
||
| ```php | ||
| <?php | ||
|
|
||
| return [ | ||
| 'algolia' => [ | ||
| 'id' => env('ALGOLIA_APP_ID', ''), | ||
| 'secret' => env('ALGOLIA_SECRET', ''), | ||
| ], | ||
| ]; | ||
| ``` | ||
|
|
||
| ## Usage | ||
|
|
||
| By default the card will show the total number of records across all your | ||
| Algolia indexes. You can specify an index name to the card to show it's number | ||
| of records: | ||
|
|
||
| ```php | ||
| // in app/Nova/User.php | ||
|
|
||
| // ... | ||
|
|
||
| public function cards() | ||
| { | ||
| return [ | ||
| new \NicolasBeauvais\NovaAlgoliaCard\NovaAlgoliaCard((new \App\User)->searchableAs()), | ||
| // or | ||
| new \NicolasBeauvais\NovaAlgoliaCard\NovaAlgoliaCard('my_user_index'), | ||
| ]; | ||
| } | ||
| ``` | ||
|
|
||
| ### Changelog | ||
|
|
||
| Please see [CHANGELOG](CHANGELOG.md) for more information on what has changed recently. | ||
|
|
||
| ## Contributing | ||
|
|
||
| Please see [CONTRIBUTING](CONTRIBUTING.md) for details. | ||
|
|
||
| ### Security | ||
|
|
||
| If you discover any security related issues, please email nicolasbeauvais1@gmail.com instead of using the issue tracker. | ||
|
|
||
| ## Credits | ||
|
|
||
| - [Nicolas Beauvais](https://github.com/nicolasbeauvais) | ||
|
|
||
| ## License | ||
|
|
||
| The MIT License (MIT). Please see [License File](LICENSE.md) for more information. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
| { | ||
| "name": "nicolasbeauvais/nova-algolia-card", | ||
| "description": "A Laravel Nova card for Algolia", | ||
| "keywords": [ | ||
| "laravel", | ||
| "nova", | ||
| "algolia" | ||
| ], | ||
| "homepage": "https://github.com/nicolasbeauvais/nova-algolia-card", | ||
| "license": "MIT", | ||
| "authors": [ | ||
| { | ||
| "name": "Nicolas Beauvais", | ||
| "email": "nicolasbeauvais1@gmail.com", | ||
| "role": "Developer" | ||
| } | ||
| ], | ||
| "require": { | ||
| "php": ">=7.1.0", | ||
| "laravel/nova": "*" | ||
| }, | ||
| "require-dev": { | ||
| }, | ||
| "autoload": { | ||
| "psr-4": { | ||
| "NicolasBeauvais\\NovaAlgoliaCard\\": "src/" | ||
| } | ||
| }, | ||
| "extra": { | ||
| "laravel": { | ||
| "providers": [ | ||
| "NicolasBeauvais\\NovaAlgoliaCard\\CardServiceProvider" | ||
| ] | ||
| } | ||
| }, | ||
| "config": { | ||
| "sort-packages": true | ||
| }, | ||
| "minimum-stability": "dev", | ||
| "prefer-stable": true | ||
| } |
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| { | ||
| "private": true, | ||
| "scripts": { | ||
| "dev": "npm run development", | ||
| "development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", | ||
| "watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", | ||
| "watch-poll": "npm run watch -- --watch-poll", | ||
| "hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", | ||
| "prod": "npm run production", | ||
| "production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", | ||
| "format": "prettier --single-quote --write 'resources/**/*.{css,js,vue}'" | ||
| }, | ||
| "devDependencies": { | ||
| "cross-env": "^5.0.0", | ||
| "laravel-mix": "^1.0", | ||
| "prettier": "^1.14.0" | ||
| }, | ||
| "dependencies": { | ||
| "numeral": "^2.0.6", | ||
| "vue": "^2.5.0" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| Nova.booting((Vue, router) => { | ||
| Vue.component('nova-algolia-card', require('./components/NovaAlgoliaCard')); | ||
| }) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,85 @@ | ||
| <style lang="scss" scoped> | ||
| .nova-algolia-card-title { | ||
| color: #5468ff; | ||
| .nova-algolia-card-title-logo { | ||
| width: 1.8rem; | ||
| margin-right: .2rem; | ||
| display: inline; | ||
| vertical-align: middle; | ||
| } | ||
| } | ||
| .nova-algolia-card-index { | ||
| display: inline-block; | ||
| background-color: #f1f5f8; | ||
| padding: 0px 5px; | ||
| border-radius: 5px; | ||
| } | ||
| </style> | ||
|
|
||
| <template> | ||
| <div class="card relative metric px-6 py-4 relative card-panel"> | ||
|
|
||
| <div class="flex mb-4"> | ||
| <h3 class="text-lg font-bold nova-algolia-card-title"> | ||
| <svg class="nova-algolia-card-title-logo" data-icon="algolia" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"> | ||
| <path fill="#5468ff" d="M229.3 182.6c-49.3 0-89.2 39.9-89.2 89.2 0 49.3 39.9 89.2 89.2 89.2s89.2-39.9 89.2-89.2c0-49.3-40-89.2-89.2-89.2zm62.7 56.6l-58.9 30.6c-1.8.9-3.8-.4-3.8-2.3V201c0-1.5 1.3-2.7 2.7-2.6 26.2 1 48.9 15.7 61.1 37.1.7 1.3.2 3-1.1 3.7zM389.1 32H58.9C26.4 32 0 58.4 0 90.9V421c0 32.6 26.4 59 58.9 59H389c32.6 0 58.9-26.4 58.9-58.9V90.9C448 58.4 421.6 32 389.1 32zm-202.6 84.7c0-10.8 8.7-19.5 19.5-19.5h45.3c10.8 0 19.5 8.7 19.5 19.5v15.4c0 1.8-1.7 3-3.3 2.5-12.3-3.4-25.1-5.1-38.1-5.1-13.5 0-26.7 1.8-39.4 5.5-1.7.5-3.4-.8-3.4-2.5v-15.8zm-84.4 37l9.2-9.2c7.6-7.6 19.9-7.6 27.5 0l7.7 7.7c1.1 1.1 1 3-.3 4-6.2 4.5-12.1 9.4-17.6 14.9-5.4 5.4-10.4 11.3-14.8 17.4-1 1.3-2.9 1.5-4 .3l-7.7-7.7c-7.6-7.5-7.6-19.8 0-27.4zm127.2 244.8c-70 0-126.6-56.7-126.6-126.6s56.7-126.6 126.6-126.6c70 0 126.6 56.6 126.6 126.6 0 69.8-56.7 126.6-126.6 126.6z" class=""></path> | ||
| </svg> | ||
| Algolia | ||
| </h3> | ||
| </div> | ||
|
|
||
| <p class="flex items-center text-4xl mb-4"> | ||
| {{ formattedEntries }} | ||
| </p> | ||
|
|
||
| <div class="flex items-center"> | ||
| <p class="text-80 font-bold"> | ||
| <span v-if="index">Records in <span class="nova-algolia-card-index">{{ index }}</span></span> | ||
| <span v-else>Total indexed records</span> | ||
| </p> | ||
| </div> | ||
| </div> | ||
| </template> | ||
|
|
||
| <script> | ||
| import numeral from 'numeral' | ||
| export default { | ||
| props: ['card'], | ||
| data() { | ||
| return { | ||
| entries: null, | ||
| index: null, | ||
| } | ||
| }, | ||
| mounted() { | ||
| Nova.request() | ||
| .get(`/nova-vendor/nicolasbeauvais/nova-algolia-card/${this.card.index || ''}`, { | ||
| params: { | ||
| model: this.card.model | ||
| } | ||
| }) | ||
| .then(({data}) => { | ||
| this.entries = data.entries | ||
| this.index = data.index | ||
| }) | ||
| }, | ||
| computed: { | ||
| formattedEntries() { | ||
| if (!this.entries) return ''; | ||
| const numeralEntries = numeral(this.entries) | ||
| return numeralEntries.value() > 1000 | ||
| ? numeralEntries.format('(0.00a)') | ||
| : this.entries | ||
| } | ||
| } | ||
| } | ||
| </script> |
Oops, something went wrong.