- Track: Common Core
- Curso: Creando tu primer sitio web interactivo
- Unidad: Creando interacción con JavaScript
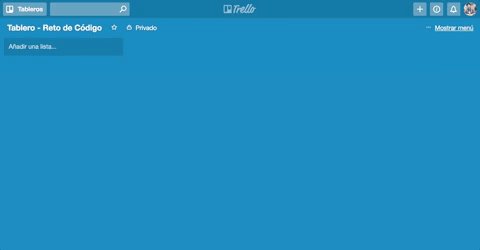
El reto consiste en replicar el tablero de Trello, este será el resultado a lograr:
- Versión 0.0.1
- Se mostrará el texto "Añadir una lista ...".
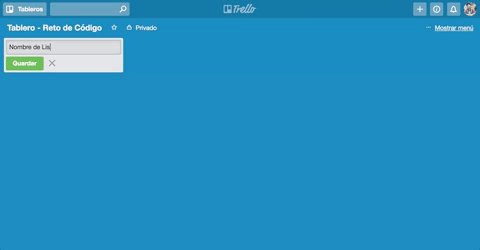
- Al hacer click se debe ocultar el texto y mostrar un formulario.
- El formulario está conformado por un input y un botón para que pueda añadir tareas a tu lista.
- Versión 0.0.2
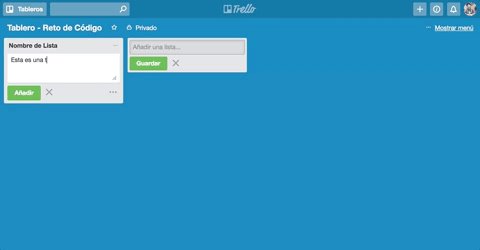
- Al dar click en el botón de "Guardar", se mostrará un nuevo cuadro donde estará el nombre de la lista agregada.
- Mostrar un texto de "Añadir una tarea" dentro de la lista.
- Versión 0.0.3
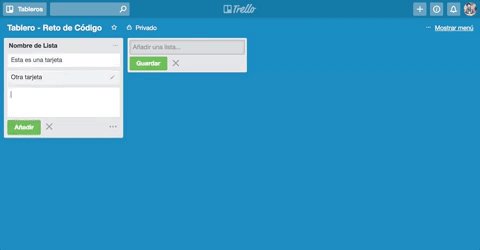
- Al dar click en "Añadir una tarea", deberá mostrar un formulario con un textarea y un botón que diga "Añadir".
- Versión 0.0.4
-
Poner focus al input al dar click en "Agregar nueva tarea".
-
Al dar click en el botón de "Añadir", deberá aparecer el texto de la tarea debajo del título de la lista.
- Versión 0.0.5
- Poner focus al input al dar click en "Agregar nueva tarea". Al dar click en el botón de "Añadir", deberá aparecer el texto de la tarea debajo del título de la lista.
- Versión 0.0.6 (Extra)
- Poder agregar múltiples listas con tarjetas. Para esto, el formulario de "Añadir una lista" debe aparecer a la derecha de la lista anteriormente creada.
-
Contiene una carpeta en el cual hay un archivo base
index.html(estructura del proyecto, enlaces CSS y código JS). En adición, está elREADME.mdque contiene la explicación de este proyecto. -
En la carpeta
csshay un archivo basemain.css(estilos del proyecto). -
En la carpeta
jshay un archivo baseapp.js(códigos del proyecto). -
En la carpeta
assets, están las carpetasFontsyIcons(fuentes e íconos del proyecto). -
La paleta de colores usadas:
#0079BF,#026aa7,#4D95BE. -
Los principales conocimientos técnicos empleados fueron: DOM, eventos, etc.
- VISUAL STUDIO CODE.
- El sitio original tiene ciertos efectos y funcionalidades que están fuera del alcance para este reto. Pero se ha tratado de replicar lo más cercano posible con los conocimientos adquiridos en clase.