We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
node.status({fill:"red",shape:"ring",text:"message"});
text:
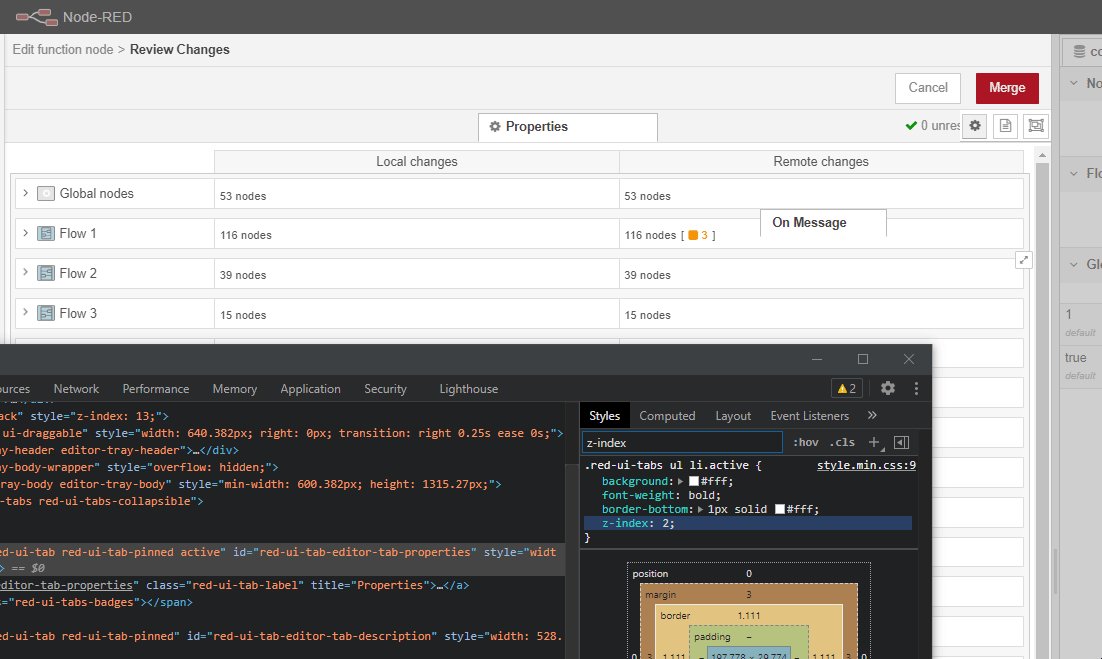
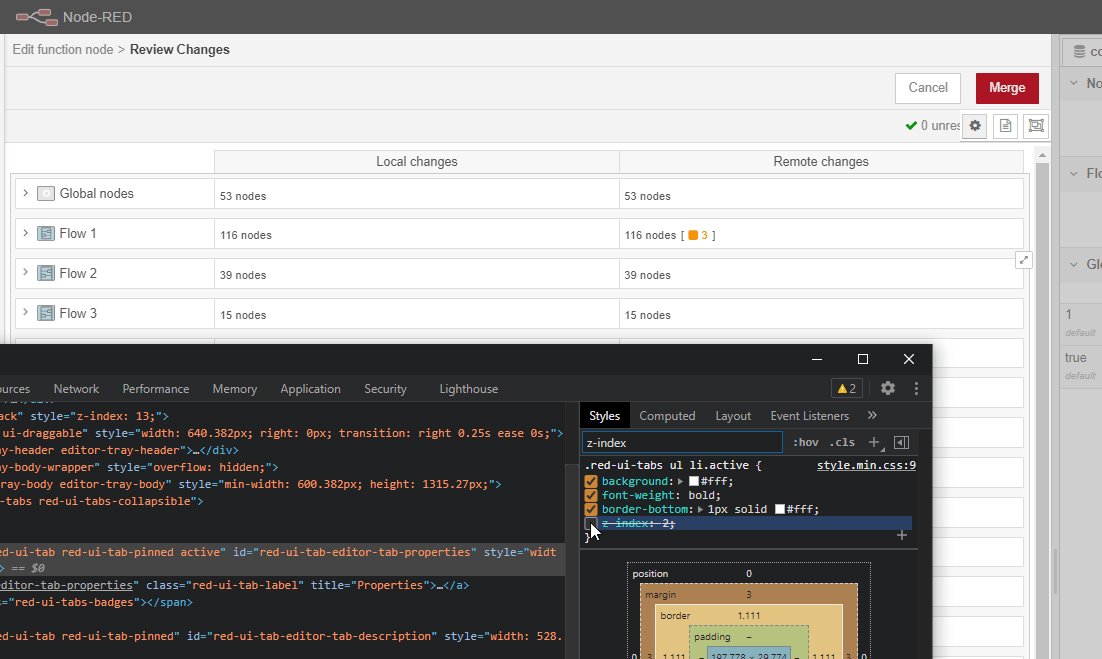
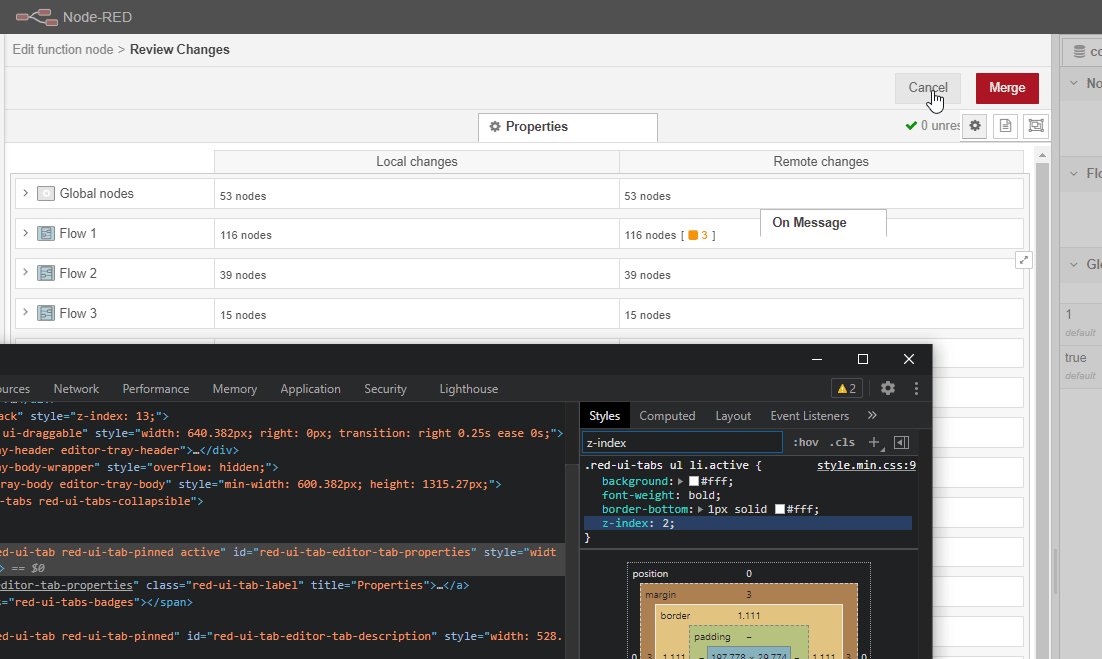
Node property editor active tabs appear in Merge form...
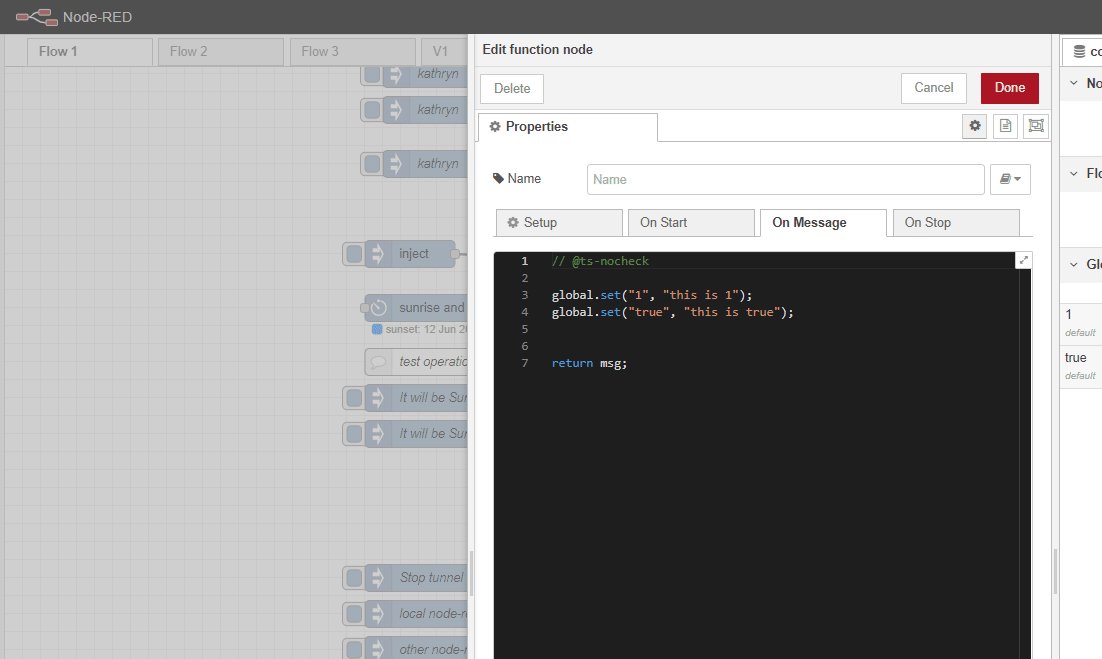
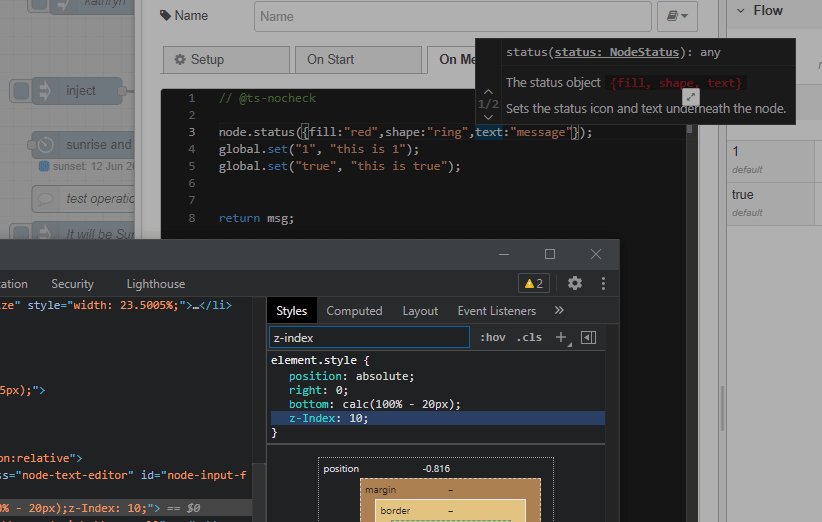
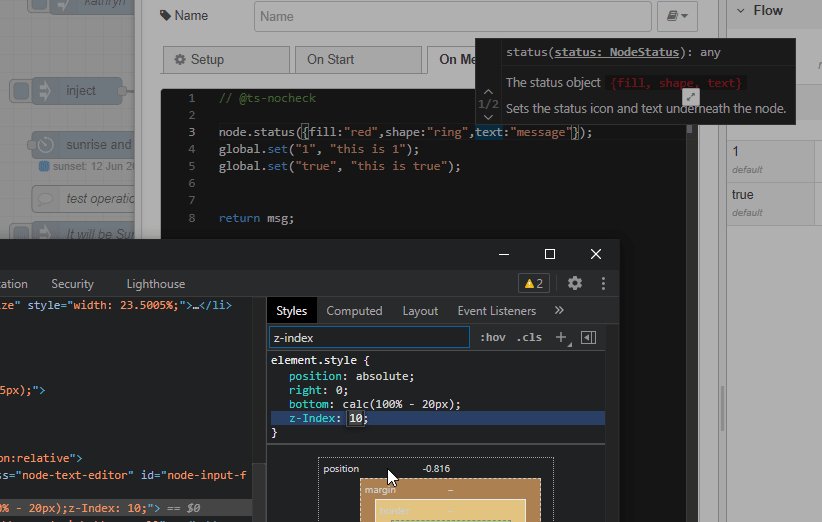
Function node expand button appears over Monaco parameter hint widget
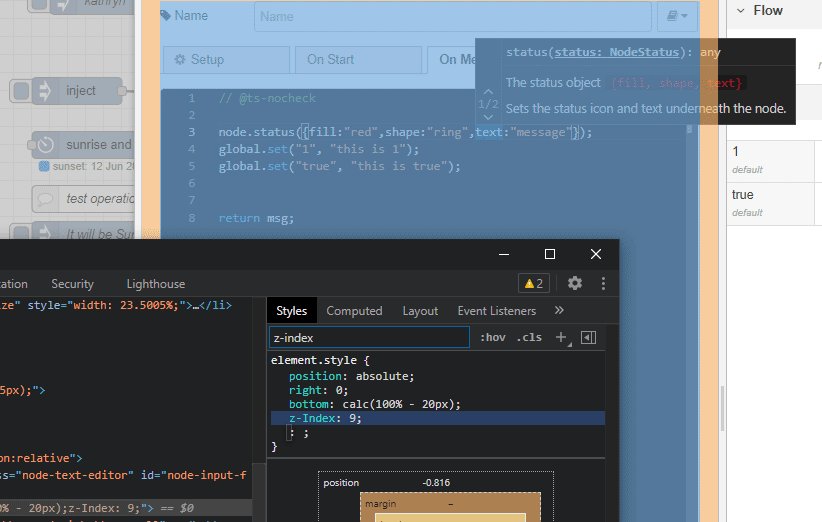
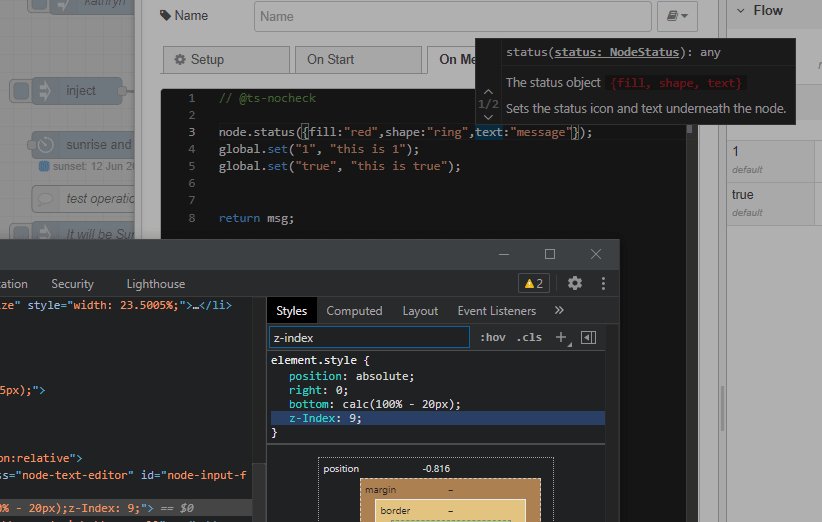
Lower elements should be covered by upper elements
The text was updated successfully, but these errors were encountered:
Reduce z-Index of Function expand buttons to prevent overlap
2cda49f
Part of #3019
d6f6efc
No branches or pull requests
What are the steps to reproduce?
Node property editor active tabs appear in Merge form
Function node expand button appears over Monaco parameter hint widget
node.status({fill:"red",shape:"ring",text:"message"});on line 2text:)What happens?
Node property editor active tabs appear in Merge form...

Function node expand button appears over Monaco parameter hint widget

What do you expect to happen?
Lower elements should be covered by upper elements
Please tell us about your environment:
The text was updated successfully, but these errors were encountered: