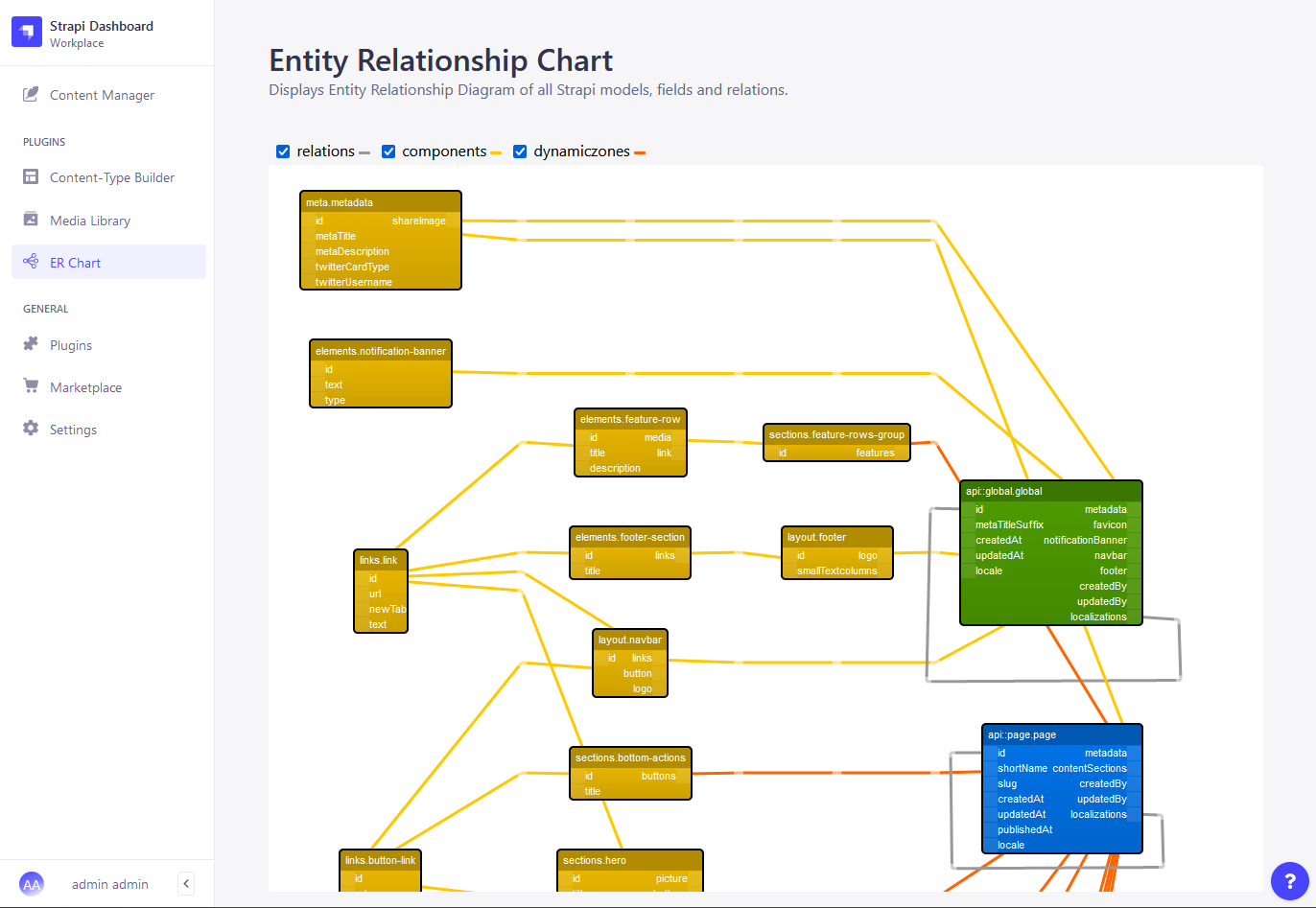
Plugin displays Entity Relationship Diagram of all Strapi models, fields and relations.
- In a root folder of your strapi project run
npm install strapi-plugin-entity-relationship-chart --save - Rebuild admin UI
strapi build - Run strapi
strapi develop
You can exclude contentTypes or components from the chart by adding their ids to exclude plugin configuration property:
// file: config/plugins.js
"use strict";
module.exports = () => ({
// ...
"entity-relationship-chart": {
enabled: true,
config: {
// By default all contentTypes and components are included.
// To exlclude strapi's internal models, use:
exclude: [
"strapi::core-store",
"webhook",
"admin::permission",
"admin::user",
"admin::role",
"admin::api-token",
"plugin::upload.file",
"plugin::i18n.locale",
"plugin::users-permissions.permission",
"plugin::users-permissions.role",
],
},
},
// ...
});Use github issues on the repo: - https://github.com/node-vision/strapi-plugin-entity-relationship-chart/issues
- this plugin was tested with stable Strapi - 4.0.6