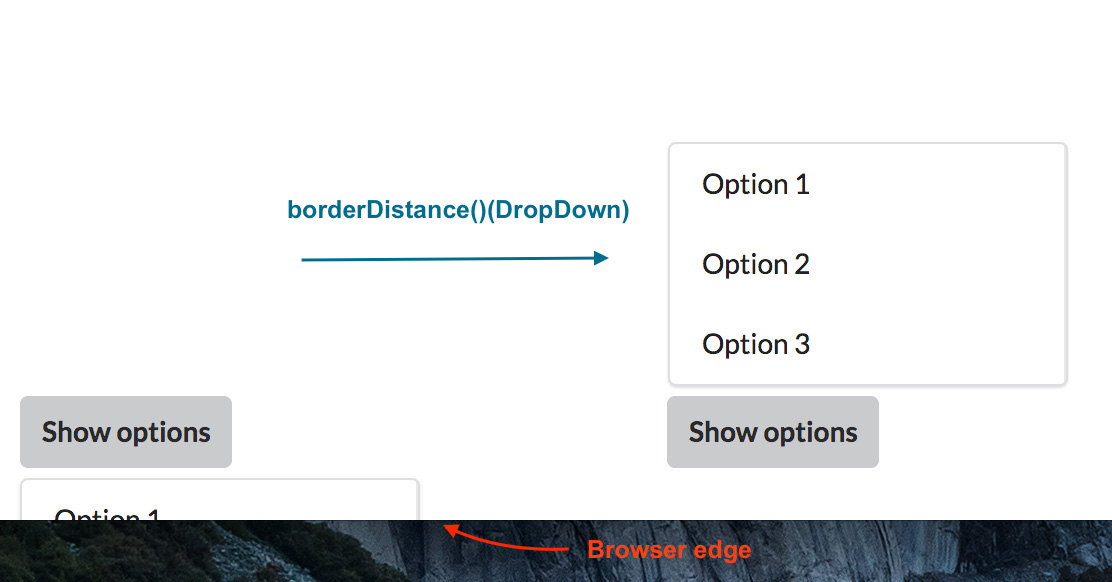
A higher-order component (HOC) to get the distance of a react element to a scrollable element or window border. Helpful for action-based overlapping content e.g. dropdown or tooltips.
The package can be installed via NPM:
npm install --save react-border-distance
Example with decorator (e.g. babel-plugin-transform-decorators-legacy):
distanceprop is only available when the mouse enters the component (onMouseEnter).
import React from "react";
import borderDistance from "react-border-distance";
@borderDistance()
class DropDown extends React.Component {
/*...*/
render() {
const { distance } = this.props;
const type = distance && distance.bottom < 100
? "dropup"
: "dropdown";
return(
<div className={`${type}`}>
</div>
);
}
}Example without decorator:
import React from "react";
import borderDistance from "react-border-distance";
class DropDown extends React.Component {
/*... see above ...*/
}
export default borderDistance()(DropDown);Style wrapper component:
@borderDistance({ position: "relative" }, "class-name")
class ...
// or
export default borderDistance({ position: "relative" }, "class-name")(DropDown);An Object which contains the distance.
{ top: number, right: number, bottom: number, left: number }
(Only available onMouseEnter)
MIT