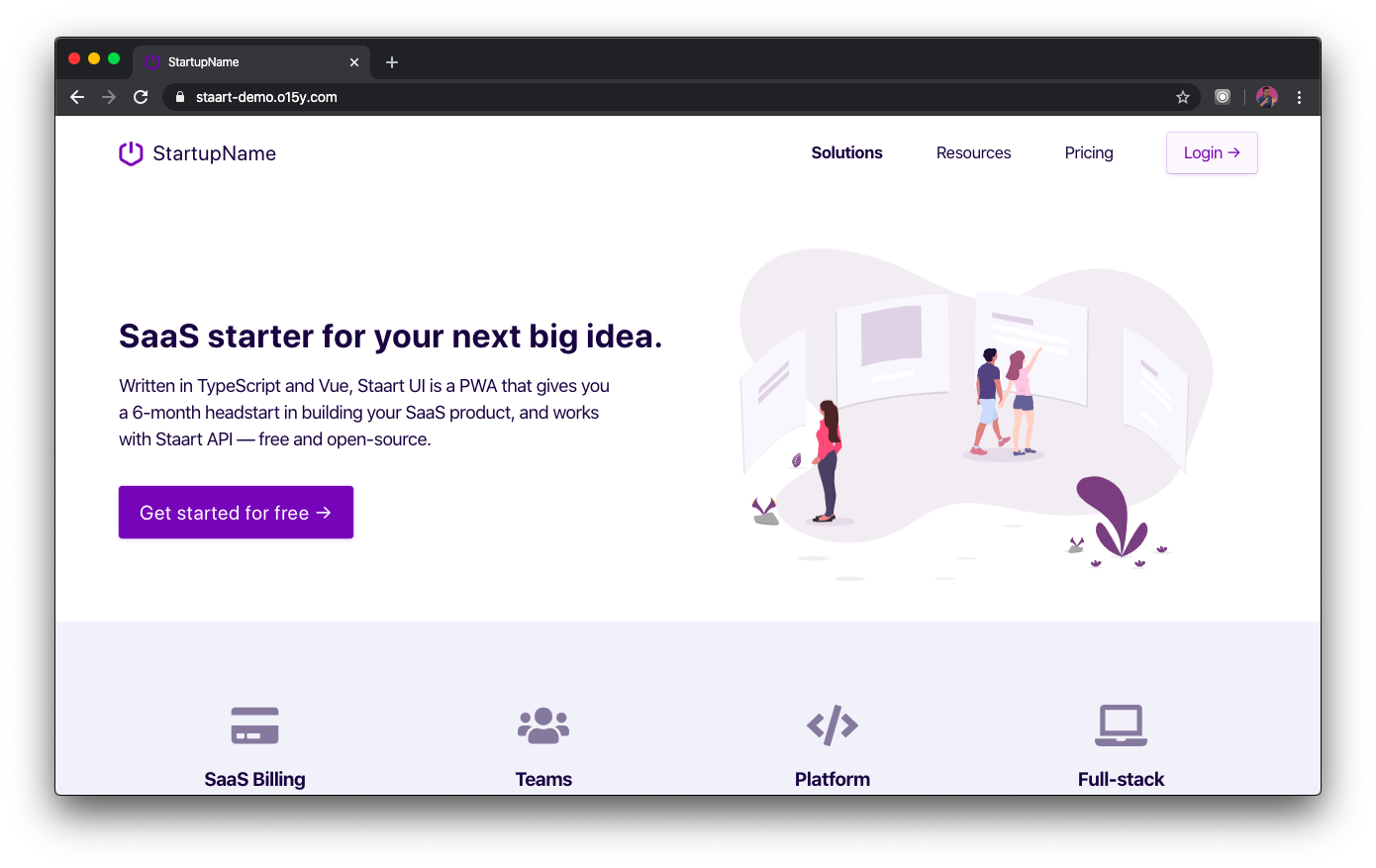
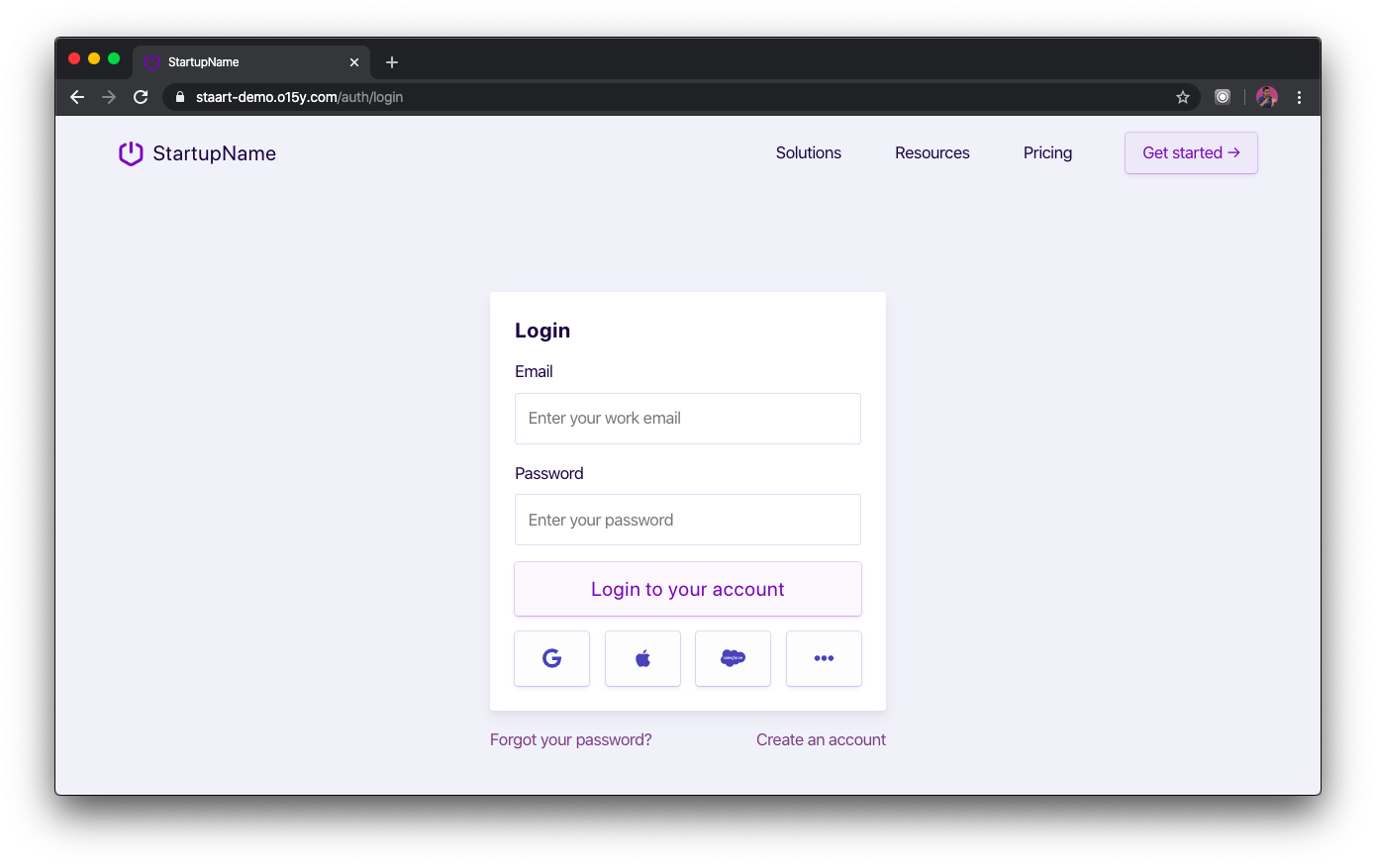
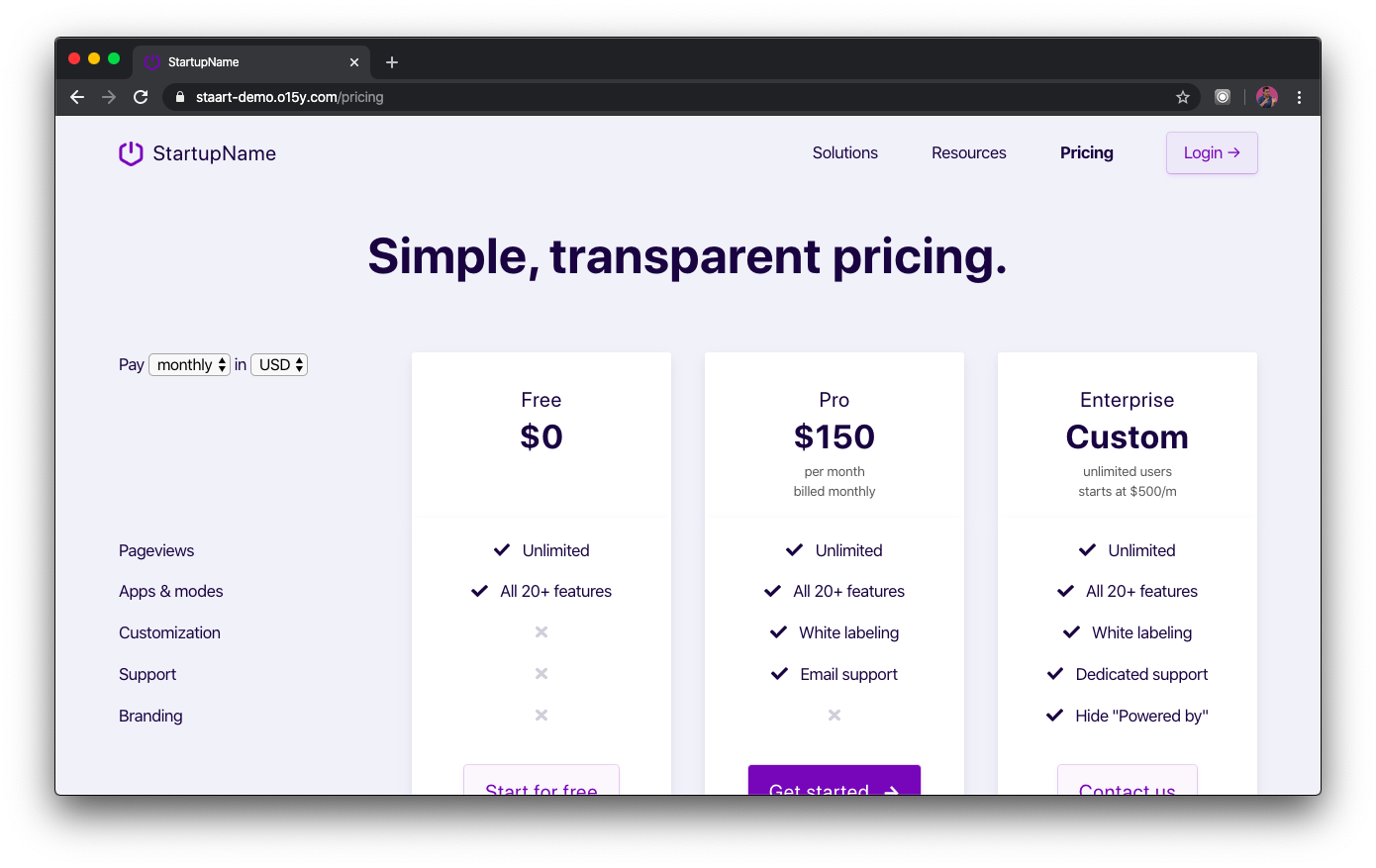
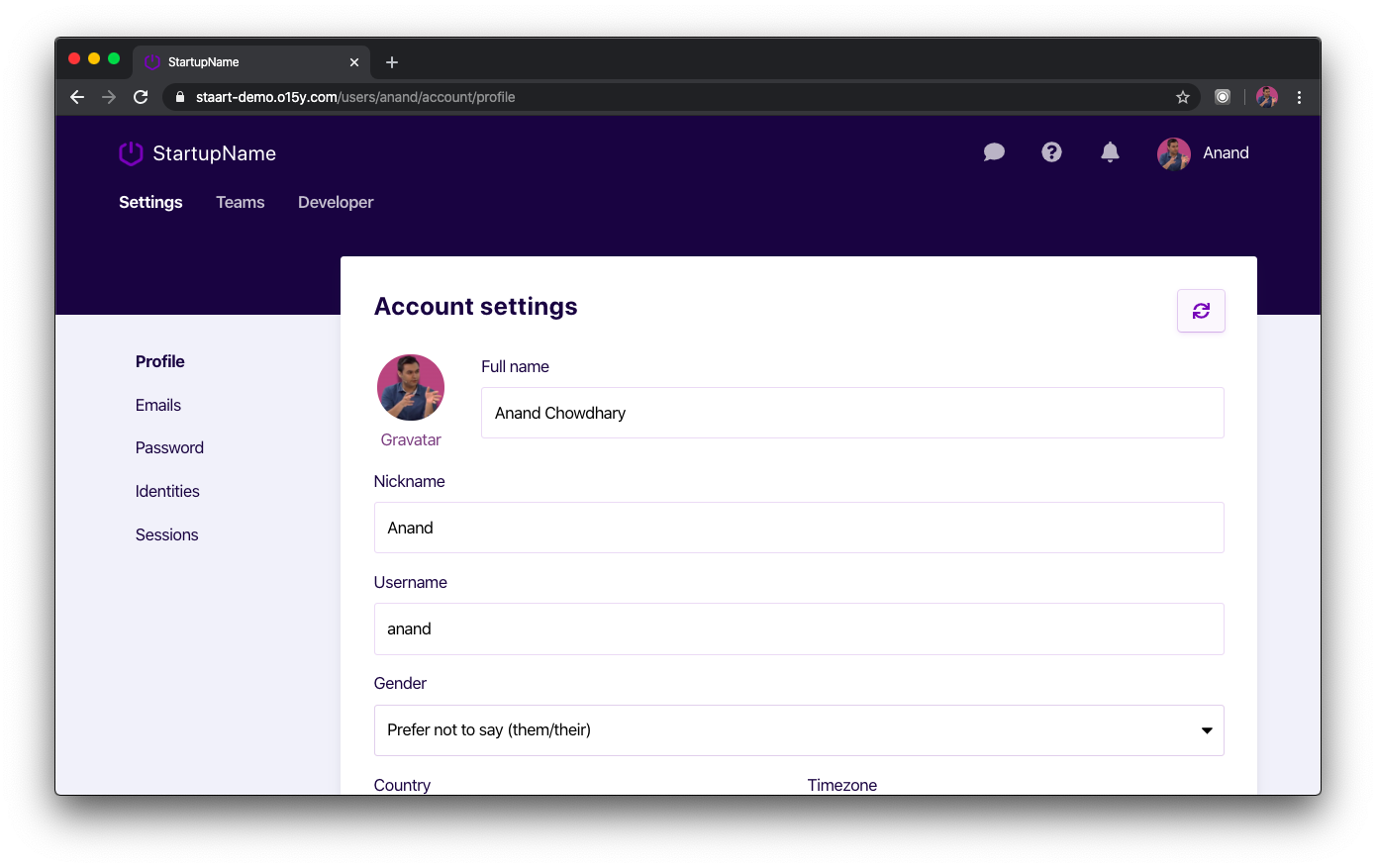
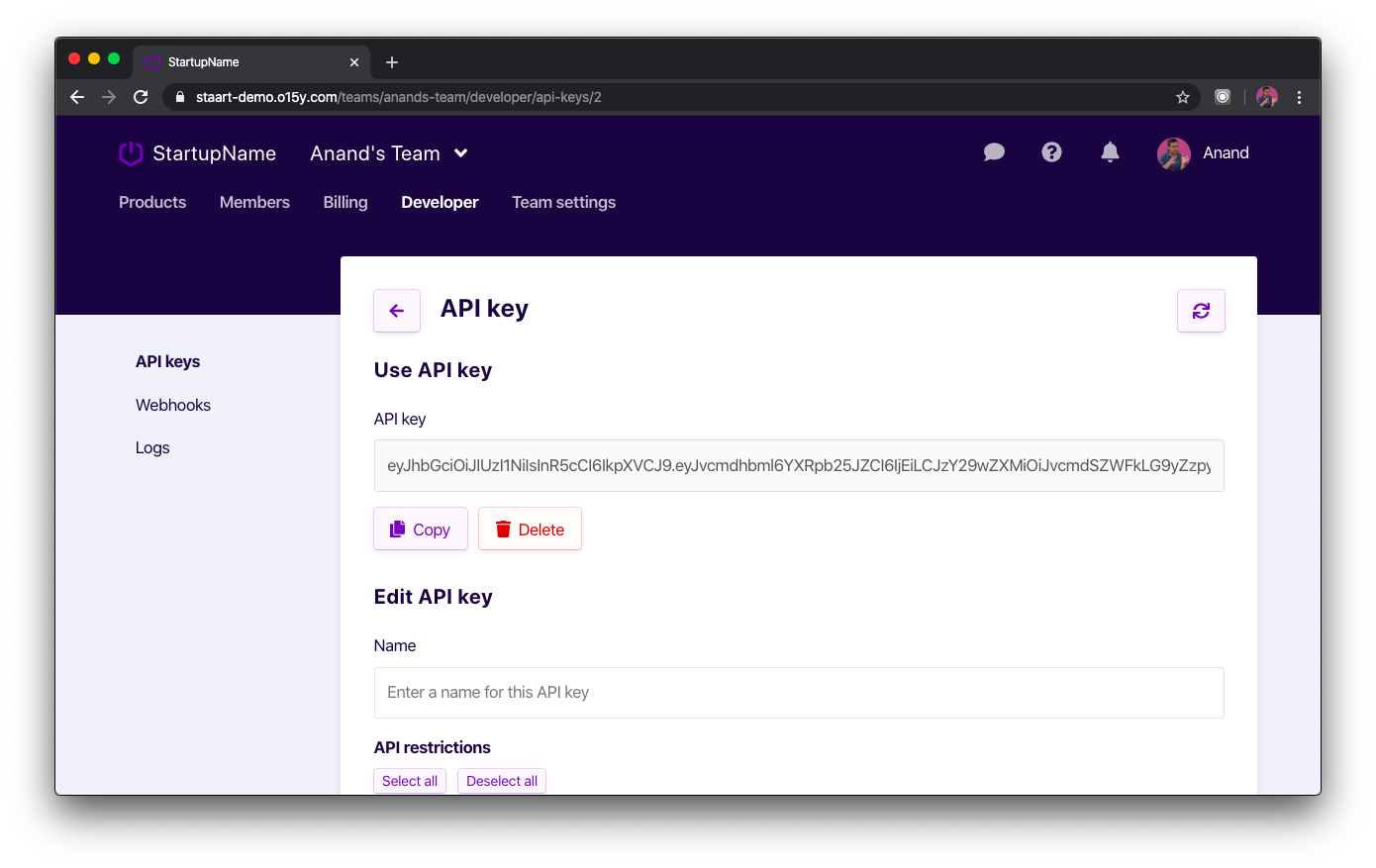
Staart UI is a frontend starter for SaaS startups written in TypeScript and Vue using Nuxt.js. It has built-in landing pages, authentication, settings UIs, and more.
| Status | |
|---|---|
| Build |   |
| Dependencies |    |
| Community |      |
Staart UI is built to work with Staart, the backend starter for SaaS startups.
3c8e1e2.

|

|

|

|

|

|

|

|

|

|
Clone or fork this repository, then install dependencies:
yarnStart a local development server:
yarn devGenerate static pages for deployment:
yarn generateThanks goes to these wonderful people (emoji key):
Anand Chowdhary 💻 📖 🎨 |
reallinfo 🎨 |
This project follows the all-contributors specification. Contributions of any kind welcome!
The Staart ecosystem consists of open-source projects to build your SaaS startup, written in TypeScript.
| Package | ||
|---|---|---|
| 🛠️ Staart API | Node.js backend with RESTful APIs |    |
| 🌐 Staart UI | Frontend Vue.js Progressive Web App |    |
| 📑 Staart Site | Static site generator for docs/helpdesk |    |
| 📱 Staart Native | React Native app for Android and iOS |    |
| 🎨 Staart.css | Sass/CSS framework and utilities |    |
| 📦 Staart Packages | Helper functions and utility packages |   |
The development of Staart projects is supported by these wonderful companies. Find us on OpenCollective
Oswald Labs |
O15Y |
Speakup |
Netlify |