Stretch background so it covers on larger screens #4405
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
🔩 Description: What code changed, and why?
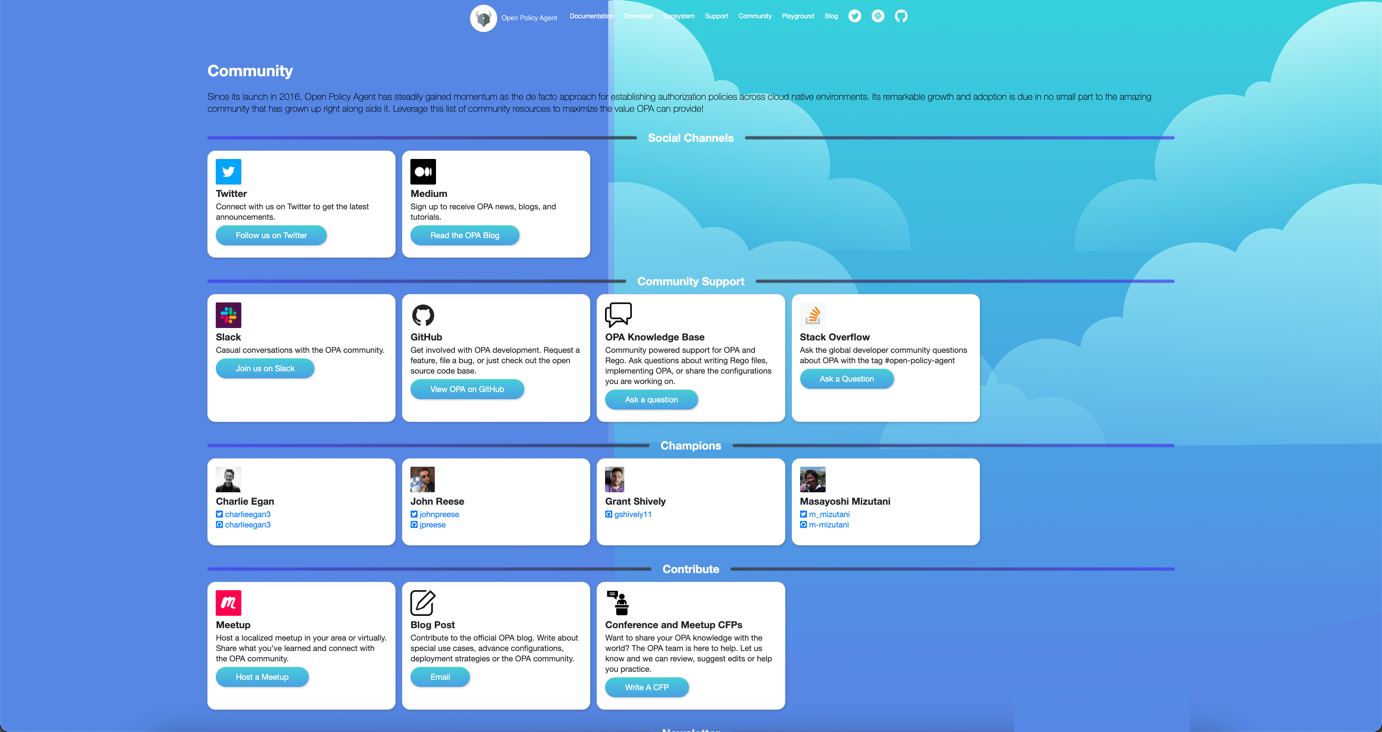
The new community page looks fine at reasonably high resolution (3456 × 2234 on my machine)...
but there are yet much higher resolutions to be had out there!

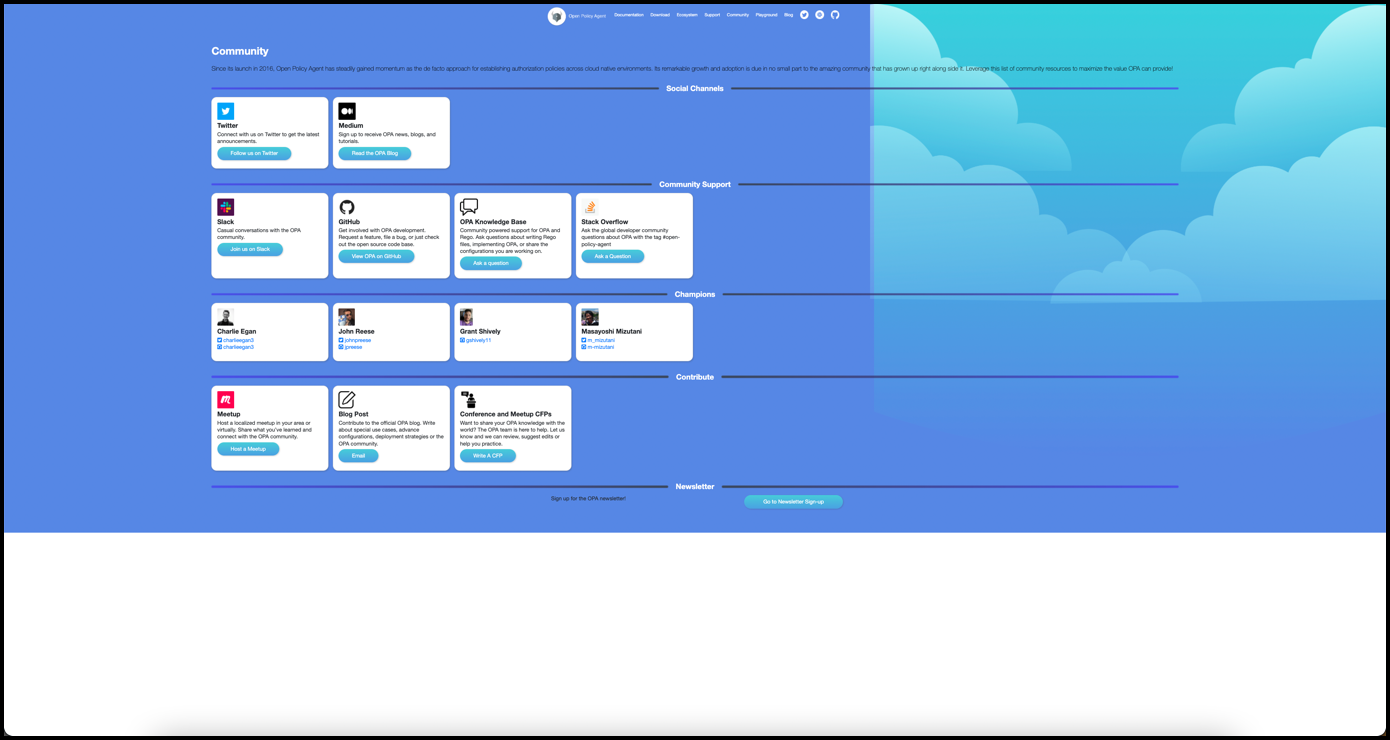
If I emulate that by reducing the image (via
Cmd+-several times) this artifact is revealed--notice the clouds no longer cover the full background:And reducing even further, we get another artifact (I added a border just so you can delineate the edge of the image):

👍 Definition of Done
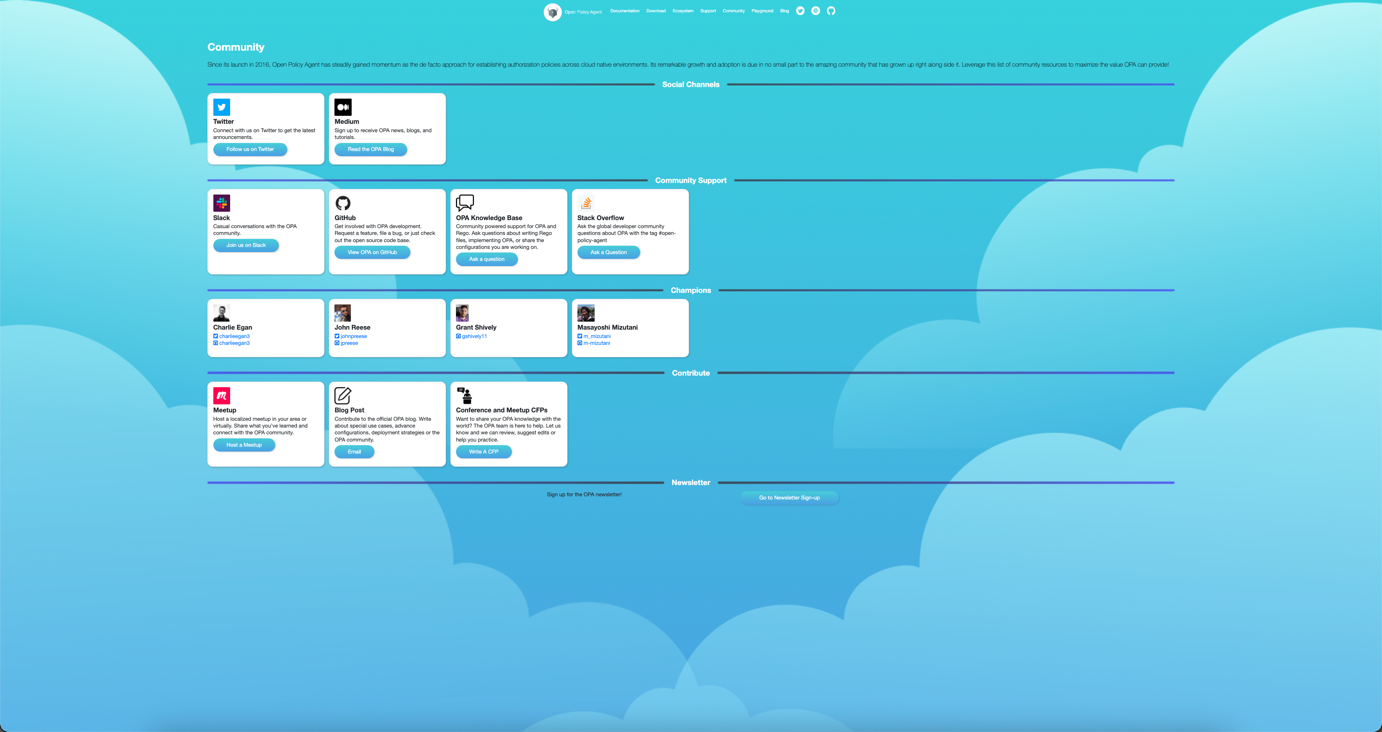
Even at highest resolution, we want the background image to maintain its full cover:

👟 How to Build and Test the Change
Visit the netlify deploy preview
⛓️ Related Resources
Signed-off-by: Michael Sorens msorens@styra.com