-
Notifications
You must be signed in to change notification settings - Fork 330
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Native icon support in text component or labels #95
Comments
|
Unlike emoji which can be copied/paste to text, the icon is a svg image, so currently we are only able to add icon for specific scenes, may I ask where you want to use the icon specifically? |
|
This seems like a reasonable request, we will add icon to dropdown in next version, as for the text component, it can be a little complex and may take some time, please stay tuned😉 |
|
Thank you for considering this request, I'm already happy with openblocks in general..so anything extra is much appreciated. |
|
+1 |
|
Hi everyone, this issue is already solved, please check it out, and thanks again for your excellent advice and patience🤩 |
|
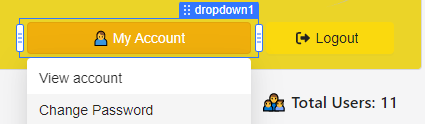
Hello @lmx1117, being able to use the icons in the dropdown component is amazing!! |

Hello, I was wondering if we can use the same icons from buttons (e.g. prefix or suffix) in other components as well (or any text/label field option available in any component)?
When trying to copy & paste the icon from button prefix field into text component value I'll get the text representation of the icon:
{{ "/icon:solid/Close" }} instead of the icon itself.
As a work-around I've used the windows standard icons, but those don't go well in the same theme as the awesome icons you've already provided for other components (button, toggle and so on).
The text was updated successfully, but these errors were encountered: