We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
main
重现代码 | Code example:
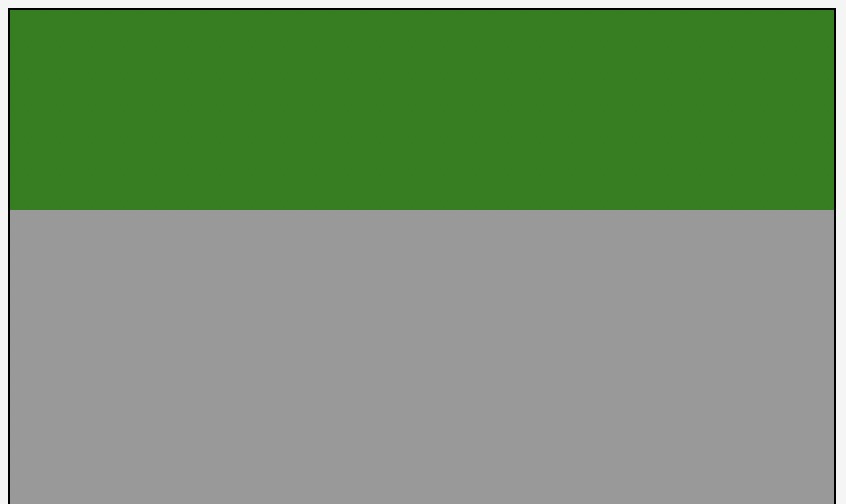
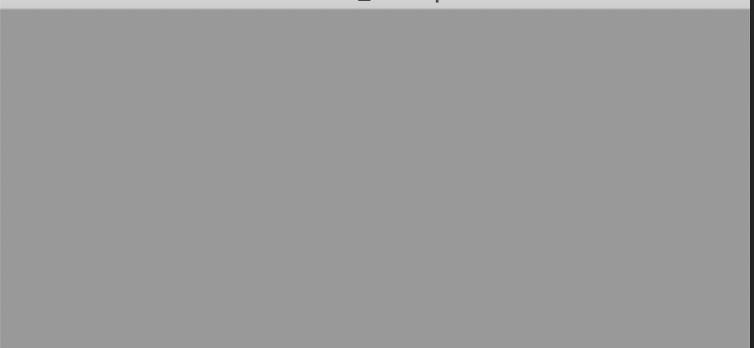
it('positioned size bug', async (done) => { var div1 = createElement('div', { style: { backgroundColor: '#999', display: 'flex', flexDirection: 'column', position: 'absolute', left: 0, right: 0, bottom: 0, top: 0, overflow: 'hidden' } }, [ createElement('div', { style: { backgroundColor: 'green', display: 'flex', flexDirection: 'row', height: '100px', } }) ]); append(BODY, div1); });
预期结果 | Expected results:
实际结果 | Actual results:
The text was updated successfully, but these errors were encountered:
temper357
Successfully merging a pull request may close this issue.
使用的 Kraken 版本 | What version of kraken are you using
main
重现代码 | Code example:
预期结果 | Expected results:

实际结果 | Actual results:

The text was updated successfully, but these errors were encountered: