New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug 1829385: fix alignment issues with MultiColumnField in Traffic Splitting modal #5229
Conversation
|
/retitle Bug 1829385: fix alignment issues with MultiColumnField in Traffic Splitting modal |
|
cc: @openshift/team-devconsole-ux |
|
@vikram-raj: This pull request references Bugzilla bug 1829385, which is valid. The bug has been moved to the POST state. The bug has been updated to refer to the pull request using the external bug tracker. 3 validation(s) were run on this bug
In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@openshift/team-devconsole-ux Are we okay with 3 equal columns? I'm thinking the first column could be smaller given it can't really ever be longer than the length of '100'.
| flex: auto; | ||
| width: 30%; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| flex: auto; | |
| width: 30%; | |
| flex-grow: 1; |
Grow to the same size? I haven't tested this out, not sure if the grow-basis will impact the solution, may need grow: 1 1 0;
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I tried flex-grow and it does work in this case as the width of the dropdown varies as per the option length. That is why it is not aligned.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Flex-box in the horizontal direction handles width. You don't need the width property. If it's not working you're conflicting with other styles / indeterminate items. I'll look more into it in a few, haven't checked out the code yet.
EDIT: If you are unsure about what flex can do, this is a good guide.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Agreed, can we make the first column smaller since it's a 3 char max? and add that space to the dropdown in the last column?
|
@vikram-raj: This pull request references Bugzilla bug 1829385, which is valid. 3 validation(s) were run on this bug
In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is great, thanks for the updates @vikram-raj
| .odc-traffic-splitting-modal { | ||
| .odc-multi-column-field__col { | ||
| flex: none; | ||
| width: 10%; | ||
| } | ||
| .odc-multi-column-field__col:nth-of-type(2) { | ||
| width: 20%; | ||
| } | ||
| .odc-multi-column-field__col:nth-of-type(3) { | ||
| width: 60%; | ||
| } | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is not an appropriate solution @vikram-raj - this is a hack at best. For one, your percentages don't equal 100.
I think we need to update the MultiColumnField component to support this logic over "splitting the space equally with everyone". Otherwise we'll end up with this problem on every use of this component moving forward as well.
|
@vikram-raj seems to me that this can occur with any usage of the Why don't we allow the for the children of the component to specify the grid spans? By default we evenly distribute the spans based on the number of columns. cc @rohitkrai03 thoughts? |
I agree with @christianvogt here, we should look at finding the solution which fixes this issue with all the usages of this component. I like the idea of children defining the space they need based on the 12 column grid layout. By default all columns can be divided into equal space. |
|
Added pf |
| <GridItem span={span[key]}> | ||
| <div key={fieldName} className="odc-multi-column-field__col"> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
key needs to be on the GridItem
| @@ -79,6 +79,7 @@ export interface MultiColumnFieldProps extends FieldProps { | |||
| emptyMessage?: string; | |||
| headers: string[]; | |||
| children: React.ReactNode; | |||
| span: gridItemSpanValueShape[]; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Evenly space columns if omitted.
| span: gridItemSpanValueShape[]; | |
| span?: gridItemSpanValueShape[]; |
I think we should name this spans instead since the api for headers is also plural.
| @@ -1,15 +1,12 @@ | |||
| .odc-multi-column-field { | |||
| &__row { | |||
| display: flex; | |||
| flex-direction: row; | |||
| position: relative; | |||
| margin-right: var(--pf-global--spacer--lg); | |||
| margin-bottom: var(--pf-global--spacer--lg); | |||
| max-height: var(--pf-global--spacer--xl); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just saw that we have a max height per row. unsure why that is. @rohitkrai03 ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ping @rohitkrai03 ^
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't exactly remember as to why I added this but I think it was something to do with the UX designs at the moment and rows being bigger than the designs.
| @@ -18,6 +15,7 @@ | |||
| line-height: var(--pf-global--spacer--xl); | |||
| position: absolute; | |||
| right: -30px; | |||
| top: 0; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Would not just a flex wrapper fix this? There are align center options natively available without going to negative translations.
| ))} | ||
| <div className="odc-multi-column-field__col--button" /> | ||
| <Grid className="odc-multi-column-field__row"> | ||
| {headers.map((header, key) => ( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
key => i or index
| ); | ||
| })} | ||
| <Grid> | ||
| {React.Children.map(children, (child: React.ReactElement, key) => { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
key => i or index
| @@ -20,6 +20,7 @@ const PipelineParameters: React.FC<PipelineParametersProps> = (props) => { | |||
| emptyValues={{ name: '', description: '', default: '' }} | |||
| emptyMessage={emptyMessage} | |||
| isReadOnly={isReadOnly} | |||
| span={[4, 4, 4]} | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Shouldn't be required and therefore columns should be evenly spaced.
Same comment for all instances where columns should be evenly spaced.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@christianvogt How will we evenly spaced the field in the case of 5, 7 or 9.. fields present in a row?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not that we will be creating such layout but simply make them all even then add 1 to each column starting from the beginning until you've used up all the spaces.
eg.
5 = [3,3,2,2,2]
7 = [2,2,2,2,2,1,1]
9 = [2,2,2,1,1,1,1,1,1]
| @@ -23,7 +23,7 @@ const TrafficSplittingModal: React.FC<Props> = ({ | |||
| values, | |||
| }) => { | |||
| return ( | |||
| <form className="modal-content" onSubmit={handleSubmit}> | |||
| <form className="modal-content odc-traffic-splitting-modal" onSubmit={handleSubmit}> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't see odc-traffic-splitting-modal defined.
358eeb1
to
e789885
Compare
| import { SecondaryStatus, useFormikValidationFix } from '@console/shared'; | ||
| import { MultiColumnFieldProps } from '../field-types'; | ||
| import MultiColumnFieldHeader from './MultiColumnFieldHeader'; | ||
| import MultiColumnFieldRow from './MultiColumnFieldRow'; | ||
| import MultiColumnFieldFooter from './MultiColumnFieldFooter'; | ||
| import './MultiColumnField.scss'; | ||
|
|
||
| const getSpans = (totalFieldCount: number): gridItemSpanValueShape[] => { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This can get tests... can you move it to a utility file and then write a few tests to verify it?
| <div className="odc-multi-column-field__col--button" /> | ||
| </Grid> | ||
| </div> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The button column is outside of the grid on the MultiColumnFieldRow I think we can do the same here.
| <div className="odc-multi-column-field__col--button" /> | |
| </Grid> | |
| </div> | |
| </Grid> | |
| <div className="odc-multi-column-field__col--button" /> | |
| </div> |
| top: 50%; | ||
| transform: translateY(-50%); | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hmm, wonder if we could make a slight change here.
cursor: pointer; impacts disabled buttons... Moving it to here would make it only cursor when you can click the button:
button:not(:disabled) {
cursor: pointer;
}
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
/lgtm
/assign @christianvogt
Will need Christian's approval as I do not have power to approve shared package changes.
| button:not(:disabled) { | ||
| cursor: pointer; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why is this needed when we are using PF Button which already has a pointer cursor?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🤔 good point... I just moved the cursor without testing if it was needed.
| export const getSpans = (totalFieldCount: number): gridItemSpanValueShape[] => { | ||
| const spans: gridItemSpanValueShape[] = _.fill(Array(totalFieldCount), 1); | ||
| if (totalFieldCount === 1) { | ||
| return [12]; | ||
| } | ||
| if (totalFieldCount === 12) { | ||
| return _.fill(Array(12), 1); | ||
| } | ||
| while (_.sum(spans) !== 12) { | ||
| for (let i = 0; i < totalFieldCount; i++) { | ||
| spans[i]++; | ||
| if (_.sum(spans) === 12) { | ||
| break; | ||
| } | ||
| } | ||
| } | ||
| return spans; | ||
| }; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This can be simplified to something like this:
const spans = _.fill(Array(totalFieldCount), Math.trunc(12 / totalFieldCount));
let remainder = 12 % totalFieldCount;
while (remainder--) {
spans[remainder]++;
}
return spans;
| import * as _ from 'lodash'; | ||
| import { gridItemSpanValueShape } from '@patternfly/react-core'; | ||
|
|
||
| export const getSpans = (totalFieldCount: number): gridItemSpanValueShape[] => { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| export const getSpans = (totalFieldCount: number): gridItemSpanValueShape[] => { | |
| export const getSpans = (totalFieldCount: gridItemSpanValueShape): gridItemSpanValueShape[] => { |
|
@vikram-raj: This pull request references Bugzilla bug 1829385, which is valid. 3 validation(s) were run on this bug
In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
| const totalFieldCount: gridItemSpanValueShape = React.Children.count( | ||
| children, | ||
| ) as gridItemSpanValueShape; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Typing and casting should not be needed... did TypeScript yell at you?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
yes, after changing the type of totalFieldCount to gridItemSpanValueShape from number in the utils.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sorry, i caused this because I didn't follow the code while making the suggestion for the input param type.
Don't care that much which approach you take so long as the getSpans function supports a number > 12.
| const spans: gridItemSpanValueShape[] = _.fill( | ||
| Array(totalFieldCount), | ||
| Math.trunc(12 / totalFieldCount), | ||
| ) as gridItemSpanValueShape[]; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same here, is the type & cast needed by TypeScript?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, I was getting the type error because after adding return type gridItemSpanValueShape[] to this utils.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ah right... because _.fill has probably a very generic type (if any). Well, it's a nit at this point, but you don't have to type the variable if you're casting. It's always that type.
|
/lgtm |
|
/approve |
|
[APPROVALNOTIFIER] This PR is APPROVED This pull-request has been approved by: andrewballantyne, christianvogt, serenamarie125, vikram-raj The full list of commands accepted by this bot can be found here. The pull request process is described here
Needs approval from an approver in each of these files:
Approvers can indicate their approval by writing |
|
@vikram-raj: All pull requests linked via external trackers have merged: openshift/console#5229. Bugzilla bug 1829385 has been moved to the MODIFIED state. In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |

Fixes:
https://issues.redhat.com/browse/ODC-3421
Analysis / Root cause:
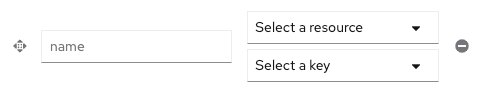
MultiColumnField in Traffic Splitting modal is not aligned properly.
Solution Description:
Align the MultiColumnField in Traffic Splitting modal by fixing the width of the field.
Screen shots / Gifs for design review:

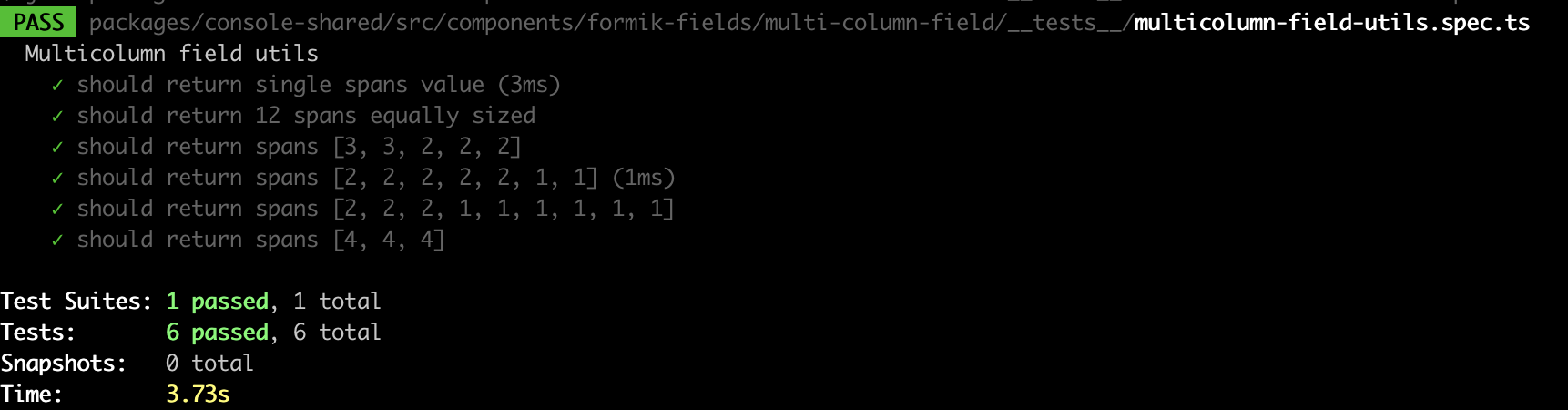
Unit test coverage report:

Browser conformance: