New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug 1829542: Add mount guest agent tools to vm wizard #5490
Bug 1829542: Add mount guest agent tools to vm wizard #5490
Conversation
|
@yaacov: This pull request references Bugzilla bug 1829542, which is valid. The bug has been moved to the POST state. The bug has been updated to refer to the pull request using the external bug tracker. 3 validation(s) were run on this bug
In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
|
/test images |
|
/assign |
| @@ -52,6 +52,10 @@ export const getInitialVmSettings = (data: CommonData): VMSettings => { | |||
| [VMSettingsField.OPERATING_SYSTEM]: { | |||
| isRequired: asRequired(true), | |||
| }, | |||
| [VMSettingsField.MOUNT_WINDOWS_GUEST_TOOLS]: { | |||
| value: true, | |||
| isRequired: asRequired(false), | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
no need, for isRequired false value,
also we should have this initially hidden
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done 👍
| @@ -113,6 +122,22 @@ export const OSFlavor: React.FC<OSFlavorProps> = React.memo( | |||
| </FormSelect> | |||
| </FormField> | |||
| </FormFieldRow> | |||
| {isWindows && ( | |||
| <FormFieldRow | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this clashes with isHidden wizard logic. We should always render FormFieldRow and set isHidden flag when required
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The main advantage of keeping all these variables (hidden, disabled, required) in redux is that we can easily monitor the wizard (through ReduxDevTools) and see all the changes it makes with each change
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done 👍
| @@ -91,6 +93,13 @@ export const OSFlavor: React.FC<OSFlavorProps> = React.memo( | |||
| } | |||
| } | |||
|
|
|||
| const isWindows = os && os.startsWith('win'); | |||
| const mountWindowsGuestToolsMessage = ( | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
can we inline it? We would have 3 lines less of code
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done 🍰
| onChange={(v) => onChange(VMSettingsField.MOUNT_WINDOWS_GUEST_TOOLS, v)} | ||
| label="Mount Windows guest tools" | ||
| /> | ||
| {mountWindowsGuestToolsMessage} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this shouldn't be inside the <FormField/>
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It's inside the form because it's a hint message for this form field, it is part of this form field
| > | ||
| <FormField> | ||
| <Checkbox | ||
| id={getFieldId(VMSettingsField.MOUNT_WINDOWS_GUEST_TOOLS, 'checkbox')} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
the id should be defined in idResolver - you can add append checkbox there
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
| @@ -141,8 +166,9 @@ type OSFlavorProps = { | |||
| commonTemplates: any; | |||
| flavorField: any; | |||
| operatinSystemField: any; | |||
| mountWindoesGuestTools: any; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Windoes ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
:-) +1
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
fixed 🤦
| userTemplate: string; | ||
| workloadProfile: string; | ||
| openshiftFlag: boolean; | ||
| onChange: (key: string, value: string) => void; | ||
| onChange: (key: string, value: any) => void; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
can we do string | boolean instead?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
| @@ -1,6 +1,7 @@ | |||
| import * as _ from 'lodash'; | |||
| import * as React from 'react'; | |||
| import { FormSelect, FormSelectOption } from '@patternfly/react-core'; | |||
| import { FormSelect, FormSelectOption, Checkbox } from '@patternfly/react-core'; | |||
| import { getFieldId } from '@console/shared'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
please try to import the whole path when you do import from shared - it is very easy to get into trouble doing this
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
fixed
| @@ -6,3 +6,7 @@ | |||
| .kubevirt-create-vm-modal__memory-row { | |||
| margin-right: 0.5em; | |||
| } | |||
|
|
|||
| .kubevirt-create-vm-modal__sub-field-row { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
where is this class used?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
it is adding a little space between the help comment and the checkbox
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Are you using the patternfly checkbox component? It shouldn't require any special styles
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Are you using the patternfly checkbox component?
yes
It shouldn't require any special styles
The wizard and wizard components add styling and layout.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It is not the wizard.
This is due to the bootstrap _forms.scss styling
wchich adds this
// Position radios and checkboxes better
input[type="radio"],
input[type="checkbox"] {
margin: 4px 0 0;
margin-top: 1px \9; // IE8-9
line-height: normal;
}
so we either need to add css to counter that or disable global bootstrap
| @@ -147,19 +147,27 @@ const flavorUpdater = ({ id, prevState, dispatch, getState }: UpdateOptions) => | |||
|
|
|||
| const osUpdater = ({ id, prevState, dispatch, getState }: UpdateOptions) => { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think we could make the logic a bit more reconcilable here.
Let's do two updaters
osUpdater
- called first
- resolves the
MOUNT_WINDOWS_GUEST_TOOLSfield according to the os (win, etc)- should set value (false if linux for example) and isHidden
winToolsUpdater
- called after osUpdater
- should create storage if
MOUNT_WINDOWS_GUEST_TOOLSvalue is true but storage does not exist - should remove storage if
MOUNT_WINDOWS_GUEST_TOOLSis false and storage exists
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done 👍
36265a9
to
4eda5b6
Compare
24de709
to
fff5e8e
Compare
| @@ -52,6 +52,10 @@ export const getInitialVmSettings = (data: CommonData): VMSettings => { | |||
| [VMSettingsField.OPERATING_SYSTEM]: { | |||
| isRequired: asRequired(true), | |||
| }, | |||
| [VMSettingsField.MOUNT_WINDOWS_GUEST_TOOLS]: { | |||
| value: false, | |||
| isHidden: asHidden(true), | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| isHidden: asHidden(true), | |
| isHidden: asHidden(true, VMSettingsField.OPERATING_SYSTEM), |
It is also good to specify a reason why this is hidden (if we know it). So it is easier for multiple updaters to change the isHidden property (and give their reasons)
It is also then easier to debug this and see who has hidden this field
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
| @@ -152,14 +152,34 @@ const osUpdater = ({ id, prevState, dispatch, getState }: UpdateOptions) => { | |||
| } | |||
| const os = iGetVmSettingValue(state, id, VMSettingsField.OPERATING_SYSTEM); | |||
| const isWindows = os && os.startsWith('win'); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
can we convert this to boolean?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
sure 👍
| vmWizardInternalActions[InternalActionType.UpdateVmSettingsField]( | ||
| id, | ||
| VMSettingsField.MOUNT_WINDOWS_GUEST_TOOLS, | ||
| { isHidden: asHidden(!isWindows), value: isWindows }, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
let's use the os reason here as mentioned
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
| @@ -152,14 +152,34 @@ const osUpdater = ({ id, prevState, dispatch, getState }: UpdateOptions) => { | |||
| } | |||
| const os = iGetVmSettingValue(state, id, VMSettingsField.OPERATING_SYSTEM); | |||
| const isWindows = os && os.startsWith('win'); | |||
|
|
|||
| dispatch( | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
IMO, we should also consider the vm import part here.
can we change the value to false when isProviderImport? But keep it visible in case some import providers (possibly vmWare) wish to use it.
In case of ovirt provider it is actually impossible to use this field so can we hide it in ovirt-state-update.ts?
We should also register field reset for MOUNT_WINDOWS_GUEST_TOOLS in each provider - look for vmFieldUpdate
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't have an env to test and check this scenarios ...
@suomiy can you take it as a follow up PR ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
should be few lines, just use vmFieldUpdate in the same way like for other VM fields and also register isHidden in ovirt provider in the same spot/update.
I can test your PR, once you have it.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
added a gate to not mount when in import view
|
Would it be possible to make the @matthewcarleton What do you think? |
| const os = iGetVmSettingValue(state, id, VMSettingsField.OPERATING_SYSTEM); | ||
| const isWindows = os && os.startsWith('win'); | ||
| const os: string = iGetVmSettingValue(state, id, VMSettingsField.OPERATING_SYSTEM); | ||
| const isWindows: boolean = os && os.startsWith('win'); |
This comment was marked as outdated.
This comment was marked as outdated.
Sorry, something went wrong.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍
I think that would be a nice addition! |
I think this is what @pcbailey is asking for to right? |
|
@matthewcarleton @suomiy Yup! This is exactly what I was asking to have done. =) |
0dad952
to
44edcf9
Compare
|
@yaacov: This pull request references Bugzilla bug 1829542, which is invalid:
Comment In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
|
@yaacov: This pull request references Bugzilla bug 1829542, which is valid. 3 validation(s) were run on this bug
In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
|
/retest |
1 similar comment
|
/retest |
|
@suomiy please re-review |
| @@ -153,22 +153,23 @@ const osUpdater = ({ id, prevState, dispatch, getState }: UpdateOptions) => { | |||
| if (iGetCommonData(state, id, VMWizardProps.isProviderImport)) { | |||
| return; | |||
| } | |||
| if (iGetCommonData(state, id, VMWizardProps.isProviderImport)) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
twice?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
wanted to be extra sure :-) , removed 👍
| @@ -211,6 +212,31 @@ const baseImageUpdater = ({ id, prevState, dispatch, getState }: UpdateOptions) | |||
| ); | |||
| }; | |||
|
|
|||
| const windowsToolsUpdater = ({ id, prevState, dispatch, getState }: UpdateOptions) => { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
looks good, but we should move this updater to storage-tab-state-update.ts so the relevant will be together
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
moved to storage 👍
| </FormField> | ||
| </FormFieldRow> | ||
| {(cloneBaseDiskImage || mountWindowsGuestTools) && ( | ||
| <Text className="kv-create-vm__input-checkbox"> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
i know it works, but the name does not reflect the reality :)
either
- make more generic name
- make 2nd class
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
:-) yea
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
changed to kv-create-vm__input-text-help-msg 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
any reason you can't use pf-c-form__helper-text here instead?
| </FormFieldRow> | ||
| {(cloneBaseDiskImage || mountWindowsGuestTools) && ( | ||
| <Text className="kv-create-vm__input-checkbox"> | ||
| View the mounted disk in the{' '} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
we probably should pluralize this depending on the number of checkboxes checked
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
pluralized 🥞
| /> | ||
| </FormField> | ||
| </FormFieldRow> | ||
| {(cloneBaseDiskImage || mountWindowsGuestTools) && ( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
not having the Virtualized HW step simplifies things a bit :)
| @@ -137,7 +145,34 @@ export const internalStorageDiskBusUpdater = ({ | |||
| } | |||
| }; | |||
|
|
|||
| const windowsToolsUpdater = ({ id, prevState, dispatch, getState }: UpdateOptions) => { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
it should be declared/called before the internalStorageDiskBusUpdater so the validation to it applies as well
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
moved to before internalStorageDiskBusUpdater
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
please move the code block as well. We are striving for our updaters to be declared in the same order they are executed in. It is much easier to read the file from top to the bottom to asses what is happening in sequence, than jumping across different sections of the file.
There are few exceptions (eg prefillVmTemplateUpdater) where the updater would get too long and such updaters are moved to new files.
| @@ -145,6 +148,22 @@ export const OSFlavor: React.FC<OSFlavorProps> = React.memo( | |||
| ); | |||
| const baseImage = operatingSystemBaseImages.find((image) => image.id === os); | |||
|
|
|||
| const numOfMountedDisks = cloneBaseDiskImage + mountWindowsGuestTools; // using boolean addition operator to count true | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
wow, this seems so hacky :)
| const numOfMountedDisks = cloneBaseDiskImage + mountWindowsGuestTools; // using boolean addition operator to count true | ||
| const mountedDisksHelpMsg = numOfMountedDisks > 0 && ( | ||
| <Text className="kv-create-vm__input-text-help-msg"> | ||
| View the mounted {pluralize(numOfMountedDisks, 'disk', 'disks', false)} in the{' '} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
we also have pluralize function in our package which is easier to use and does not depend on details-page file
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
using our own pluralize :-)
|
/retest |
1 similar comment
|
/retest |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
one last thing :)
| @@ -137,7 +145,34 @@ export const internalStorageDiskBusUpdater = ({ | |||
| } | |||
| }; | |||
|
|
|||
| const windowsToolsUpdater = ({ id, prevState, dispatch, getState }: UpdateOptions) => { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
please move the code block as well. We are striving for our updaters to be declared in the same order they are executed in. It is much easier to read the file from top to the bottom to asses what is happening in sequence, than jumping across different sections of the file.
There are few exceptions (eg prefillVmTemplateUpdater) where the updater would get too long and such updaters are moved to new files.
|
/retest |
|
/lgtm |
|
[APPROVALNOTIFIER] This PR is APPROVED This pull-request has been approved by: suomiy, yaacov The full list of commands accepted by this bot can be found here. The pull request process is described here
Needs approval from an approver in each of these files:
Approvers can indicate their approval by writing |
|
/retest |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
5 similar comments
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
@yaacov: All pull requests linked via external trackers have merged: openshift/console#5490. Bugzilla bug 1829542 has been moved to the MODIFIED state. In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |




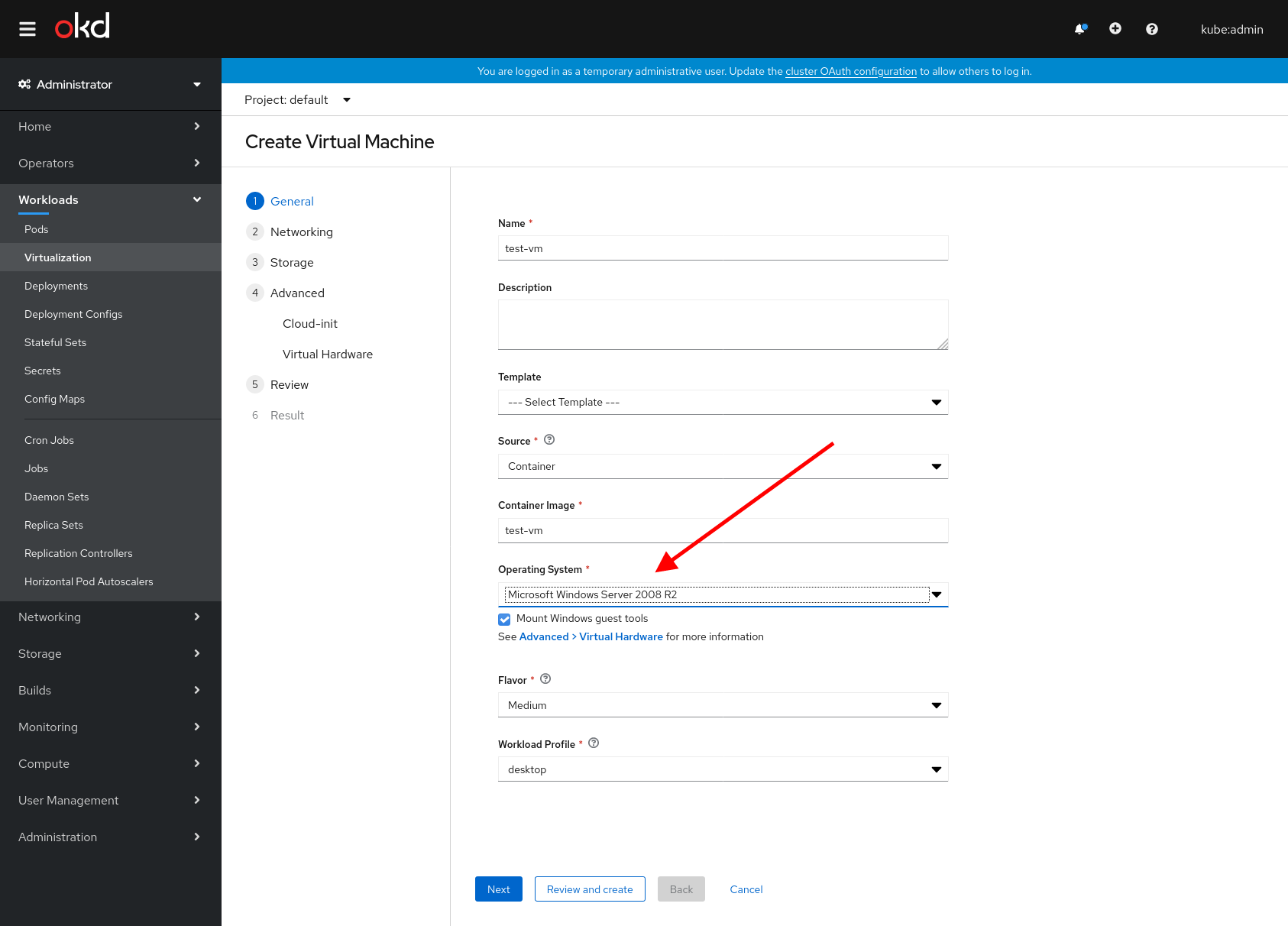
When Selecting a Windows Operating System in the VM creation wizard there is no indication that Guess Tools have been added to the virtual hardware section.
Ref:
http://openshift.github.io/openshift-origin-design/designs/virtualization/4.3/create-vm/step-1-genaral/#operating-system-field
Screenshot: