New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug 1881659: fix guided tour alert to not show up if skipped once #6714
Bug 1881659: fix guided tour alert to not show up if skipped once #6714
Conversation
|
@nemesis09: This pull request references Bugzilla bug 1881659, which is invalid:
Comment In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
|
/bugzilla refresh |
|
@nemesis09: This pull request references Bugzilla bug 1881659, which is valid. The bug has been moved to the POST state. 3 validation(s) were run on this bug
In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
| @@ -39,7 +46,7 @@ export const tourReducer = (state: TourState, action: TourActions) => { | |||
| } | |||
| }; | |||
|
|
|||
| type TourReducer = Reducer<TourState, TourActions>; | |||
| type TourReducer = Reducer<TourState, { type: TourActions; payload?: boolean }>; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Probably introduce a new for action say
type TourStateAction = { type: TourActions; payload?: { completed?: boolean }}
| type TourReducer = Reducer<TourState, { type: TourActions; payload?: boolean }>; | |
| type TourReducer = Reducer<TourState, TourStateAction>; |
would be better to make payload an object and with a completed prop. So it's more readable and we know what we are sending in the payload. In future we might need to send some other data inside payload.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
| switch (action) { | ||
| switch (action.type) { | ||
| case TourActions.initialize: | ||
| return initializeState(action.payload); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
no need to declare a method here. just set the state directly here
| return initializeState(action.payload); | |
| return { | |
| completedTour: completed, | |
| stepNumber: 0, | |
| startTour: !completed, | |
| }; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
| @@ -84,11 +91,16 @@ export const useTourValuesForContext = (): TourContextType => { | |||
| setTourCompletionLocalStorageDataForPerspective(activePerspective, true); | |||
| } | |||
| }; | |||
| const activePerspectiveRef = useRef(activePerspective); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| const activePerspectiveRef = useRef(activePerspective); | |
| const activePerspectiveRef = useRef<string>(activePerspective); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
92c0a3f
to
650afaf
Compare
| if (activePerspective !== activePerspectiveRef.current) { | ||
| tourDispatch({ type: TourActions.initialize, payload: { completed } }); | ||
| activePerspectiveRef.current = activePerspective; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You should execute side effects inside useEffect
| if (activePerspective !== activePerspectiveRef.current) { | |
| tourDispatch({ type: TourActions.initialize, payload: { completed } }); | |
| activePerspectiveRef.current = activePerspective; | |
| } | |
| React.useEffect(() => { | |
| tourDispatch({ type: TourActions.initialize, payload: { completed } }); | |
| setPerspective(activePerspective); | |
| }, [activePerspective, completed]); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
used useEffect for initializing state on perspective change
| @@ -84,11 +91,16 @@ export const useTourValuesForContext = (): TourContextType => { | |||
| setTourCompletionLocalStorageDataForPerspective(activePerspective, true); | |||
| } | |||
| }; | |||
| const activePerspectiveRef = useRef<string>(activePerspective); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| const activePerspectiveRef = useRef<string>(activePerspective); | |
| const perspective = React.useState(activePerspective); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
650afaf
to
56eb1be
Compare
| useEffect(() => { | ||
| tourDispatch({ type: TourActions.initialize, payload: { completed } }); | ||
| setPerspective(activePerspective); | ||
| }, [activePerspective, completed]); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't think we need to run the effect on completed. We want to only run the effect when the perspective change so that the tour state can be initialized.
| }, [activePerspective, completed]); | |
| }, [activePerspective]); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
updated dependency and disabled es lint rules for the line
56eb1be
to
935cf67
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
/lgtm
|
Going from admin -> dev perspective when the dev perspective tour has already been completed still shows the tour. |
935cf67
to
443b32a
Compare
@christianvogt pushed changes addressing the issue. please take a look |
443b32a
to
23b8895
Compare
|
/lgtm |
|
[APPROVALNOTIFIER] This PR is APPROVED This pull-request has been approved by: christianvogt, nemesis09, sahil143 The full list of commands accepted by this bot can be found here. The pull request process is described here
Needs approval from an approver in each of these files:
Approvers can indicate their approval by writing |
|
@nemesis09: All pull requests linked via external trackers have merged: Bugzilla bug 1881659 has been moved to the MODIFIED state. In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
Fixes:
https://issues.redhat.com/browse/ODC-4799
Analysis / Root cause:
Even though the user chooses to skip the guided tour of the dev perspective, the system will nag them again if they happen to follow these steps.
Solution Description:
User should not see guided tour if they have previously skipped or completed it.
Screens:

Before
After

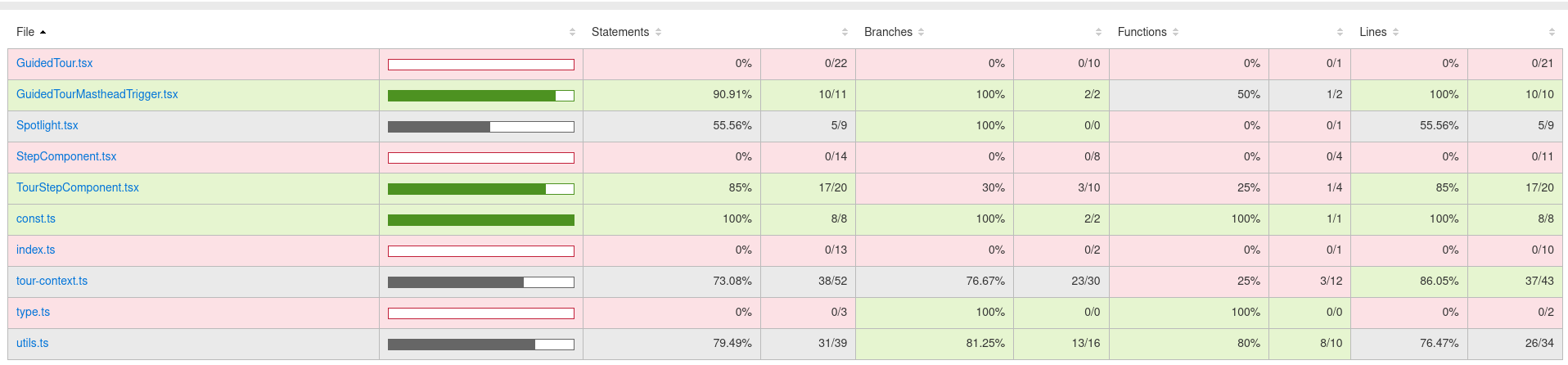
Test Coverage

Browser Conformance