New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
packages/console-shared localization #6956
packages/console-shared localization #6956
Conversation
25fd8ac
to
e033bc5
Compare
42412fc
to
d9c685e
Compare
d9c685e
to
357dfb8
Compare
0029363
to
24c1637
Compare
24c1637
to
eb1465c
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Missed the webpack config line:
new CopyWebpackPlugin([{ from: './packages/yourPackageName/locales', to: 'locales' }])in frontend/webpack.config.ts.
It was already added.
| return ( | ||
| <div id={`${id}_field`} className="form-group"> | ||
| {showLabel && label && ( | ||
| <label className={classnames('form-label', { 'co-required': required })} htmlFor={id}> | ||
| {label} | ||
| {t('console-shared~{{label}}', { label })} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This will have no effect.
| @@ -82,7 +89,7 @@ export const FieldSet: React.FC<FieldSetProps> = ({ | |||
| className={classnames({ 'co-required': required })} | |||
| htmlFor={`${idSchema.$id}_accordion-content`} | |||
| > | |||
| {_.startCase(label)} | |||
| {t('console-shared~{{label}}', { label: _.startCase(label) })} | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same here.
| @@ -37,7 +39,9 @@ const BaseInputField: React.FC<BaseInputFieldProps & { | |||
| id: fieldId, | |||
| label, | |||
| validated: !isValid ? ValidatedOptions.error : validated, | |||
| 'aria-describedby': `${fieldId}-helper`, | |||
| 'aria-describedby': t('console-shared~{{ariaDescribed}}', { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Here as well.
| @@ -30,7 +32,9 @@ const DropdownField: React.FC<DropdownFieldProps> = ({ label, helpText, required | |||
| id={fieldId} | |||
| selectedKey={field.value} | |||
| dropDownClassName={cx({ 'dropdown--full-width': props.fullWidth })} | |||
| aria-describedby={`${fieldId}-helper`} | |||
| aria-describedby={t('console-shared~{{ariaDescribed}}', { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same here.
| @@ -16,7 +18,9 @@ const DroppableFileInputField: React.FC<FieldProps> = ({ name, label, helpText } | |||
| onChange={(fileData: string) => setFieldValue(name, fileData)} | |||
| inputFileData={field.value} | |||
| inputFieldHelpText={helpText} | |||
| aria-describedby={`${fieldId}-helper`} | |||
| aria-describedby={t('console-shared~{{ariaDescribed}}', { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same.
| @@ -40,7 +42,9 @@ const ToggleableFieldBase: React.FC<ToggleableFieldBaseProps> = ({ | |||
| label, | |||
| isChecked: field.checked, | |||
| isValid, | |||
| 'aria-describedby': `${fieldId}-helper`, | |||
| 'aria-describedby': t('console-shared~{{ariaDescribed}}', { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same here. No effect.
| @@ -40,7 +42,9 @@ const ToggleableFieldBase: React.FC<ToggleableFieldBaseProps> = ({ | |||
| label, | |||
| isChecked: field.checked, | |||
| isValid, | |||
| 'aria-describedby': `${fieldId}-helper`, | |||
| 'aria-describedby': t('console-shared~{{ariaDescribed}}', { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same here. No effect.
| @@ -25,7 +27,9 @@ const TextAreaField: React.FC<TextAreaProps> = ({ label, helpText, required, ... | |||
| style={{ resize: 'vertical' }} | |||
| validated={isValid ? 'default' : 'error'} | |||
| isRequired={required} | |||
| aria-describedby={`${fieldId}-helper`} | |||
| aria-describedby={t('console-shared~{{ariaDescribed}}', { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same here.
| @@ -41,7 +43,7 @@ const ResourceLimitField: React.FC<ResourceLimitFieldProps> = ({ | |||
| dropdownUnits={unitOptions} | |||
| defaultRequestSizeUnit={defaultUnitSize} | |||
| defaultRequestSizeValue={field.value} | |||
| describedBy={`${fieldId}-helper`} | |||
| describedBy={t('console-shared~{{ariaDescribed}}', { ariaDescribed: `${fieldId}-helper` })} | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same here.
| @@ -50,7 +52,9 @@ const RadioGroupField: React.FC<RadioGroupFieldProps> = ({ | |||
| value={option.value} | |||
| label={option.label} | |||
| isDisabled={option.isDisabled} | |||
| aria-describedby={`${fieldId}-helper`} | |||
| aria-describedby={t('console-shared~{{ariaDescribed}}', { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same here.
f6e4070
to
8727cb6
Compare
8727cb6
to
662ab42
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
/lgtm
|
/assign @christianvogt |
|
/retest |
| const schemaErrors = getSchemaErrors(schema); | ||
| // IF the top level schema is unsupported, don't render a form at all. | ||
| if (schemaErrors.length) { | ||
| // eslint-disable-next-line no-console | ||
| console.warn('A form could not be generated for this resource.', schemaErrors); | ||
| console.warn( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't think we should be localizing console log messages .
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do you want a ruling on this from the accessibility folks @christianvogt? I don't think we've been i18ning console messages in the admin console form what I've worked on/seen, but I don't look at every file the way Sam does.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I just wanted to make sure there was no objection to keeping console logs in english. Sounds like we're on the same page.
| @@ -50,7 +52,7 @@ const RadioGroupField: React.FC<RadioGroupFieldProps> = ({ | |||
| value={option.value} | |||
| label={option.label} | |||
| isDisabled={option.isDisabled} | |||
| aria-describedby={`${fieldId}-helper`} | |||
| aria-describedby={t('console-shared~{{fieldId}}-helper', { fieldId })} | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is an ID and not text.
| @@ -41,7 +43,7 @@ const ResourceLimitField: React.FC<ResourceLimitFieldProps> = ({ | |||
| dropdownUnits={unitOptions} | |||
| defaultRequestSizeUnit={defaultUnitSize} | |||
| defaultRequestSizeValue={field.value} | |||
| describedBy={`${fieldId}-helper`} | |||
| describedBy={t('console-shared~{{fieldId}}-helper', { fieldId })} | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is an ID and not text.
| @@ -25,7 +27,7 @@ const TextAreaField: React.FC<TextAreaProps> = ({ label, helpText, required, ... | |||
| style={{ resize: 'vertical' }} | |||
| validated={isValid ? 'default' : 'error'} | |||
| isRequired={required} | |||
| aria-describedby={`${fieldId}-helper`} | |||
| aria-describedby={t('console-shared~{{fieldId}}-helper', { fieldId })} | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is an ID and not text.
| @@ -40,7 +42,7 @@ const ToggleableFieldBase: React.FC<ToggleableFieldBaseProps> = ({ | |||
| label, | |||
| isChecked: field.checked, | |||
| isValid, | |||
| 'aria-describedby': `${fieldId}-helper`, | |||
| 'aria-describedby': t('console-shared~{{fieldId}}-helper', { fieldId }), | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is an ID and not text.
| <PopoverContent> | ||
| <PopoverCloseButton | ||
| onClose={onClose} | ||
| aria-label={t('console-shared~closeBtnAriaLabel')} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Set to Close
| podRingLabelData.reversed = true; | ||
| break; | ||
| } | ||
| if (isPending) { | ||
| podRingLabelData.title = '0'; | ||
| podRingLabelData.subTitle = `scaling to ${desiredPodCount}`; | ||
| podRingLabelData.title = t('console-shared~0'); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
No need to localize single digit numbers.
9f819f6
to
9e26bb1
Compare
9e26bb1
to
45c6ba2
Compare
| @@ -85,11 +85,11 @@ i18n | |||
| 'utils', | |||
| 'webhook-receiver-form', | |||
| 'yaml', | |||
| 'editor', | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
removed this because it is already added in line no: 55
a8214ca
to
f93f96a
Compare
|
/approve |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
7 similar comments
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
|
/retest Please review the full test history for this PR and help us cut down flakes. |
f93f96a
to
65e5776
Compare
|
rebased |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
/lgtm
|
[APPROVALNOTIFIER] This PR is APPROVED This pull-request has been approved by: christianvogt, debsmita1, rottencandy The full list of commands accepted by this bot can be found here. The pull request process is described here
Needs approval from an approver in each of these files:
Approvers can indicate their approval by writing |
|
/kind feature |
Story:
https://issues.redhat.com/browse/ODC-4894
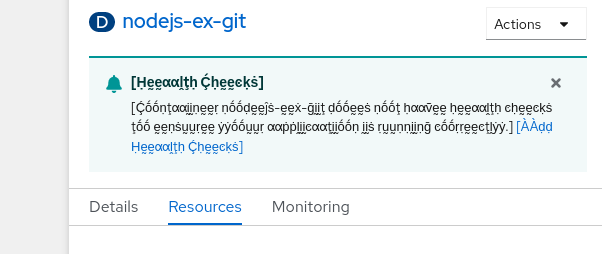
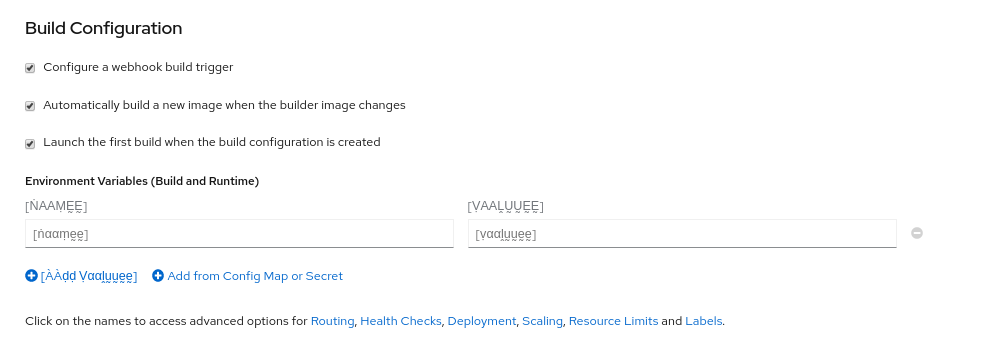
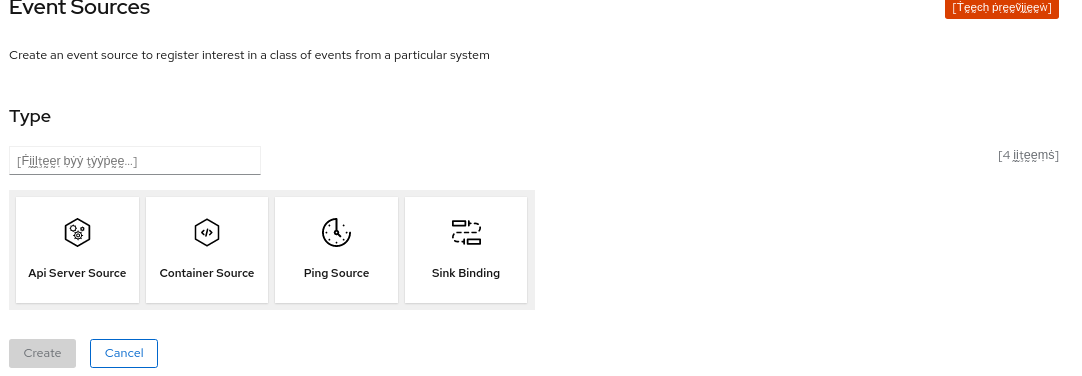
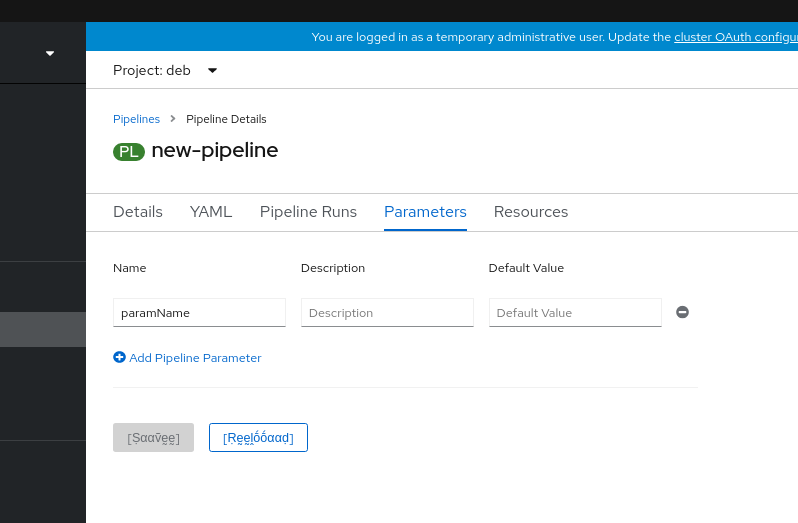
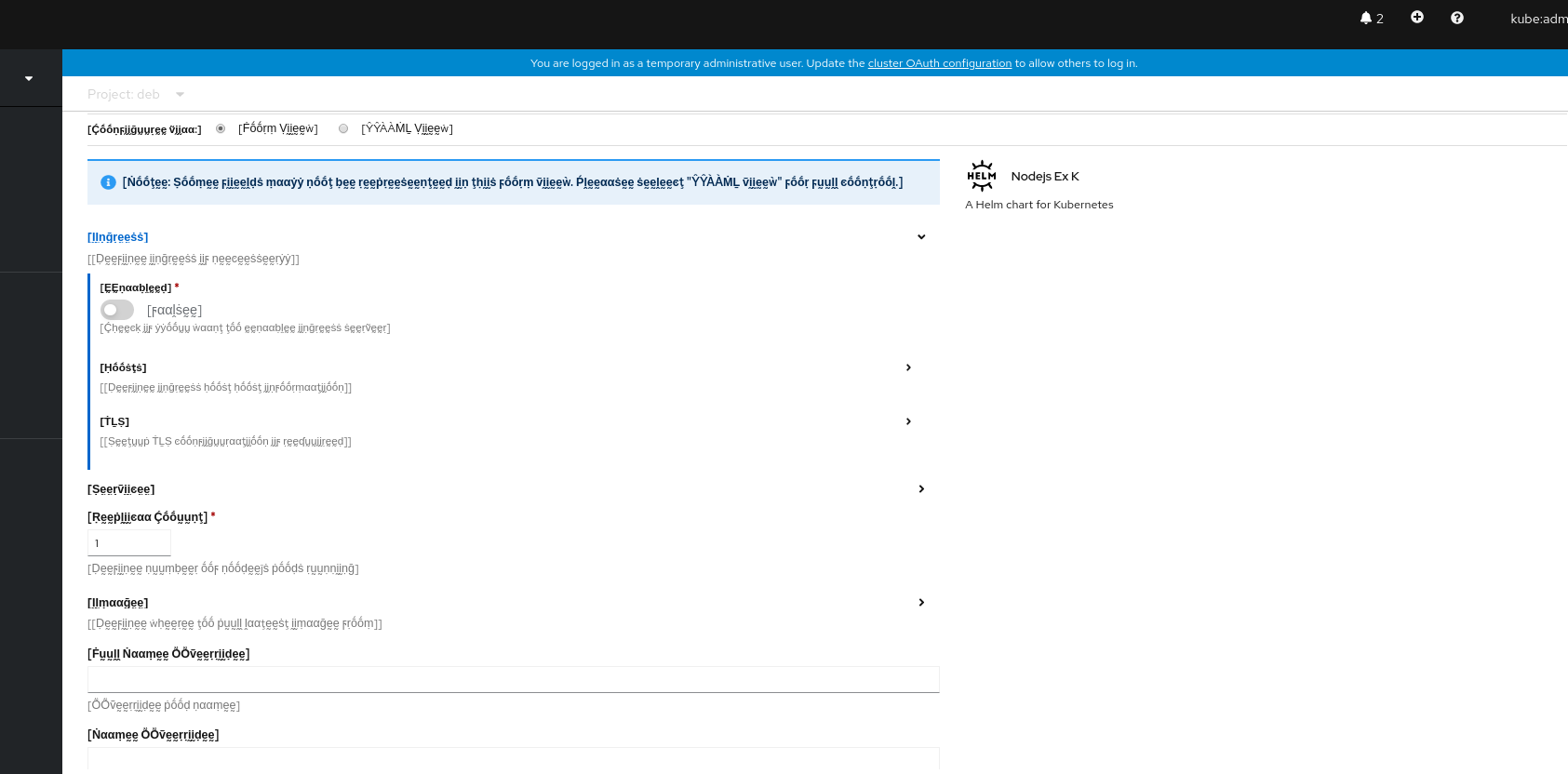
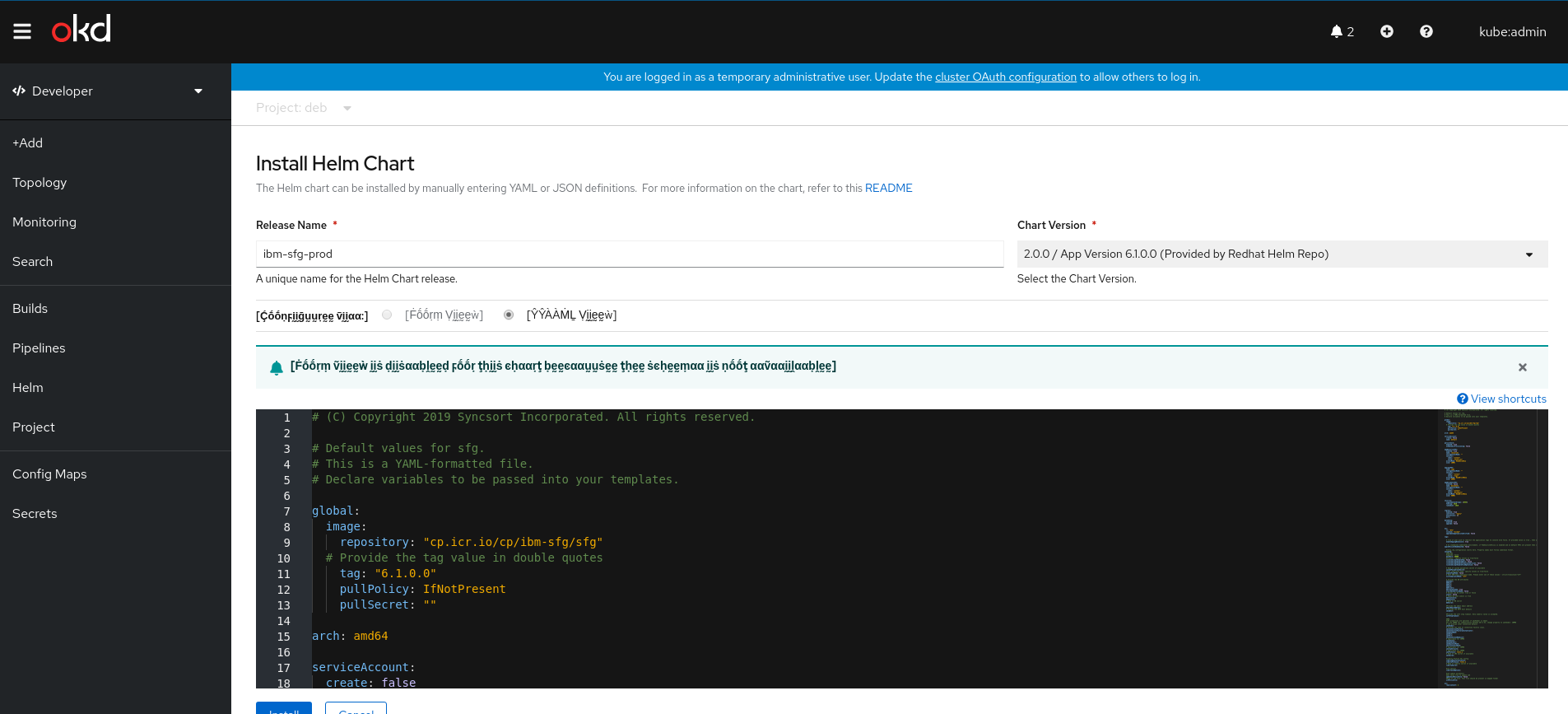
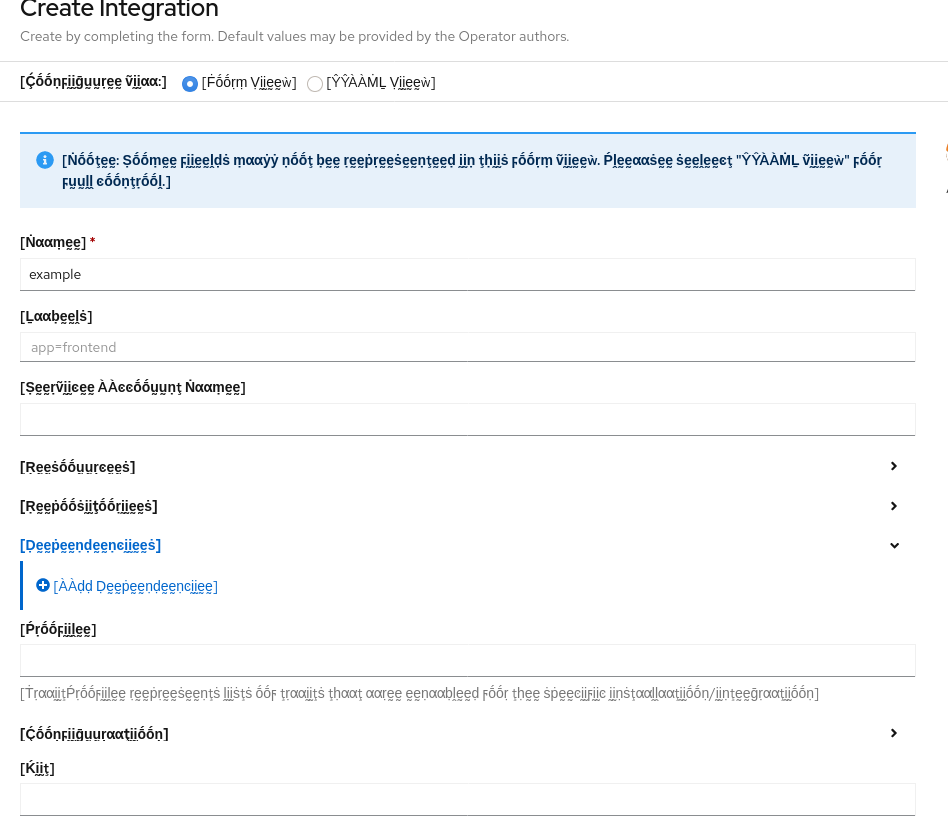
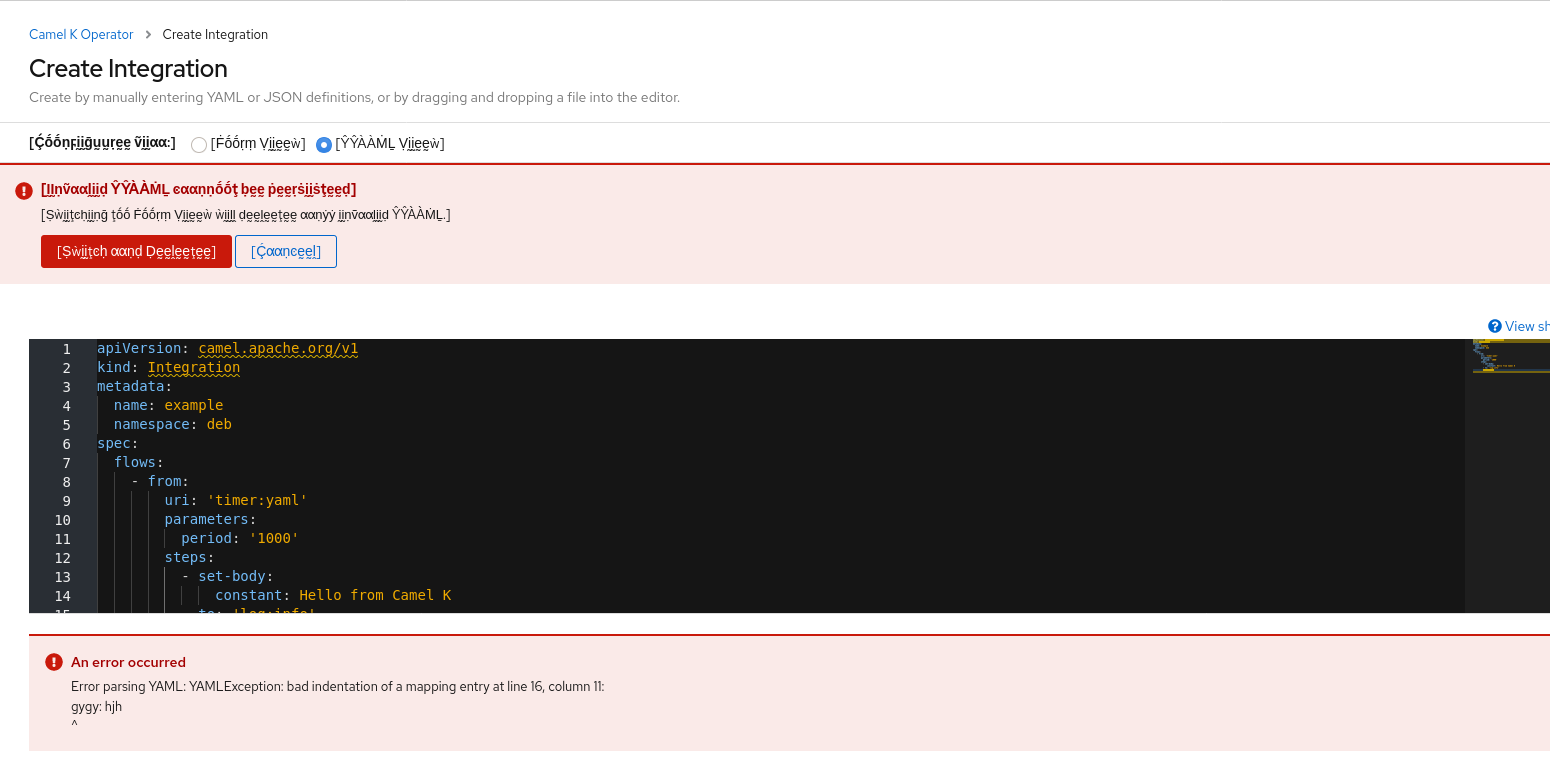
Screenshots:








ShortcutsLink component is covered in PR #6889