New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug 1921762: Fix knative serving and eventing breadcrumbs #7885
Bug 1921762: Fix knative serving and eventing breadcrumbs #7885
Conversation
|
/cc @invincibleJai |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@debsmita1 This implementation will only work for the static model. In case of dynamic models eventsources/channels this will fail. I created plugin extension to handle the breadcrumbs for detail page which covers the dynamic event sources as well. I raised a PR against your PR debsmita1#6.
Plugin Extension:
namespace ExtensionProperties {
export interface DetailPageBreadCrumbs {
/**
* array of models(kindObj) against which bread crumb is formed
*/
getModels: () => K8sKind[] | K8sKind;
/**
* returns breadcrumb for the given kindref
*/
useBreadcrumbs: (kind: string, urlMatch: match<any>) => any;
}
}
export interface DetailPageBreadCrumbs
extends Extension<ExtensionProperties.DetailPageBreadCrumbs> {
type: 'DetailPageBreadCrumbs';
}
export const isDetailPageBreadCrumbs = (e: Extension): e is DetailPageBreadCrumbs => {
return e.type === 'DetailPageBreadCrumbs';
};
cc @christianvogt @invincibleJai Please take a look.
|
/retest |
ce42865
to
65f7e74
Compare
65f7e74
to
86e7d3c
Compare
86e7d3c
to
17bccd9
Compare
|
/retest |
|
I verified the PR , it works as expected however Ci jobs are failing. tried |
| import { K8sKind } from '@console/internal/module/k8s'; | ||
| import { useActivePerspective } from '@console/shared/src/hooks/useActivePerspective'; | ||
| import { serverlessTab } from '../utils/serverless-tab-utils'; | ||
| import { useTabbedTableBreadcrumbsFor } from '@console/shared'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
nit: sort imports
| @@ -49,53 +81,70 @@ export const DetailsPage = withFallback<DetailsPageProps>(({ pages = [], ...prop | |||
| })), | |||
| [resourcePageExtensions, props], | |||
| ); | |||
|
|
|||
| const kindObj = props.kindObj ? props.kindObj : modelFor(props.kind); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
can we have
| const kindObj = props.kindObj ? props.kindObj : modelFor(props.kind); | |
| const kindObj = props.kindObj ?? modelFor(props.kind); |
17bccd9
to
2d38e6d
Compare
|
/kind bug |
|
/lgtm Thanks , verified works as expected!! |
|
@debsmita1: This pull request references Bugzilla bug 1921762, which is valid. The bug has been moved to the POST state. 3 validation(s) were run on this bug
In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
|
Works as expected. |
|
/retest |
|
/override ci/prow/ceph-storage-plugin The ceph-storage-plugin job should only have run on PRs with changes to |
|
@spadgett: Overrode contexts on behalf of spadgett: ci/prow/ceph-storage-plugin In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
| const kindObj = props.kindObj ?? modelFor(props.kind); | ||
| const resolvedBreadcrumbExtension = useBreadCrumbsForDetailPage(kindObj); | ||
| const onBreadcrumbsResolved = React.useCallback((breadcrumbs) => { | ||
| setPluginBreadcrumbs(breadcrumbs ? () => breadcrumbs : undefined); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why are you setting pluginBreadcrumbs with () => breadcrumbs when you're sending it to breadcrumbs prop of PageHeading? The type of breadcrumbs prop is { name: string; path: string }[];
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
fixed it
| export * from './useEventSourceStatus'; | ||
| import { getExecutableCodeRef } from '@console/dynamic-plugin-sdk/src/coderefs/coderef-utils'; | ||
|
|
||
| export const eventSourceBreadcrumbsProvider = getExecutableCodeRef(() => |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
i don't think it's a good idea to replace index.ts with coderef hook exports here. This can be confusing as general imports would expect to work from /hooks directly which will not happen. Also this leads to changing older imports from the hooks folder which is not right. Better to create a new file or something that has all coderefs like these and then import from that.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
moved these to src/providers
| @@ -5,7 +5,7 @@ import { CatalogItem, CatalogExtensionHook } from '@console/plugin-sdk'; | |||
| import { K8sKind, referenceForModel } from '@console/internal/module/k8s'; | |||
| import { getEventSourceIcon } from '../utils/get-knative-icon'; | |||
| import { getEventSourceCatalogProviderData } from './event-source-data'; | |||
| import { useEventSourceModelsWithAccess } from '../hooks'; | |||
| import { useEventSourceModelsWithAccess } from '../hooks/useEventSourceModelsWithAccess'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do not change older imports. See my comment above.
| @@ -11,7 +11,7 @@ import { QUERY_PROPERTIES } from '@console/dev-console/src/const'; | |||
| import ConnectedEventSource from './EventSource'; | |||
| import EventSourceAlert from './EventSourceAlert'; | |||
| import { CamelKameletBindingModel } from '../../models'; | |||
| import { useEventSourceStatus } from '../../hooks'; | |||
| import { useEventSourceStatus } from '../../hooks/useEventSourceStatus'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same as above.
| const pages = [navFactory.details(SubscriptionDetails), navFactory.editYaml()]; | ||
| const commonActions = Kebab.factory.common.map((action) => action); | ||
| const menuActionsCreator = [ | ||
| ...Kebab.getExtensionsActionsForKind(EventingSubscriptionModel), | ||
| ...commonActions, | ||
| ]; | ||
| const breadcrumbsFor = useTabbedTableBreadcrumbsFor( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| const breadcrumbsFor = useTabbedTableBreadcrumbsFor( | |
| const breadcrumbs = useTabbedTableBreadcrumbsFor( |
| return ( | ||
| <DetailsPage | ||
| {...props} | ||
| breadcrumbsFor={() => breadcrumbsFor} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| breadcrumbsFor={() => breadcrumbsFor} | |
| breadcrumbsFor={() => breadcrumbs} |
|
|
||
| const TriggerDetailsPage: React.FC<React.ComponentProps<typeof DetailsPage>> = (props) => { | ||
| const { kindObj, match } = props; | ||
| const breadcrumbsFor = useTabbedTableBreadcrumbsFor( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same as above. Similar suggestion for all such usages.
b3dfcba
to
26fc08f
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@debsmita1 everything looks good. just one nit.
verified locally as well. works as expected.
| breadcrumbsFor={ | ||
| props.breadcrumbsFor | ||
| ? props.breadcrumbsFor | ||
| : !pluginBreadcrumbs | ||
| ? breadcrumbsForDetailsPage(props.kindObj, props.match) | ||
| : undefined | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
nit:
| breadcrumbsFor={ | |
| props.breadcrumbsFor | |
| ? props.breadcrumbsFor | |
| : !pluginBreadcrumbs | |
| ? breadcrumbsForDetailsPage(props.kindObj, props.match) | |
| : undefined | |
| } | |
| breadcrumbsFor={ | |
| props.breadcrumbsFor | |
| ?? (!pluginBreadcrumbs | |
| ? breadcrumbsForDetailsPage(props.kindObj, props.match) | |
| : undefined) | |
| } |
26fc08f
to
fc3b512
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
/lgtm
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
/approve
|
[APPROVALNOTIFIER] This PR is APPROVED This pull-request has been approved by: debsmita1, invincibleJai, karthikjeeyar, rohitkrai03, sahil143 The full list of commands accepted by this bot can be found here. The pull request process is described here
Needs approval from an approver in each of these files:
Approvers can indicate their approval by writing |
|
@debsmita1: All pull requests linked via external trackers have merged: Bugzilla bug 1921762 has been moved to the MODIFIED state. In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
Fixes:
https://issues.redhat.com/browse/ODC-5341
Solution description:
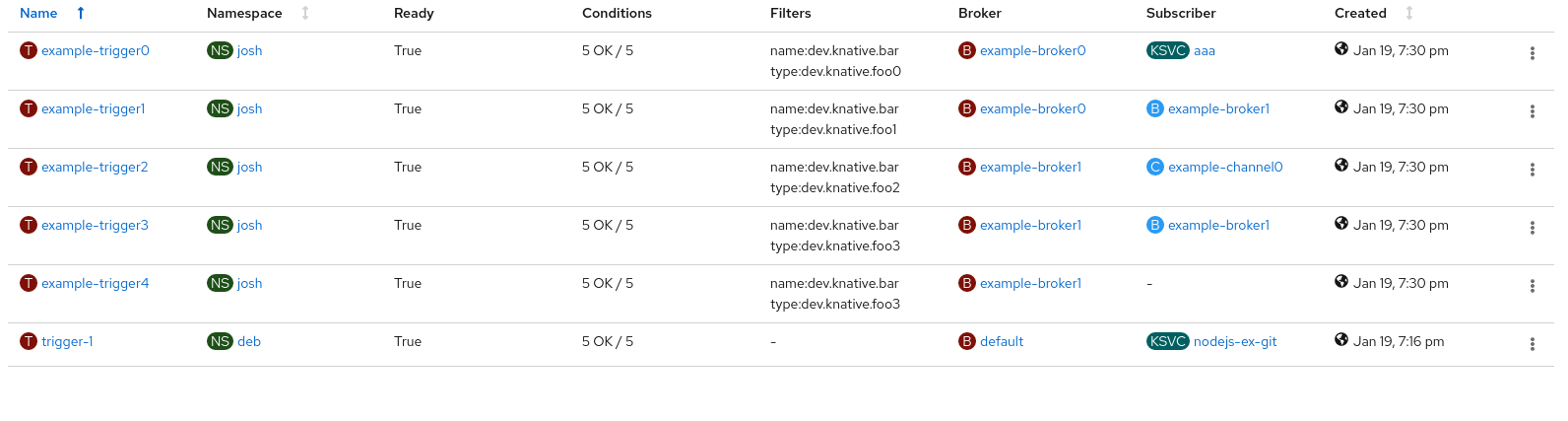
useTabbedTableBreadcrumbsForto fix the breadcrumb pathsubscriber.refis emptyGIF & Screenshot:

when no subscriber is associated with Trigger

Browser conformance: