New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
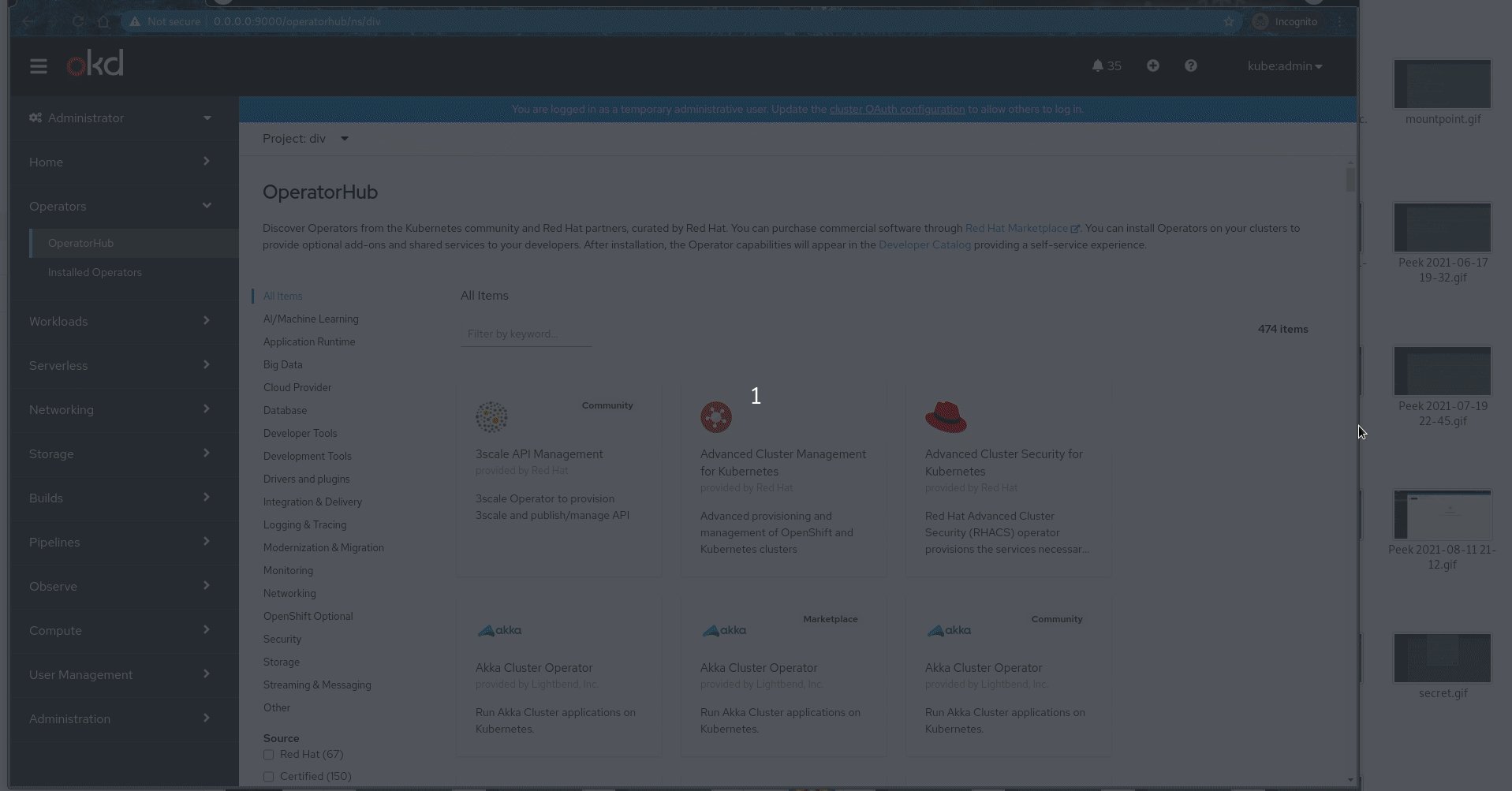
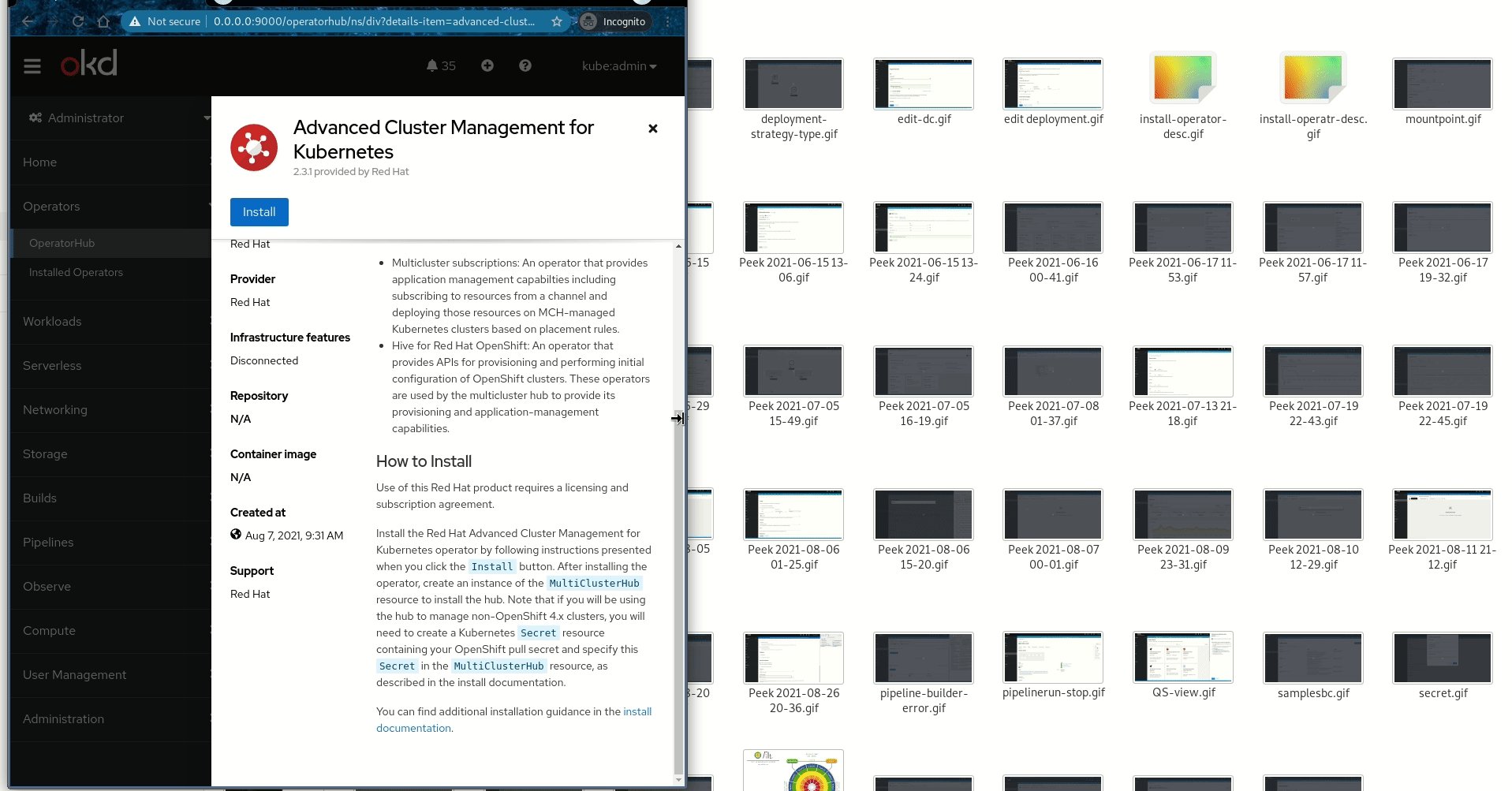
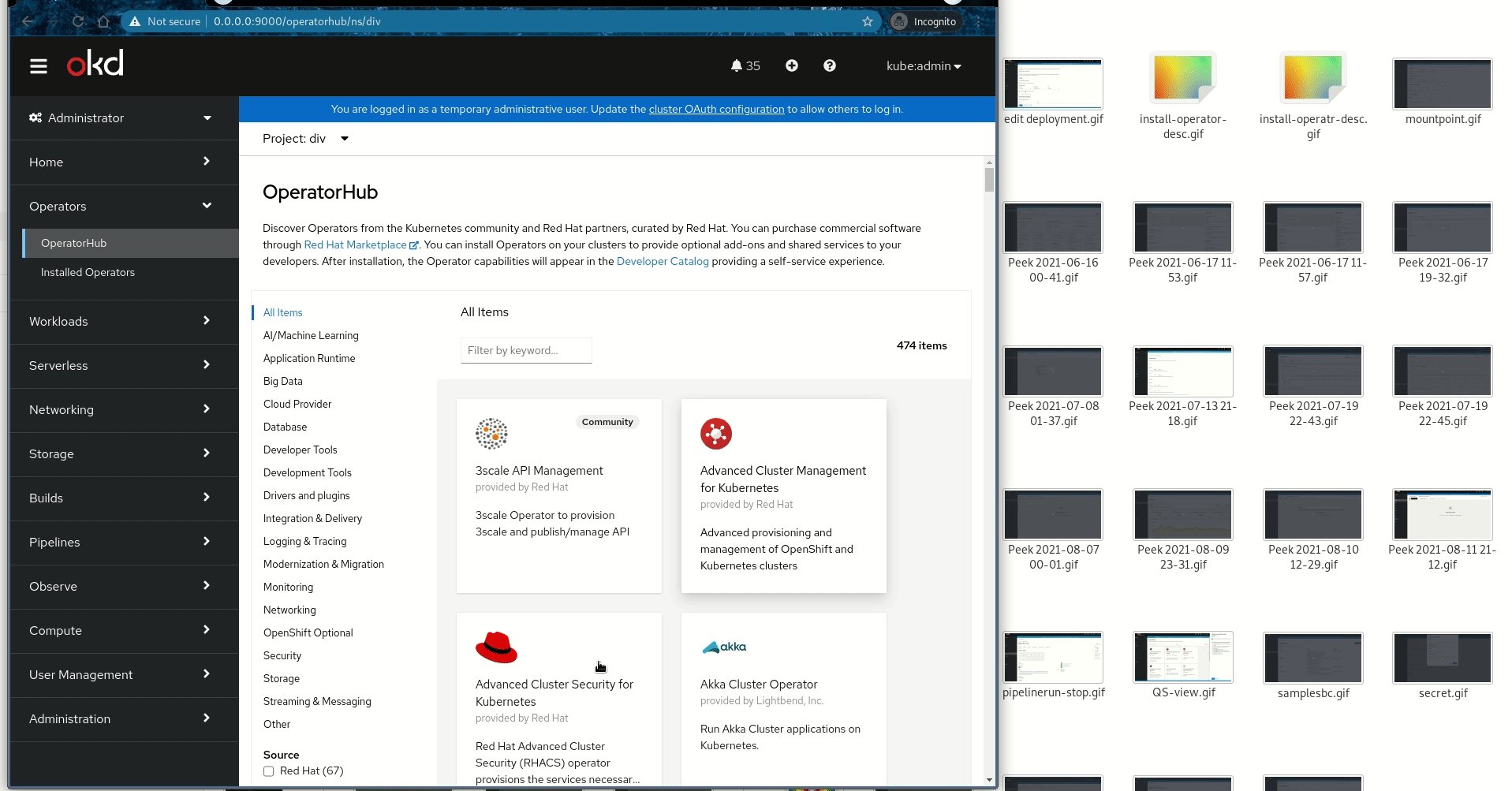
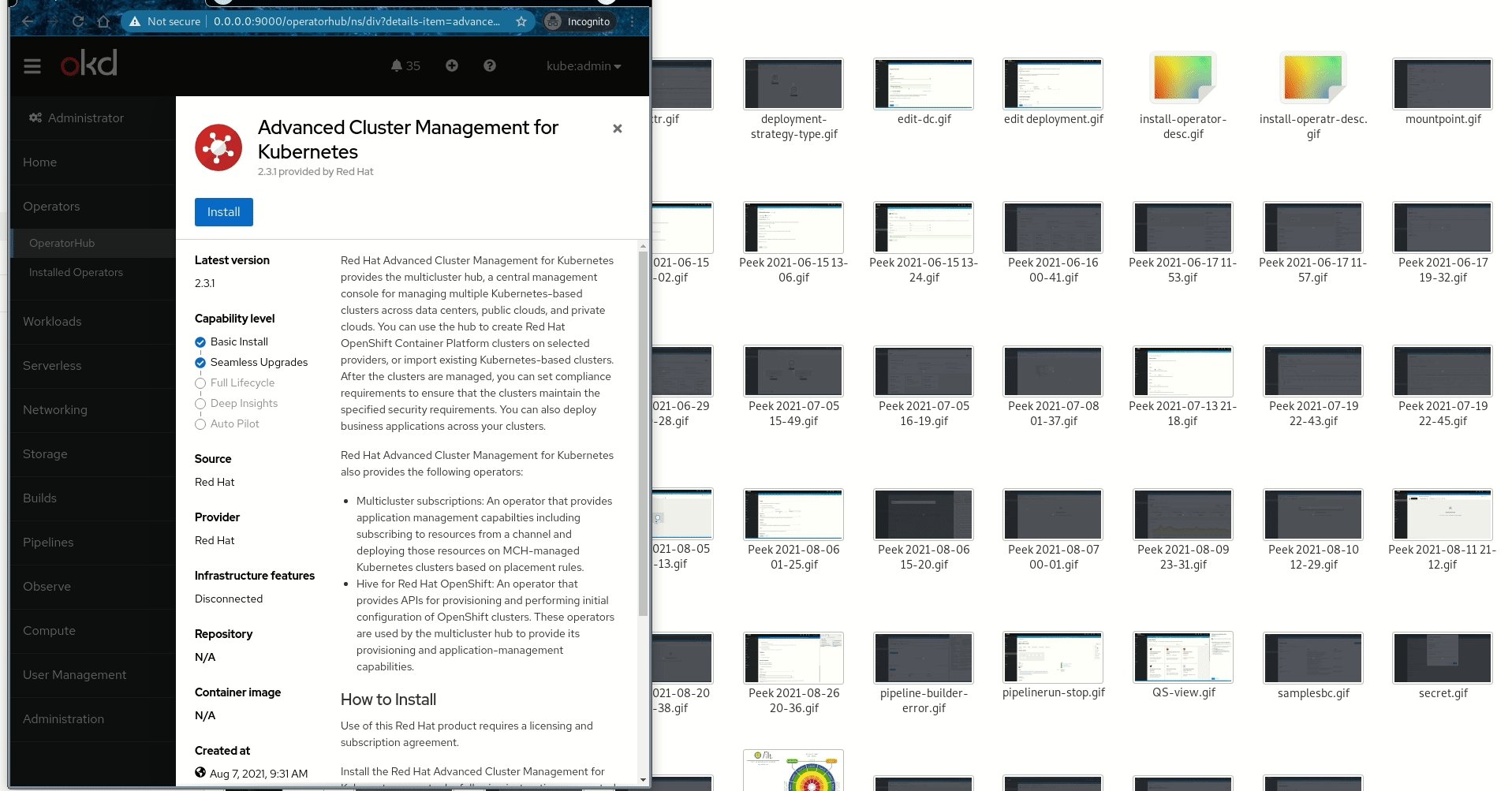
Bug 1975391: fix install operator description iframe #9929
Bug 1975391: fix install operator description iframe #9929
Conversation
|
@debsmita1: This pull request references Bugzilla bug 1975391, which is valid. The bug has been moved to the POST state. The bug has been updated to refer to the pull request using the external bug tracker. 3 validation(s) were run on this bug
No GitHub users were found matching the public email listed for the QA contact in Bugzilla (gamore@redhat.com), skipping review request. In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
|
/kind bug |
|
/assign @christianvogt |
d524433
to
aebf3be
Compare
| @@ -202,6 +202,7 @@ const IFrameMarkdownView: React.FC<InnerSyncMarkdownProps> = ({ | |||
| updateDimensions(); | |||
| setLoaded(true); | |||
| }, [updateDimensions]); | |||
| useResizeObserver(onLoad); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| useResizeObserver(onLoad); | |
| useResizeObserver(updateDimensions, frame); |
|
In general I don't see why we continue to use But adding the resize observer is a less risky change at this time and a good update for the |
aebf3be
to
ede5ac2
Compare
|
/retest |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
/lgtm
/approve
|
[APPROVALNOTIFIER] This PR is APPROVED This pull-request has been approved by: debsmita1, rohitkrai03 The full list of commands accepted by this bot can be found here. The pull request process is described here
Needs approval from an approver in each of these files:
Approvers can indicate their approval by writing |
|
@debsmita1: All pull requests linked via external trackers have merged: Bugzilla bug 1975391 has been moved to the MODIFIED state. In response to this:
Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
| @@ -203,6 +203,8 @@ const IFrameMarkdownView: React.FC<InnerSyncMarkdownProps> = ({ | |||
| setLoaded(true); | |||
| }, [updateDimensions]); | |||
|
|
|||
| useResizeObserver(updateDimensions, frame); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think this is triggering the error:
unhandled error: ResizeObserver loop limit exceeded
If we update the frame height here, it triggers a ResizeObserver event since the frame size changed, which updates the height, etc.
Related to bug https://bugzilla.redhat.com/show_bug.cgi?id=2003120
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Normally we fail CI on any uncaught error. I think the reason this wasn't failing CI is because we had an uncaught error in our error handler... We assume error is defined in window.onerror when sometimes we just get message, so it blows up here before seeing window.windowError:
https://github.com/openshift/console/blob/master/frontend/public/components/app.jsx#L365
Security. This lets us sandbox the content. |
|
@spadgett but we also already sanitize the output to an allow list of html tags. |
|
@christianvogt We do, but sanitizing markup is really really easy to get wrong. If there's ever a bug in the library we use for it, it opens us up to XSS attacks. Sandboxing prevents it entirely. To me, we'd need a very good reason to move away from sandboxed iframes. |
|
@spadgett fair enough. However a goal of santize-html is to address XSS and we should keep the library up to date. |
Fixes:
https://issues.redhat.com/browse/OCPBUGSM-31320
Solution description:
useResizeObserverhook to observe window resizes and passed the onLoad func to recalculate the dimensions of the iframeGIF: