Table of Contents
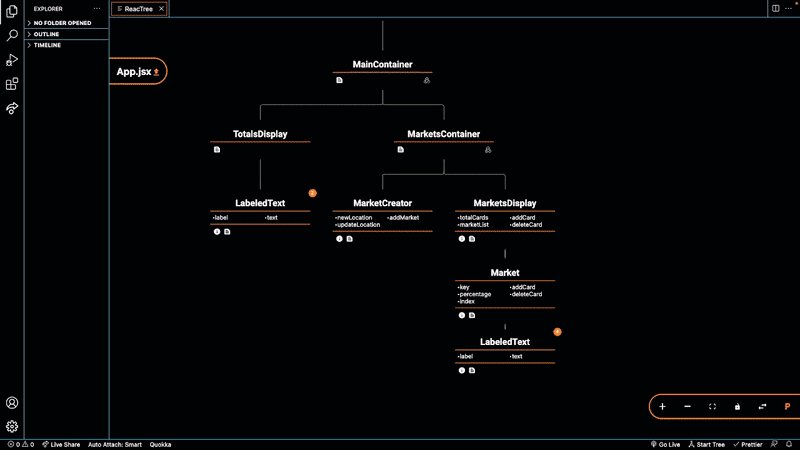
ReacTree is a VS Code extension which visualizes the component hierarchy within a React application, enabling developers to quickly identify the relationships between components. The extension generates a hierarchy tree of React components, displaying the parent-child relationships and how data is passed between components.
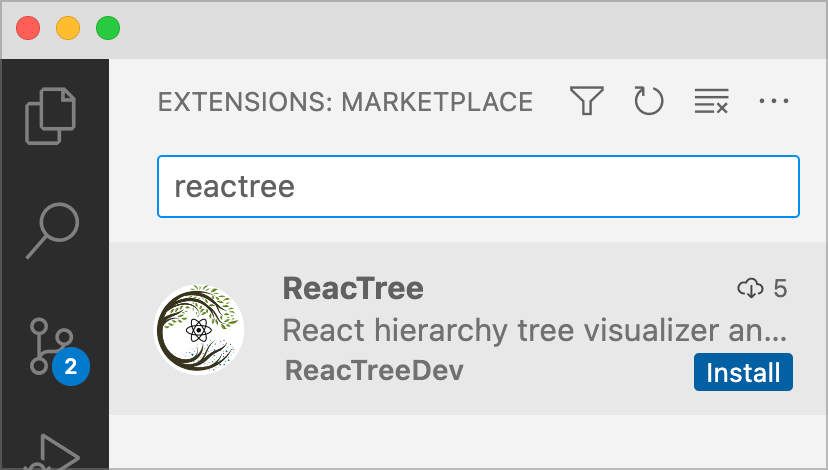
The ReacTree extension can be easily installed via the VS Code Marketplace. Bring up the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of VS Code or by using the View: Extensions command (Ctrl+Shift+X). Type ‘reactree’ in the search box and select the Install button. VS Code will download and install the extension from the Marketplace.
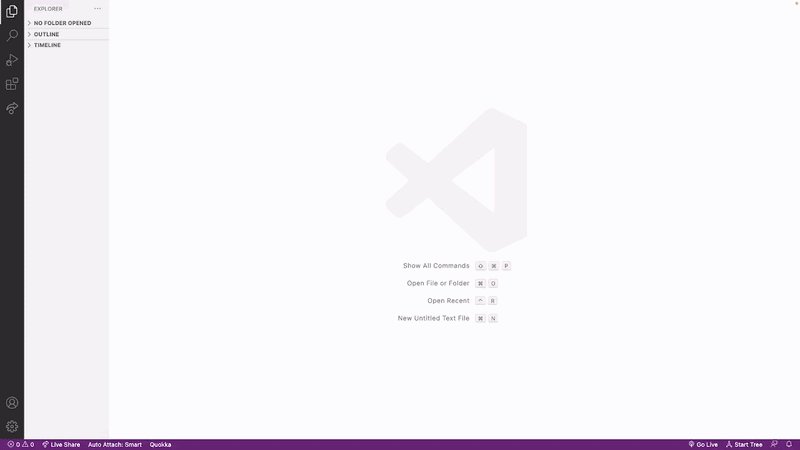
After installing the ReacTree extension in your VSCode, a ‘Start Tree’ item will be added to the Status Bar of your VS Code (bottom right). The extension can be launched by clicking on the Start Tree item on the Status Bar or by using the Command Palette (Ctrl+Shift+P) and selecting ReactTree: Show Panel.
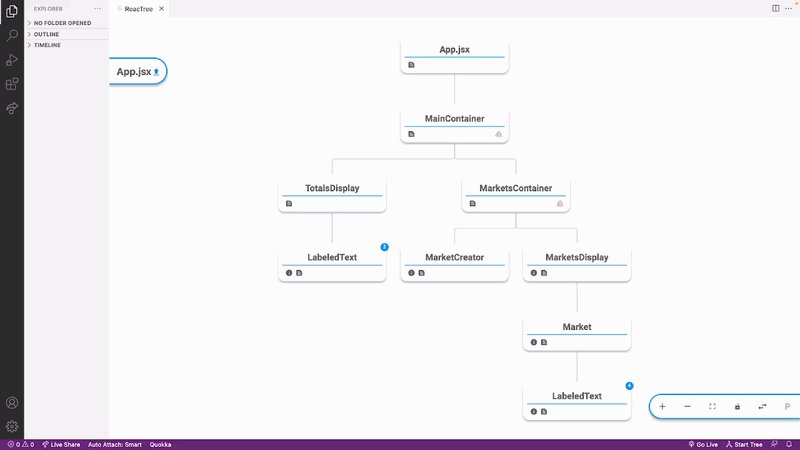
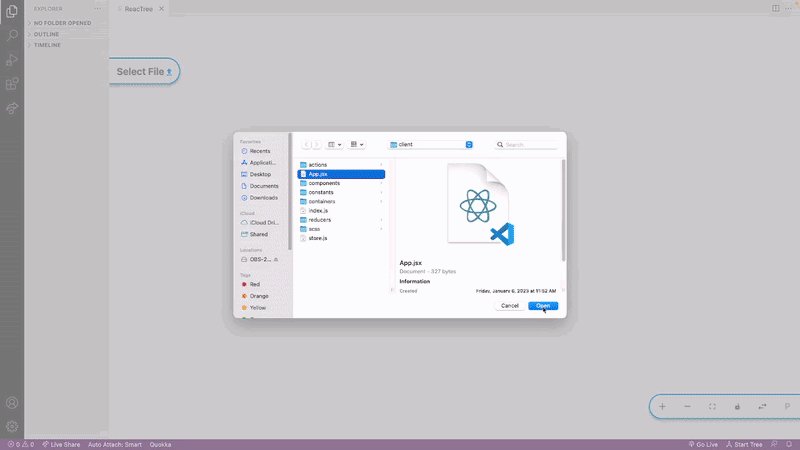
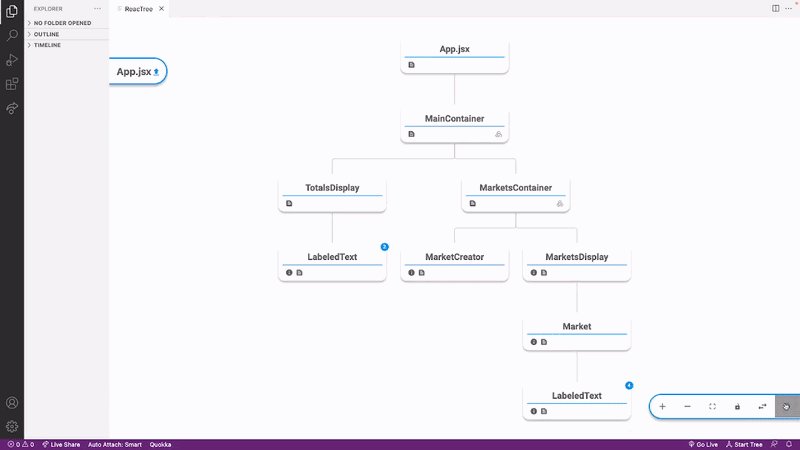
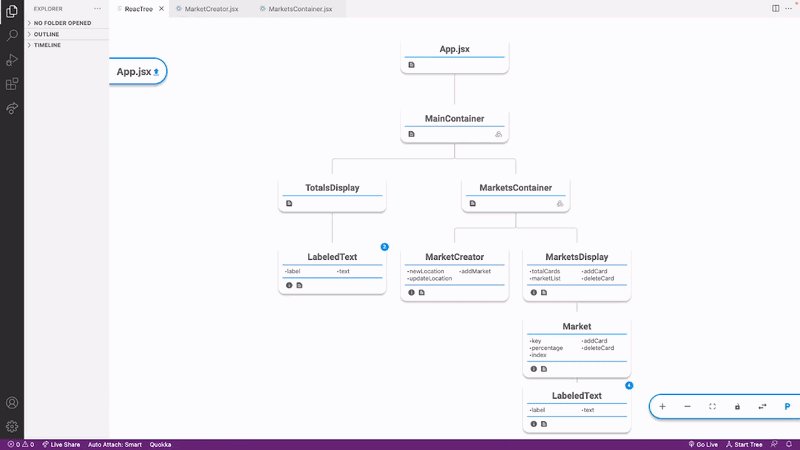
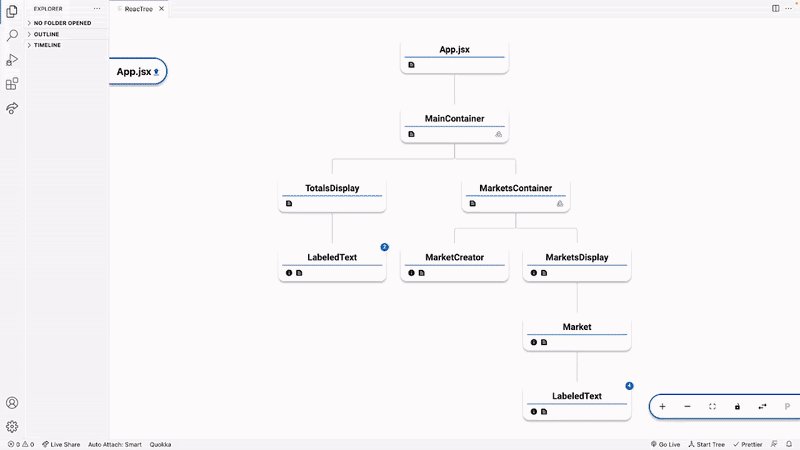
- After launching the extension, click on the Select File button and select the file you want to serve as the root. The extension generates a hierarchy tree of React components, displaying the parent-child relationships and the data passed between components.
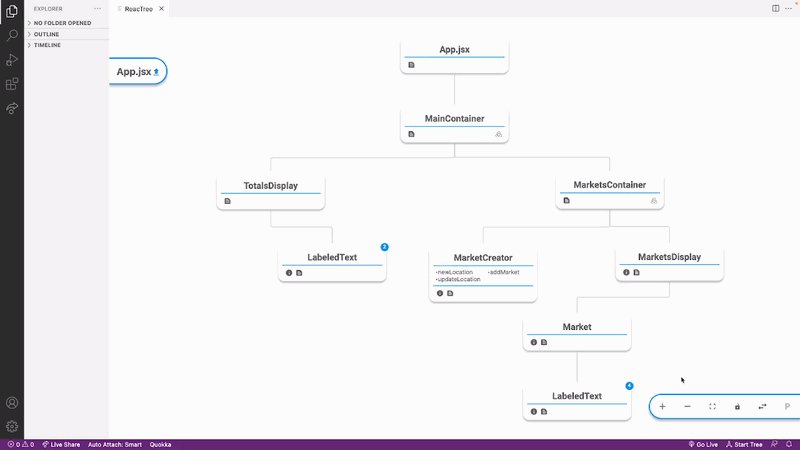
- Toggle the tree's nodes to view the component's props. Easily access the component files by clicking the file button, which will direct you to the corresponding file.
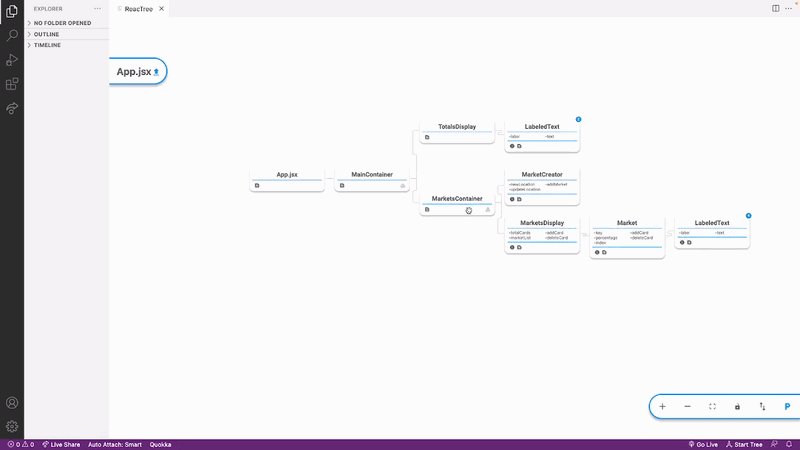
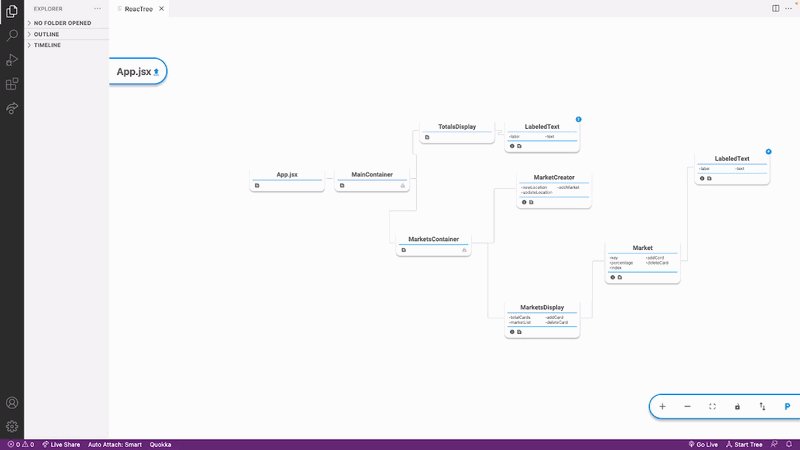
- Customize the tree by dragging and dropping components to your preferred layout. Easily switch your view to vertical or horizontal with a click of a button. You can also lock your tree in place so you don't accidentally move your tree.
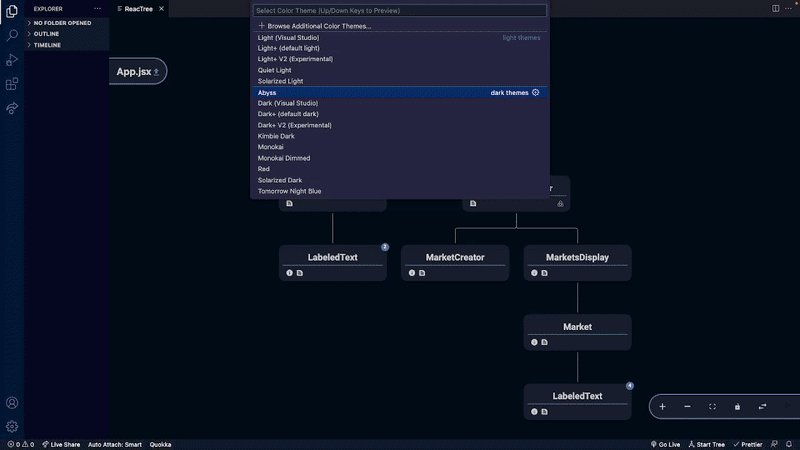
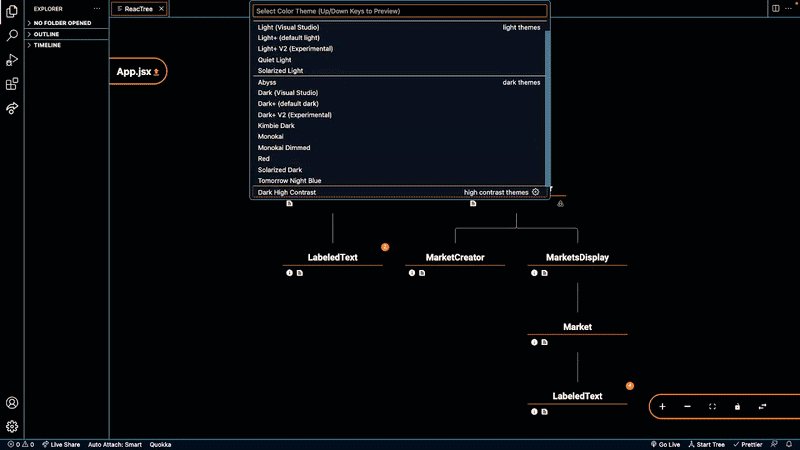
- ⇧⌘P(Mac) Ctrl+Shift+P (Windows) then type "Preferences:Color Theme" (or use ⌘K⌘T on Mac or Ctlr+K Ctrl+T on Windows) to change the theme of VSCode and ReacTree that best suits your preference.
Checkout out our medium article for more information about ReacTree!
Additionally, we realized documentation on building a VSCode Webview Panel with React and Messaging is scarce. Don't worry, we wrote this article which goes in depth to easily understand how to build a Webview Panel!
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
You can check out more information and get started with ReacTree on its official webpage and on its LinkedIn page. These pages provide useful information about the project, including how it works, its key features, and how to get started with using it.
Additionally, you can find the project’s source code, documentation, and issue tracker in Github. You can also fork the project, make changes, and submit pull requests to help improve the project.
If you like the project and find it useful, please consider giving it a star on GitHub. This can help increase visibility for the project and attract more contributors and users.
- Justin Kim • LinkedIn • Github
- Fabian Salazar • LinkedIn • Github
- Brian Noh • LinkedIn • Github
- Mike Benliyan• LinkedIn • Github
- Kevin Liu• LinkedIn • Github
ReacTree is developed under the MIT license