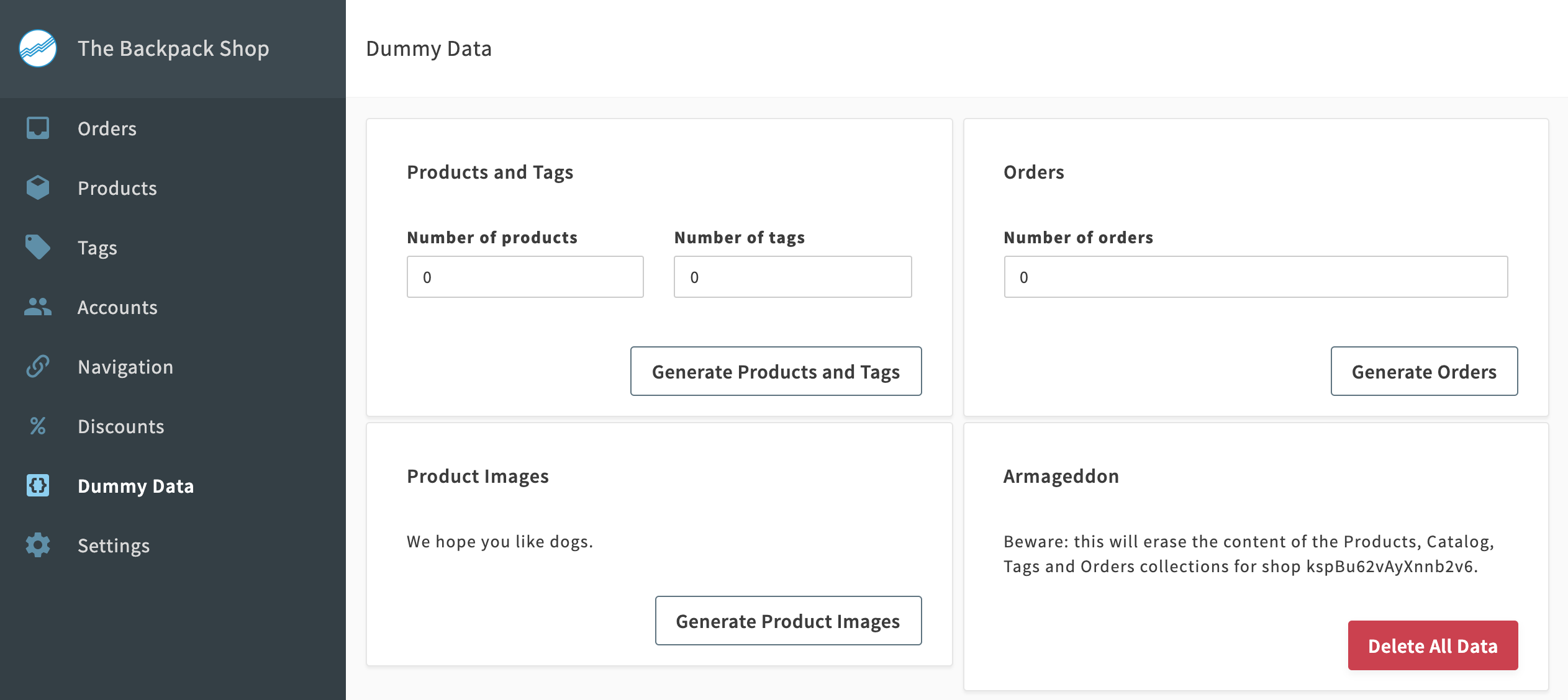
A user interface for @outgrow/reaction-dummy-data.
Open a terminal in your reaction-development-platform root directory. Run make dev-link-reaction-admin to ensure that reaction-admin is running in development mode. Without development mode enabled, changes made to the project's local files won't be built and won't take effect.
Once development mode is enabled, cd into your reaction-admin project's /imports/plugins/custom directory.
Clone the plugin:
git clone https://github.com/outgrow/reaction-dummy-data-uiRestart reaction-admin. You should now see the "Dummy Data" link in your sidebar on localhost:4080.
Need help integrating this plugin into your Reaction Commerce project? Simply looking for expert Reaction Commerce developers? Want someone to train your team to use Reaction at its fullest?
Whether it is just a one-hour consultation to get you set up or helping your team ship a whole project from start to finish, you can't go wrong by reaching out to us:
- +1 (281) OUT-GROW
- contact@outgrow.io
- https://outgrow.io