BSButton is a subclass of UIButton, written in swift, that apply styles like Bootstrap buttons.
To run the example project, clone the repo, and run pod install from the Example directory first.
BSButton is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'BSButton'
# Workaround for Cocoapods issue #7606
post_install do |installer|
installer.pods_project.build_configurations.each do |config|
config.build_settings.delete('CODE_SIGNING_ALLOWED')
config.build_settings.delete('CODE_SIGNING_REQUIRED')
end
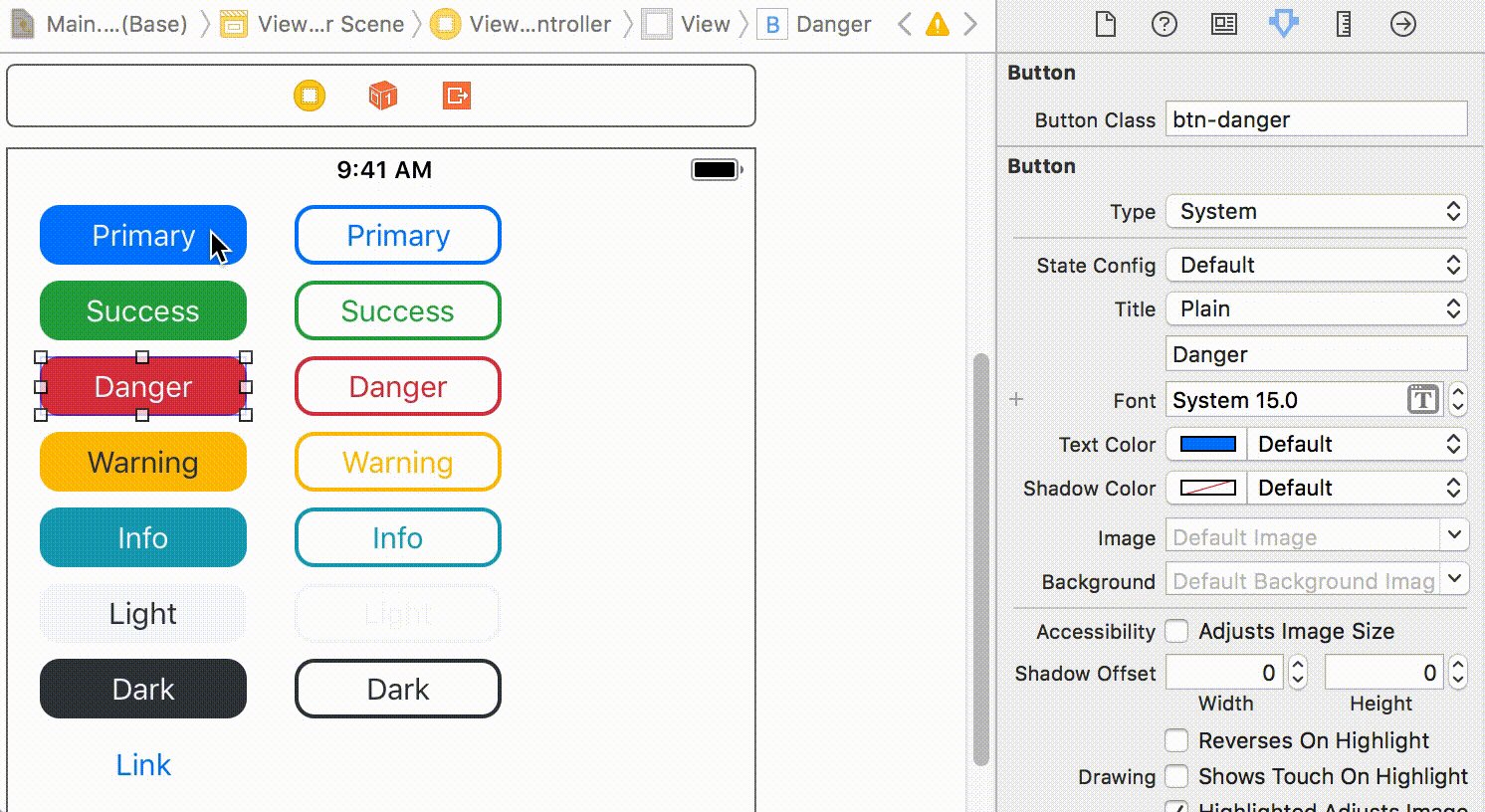
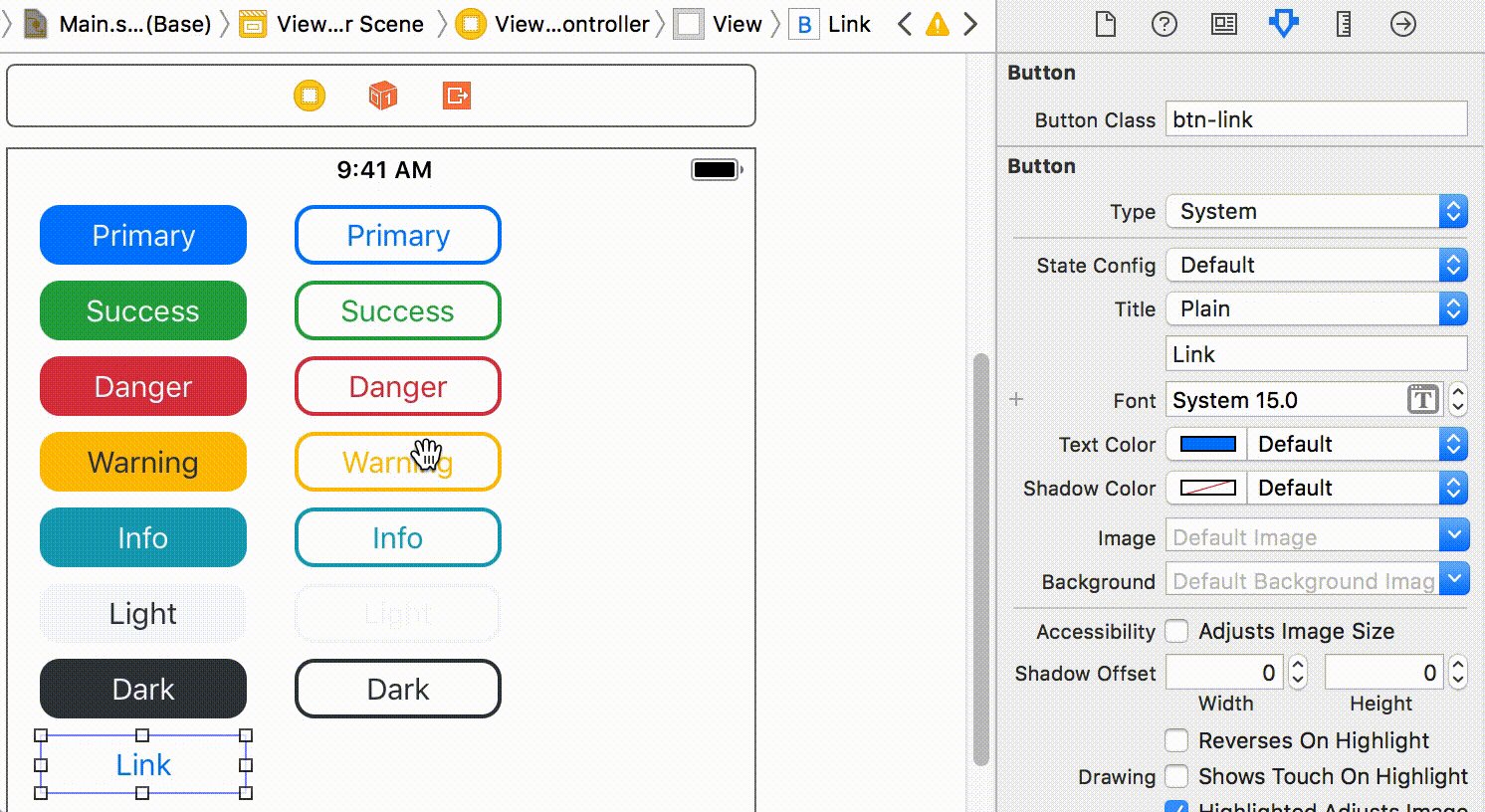
endAny button can be styled like Bootstrap buttons with given name of class. For reference: https://getbootstrap.com/docs/4.1/components/buttons/#examples
Basic button class names are:
- btn-primary
- btn-secondary
- btn-success
- btn-danger
- btn-warning
- btn-info
- btn-light
- btn-dark
- btn-link
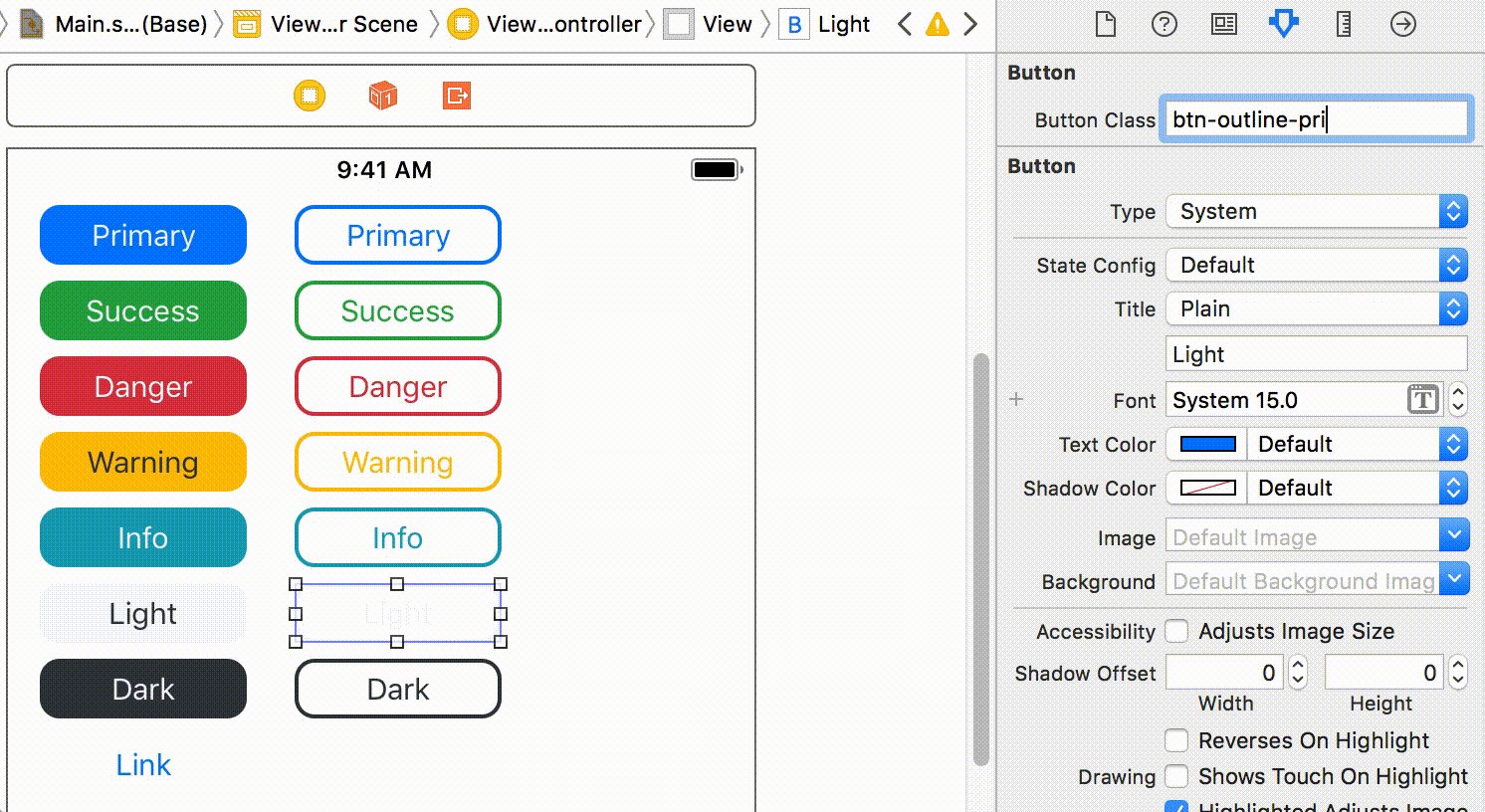
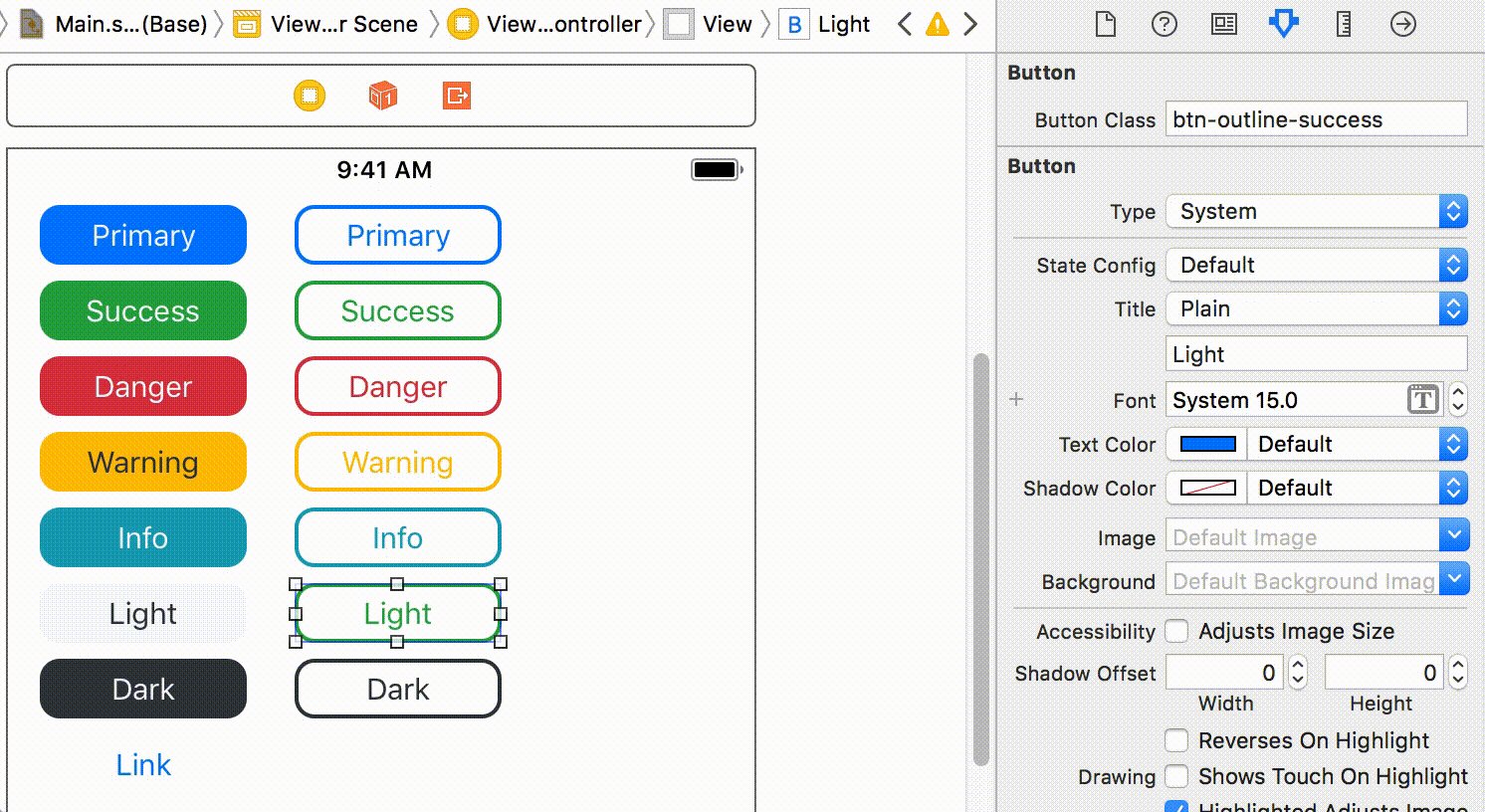
Outlined button class names are:
- btn-outline-primary
- btn-outline-secondary
- btn-outline-success
- btn-outline-danger
- btn-outline-warning
- btn-outline-info
- btn-outline-light
- btn-outline-dark
- btn-outline-link
An example project is included with this repo. To run the example project, clone the repo, and run pod install from the Example directory first.
Zafer AYAN, ozcanzaferayan@gmail.com
BSButton is available under the MIT license. See the LICENSE file for more info.