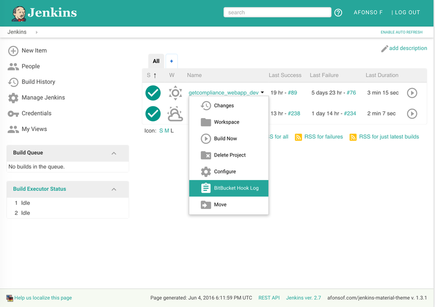
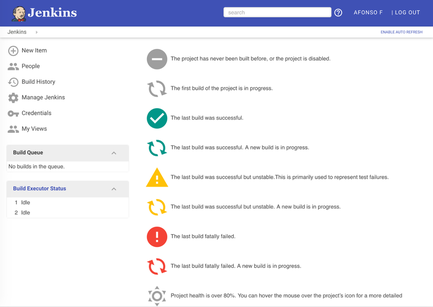
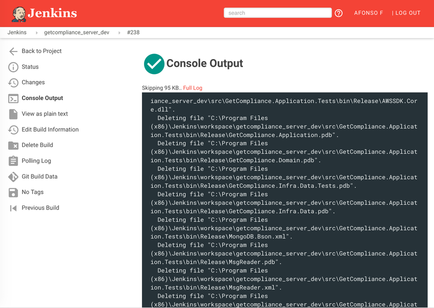
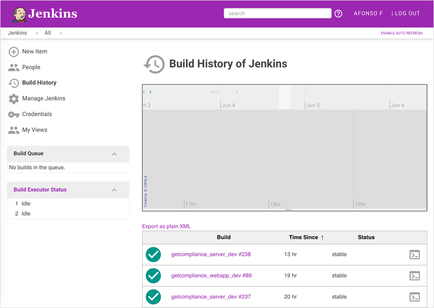
Beautify your Jenkins with the Highfive theme!
Website: https://parlaylabs.github.io/jenkins-highfive-theme
This is a Highfive-themed fork of Jenkins Material Theme.
- Just one small css file (35K)
- Embed minified SVG images
- Multiple ways to install
- Customize the color and logo using the generator
TODO: Update these screenshots
-
Install Jenkins Simple Theme Plugin
-
Click
Manage Jenkins -
Click
Configure Systemand scroll down toTheme -
Set the CSS field to
https://parlaylabs.github.io/jenkins-highfive-theme/dist/material-light.css. -
Click
Save
CSS file are minified and compressed with Grunt. To prepare the environment:
npm install
grunt
This will generate the following file:
- dist/material-light.css
You can test the changes before committing using Stylish
After committing and pushing the changes, run publish.sh
- Simple Theme plugin 0.3
- Jenkins 1.636
- Firefox 3.5+
- Chrome 4+
- Safari 4+
- Opera 15+
- Microsoft IE11 and Edge
If you are experiencing issues please let me know! Also, feel free to contribute!
http://afonsof.mit-license.org/
- Simple Theme Plugin for the Simple Theme plugin
- Google for the the material design inspiration and the icons
- Material Design Icons for some extra icons
- Stylish for making the test of new versions easy
- canon-jenkins for the base theme
- @Heldroe for Firefox and Microsoft support
- @bootstraponline for Jenkins native plugin