🧐 Docusaurus is a static-site generator. It builds a single-page application with a fast client-side navigation, leveraging the full power of React to make your site interactive. It provides out-of-the-box documentation features, but can be used to create any kind of site (personal website, product, blog, marketing landing pages, etc).
In terms of components, docusaurus only supports native rendering react components
This plugin will help you render Vue components you write in docusaurus
Two NPM packages need to be installed:
yarn add docusaurus-plugin-usevue use-vue-componentAnother plugin address:
https://github.com/peterroe/docusaurus-plugin-usevue
In the docusaurus.config.js file, add the following configuration:
module.exports = {
// ...
plugins: [
//...
'docusaurus-plugin-usevue'
],
};For example, there are the following scenarios:
directory structure:
+-- docs
| +-- test.vue
| +-- intro.mdxtest.vue content:
<template>
<div class="red">
hello world, this is {{name}}
</div>
</template>
<script>
export default {
data() {
return {
name: 'peter'
}
}
}
</script>
<style>
.red {
color: red
}
</style>intro.mdx content:
---
sidebar_position: 1
---
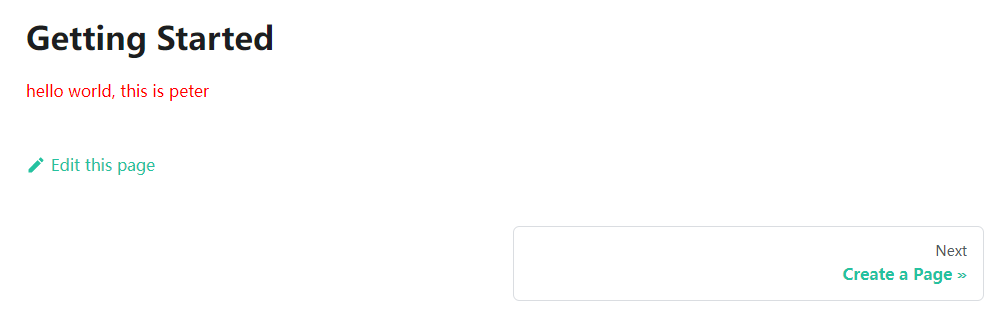
## Getting Started
import {uvc} from 'use-vue-component' //Import conversion package
import test from './text.vue' //Import Vue components
export const HelloWorld = uvc(test) //transform
<HelloWorld/>