🧐 Docusaurus 是一个静态网站生成器。它发挥了 React 的全部功能来构建具有快速客户端导航的 单页应用,从而赋予你的网站交互性。它提供了开箱即用的文档功能,还能用于创建任何类型的网站(例如个人网站、产品介绍、博客、营销页等等)
在组件方面, Docusaurus 仅仅原生支持渲染 React组件
而本插件将帮助您在 Docusaurus 中渲染你编写 Vue组件
中文 | English
需要安装两个npm包:
yarn add docusaurus-plugin-usevue use-vue-component另一个插件地址:https://github.com/peterroe/docusaurus-plugin-usevue
在docusaurus.config.js文件中,添加如下配置
module.exports = {
// ...
plugins: [
//...
'docusaurus-plugin-usevue'
],
};例如有如下场景
目录结构:
+-- docs
| +-- test.vue
| +-- intro.mdxtest.vue内容:
<template>
<div class="red">
hello world, this is {{name}}
</div>
</template>
<script>
export default {
data() {
return {
name: 'peter'
}
}
}
</script>
<style>
.red {
color: red
}
</style>intro.mdx内容:
---
sidebar_position: 1
---
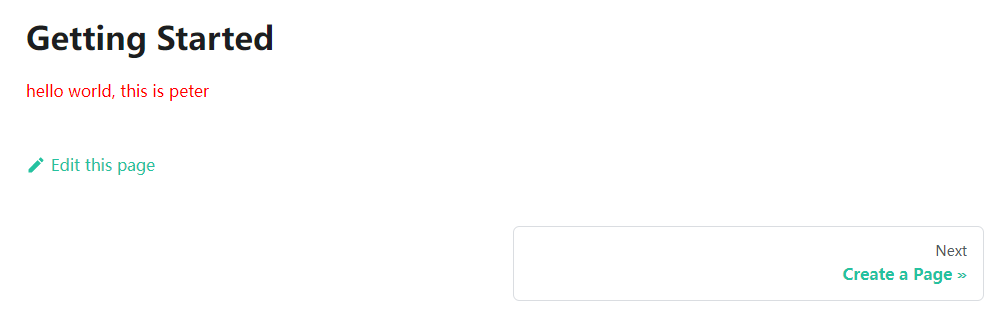
## Getting Started
import {uvc} from 'use-vue-component' //引入转换包
import test from './text.vue' //引入vue组件
export const HelloWorld = uvc(test) //转换
<HelloWorld/>