This is a Simple and Realtime JavaScript chart library that does not depend on libraries such as jQuery or google APIs. You can use the following chart types. line, bar, pie, bezi, bezi2, stacked, area, stackedarea, stacked%, ampli, scatter, candle
@see http://ccchart.com/ @see http://ccchart.com/test/ws2.htm @doc (old) http://ccchart.com/doc/ccchart-1.06.3.pdf @blog http://ngw.jp/~tato/wp/?tag=ccchart @chat http://cht.pw/chat.htm
MIT
$ cd ./YourDir
$ npm i -g bower
$ bower i ccchart
ccchart directory has been generated.
YourDir/
bower_components/
ccchart/
README.md
ccchart-min.js
ccchart.js
update.json
plugins/2016/02/13 Now it is in implementing a heat map. on issues/9 toshirot#9

2015/09/08 add Candle Type http://ngw.jp/~tato/wp/?page_id=3612
Demo ccchart.com: http://ccchart.com/#100 http://ccchart.org/test/candle/test-ws.htm

Demo jsfiddle.net: http://jsfiddle.net/UkdvS/455/
<script src="http://ccchart.com/js/ccchart.js" charset="utf-8"></script>
<canvas id="hoge"></canvas>
<script>
var chartdata1 = {
"config": {
"title": "Bar Chart",
"type": "bar"
},
"data": [
["Year",2007,2008,2009,2010,2011,2012,2013],
["Tea",435,332,524,688,774,825,999],
["Coffee",600,335,584,333,457,788,900],
["Juice",60,435,456,352,567,678,1260],
["Oolong",200,123,312,200,402,300,512]
]
};
ccchart.init('hoge', chartdata1)
</script>
Demo jsfiddle.net: http://jsfiddle.net/UkdvS/451/
<script src="http://ccchart.com/js/ccchart.js" charset="utf-8"></script>
<canvas id="hoge"></canvas>
<script>
var chartdata1 = {
"config": {
"title": "Option useMarker",
"subTitle": "useMarker: maru",
"type": "line",
"useMarker": "maru",
"lineWidth": 6,
"markerWidth": 15
},
"data": [
["Year",2007,2008,2009,2010,2011,2012,2013],
["Tea",435,332,524,688,774,825,999],
["Coffee",600,335,584,333,457,788,900],
["Juice",60,435,456,352,567,678,1260],
["Oolong",200,123,312,200,402,300,512]
]
};
ccchart.init('hoge', chartdata1)
</script>
pie: http://ccchart.com/#79 , http://ccchart.com/#89 ,
bezi2: http://ccchart.com/#6 , http://ccchart.com/#85 ,
bezi: http://ccchart.com/#3 ,
area: http://ccchart.com/#50 , http://ccchart.com/#51 , http://ccchart.com/#50 , http://ccchart.com/#86 ,
stacked: http://ccchart.com/#93 , http://ccchart.com/#4 , http://ccchart.com/#83 ,
stackedarea: http://ccchart.com/#53 , http://ccchart.com/#87 ,
stacked%: http://ccchart.com/#55 , http://ccchart.com/#54 , http://ccchart.com/#88 ,
ampli: http://ccchart.com/#5 , http://ccchart.com/#84 ,
scatter: http://ccchart.com/#91 , http://ccchart.com/#91 ,
candle: http://ccchart.com/#99 , http://ccchart.com/#100 ,
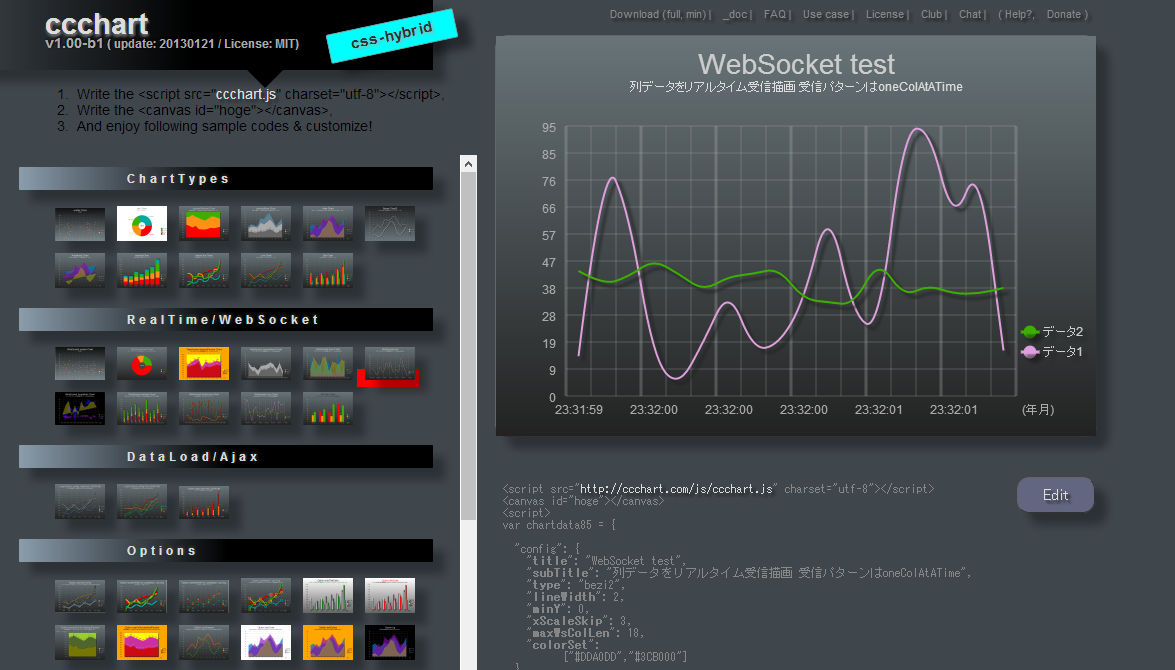
Demo ccchart.com: http://ccchart.com/#85
Client Side
<script src="http://ccchart.com/js/ccchart.js" charset="utf-8"></script>
<canvas id="hoge"></canvas>
<script>
var chartdata1 = {
"config": {
"title": "WebSocket test",
"subTitle": "realtime chart",
"type": "bezi2",
"lineWidth": 2,
"minY": 0,
"xScaleSkip": 3,
"maxWsColLen": 18,
"colorSet":
["#DDA0DD","#3CB000"]
},
"data": [
["time"],
["data1"],
["data2"]
]
};
ccchart
.init('hoge', chartdata1)
.ws('ws://ccchart.com:8016')
.on('message', ccchart.wscase.oneColAtATime)
</script>
var WsServer = require('ws').Server;
var tid;
var ws = new WsServer({
host: 'ccchart.com',
port: 8016
});
//start
broadCast();
function broadCast() {
tid = setInterval(function() {
var dataAry = mkData();
ws.clients.forEach(function(client) {
if (client.readyState === 1)
client.send(JSON.stringify(dataAry));
});
}, 200);
}
function mkData() {
var data = [
["Year"],
["s2"],
["s3"]
];
var now = new Date();
var H = now.getHours();
var M = now.getMinutes();
var S = now.getSeconds();
H = (H < 10) ? '0' + H : H;
M = (M < 10) ? '0' + M : M;
S = (S < 10) ? '0' + S : S;
data[0] = H + ':' + M + ':' + S;
data[1] = Math.floor(Math.random(10) * 96);
data[2] = 32 + Math.floor(Math.random(10) * 18);
return data;
}
//on connection for Heartbeat これはハートビート用なのでいらなければ無くてもOK
// ccchart はデフォルトでは60秒に一度"Heartbeat"という文字列を
// サーバーへ送り、その返信である"Heartbeat"文字列を受信しています
ws.on('connection', function(socket) {
console.log(
'conned: ' + ws.clients.length, (new Date),
socket.upgradeReq.socket.remoteAddress
);
socket.on('message', function(msg) {
var msg = JSON.stringify(msg);
if (msg === 'Heartbeat') {
if (socket.readyState === 1) {
socket.send(msg);
console.log(msg);
}
}
});
});
ccchart.com: http://ccchart.com/#88, http://ccchart.com/#89, http://ccchart.com/#81
- [ WebSocket func ] blog | ccchart.wscase.plain
- [ Pointer ] blog | ccchart.crossPointer(op)
- [ Drop & Drow ] blog | ccchart.dropDraw()
- [ showcase ] さまざまなチャート
- [ base Method ] グローバル config のデフォルト値設定
- [ add Method ] 2つのチャートを複合させる.add, .after, .before [new]
- [ data ] チャートデータの列と行を交換する
- [ data ] データがしきい値に達したら何か実行する [new]
- [ value ] 値表示とパーセント表示
- [ value ] percentValを使わずにパーセント表示
- [ img ] 複数画像の埋め込みと透明化
- [ Tooltip ] ツールチップの CSS カスタマイズ
- [ Tooltip ] ツールチップのためのテンプレート記法
- [ Tooltip ] Bar チャート用のツールチップ
- [ Tooltip ] ツールチップ on the リアルタイム
- [ WebSocket ] WebSocketの受信サンプル
- [ WebSocket ] ccchartへサーバー側WebSocketから流し込む
- [ WebSocket ] WebSocketで受信するデータパターン関数
- [ WebSocket ] 受信パターン関数名を取得する
- [ WebSocket ] 着信データを間引く
- [ WebSocket ] id名/最新wsOjのkey/value
- [ WebSocket ] ws接続のインスタンスをidで取得
- [ WebSocket Debug ] WebSocket使用時のデバック用プロパティ
- [ WebSocket Debug ] WebSocket切断時の再接続テスト [new]
- [ DragDrop ] ファイルドロップでチャート表示
- [ Scale ] 軸目盛値の端数処理(丸め)の桁数を指定する
- [ Scale ] 軸目盛値の端数処理(丸め)の桁数を指定する
- [ Scale ] 水平目盛り線の本数を指定する axisXLen
- [ Scale ] 水平軸目盛の傾き xScaleRotate
- [ Scale ] 水平目盛り線の幅 axisXWidth [new]
- [ Scale ] 垂直目盛り線の幅 axisYWidth [new]
- [ Scale ] 垂直スキップ線の幅 axisYSkipWidth [new]
- [ Scale ] 垂直軸目盛値にパーセント yScalePercent [new]
- [ Scale ] 凡例を使わない useHanrei
- [ Scale ] Y軸0基準線の上下にチャート表示 line, bar, bezi2, bezi
- [ Scale ] Y軸目盛の天地を反転する yScaleOrder
- [ xLine ] カスタムXラインの上下を塗る fillOver, fillUnder [new]
- [ xLines ] 最高値や最小値を xLines で表示する [new]
- [ Hanrei ] hanreiAlignを設定する
- [ Hanrei ] 凡例1行の高さを設定する hanreiLineHeight
- [ Title ] titleTextAlign, titleX [new]
- [ SubTitle ] subTitleTextAlign, subTitleX [new]
- [ Data ] データの1列目目を各行の項目名とする
- [ Data ] データの1行目を項目名とする
- [ Pie ] 値の位置オフセットを調整する
- [ Candle ] Candle Type [new]
- [ CSV ] CSVを読み込んでテーブルとチャートを表示する
- [ CSV ] 読み込むCSVに3桁カンマが含まれててもOK