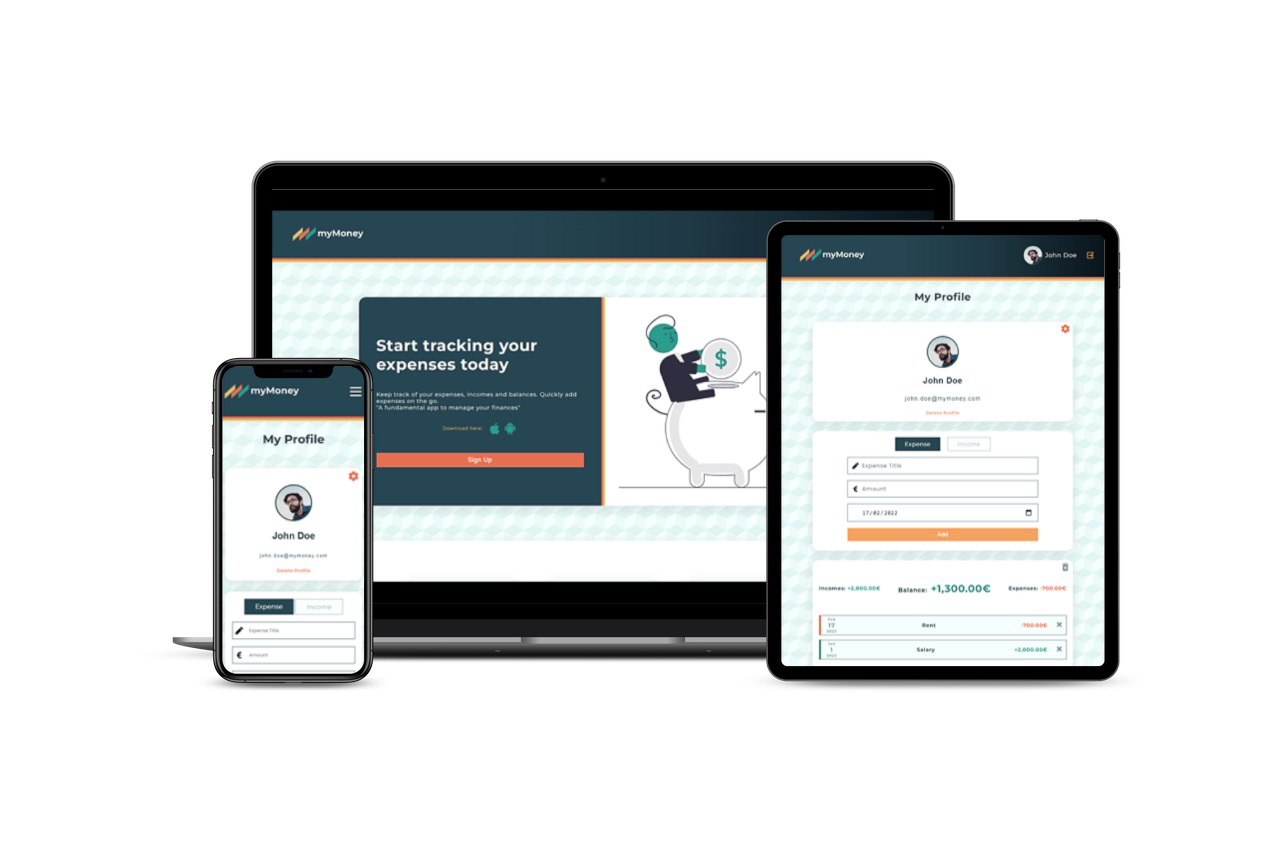
This is a personal React Project. This my first project ever in which I use backend technologies. Here I have set up user authentication together with a database and storage for profile images. Each user can sign up and then add/remove their expenses and incomes. They can also update their profile picture and username.
There is a lot of asyncronus programming. I managed state with useReducer, useContext and useState.
I have decided mid-development to improve the app (since I was having issues with state sync accross different components and the profile page being too bloated) and modify the profile page by splitting it into components. Also i added the user info and isAuthRead to context for easier access. I also created login, signup and logout custom hooks to furter improve the code and make the navbar leaner.
This project made me sweat at the beginning, it was my first project using backend technologies and it took some time to understand exactly how to implement what I wanted to achieve. I have put a lot of learning effort and did a lot of reaserch and study during the development of this project and I have now a better understanding of certain concepts that were unclear. I learnt more about firebase authentication, database, storage. Also how important are async functions and to sync the states.
Had some confusion with git branches, some commits are messy.
npm install
npm start
- REACT.JS
- REACT FUNCTIONAL COMPONENTS
- REACT HOOKS + CUSTOM HOOKS
- STATE MANAGEMENT WITH USEREDUCER & USECONTEXT
- CONTROLLED INPUTS
- ASYNC/AWAIT
- HIGH ORDER FUNCTIONS
- ROUTE GUARDING
- CSS ANIMATIONS
- FIREBASE USER AUTHENTICATION
- FIREBASE DATABASE
- FIREBASE STORAGE