-
-
Notifications
You must be signed in to change notification settings - Fork 4.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CanvasMeshRenderer: display list transparency bug #4534
Comments
|
Have any workarounds on this? Sorry if it's wrong place to ask. |
|
Seems like a bug. https://github.com/pixijs/pixi.js/blob/dev/src/mesh/canvas/CanvasMeshRenderer.js#L28 It doesnt set alpha. We need to add Workaround, just add it somewhere in your files: PIXI.mesh.CanvasMeshRenderer.prototype.render = function(mesh)
{
var renderer = this.renderer;
var context = renderer.context;
var transform = mesh.worldTransform;
var res = renderer.resolution;
if (renderer.roundPixels)
{
context.setTransform(
transform.a * res,
transform.b * res,
transform.c * res,
transform.d * res,
(transform.tx * res) | 0,
(transform.ty * res) | 0
);
}
else
{
context.setTransform(
transform.a * res,
transform.b * res,
transform.c * res,
transform.d * res,
transform.tx * res,
transform.ty * res
);
}
renderer.setBlendMode(mesh.blendMode);
context.globalAlpha = mesh.worldAlpha;
if (mesh.drawMode === Mesh.DRAW_MODES.TRIANGLE_MESH)
{
this._renderTriangleMesh(mesh);
}
else
{
this._renderTriangles(mesh);
}
} |
|
Wow, thanks a lot. I'll give it a try UPD: Solved! Thanks a lot. |
|
@ivanpopelyshev: maybe PR for this? |
|
Try this one: pixijs.download/fix-canvas-mesh-alpha/pixi.js |
|
This thread has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs. |
Hello there!
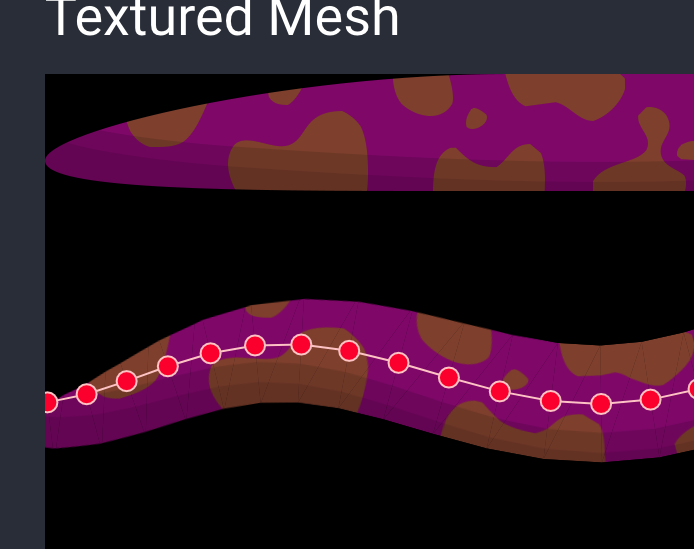
Looks like mesh on canvas inherits transparency from previously drawn sprite and can't be changed separately (works fine on WebGL though).
Can be reproduced on http://pixijs.io/examples/#/basics/textured-mesh.js
forceCanvas: trueinto applicationAs a result: the mesh becomes transparent as a sprite underneath.

The text was updated successfully, but these errors were encountered: