-
-
Notifications
You must be signed in to change notification settings - Fork 1.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
d3-sankey-circular #3406
d3-sankey-circular #3406
Conversation
package.json
Outdated
| "alpha-shape": "^1.0.0", | ||
| "array-range": "^1.0.1", | ||
| "canvas-fit": "^1.5.0", | ||
| "color-normalize": "^1.3.0", | ||
| "convex-hull": "^1.0.3", | ||
| "country-regex": "^1.1.0", | ||
| "d3": "^3.5.12", | ||
| "d3-sankey": "git://github.com/antoinerg/d3-sankey.git#4f37ed8d3578b545a8569ecd74583f373768e900", |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Minimal changes over latest d3-sankey d3/d3-sankey@master...antoinerg:fix-large-padding
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hmm. So we no longer need https://github.com/plotly/d3-sankey ? I thought i read that we made changes in our @plotly/d3-sankey that got rejected by d3/d3-sankey.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Those changes were minimal. One of the biggest was that we generated the SVG path for the links in it. As you found out in this PR, we can do this operation in plotly.js instead.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ok that make sense. Do you think we have a shot at getting
d3/d3-sankey@master...antoinerg:fix-large-padding
merged into d3/d3-sankey?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There hasn't been anything merged into master in d3/d3-sankey since Jul 13, 2017 so I'm not sure... I opened a PR almost a month ago d3/d3-sankey#63 and there has been no activity since then.
package.json
Outdated
| "alpha-shape": "^1.0.0", | ||
| "array-range": "^1.0.1", | ||
| "canvas-fit": "^1.5.0", | ||
| "color-normalize": "^1.3.0", | ||
| "convex-hull": "^1.0.3", | ||
| "country-regex": "^1.1.0", | ||
| "d3": "^3.5.12", | ||
| "d3-sankey": "git://github.com/antoinerg/d3-sankey.git#4f37ed8d3578b545a8569ecd74583f373768e900", | ||
| "d3-sankey-circular": "git://github.com/antoinerg/d3-sankey-circular.git#a298acf674f0a9c7158243d45814cd8060dad728", |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Minimal changes over latest d3-sankey-circular tomshanley/d3-sankey-circular@master...antoinerg:support-update
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Those changes got merged in 🚀 !
|
Here's a Codepen to generate random mocks with circular links: https://codepen.io/anon/pen/LMBZbK You can play around with |
|
Hi @antoinerg, thank you for your work bringing circular Sankey to plotly. I'm beginner/intermediate at python, beginner at plotly, and don't know any JavaScript. Is there any way I could help? |
|
Hello @AryehGielchinsky and thank you for your interest in plotly.js. Sankey is undergoing majors changes as we're implementing several new features. Getting feedback from the community is always useful. What's your use case for circular Sankey? Do you have interesting datasets with circularity that we could use as examples? |
@alexcjohnson Is the following what you had in mind? I am not sure what part is the "back stretch". |
Yep, you got it exactly as I had in mind! https://en.wikipedia.org/wiki/Backstretch |
|
Hi @antoinerg unfortunately I wont be able to share Sankey diagrams based on my company's datasets. I look forward to the completion of this project, I think it will make plotly's sankey diagrams much more useful. Keep up the good work! |
|
@antoinerg this thing is starting to look great. Here's an updated TODO list:
|
|
In commit 9b36090, I 🔒 down I will submit PR upstream (edit: done here tomshanley/d3-sankey-circular#29). BTW, its maintainer @tomshanley said he could publish an npm package as soon as he gets back from holiday (tomshanley/d3-sankey-circular#28 (comment)). |
|
@etpinard Tomorrow I intend to create/update our own forks for both |
Yes. Your new tests look good! |
| @@ -0,0 +1,65 @@ | |||
| { | |||
| "data": [{ | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Cool mock!
| expect(sankey.nodePadding()).toEqual(10, 'incorrect nodePadding'); | ||
| }); | ||
| // Update links | ||
| var updatedGraph = sankey.update(graph); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Actually, can we make these tests use restyle instead of (the internal) sankey.update?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Actually, can we make these tests use
restyleinstead of (the internal)sankey.update?
I don't think we can do that right now because we don't have any attributes to control the position of the nodes (so no restyle call can change the position of the nodes). Right now, sankey.update is only called when nodes are dragged around with the mouse.
Maybe tests using restyle could be included in a future PR implementing attributes node.x and node.y? Or maybe I should add those attributes here right now?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ha I see. Good point.
Can you add (just) one restyle test that update circular to non-circular node and links data? Or better yet, one react test that goes from one circular mock to a non-circular one?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
One last TODO ⬆️
handle large circular sankey diagram
|
Amazing work! 💃 💃 💃 |

Initial integration of
d3-sankey-circularto close #2636This branch is based off PR #3355 which brings
d3-sankeyto version 0.7.1.When detecting circular links, we swap from
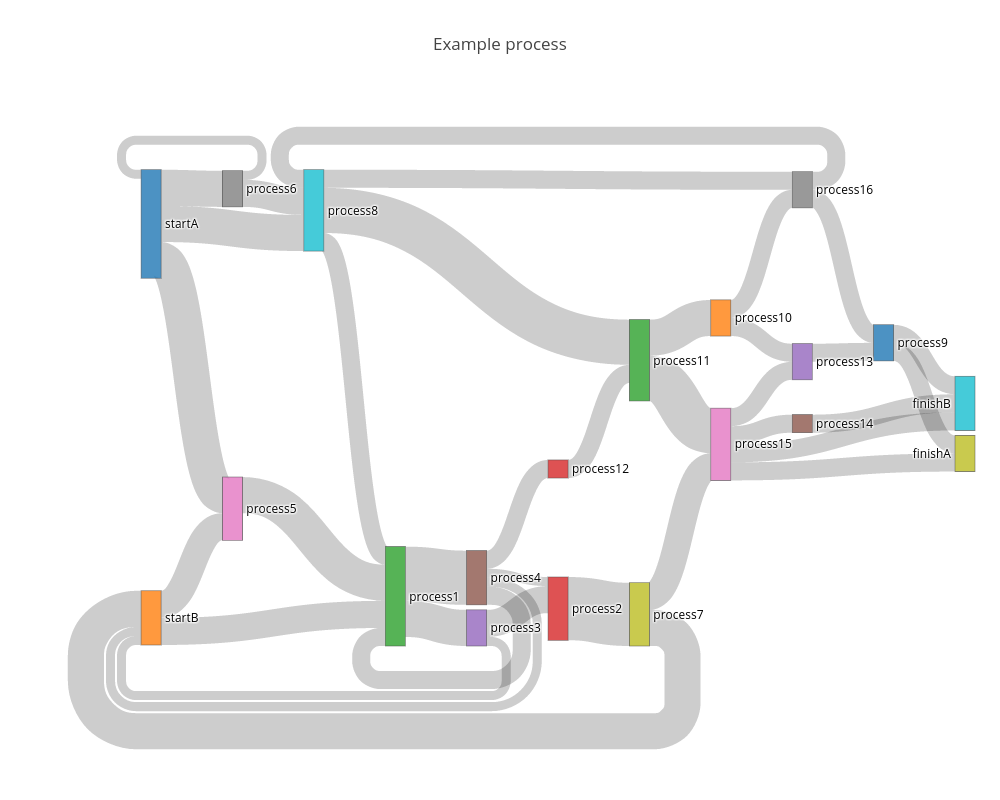
d3-sankey(https://github.com/d3/d3-sankey) tod3-sankey-circular(https://github.com/tomshanley/d3-sankey-circular). This is possible becaused3-sankey-circularhas a similar API tod3-sankey0.7.x and this is why PR #3355 was an important stepping stone.Here are example baselines:

To do: